Rebranding / other changes
-
Ok, this might cause some bemusement and confusion, so apologies in advance. I’ve decided to change the logo again.
Why?
The answer here is relatively simple. It’s mostly because the more time wore on, the more I hated it’s overall look and feel. To me, it looked “cheap” and put together quickly without much consideration for the overall statement and services that this site offers.
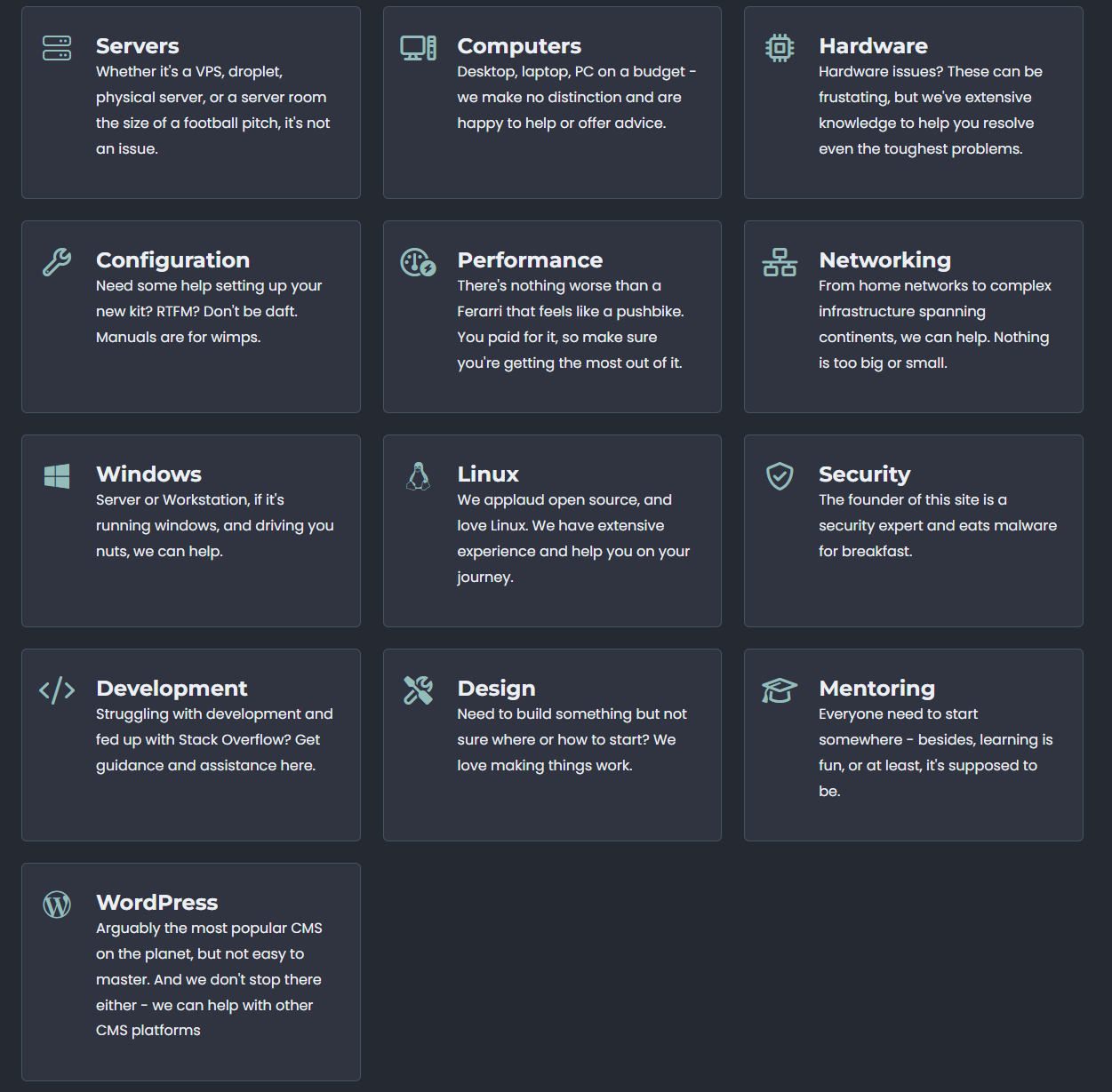
Sure, it’s consistent with development, writing code, etc, but Sudonix has become so much more than just a support site for NodeBB. Admittedly, it’s still very much the main content of this site as it has never forgotten it’s roots, but I have ambition beyond NodeBB itself as the main topic focus. If you look at the services page, you’ll understand what I mean.
You can very easily see the justification here, and also notice that “Development” is only a portion of what Sudonix offers.
So, without any further interruptions, here’s the new logo
Great, but what does it represent?
Good question. If you look, it’s simple once you understand. The round circle in the middle is you - the user of this service. The lines around (which look very Japanese, but it wasn’t intended) is a wrapper around you - meaning that all the services and facilities here are designed for, and accessible to you - effectively, you should be able to find everything you want here, and more. Someone else made the comment about a strange sort of Turkish Eye, but it’s not

Ultimately, it’s a symbol of “community”. Somewhere we can all co-exist and learn from each other.
The “complete” version of the logo, which incorporates text etc is below
Now, I personally think that looks “hot” (probably the orange colour…) - I might be wrong here, but it looks catchy (and not cheap). You’ll also notice the intentional division of the words “SUDO” and “NIX” - it’s always been pronounced
soo-don-ixand that won’t change, but SUDO and NIX both have special meaning in the IT world as you probably know.This is the logo, and it’s not going to change
 I also own the copyright for it, so it is protected at least where the jurisdiction extends to.
I also own the copyright for it, so it is protected at least where the jurisdiction extends to.If you’d like to know where I got this logo from, it’s below.
The platform uses AI to generate suggestions for your logo. It’s not necessarily “cheap”, but not expensive either in my view, and you can amend it as many times as you like. The only thing I didn’t like was the lack of Google Fonts, so I used the .eps file and made my own version using the fonts I wanted rather than those I was forced to use.
I’d love to get feedback on the new logo!
-
Logo looks amazing.
There is great utility in this site branching out, firstly because its trustable.
I have two colleagues who contracted developers, via upwork / fiver. They both ended up in similar situations:
Unfinished buggy code, after they had made staged payments the developers were less available to return and fix issues.
Then effectively being held over a barrel for any future changes.
Its an all too common predicament.And, on other end of spectrum, comparing sudonix to a well know code-help site, Ive found some Moderators to be intolerant there. They can close questions saying there are already answers, when they’re not exactly the same question.
So combining Trust factor and good Moderator attitudes here, this site is on right path.
One wonders if it hadnt been for googlebots slow indexing, it might be too busy … if the word got out this site is so helpful!
How will @phenomlab manage if there were 100s of technical questions a day?! -
Logo looks amazing.
There is great utility in this site branching out, firstly because its trustable.
I have two colleagues who contracted developers, via upwork / fiver. They both ended up in similar situations:
Unfinished buggy code, after they had made staged payments the developers were less available to return and fix issues.
Then effectively being held over a barrel for any future changes.
Its an all too common predicament.And, on other end of spectrum, comparing sudonix to a well know code-help site, Ive found some Moderators to be intolerant there. They can close questions saying there are already answers, when they’re not exactly the same question.
So combining Trust factor and good Moderator attitudes here, this site is on right path.
One wonders if it hadnt been for googlebots slow indexing, it might be too busy … if the word got out this site is so helpful!
How will @phenomlab manage if there were 100s of technical questions a day?!@Panda said in Rebranding / other changes:
How will @phenomlab manage if there were 100s of technical questions a day?!
Thanks for the very positive comments - they are much appreciated. The long-term idea is that I am not the only guru
 and there are others well versed here (for example, @DownPW) who could also (and already do) offer assistance where they can. I really resent the likes of paywall based sites, and you are right in the sense that you are effectively being held to ransom.
and there are others well versed here (for example, @DownPW) who could also (and already do) offer assistance where they can. I really resent the likes of paywall based sites, and you are right in the sense that you are effectively being held to ransom.The 100’s of questions per day doesn’t phase me, but this is the reason why there is no SLA. I’ll handle all questions as they arrive

-
Logo looks amazing.
There is great utility in this site branching out, firstly because its trustable.
I have two colleagues who contracted developers, via upwork / fiver. They both ended up in similar situations:
Unfinished buggy code, after they had made staged payments the developers were less available to return and fix issues.
Then effectively being held over a barrel for any future changes.
Its an all too common predicament.And, on other end of spectrum, comparing sudonix to a well know code-help site, Ive found some Moderators to be intolerant there. They can close questions saying there are already answers, when they’re not exactly the same question.
So combining Trust factor and good Moderator attitudes here, this site is on right path.
One wonders if it hadnt been for googlebots slow indexing, it might be too busy … if the word got out this site is so helpful!
How will @phenomlab manage if there were 100s of technical questions a day?!@Panda said in Rebranding / other changes:
And, on other end of spectrum, comparing sudonix to a well know code-help site, Ive found some Moderators to be intolerant there. They can close questions saying there are already answers, when they’re not exactly the same question.
No prizes for guessing who that is…
-
@Panda said in Rebranding / other changes:
How will @phenomlab manage if there were 100s of technical questions a day?!
Thanks for the very positive comments - they are much appreciated. The long-term idea is that I am not the only guru
 and there are others well versed here (for example, @DownPW) who could also (and already do) offer assistance where they can. I really resent the likes of paywall based sites, and you are right in the sense that you are effectively being held to ransom.
and there are others well versed here (for example, @DownPW) who could also (and already do) offer assistance where they can. I really resent the likes of paywall based sites, and you are right in the sense that you are effectively being held to ransom.The 100’s of questions per day doesn’t phase me, but this is the reason why there is no SLA. I’ll handle all questions as they arrive

@phenomlab said in Rebranding / other changes:
The long-term idea is that I am not the only guru and there are others well versed here (for example, @DownPW) who could also (and already do) offer assistance where they can
Oula thank you for the compliment but I am far from being a guru but I help as soon as I can here.
@phenomlab said in Rebranding / other changes:
The 100’s of questions per day doesn’t phase me, but this is the reason why there is no SLA
ha ha
 Let’s not exaggerate.
Let’s not exaggerate. -
@phenomlab said in Rebranding / other changes:
The long-term idea is that I am not the only guru and there are others well versed here (for example, @DownPW) who could also (and already do) offer assistance where they can
Oula thank you for the compliment but I am far from being a guru but I help as soon as I can here.
@phenomlab said in Rebranding / other changes:
The 100’s of questions per day doesn’t phase me, but this is the reason why there is no SLA
ha ha
 Let’s not exaggerate.
Let’s not exaggerate.@DownPW I don’t see 100s of questions a day as an exageration actually. I’m personally grateful that this forum isn’t swamped, as its my go-to for NodeBB issues and its a vital part of NodeBB support.
It can be over-whelming when a site grows exponentially. I had that once with a Mastodon Server. Before I had chance to plan, my server was grinding to a halt and there were disputes between members, as admin I had to referee!
This brings up the topic of SEO and previously documented comments on NodeBB community that NodeBB forums don’t seem to get well indexed in google.
This is a whole area I’m not an expert on, but I help a few people with forums and anecdotally I see the ones on websitetoolbox get their posts indexed faster!I hear that getting sites indexed ‘for free’ is harder than it used to be.
-
Oups sorry, I’m talking about SLA.
-
@DownPW I don’t see 100s of questions a day as an exageration actually. I’m personally grateful that this forum isn’t swamped, as its my go-to for NodeBB issues and its a vital part of NodeBB support.
It can be over-whelming when a site grows exponentially. I had that once with a Mastodon Server. Before I had chance to plan, my server was grinding to a halt and there were disputes between members, as admin I had to referee!
This brings up the topic of SEO and previously documented comments on NodeBB community that NodeBB forums don’t seem to get well indexed in google.
This is a whole area I’m not an expert on, but I help a few people with forums and anecdotally I see the ones on websitetoolbox get their posts indexed faster!I hear that getting sites indexed ‘for free’ is harder than it used to be.
@Panda said in Rebranding / other changes:
I hear that getting sites indexed ‘for free’ is harder than it used to be.
This is true. Google won’t crawl your site if it considers it to be of low quality.
-
New
OG:Imagecreated, which will be the placeholder each time the link is shared on social media, or in other forums etc. -
New
OG:Imagecreated, which will be the placeholder each time the link is shared on social media, or in other forums etc.@phenomlab how can you set this up and make sure this is the picture that the social media website is picking?
-
@phenomlab how can you set this up and make sure this is the picture that the social media website is picking?
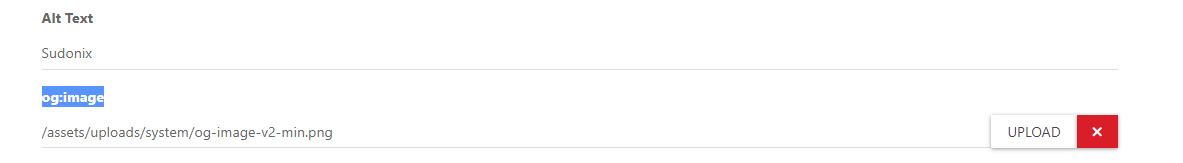
@crazycells go to
/admin/settings/generaland then upload where it shows below -
@crazycells go to
/admin/settings/generaland then upload where it shows below
@phenomlab yeah, I use the same area…
However, for example, Facebook always fails at showing this image, whereas we never have a problem with Twitter. I wonder if there is any solution for facebook to show this image as the preview.
-
@phenomlab yeah, I use the same area…
However, for example, Facebook always fails at showing this image, whereas we never have a problem with Twitter. I wonder if there is any solution for facebook to show this image as the preview.
@crazycells You get an error when you post on Facebook referencing your own site? My guess is that the
OGvariables are missing in the headers. -
@crazycells You get an error when you post on Facebook referencing your own site? My guess is that the
OGvariables are missing in the headers.@phenomlab said in Rebranding / other changes:
@crazycells You get an error when you post on Facebook referencing your own site? My guess is that the
OGvariables are missing in the headers.yeah, basically facebook does not post any pic, it is an empty image space…
how can we fix the problem you mentioned? is it fixable?
-
@phenomlab said in Rebranding / other changes:
@crazycells You get an error when you post on Facebook referencing your own site? My guess is that the
OGvariables are missing in the headers.yeah, basically facebook does not post any pic, it is an empty image space…

how can we fix the problem you mentioned? is it fixable?
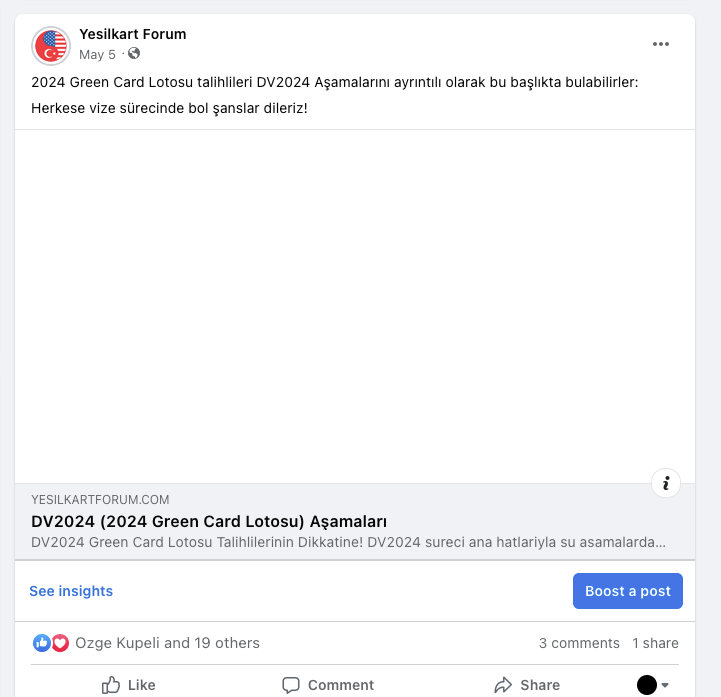
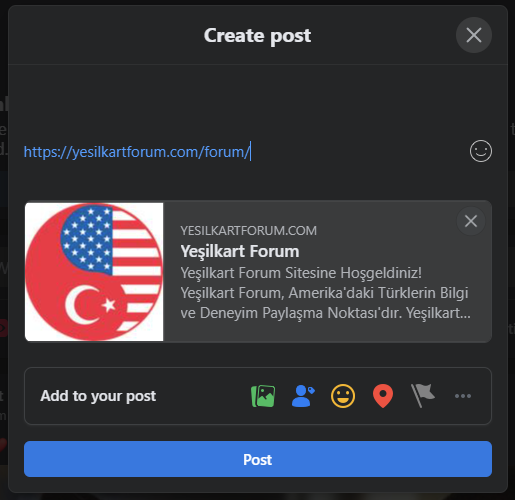
@crazycells Not sure there’s anything to fix. I’ve just tested it and got this
-
@crazycells Not sure there’s anything to fix. I’ve just tested it and got this

@phenomlab yes, that is usually deceiving… I also see this as preview, I never see an empty image in the previews, but after it posts, it changes… this logo does not show up…
thanks for the info you gave, I need to transfer this info to our dev team

-
@phenomlab yes, that is usually deceiving… I also see this as preview, I never see an empty image in the previews, but after it posts, it changes… this logo does not show up…
thanks for the info you gave, I need to transfer this info to our dev team

@crazycells said in Rebranding / other changes:
thanks for the info you gave, I need to transfer this info to our dev team
No problems - let me know if you need any other info.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in