Customisation
Looking to revamp your site layout?
128
Topics
2.4k
Posts
Trending
Trending
Customisation
20 Apr 2025, 11:31
Hi @phenomlab
As seen in pm, I open this topic to follow the 2 following ones:
https://sudonix.org/topic/200/nodebb-reply-button-arrow-answer/24
https://sudonix.org/topic/179/nodebb-css-style-sheets-selectbox/109
– For the submit button, on new Topic and reply to a topic, ll work great with default theme (CSS code in ACP) but I end up with some bugs on my Custom themes
– I copied your code for the button in the ACP/custom CSS (for default theme)
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) {
margin-left: -3px;
}
.btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle):hover {
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
}
button.btn.btn-primary.composer-submit:hover {
border-top-right-radius: 4px !important;
border-bottom-right-radius: 4px !important;
}
.btn .caret {
margin-left: 2px;
}
.btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius: 0px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
margin-left: 0px;
}
– Ref to the topic I add this :
.btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #337ab7;
}
– After several hours of testing and research, I think I have variable conflicts in the custom CSS and I can’t get by anymore
I list the bugs below to fix here.
I can give you access to modify the CSS file as you wish and do some tests.
A backup of the file is made so it doesn’t matter.
If you can help me with one CSS and explain what you do exactly (delete, add, modfy), I can reproduce on the other themes
!! I give you access and information on PM !!
Bug found. (Maybe other, if you can see that too).
– Problem due to small hack, can be avoided by changing hover color (color a bit darker like in default theme) or other hack:
[image: eOBufrR.gif]
– Same problem on chat edit button:
[image: 9GRwcH5.gif]
– Same problem on advanced search/Save preference button:
[image: RkILTfr.gif]
Thanks in advance
Customisation
15 Apr 2025, 14:10
Customisation
16 Feb 2025, 12:32
Customisation
16 Feb 2025, 12:30
Customisation
13 Jan 2025, 09:57
Customisation
28 Oct 2024, 22:48
Customisation
25 Sept 2024, 10:48
Customisation
21 Aug 2024, 10:03
Hello friends,
It’s been a long time since I’ve been on Sudonix and I’m sorry (lots of things to do and I’ve resumed some studies since I was 38 :))
To make up for it, here is a little script that I managed to create with ChatGpt and other sources. (I’m not a great dev)
I think code it’s correct and don’t hesitate Mark @phenom if you see anything.
I’m looking for ways to improve it but it’s functional.
Here is what I would like to update:
The effect works almost everywhere except when you are in a topic. It would be that it also works in a topic therefore.
I would also like the effect to work on the entire page. For the moment the left and right navigation bars are ignored without me really knowing why.
Despite everything, I find the effect quite nice and cool
Mark, if you can make the 2 missing points work, I’m in!!!
See you again!!
here the code :
https://github.com/DroidBV8/nodebb-glitch-refresh/tree/main
Customisation
20 Aug 2024, 19:11
Customisation
7 Aug 2024, 10:52
hi @phenomlab , when the forum is used as PWA, there is no easy way to navigate between pages…
Several days ago, I was reading a post on a forum that mentioned another topic, I have encountered an issue when attempting to return to the original post. So, after reading the linked topic, I had to go to categories page and retrace my steps to locate the topic I was reading initially…
Although this can be achieved by page control arrows on destop and mobile browsers, there is no easy way to achieve this on PWA… so I wonder if you can help me adding some page control buttons that appear at the bottom of the page when scrolled up. (maybe it can be integrated to post navigation bar but I believe those buttons should appear in all pages, not only in topics)
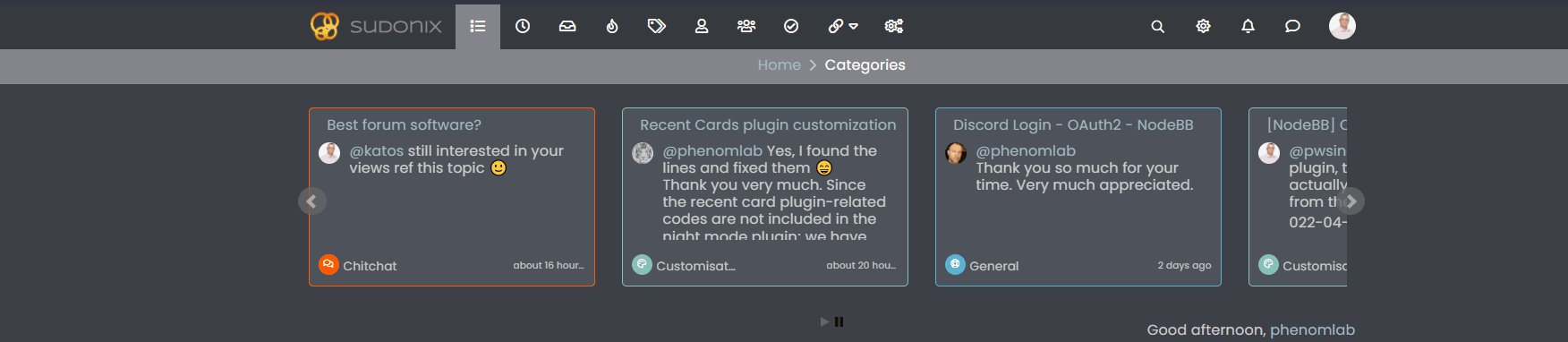
Here is just some suggestions to distinguish them from other arrows…
[image: 1711642302236-img_0029-copy.jpeg]
alternatively the arrows or rewind icons that YouTube uses can be used:
[image: 1711642378948-img_0030.jpg]
Customisation
8 Apr 2024, 18:00
Customisation
23 Mar 2024, 18:47
Customisation
23 Mar 2024, 00:52
Customisation
18 Mar 2024, 01:09
Customisation
16 Mar 2024, 18:22
Customisation
29 Oct 2023, 20:51
Customisation
10 Oct 2023, 15:53
Customisation
19 Sept 2023, 15:09
Customisation
11 Sept 2023, 12:34
Customisation
6 Sept 2023, 23:30
-
Link vs Refresh
Watching Ignoring Scheduled Pinned Locked Moved Solved nodebb blog customization 24 Jun 2022, 04:07 2
8 Votes20 Posts2k Views
2
8 Votes20 Posts2k Views -
navigation bar is misplaced when the window gets smaller
Watching Ignoring Scheduled Pinned Locked Moved Solved bugs 19 Jun 2022, 01:34 1
10 Votes23 Posts2k Views
1
10 Votes23 Posts2k Views -
Moving away from the quill.js plugin
Watching Ignoring Scheduled Pinned Locked Moved Unsolved quill settings forum-restart 16 May 2022, 18:49 1
2 Votes12 Posts1k Views
1
2 Votes12 Posts1k Views -
Virtualmin Setup DigitalOcean
Watching Ignoring Scheduled Pinned Locked Moved Solved virtualmin digitalocean 10 Jun 2022, 22:199 Votes26 Posts3k Views -
Bootstrap Version
Watching Ignoring Scheduled Pinned Locked Moved Solved nodebb bootstrap 27 May 2022, 18:305 Votes8 Posts706 Views -
Blog Setup
Watching Ignoring Scheduled Pinned Locked Moved Solved blog display 25 May 2022, 05:018 Votes17 Posts2k Views -
what does sound/mute button do?
Watching Ignoring Scheduled Pinned Locked Moved Solved nodebb 24 May 2022, 17:47 1
9 Votes20 Posts2k Views
1
9 Votes20 Posts2k Views -
Node Version
Watching Ignoring Scheduled Pinned Locked Moved nodebb version 25 May 2022, 00:501 Votes4 Posts379 Views -
ineffecient use of space on mobile
Watching Ignoring Scheduled Pinned Locked Moved Solved nodebb 12 May 2022, 17:22 2
7 Votes10 Posts1k Views
2
7 Votes10 Posts1k Views -
help me to get rid of my old CDN
Watching Ignoring Scheduled Pinned Locked Moved stackpath cdn 18 Apr 2022, 21:482 Votes13 Posts728 Views -
NodeBB changing color of the text
Watching Ignoring Scheduled Pinned Locked Moved Solved 12 Apr 2022, 13:062 Votes7 Posts1k Views -
Change border colour of original poster to match category
Watching Ignoring Scheduled Pinned Locked Moved Solved border category 8 Apr 2022, 15:56 1
2 Votes1 Posts258 Views
1
2 Votes1 Posts258 Views -
Recent Cards - fix for slider on mobile not working
Watching Ignoring Scheduled Pinned Locked Moved slider jquery mobile 6 Apr 2022, 12:02 1
11 Votes23 Posts3k Views
1
11 Votes23 Posts3k Views -
[NodeBB] greeting message
Watching Ignoring Scheduled Pinned Locked Moved Solved css nodebb javascript 26 Mar 2022, 09:31 1
3 Votes2 Posts799 Views
1
3 Votes2 Posts799 Views -
background color of the footer area
Watching Ignoring Scheduled Pinned Locked Moved Solved nodebb 1 Mar 2022, 00:11 1
7 Votes7 Posts691 Views
1
7 Votes7 Posts691 Views -
[NodeBB] Welcome Message with an automatic footer logo change cycle
Watching Ignoring Scheduled Pinned Locked Moved Unsolved welcome message cycle logo 25 Feb 2022, 12:292 Votes10 Posts2k Views -
Dark Theme Upper Padding
Watching Ignoring Scheduled Pinned Locked Moved Solved nodebb 27 Feb 2022, 18:49 1
6 Votes7 Posts675 Views
1
6 Votes7 Posts675 Views -
Editing a reputation for a user in a nodeBB based forum
Watching Ignoring Scheduled Pinned Locked Moved Solved nodebb plugins nodebb 10 Feb 2022, 08:385 Votes9 Posts1k Views -
[NodeBB] Welcome Message with logo footer change
Watching Ignoring Scheduled Pinned Locked Moved Solved javascript welcome message logo 20 Feb 2022, 13:195 Votes9 Posts3k Views -
[NodeBB] [JS SCRIPT/CSS] Theme Switcher
Watching Ignoring Scheduled Pinned Locked Moved theme switcher javascript css theme 6 Feb 2022, 11:344 Votes8 Posts3k Views