OGProxy - a replacement for iFramely
-
Hi all,
I’ve been working on a self-coded replacement for iFramely, and I now have a workable solution that
- Is able to bypass CORS restrictions
- Gets data as the client, so zero server load
- Gets as close to iFramely hosted in terms of look and feel
- Uses a cors-proxy with cache, so any data held in cache is used before the browser makes any requests
- Super fast
- Uses 100% proprietary code written by Phenomlab
- Most importantly, it’s completely FREE.
It’s not perfect, and has some bugs (you’ll no doubt see these pop up from time to time) - but it’s working at around 97%, and active on this forum (yes, it’s running in PROD
 )
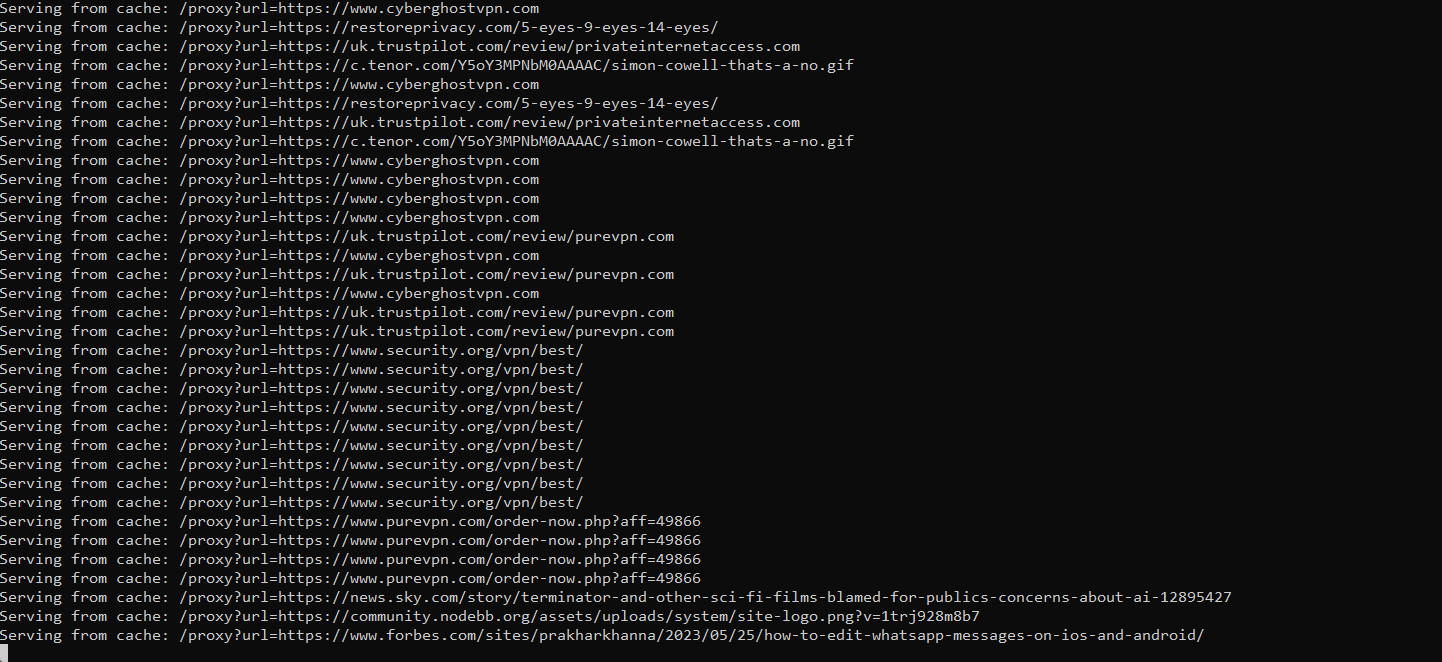
)Here’s the CORS proxy running with
node-cacheHere’s what the unfurled links look like
It’ll inherit the CSS of your site (potentially - you might have to make some minor changes).
You can see it in action by just visiting posts that have an external URL in them. A good example is this link
I know most members here want this, so decided to write my own
 It’s not quite “ready” yet, but will be soon.
It’s not quite “ready” yet, but will be soon.Any takers?
-
OMG Mark
Very cool result. I take it for sure at 100% ;l
If you want to test it on another Platforms or help for anythings, l’m hère… -
OMG Mark
Very cool result. I take it for sure at 100% ;l
If you want to test it on another Platforms or help for anythings, l’m hère…@DownPW I can provide advance code for testing, but it’s subject to some refactoring. Up to you, but first come, first served, and I only want a limited amount of testers for obvious reasons whilst it’s in Alpha.
-
No problem
-
Mark i m always here as you know

-
Something of an update…
I’ve been looking at the overall design for the
CORSproxy again today - perhaps with a fresher perspective (and less tired eyes) and found several ways to improve the overall efficiency of the proxy itself.I also changed the code base so it will now require the generation of an API key (don’t worry too much about this as there are tons of generators online that can easily convert a phrase to either a
sha256(preferred) ormd5hash. You simply copy this key and place it in both the proxy server and in the customjscode in NodeBB, restart the proxy service, and you’re good to go.I suspect you’re wanting to know how the proxy part works… This is a relatively simple
nodeJSbased server that runs as a daemon (usingsystemd) which takes input from thejscode and processes it as if it were aGETrequest from a browser - in short, it collectsOpenGraph (og)data from the target URL and then returns that data back to thejsfunction which then creates adivblock based on the bootstrapcardelement containing the information about the website - typicallytitle,description,imageandurlwhich is the used to render the preview card.I’ve switched development of the newer proxy to dev so it doesn’t impact production. As soon as this is ready, the current version running on this site will be replaced.
Once final testing is completed, I will be in a position to provide an installation guide so you can try this out for yourselves.
For info, the proxy will not render preview links pointing to your own domain by design. I’d recommend you leave it that way otherwise you’ll encounter issues with performance and odd artefacts that aren’t rendered properly because the lookup failed. I’ll be placing a check inside the code that ignores links that have the origin of your own domain.
Finally, I’d recommend setting up a subdomain for the proxy service to run under. It’s cleaner, easier to manage, and will run independent of the root domain where your NodeBB instance runs. A simple
nginxreverse proxy is required, and I will provide this as part of the guide. -
@julian has just released
nodebb-plugin-link-previewwhich might be a better fit depending on your needs. I will continue development for this solution though as it performs all requests client-side. -
@julian has just released
nodebb-plugin-link-previewwhich might be a better fit depending on your needs. I will continue development for this solution though as it performs all requests client-side.I have installed the first version published
After a few tests, I have quite random results but the solution has the advantage of being easy to use -
I have installed the first version published
After a few tests, I have quite random results but the solution has the advantage of being easy to use@DownPW Yes, that’s true, but I don’t think it’s as efficient. I’ve looked at the library being used in more detail last night, and whilst I like the approach, it has some nuances where I think performance could be an issue.
-
Another quick update. Julian’s image preview plugin has gone though numerous iterations and now appears to work very well.
However, there are some limitations from what I can see, given that the NodeBB plugin works server side. The implementation I am working on runs client side, and is extremely quick.
I’ve chosen to use an existing library as this made more sense than effectively reinventing the wheel. This one is updated frequently (in fact yesterday was the last update) so less of a concern from the longevity perspective.
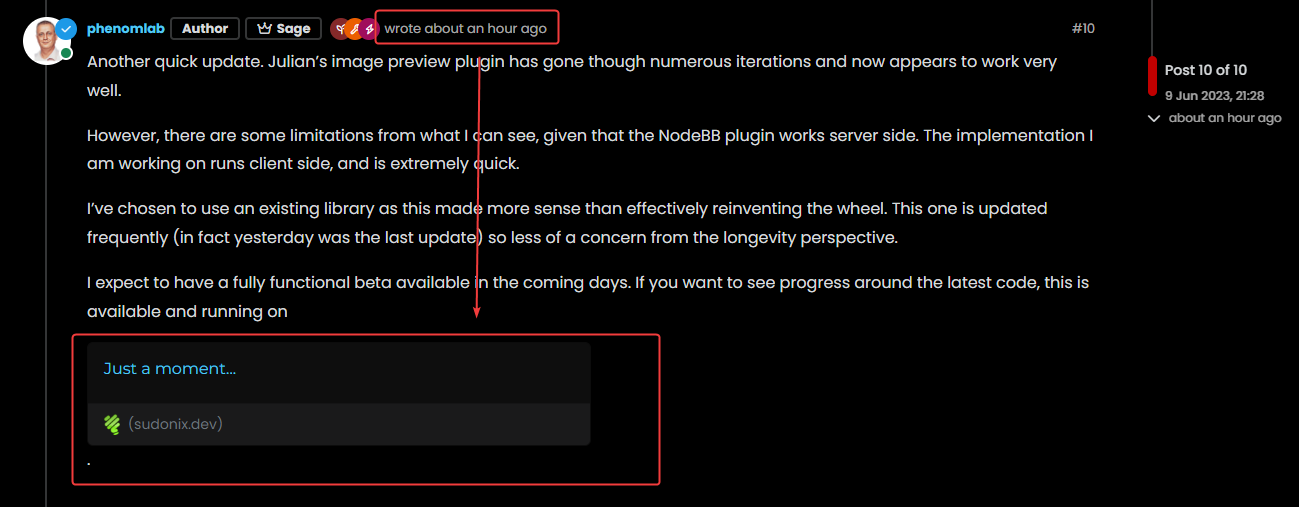
I expect to have a fully functional beta available in the coming days. If you want to see progress around the latest code, this is available and running on https://sudonix.dev.
-
Another quick update. Julian’s image preview plugin has gone though numerous iterations and now appears to work very well.
However, there are some limitations from what I can see, given that the NodeBB plugin works server side. The implementation I am working on runs client side, and is extremely quick.
I’ve chosen to use an existing library as this made more sense than effectively reinventing the wheel. This one is updated frequently (in fact yesterday was the last update) so less of a concern from the longevity perspective.
I expect to have a fully functional beta available in the coming days. If you want to see progress around the latest code, this is available and running on https://sudonix.dev.
@phenomlab said in Potential replacement for iFramely:
and now appears to work very well.
Are you sure
 After One hour !!
After One hour !! -
your solution working fine. It should be as simple to implement as Julian’s plugin and it would be perfect ^^
-
@phenomlab said in Potential replacement for iFramely:
and now appears to work very well.
Are you sure
 After One hour !!
After One hour !!
@DownPW yes, mine is doing the same now.
-
your solution working fine. It should be as simple to implement as Julian’s plugin and it would be perfect ^^
@DownPW it’s not going to be a plugin as it requires it’s own reverse proxy in a sub domain as I mentioned previously and everything is client side so a plugin would be pointless as it has no settings - only custom JS code.
-
I have literally one bug (a simple one) to resolve, then clean up the code and restyle done of the elements (@DownPW is right in the sense that they are a bit big
 ) and it’s ready for testing.
) and it’s ready for testing.In reality, I expect this to work almost flawlessly on other user forums as the code has been though several iterations to ensure it’s both lean and efficient. If you test it in sudonix.dev you’ll see what I mean. I found an ingenuous way to extract the
favicon- believe it or not, despite the year being 2023, web site owners don’t understand how to structuremetatags properly 🤬🤬.I learned today that Google in fact has a hidden API that you can use to get the
faviconfrom any site which not only works flawlessly, but it’s extremely efficient and so, I’m using it in my code - pointless reinventing the wheel when you don’t have to.The final “bug” isn’t really a “bug” in the traditional sense. In fact, its nothing to do with my code, but one specific variable I look for in the headers of each URL being crawled is
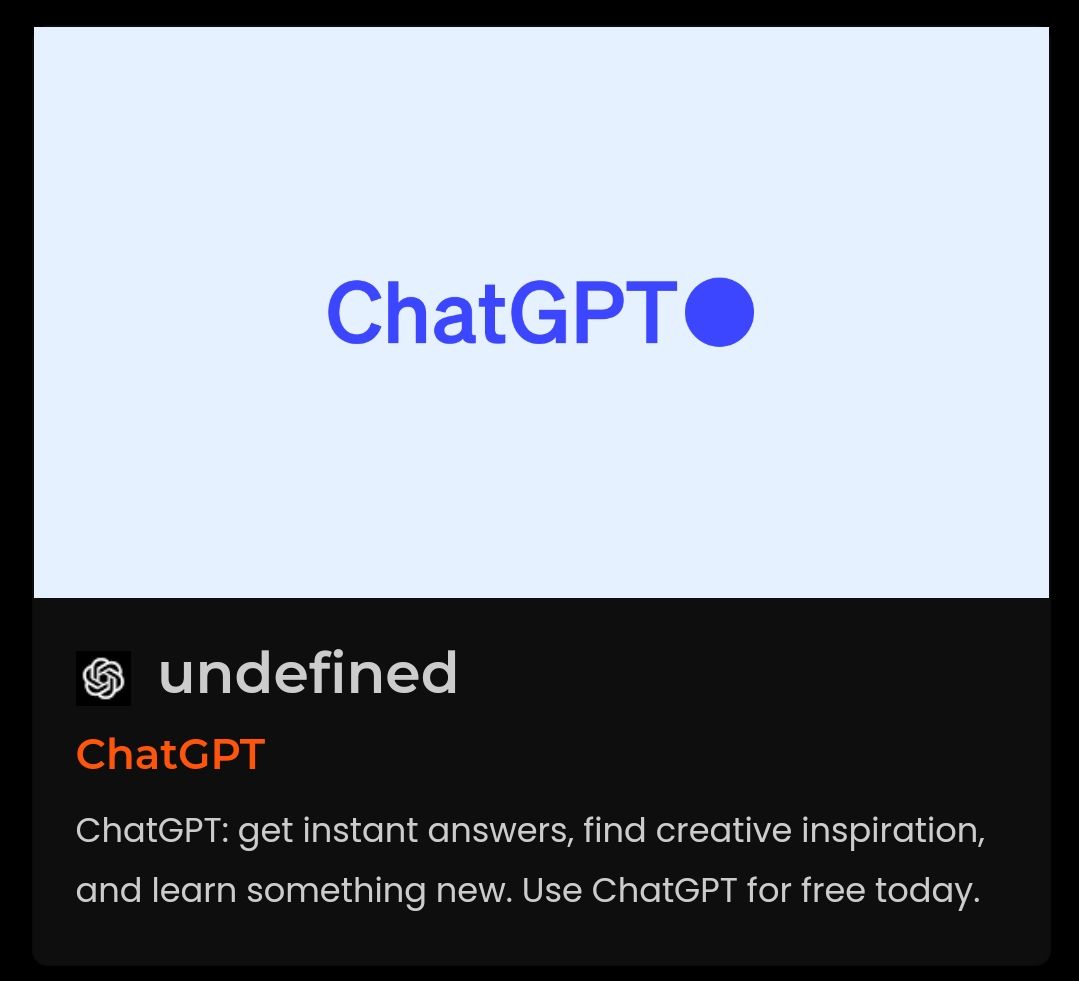
ogSiteNameThe “og” part is short for OpenGraph - an industry standard for years, yet often missing in headers. This has the undesired effect of returning
undefinedwhen it doesn’t exist, meaning reviews look like thisNotice the “undefined” text where the site title will be - that looks bad, to I’ll likely replace the with the domain name of the site of the title is missing.
Seriously, if you haven’t tested this out yet, if suggest to do so on sudonix.dev as soon as you can.
Currently, this site is running
nodebb-plugin-link-previewsbut will be switching to my client side version in the coming days.As soon as it’s running here, I’ll release the code and a guide.
-
I have literally one bug (a simple one) to resolve, then clean up the code and restyle done of the elements (@DownPW is right in the sense that they are a bit big
 ) and it’s ready for testing.
) and it’s ready for testing.In reality, I expect this to work almost flawlessly on other user forums as the code has been though several iterations to ensure it’s both lean and efficient. If you test it in sudonix.dev you’ll see what I mean. I found an ingenuous way to extract the
favicon- believe it or not, despite the year being 2023, web site owners don’t understand how to structuremetatags properly 🤬🤬.I learned today that Google in fact has a hidden API that you can use to get the
faviconfrom any site which not only works flawlessly, but it’s extremely efficient and so, I’m using it in my code - pointless reinventing the wheel when you don’t have to.The final “bug” isn’t really a “bug” in the traditional sense. In fact, its nothing to do with my code, but one specific variable I look for in the headers of each URL being crawled is
ogSiteNameThe “og” part is short for OpenGraph - an industry standard for years, yet often missing in headers. This has the undesired effect of returning
undefinedwhen it doesn’t exist, meaning reviews look like this
Notice the “undefined” text where the site title will be - that looks bad, to I’ll likely replace the with the domain name of the site of the title is missing.
Seriously, if you haven’t tested this out yet, if suggest to do so on sudonix.dev as soon as you can.
Currently, this site is running
nodebb-plugin-link-previewsbut will be switching to my client side version in the coming days.As soon as it’s running here, I’ll release the code and a guide.
@phenomlab said in Potential replacement for iFramely:
believe it or not, despite the year being 2023, web site owners don’t understand how to structure meta tags properly 🤬🤬.
Ha ha I believe you !!
@phenomlab said in Potential replacement for iFramely:
Notice the “undefined” text where the site title will be - that looks bad, to I’ll likely replace the with the domain name of the site of the title is missing.
yep be clearly better with domain name when OpenGraphi when he is absent in headers
@phenomlab said in Potential replacement for iFramely:
Seriously, if you haven’t tested this out yet, if suggest to do so on sudonix.dev as soon as you can.
Already tested, very fast

@phenomlab said in Potential replacement for iFramely:
Currently, this site is running nodebb-plugin-link-previews but will be switching to my client side version in the coming days.
As soon as it’s running here, I’ll release the code and a guide.
Hell yeah

-
Ok, spent some time on this late last night, and the good news is that it’s finished, and ready for you to try out.
Please do remember that this isn’t a plugin, but a client side
jsfunction with a server side proxy. However, don’t be put off as the installation is simple, and you should be up and running in around 30 minutes maximum.It does require some technical knowledge and ability, but if you’ve setup NodeBB, then you can do this easily - besides, there will be full documentation so you are taken through each step.
Some other points to note are that not every site returns valid Open Graph data - in fact, some don’t even return an image (yes, Reddit, I’m taking about you) when they are closed to the public, or behind a registration form / membership grant, or in some cases, a paywall.
When this scenario is met, the problem arises that no valid image is being returned. I did toy with the idea of using a free random image API , and even wrote the code for it - then realised nature scenery didn’t quite align with a tech site like Reddit.
Ok - the only thing to do here is to generate your own image then, and bundle that in with the proxy. For this purpose, I chose an image (I have a subscription to stockphotosecrets.com, which is an annual cost to me. I’ve cancelled the subscription as I don’t use it, but provided I downloaded the image before the term expires, I have the right to use any images after the fact) and then added some text parts to it so that it could then be used as a placeholder for when the image is absent.
Here’s that image
It’s sparse, but functional. And given my comment earlier around membership and paywalls, here’s what that specific scenario would look like when encountered
Before I go ahead and provide the documentation, code, and proxy server, I’d recommend you try out the latest code on sudonix.dev.
Enjoy.
-
Mark could you please install to my site also?
-
@cagatay Let me put the guide together first, and see if you can get it working by yourself. It’s not a difficult installation, and once you understand how the components intersect and work together, I think you’ll be fine. If the worst comes to it however, I’m always happy to help.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in