v3 & Harmony diary / thoughts / code snippets
-
I’ve made significant progress with the first Swatch template. However, it’s a little way off being completely ready as there are a number of
jsfunctions that need to be completed (or in some cases, rewritten) first before the alpha phase of testing can start.In addition, there’s the rapid succession of changes and updates to the bootstrap core in NodeBB v3, plus updates to the harmony theme itself, It’s hard to determine the impact this will have on the Swatch code itself. I’ve already found an issue in the tooltip function - as the Swatch code runs after the harmony code, it means that the same function for the tooltip has to be run again.
This then causes an error to be generated in the console at random intervals. I know why this is - essentially, it’s because
destroyas aJSfunction was removed in BS 4.1 and replaced withdispose- see the below thread raised in the NodeBB forum.https://community.nodebb.org/topic/16914/3-0-0-bug-report-thread/56?_=1675107774184
The advice here is to start NodeBB using Grunt so that the
JSremains uncompressed - which should make thedestroyfunction easier to track. None of this is the “end of the world” - it’s merely cosmetic, but could cause issues further down the line, so it’s best to isolate this issue now and remediate - unless there’s a better way to activate the tooltip function again without it throwing the same error.Another option here is to use the navigation menu in the ACP which means that the tooltip function should fire as the menu items are already in the DOM. However, taking this route comes with a number of drawbacks in the sense that it isn’t as flexible as adding arbitrary code.
This is something I’ll need to investigate further but taking this route places additional burden on those using the Swatch code which obviously negates the user experience.
More styling work completed today. Started looking at an decent alternative to the scroll top navigator featured on this site. I designed this a while ago and it’s designed to mimic the post scroller in Persona. With a little bit of modification, it would fit harmony very well in my view.
Currently the code I wrote for this is lying dormant on a VM I created for v3 development but since abandoned when the announcement around the harmony theme was announced. Its going to be hard to walk away from what constitutes around 100 hours of new CSS and
jsbut this was designed for Persona, and my thoughts are given all the fanfare with Harmony, the previous staple theme will fade into obscurity - perhaps no longer developed, meaning I’d have to both fork the last version and maintain it going forward.Honestly, I just don’t have time to commit to that, so the decision to turn my back on Persona development has been made, and it’s all harmony from now on. Sadly, this does mean the death knell for the conversation style CSS I developed. I won’t be including this in harmony as it’s difficult to support given it needs to add various new CSS classes into the DOM as posts are being loaded by Ajax. Clearly, this isn’t exactly optimum, and in fact, will slow down the rendering process if poorly coded.
Not sure if it’s my imagination, but v3 seems “oh so slightly” slower than v2. Literally nothing in it, but noticeable to me so clearly, there’s some room for tuning here which I think will be at the nginx level.
Stay tuned.
-
More styling work completed today. Started looking at an decent alternative to the scroll top navigator featured on this site. I designed this a while ago and it’s designed to mimic the post scroller in Persona. With a little bit of modification, it would fit harmony very well in my view.
Currently the code I wrote for this is lying dormant on a VM I created for v3 development but since abandoned when the announcement around the harmony theme was announced. Its going to be hard to walk away from what constitutes around 100 hours of new CSS and
jsbut this was designed for Persona, and my thoughts are given all the fanfare with Harmony, the previous staple theme will fade into obscurity - perhaps no longer developed, meaning I’d have to both fork the last version and maintain it going forward.Honestly, I just don’t have time to commit to that, so the decision to turn my back on Persona development has been made, and it’s all harmony from now on. Sadly, this does mean the death knell for the conversation style CSS I developed. I won’t be including this in harmony as it’s difficult to support given it needs to add various new CSS classes into the DOM as posts are being loaded by Ajax. Clearly, this isn’t exactly optimum, and in fact, will slow down the rendering process if poorly coded.
Not sure if it’s my imagination, but v3 seems “oh so slightly” slower than v2. Literally nothing in it, but noticeable to me so clearly, there’s some room for tuning here which I think will be at the nginx level.
Stay tuned.
@phenomlab said in v3 / Harmony diary:
perhaps no longer developed
well, although I understand your choice with Harmony, I believe Persona has its charm and will continue to be developed. you do not think so?
-
More styling work completed today. Started looking at an decent alternative to the scroll top navigator featured on this site. I designed this a while ago and it’s designed to mimic the post scroller in Persona. With a little bit of modification, it would fit harmony very well in my view.
Currently the code I wrote for this is lying dormant on a VM I created for v3 development but since abandoned when the announcement around the harmony theme was announced. Its going to be hard to walk away from what constitutes around 100 hours of new CSS and
jsbut this was designed for Persona, and my thoughts are given all the fanfare with Harmony, the previous staple theme will fade into obscurity - perhaps no longer developed, meaning I’d have to both fork the last version and maintain it going forward.Honestly, I just don’t have time to commit to that, so the decision to turn my back on Persona development has been made, and it’s all harmony from now on. Sadly, this does mean the death knell for the conversation style CSS I developed. I won’t be including this in harmony as it’s difficult to support given it needs to add various new CSS classes into the DOM as posts are being loaded by Ajax. Clearly, this isn’t exactly optimum, and in fact, will slow down the rendering process if poorly coded.
Not sure if it’s my imagination, but v3 seems “oh so slightly” slower than v2. Literally nothing in it, but noticeable to me so clearly, there’s some room for tuning here which I think will be at the nginx level.
Stay tuned.
@phenomlab it seems i gonne use v2 end of this year. because i see that v2 very fast than v3 i mean page speed, user test etc.
-
@phenomlab said in v3 / Harmony diary:
perhaps no longer developed
well, although I understand your choice with Harmony, I believe Persona has its charm and will continue to be developed. you do not think so?
@crazycells said in v3 / Harmony diary:
I believe Persona has its charm and will continue to be developed. you do not think so?
It’s a feeling I have, and in my experience, something I’ve seen many times. Persona was the default theme shipped with v2, and has been the mainstay of that version for a long time. However, things change, and by NodeBB’s own admission, it needed an update to bring it in line with modern layouts and mobile design. As you know, Harmony is not a fork, but a completely new design that also requires v3 for it to work at all.
To me, this is the final whistle for Persona. Harmony will supersede it in every way, and eventually, development will stall for the former product with all the focus being on Harmony itself. My view is that Persona will become a community fork to stop it from disappearing completely, but in the same vein, I think most (like me) will jump ship and move to Harmony.
-
@phenomlab it seems i gonne use v2 end of this year. because i see that v2 very fast than v3 i mean page speed, user test etc.
@cagatay said in v3 / Harmony diary:
it seems i gonne use v2 end of this year. because i see that v2 very fast than v3 i mean page speed, user test etc
Yes, I’m glad I’m not the only one to witness this. I am going to raise this with the NodeBB team
EDIT - raised in the v3 Bug thread
https://community.nodebb.org/topic/16914/3-0-0-bug-report-thread/76?_=1675420990079 -
@cagatay said in v3 / Harmony diary:
it seems i gonne use v2 end of this year. because i see that v2 very fast than v3 i mean page speed, user test etc
Yes, I’m glad I’m not the only one to witness this. I am going to raise this with the NodeBB team
EDIT - raised in the v3 Bug thread
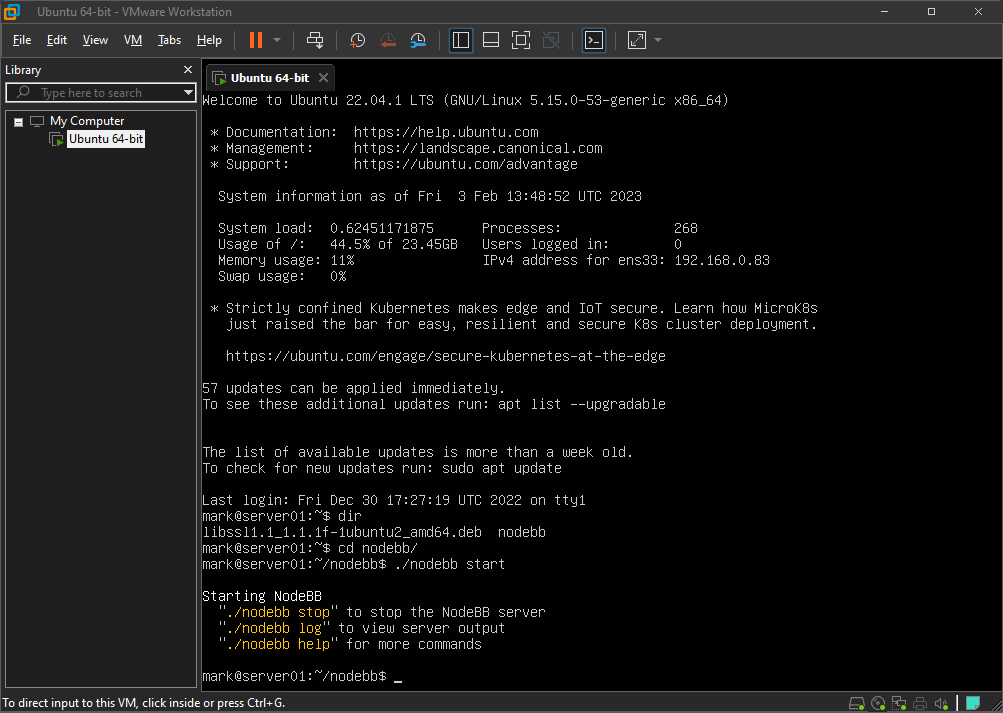
https://community.nodebb.org/topic/16914/3-0-0-bug-report-thread/76?_=1675420990079Ok, spun up the dev VM I started working on
And here’s a video of the reworked pagination / scroller utility I wrote that fires on pages
This was originally designed to work in tandem with the Persona scroller / navigation, but would be simple to convert to Harmony and BS5.
-
Ok, spun up the dev VM I started working on

And here’s a video of the reworked pagination / scroller utility I wrote that fires on pages
https://sudonix.com/assets/uploads/files/screen-capture.webm
This was originally designed to work in tandem with the Persona scroller / navigation, but would be simple to convert to Harmony and BS5.
Today’s playground

Here’s a video… still needs a bit more work, but…
 Notice the newer scroll and progress bar I was talking about earlier…
Notice the newer scroll and progress bar I was talking about earlier… -
Today’s playground


Here’s a video… still needs a bit more work, but…
 Notice the newer scroll and progress bar I was talking about earlier…
Notice the newer scroll and progress bar I was talking about earlier…Oh It’s very good. I love it

-
Today’s playground


Here’s a video… still needs a bit more work, but…
 Notice the newer scroll and progress bar I was talking about earlier…
Notice the newer scroll and progress bar I was talking about earlier…@phenomlab waiting

-
@phenomlab said in v3 / Harmony diary:
Today’s playground

Here’s a video… still needs a bit more work, but…
 Notice the newer scroll and progress bar I was talking about earlier…
Notice the newer scroll and progress bar I was talking about earlier…Hello Mark,
I just tested the functioning of the scroll bar and I saw this bug:
It should be moved to the left so as not to encroach on the collapse button of the custom footer navbar.
Then, when we play with the collapse button of the custom footer navbar we should:
-
When the custom footer navbar is deactivated: it sticks to the bottom right while not encroaching on the right sidebar. All this taking into account the collapse of the right sidebar (not obvious, I don’t know if I’m clear
 )
) -
When the custom footer navbar is activated: it moves just to the left of the floatright block or can be above the floatright block?
The solution may be less difficult to code would be to make a vertical scrollbar inside the right sidebar like in topics. There might be less to manage
Keep the good work my friend

-
-
@phenomlab said in v3 / Harmony diary:
Today’s playground


Here’s a video… still needs a bit more work, but…
 Notice the newer scroll and progress bar I was talking about earlier…
Notice the newer scroll and progress bar I was talking about earlier…Hello Mark,
I just tested the functioning of the scroll bar and I saw this bug:
https://i.imgur.com/VQw5zw5.mp4
It should be moved to the left so as not to encroach on the collapse button of the custom footer navbar.
Then, when we play with the collapse button of the custom footer navbar we should:
-
When the custom footer navbar is deactivated: it sticks to the bottom right while not encroaching on the right sidebar. All this taking into account the collapse of the right sidebar (not obvious, I don’t know if I’m clear
 )
) -
When the custom footer navbar is activated: it moves just to the left of the floatright block or can be above the floatright block?
The solution may be less difficult to code would be to make a vertical scrollbar inside the right sidebar like in topics. There might be less to manage
Keep the good work my friend

Edit: [- https://i.imgur.com/VQw5zw5.mp4 -]
-
-
@phenomlab said in v3 / Harmony diary:
Today’s playground


Here’s a video… still needs a bit more work, but…
 Notice the newer scroll and progress bar I was talking about earlier…
Notice the newer scroll and progress bar I was talking about earlier…Hello Mark,
I just tested the functioning of the scroll bar and I saw this bug:
https://i.imgur.com/VQw5zw5.mp4
It should be moved to the left so as not to encroach on the collapse button of the custom footer navbar.
Then, when we play with the collapse button of the custom footer navbar we should:
-
When the custom footer navbar is deactivated: it sticks to the bottom right while not encroaching on the right sidebar. All this taking into account the collapse of the right sidebar (not obvious, I don’t know if I’m clear
 )
) -
When the custom footer navbar is activated: it moves just to the left of the floatright block or can be above the floatright block?
The solution may be less difficult to code would be to make a vertical scrollbar inside the right sidebar like in topics. There might be less to manage
Keep the good work my friend

@DownPW fixed in Dev. Have a look. Many improvements and I think you’ll like it. Try it on both desktop and mobile.
-
-
@phenomlab said in v3 / Harmony diary:
Today’s playground


Here’s a video… still needs a bit more work, but…
 Notice the newer scroll and progress bar I was talking about earlier…
Notice the newer scroll and progress bar I was talking about earlier…Hello Mark,
I just tested the functioning of the scroll bar and I saw this bug:
https://i.imgur.com/VQw5zw5.mp4
It should be moved to the left so as not to encroach on the collapse button of the custom footer navbar.
Then, when we play with the collapse button of the custom footer navbar we should:
-
When the custom footer navbar is deactivated: it sticks to the bottom right while not encroaching on the right sidebar. All this taking into account the collapse of the right sidebar (not obvious, I don’t know if I’m clear
 )
) -
When the custom footer navbar is activated: it moves just to the left of the floatright block or can be above the floatright block?
The solution may be less difficult to code would be to make a vertical scrollbar inside the right sidebar like in topics. There might be less to manage
Keep the good work my friend

@DownPW said in v3 / Harmony diary:
The solution may be less difficult to code would be to make a vertical scrollbar inside the right sidebar like in topics. There might be less to manage
Nope. The newest version of Harmony appears to have the same pagination as Flarum and Discourse, so it’s been moved into the
contentarea
-
-
@DownPW said in v3 / Harmony diary:
The solution may be less difficult to code would be to make a vertical scrollbar inside the right sidebar like in topics. There might be less to manage
Nope. The newest version of Harmony appears to have the same pagination as Flarum and Discourse, so it’s been moved into the
contentarea
yessss fixed. Love it


-
yessss fixed. Love it


-
@DownPW it’s definitely there. Won’t work without it

-
I guess, I don’t find it in inspector lol .I will search

-
I guess, I don’t find it in inspector lol .I will search

Can I test it on my dev env ?
EDIT: I test it. If you don’t want tell me Mark
If I have problem, can I ask you @phenomlab ?
-
Can I test it on my dev env ?
EDIT: I test it. If you don’t want tell me Mark
If I have problem, can I ask you @phenomlab ?
@DownPW no problems.
-
@phenomlab said in v3 / Harmony diary:
@DownPW no problems.
Seems I miss something
 @phenomlab but good start
@phenomlab but good start 
[- https://i.imgur.com/cN0YeN0.mp4 -]
EDIT: Maybe find
EDIT 2: @phenomlab
Find --> I have forget toAbove and toBottom css directives
It’s better now, just seems toBottom doesn’t work :.toBottom { bottom: 0px !important; right: 0px!important; } .toAbove { bottom: -5px !important; right: 400px !important; }
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in