nodebb error logs
-
-
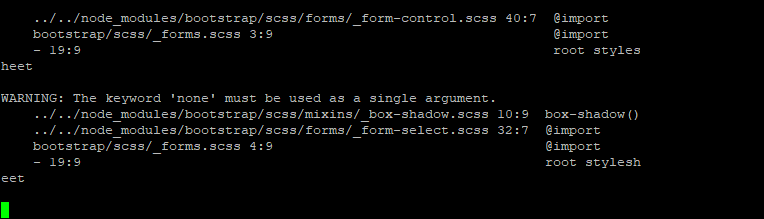
I just installed nodebb, these are in the error logs, is it a big problem?
-
@ahmed Hi Ahmed,
Can you provide a bit more detail as to the issues you are experiencing? The error messages reported in the log can be ignored as they are bootstrap warnings and will be resolved upstream in later releases. However, I’m not sure about the list of files you provided a screenshot of?
Thanks
-
-
@ahmed As I mentioned, those are bootstrap warnings and can be ignored. They will have no impact on NodeBB
-
I just wanted to ask because I don’t have much knowledge about the new installation.
Thank you for the explanatory answer.