Threaded post support for NodeBB
-
yep but these 2 class have problem, on your screens, with Threading Off, background color use –bs-body-navbar and not –bs-body-bg.
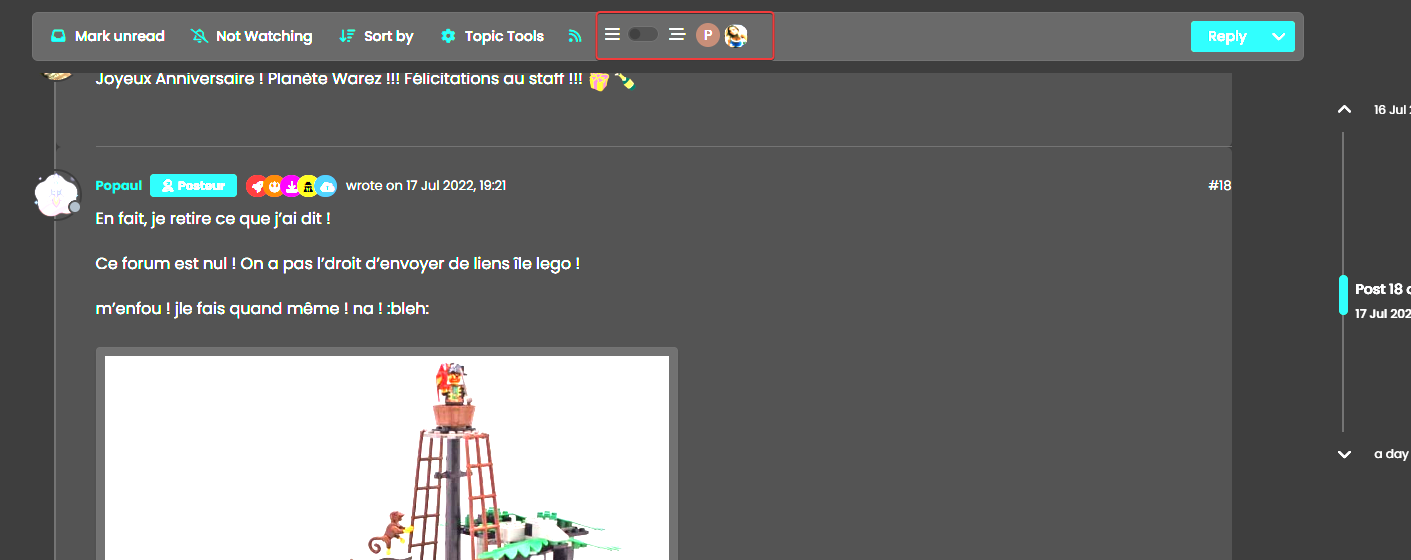
And if you seen topi event is not transparent like vanilla@DownPW said in Threading support for NodeBB:
And if you seen topi event is not transparent like vanilla
It is for me
-
-
-
@DownPW Isn’t that correct, or do you want
--bs-body-navbar? -
@DownPW said in Threading support for NodeBB:
vanilla: bs-body-bg
thread ON: bs-body-navbar -
@DownPW said in Threading support for NodeBB:
vanilla: bs-body-bg
thread ON: bs-body-navbar@DownPW Right. Hold on.
-
or maybe for each modification this must be specified twice ?
THREAD OFF
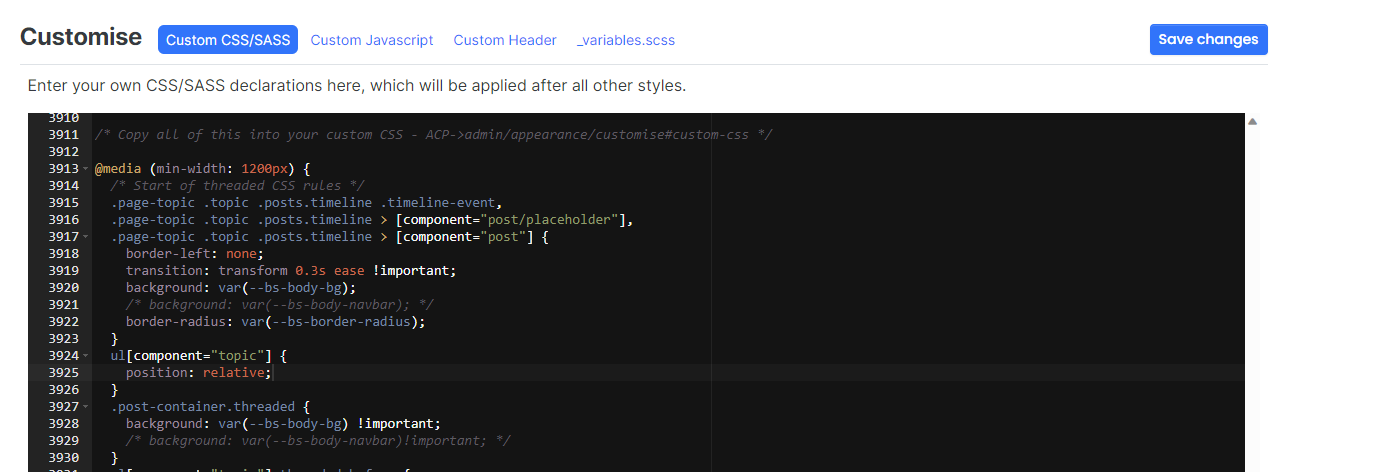
/* Start of threaded CSS rules */ .page-topic .topic .posts.timeline .timeline-event, .page-topic .topic .posts.timeline > [component="post/placeholder"], .page-topic .topic .posts.timeline > [component="post"] { border-left: none; transition: transform 0.3s ease !important; background: var(--bs-body-bg); /* background: var(--bs-body-navbar); */ border-radius: var(--bs-border-radius); } THREAD ON
/* Start of threaded CSS rules */ .page-topic .topic .posts.timeline .timeline-event, .page-topic .topic .posts.timeline > [component="post/placeholder"], .page-topic .topic .posts.timeline > [component="post"].threaded { border-left: none; transition: transform 0.3s ease !important; /* background: var(--bs-body-bg); */ background: var(--bs-body-navbar); border-radius: var(--bs-border-radius); } Same things for other modif like border radius
-
or maybe for each modification this must be specified twice ?
THREAD OFF
/* Start of threaded CSS rules */ .page-topic .topic .posts.timeline .timeline-event, .page-topic .topic .posts.timeline > [component="post/placeholder"], .page-topic .topic .posts.timeline > [component="post"] { border-left: none; transition: transform 0.3s ease !important; background: var(--bs-body-bg); /* background: var(--bs-body-navbar); */ border-radius: var(--bs-border-radius); }THREAD ON
/* Start of threaded CSS rules */ .page-topic .topic .posts.timeline .timeline-event, .page-topic .topic .posts.timeline > [component="post/placeholder"], .page-topic .topic .posts.timeline > [component="post"].threaded { border-left: none; transition: transform 0.3s ease !important; /* background: var(--bs-body-bg); */ background: var(--bs-body-navbar); border-radius: var(--bs-border-radius); }Same things for other modif like border radius
@DownPW Try now.
-

One or 2 classes are missing in Thread ON mode but this is the logic I want.
What have you done that I can understand and modify?
-

One or 2 classes are missing in Thread ON mode but this is the logic I want.
What have you done that I can understand and modify?
@DownPW Good…
Added
li.pt-4.threaded { background: var(--bs-body-navbar) !important; } Modified
.page-topic .topic .posts.timeline .timeline-event, .page-topic .topic .posts.timeline > [component="post/placeholder"], .page-topic .topic .posts.timeline > [component="post"] { border-left: none; transition: transform 0.3s ease !important; background: var(--bs-body-bg); border-radius: var(--bs-border-radius); } -
hmm Ok
For once I don’t understand the logic
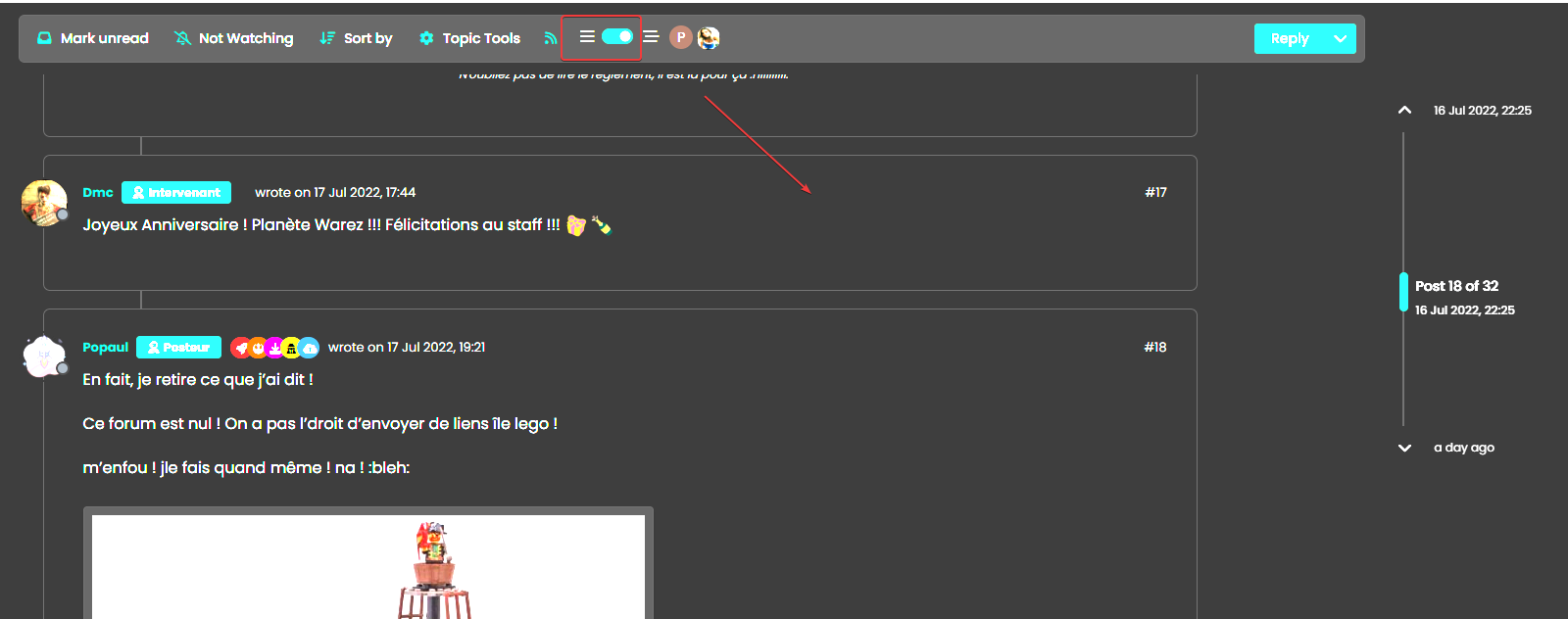
Just one thing I have added befor one Thread ON mode :


-
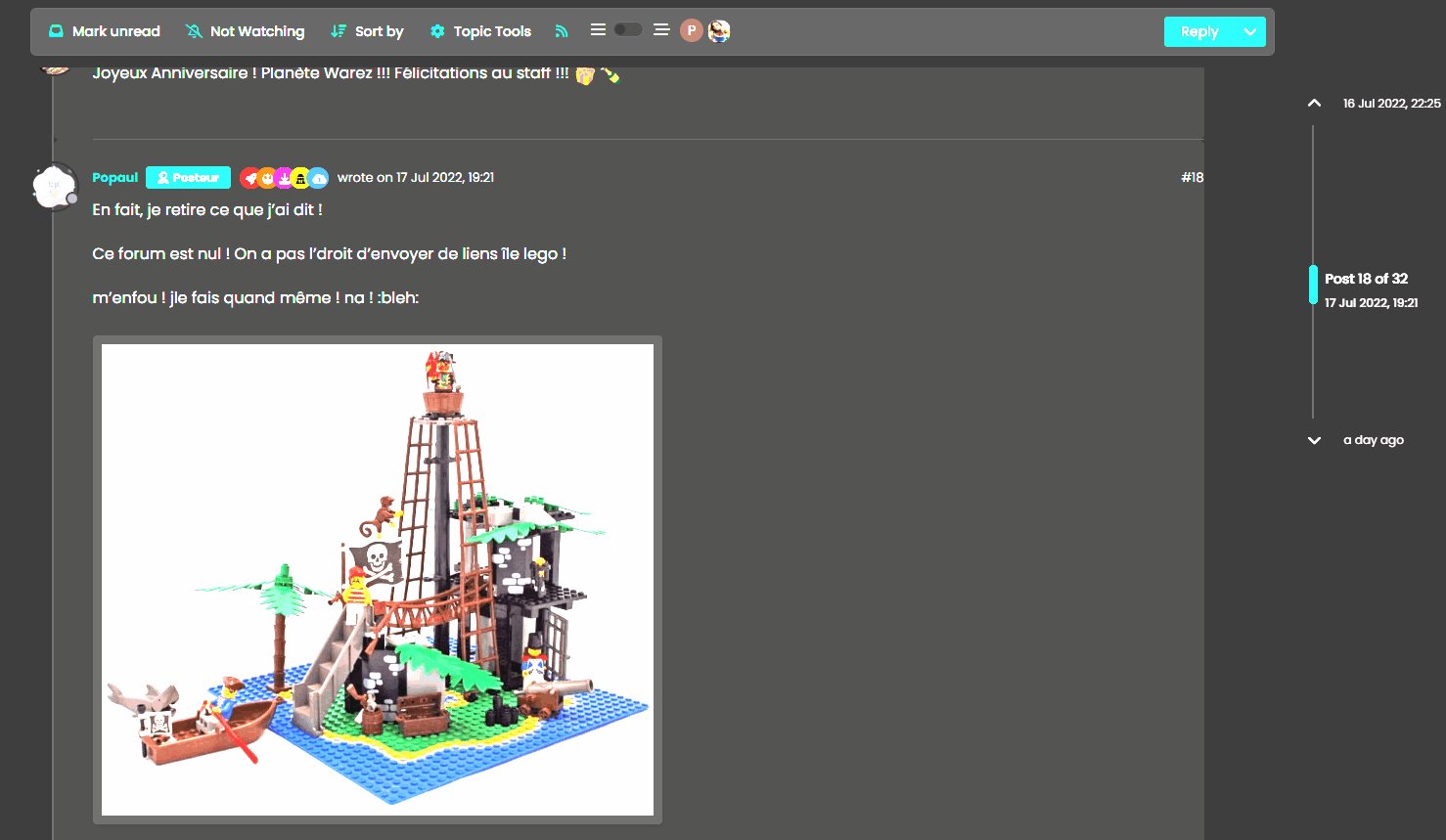
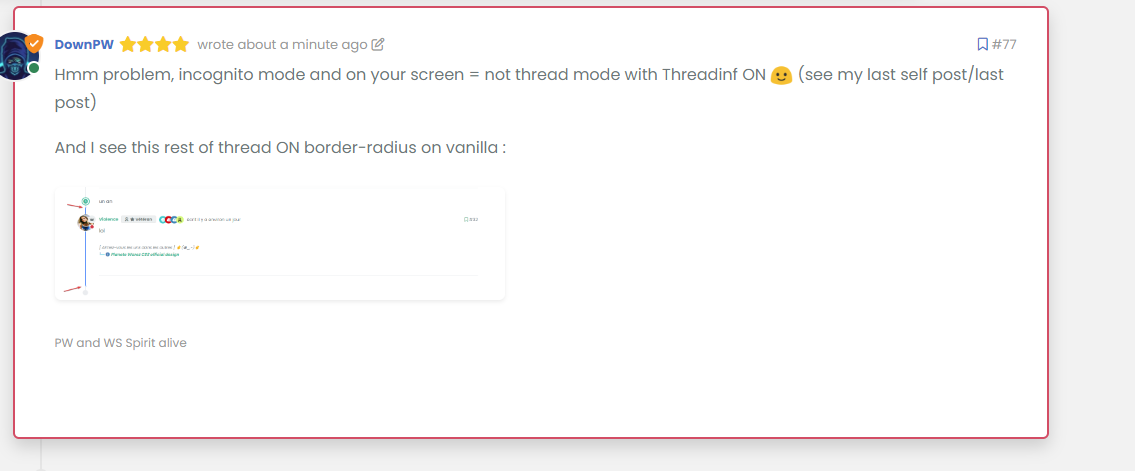
Hmm problem, incognito mode and on your screen = not thread mode with Threadinf ON
 (see my last self post/last post)
(see my last self post/last post)And I see this rest of thread ON border-radius on vanilla :

Seem very hard to understand
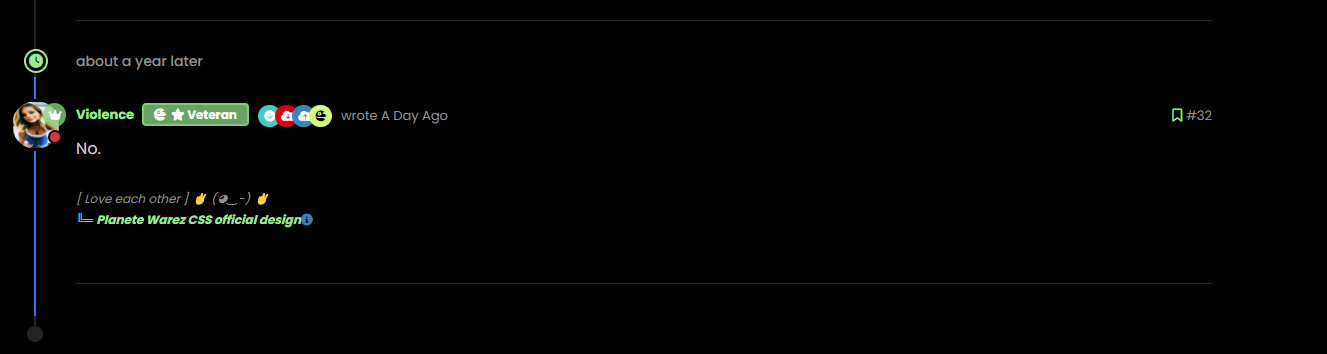
@DownPW This one?
Seems fine to me?
For the radius issue on highlight, this will fix it (I updated your CSS already)
.page-topic .topic .posts.timeline .timeline-event.highlight, .page-topic .topic .posts.timeline > [component="post/placeholder"].highlight, .page-topic .topic .posts.timeline > [component=post].highlight { border-left: 2px solid #0d6efd !important; margin-left: 22px; transition: transform 0.3s ease !important; border-radius: 0px; } -
nope we have top and bottom left border radius. On vanilla harmony, we have not
-
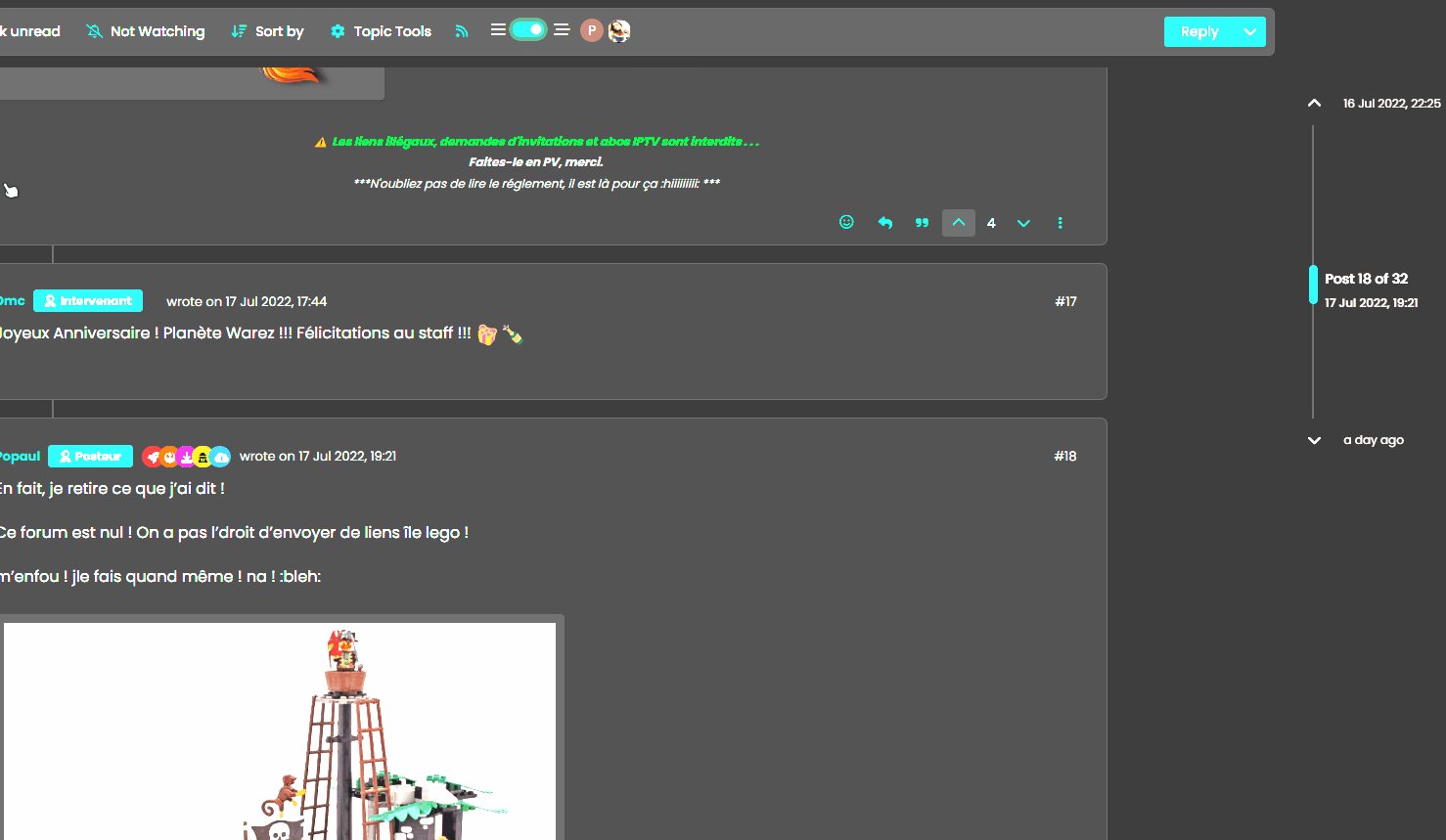
but the most important thing for now is that we lost the Threading effect
-
@DownPW said in Threading support for NodeBB:
nope we have top and bottom left border radius. On vanilla harmony, we have not
No, you don’t - see my screenshot…
-
ah ok you just edited
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in