Target the posts counter in categories using CSS and jQuery
-
For those who have delved as deep into styling NodeBB as I have, this is for you

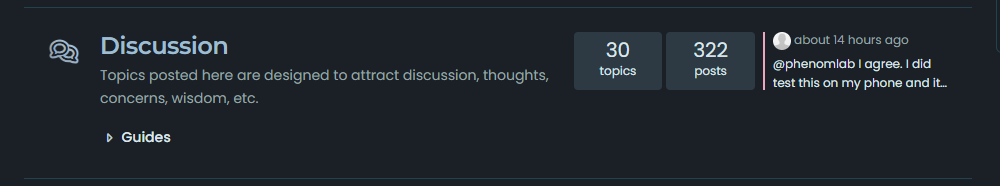
It’s relatively easy to achieve this look when a topic is updated (note the different coloured posts card)
Here, we simply target the below class
body:not(.user-guest) li.unread .stats-postcountHowever, it’s not so simple an affair to achieve the same look in the category view as the two DIVs are identical and have no unique classes
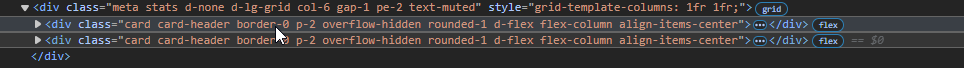
To work around this, we can use a very simple function that adds an ID to the “posts” DIV as shown below (this is placed in
/admin/appearance/customise#custom-js)$(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { // Select the div using its class $('.card.card-header.border-0.p-2.overflow-hidden.rounded-1.d-flex.flex-column.align-items-center').each(function() { // Check if the div contains the word "Posts" if ($(this).text().trim().includes("Posts")) { // Assign the id 'updated-posts' to the div $(this).attr('id', 'updated-posts'); } }); }); }); This code will first look for the classes
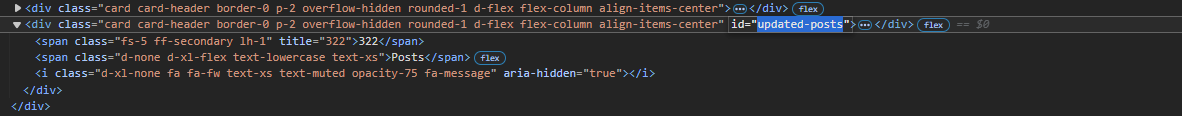
.card.card-header.border-0.p-2.overflow-hidden.rounded-1.d-flex.flex-column.align-items-centerin the DOM, and if there, it will add the ID ofupdated-posts, meaning you can then target with the same CSS you are using in the recent view. See belowYou’ll see that the ID has been added as required, and this means we can now adjust the original CSS so it looks like the below
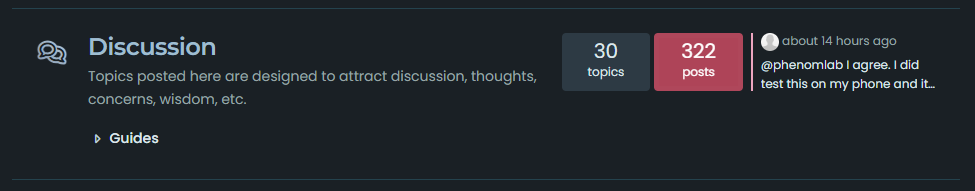
body:not(.user-guest) li.unread .stats-postcount, body:not(.user-guest) .unread #updated-postsNOTE:
body:not(.user-guest)is being used so that the effect is not being applied to those who are not logged in as that wouldn’t make any sense - your mileage here may vary though.Doesn’t that look better? For the life of me, I can’t understand why these two elements do not have ID’s set already, but there you go.
Enjoy.
-
Very great

Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in