NodeBB customisation
-
@jac said in NodeBB customisation:
@downpw said in NodeBB customisation:
test that:
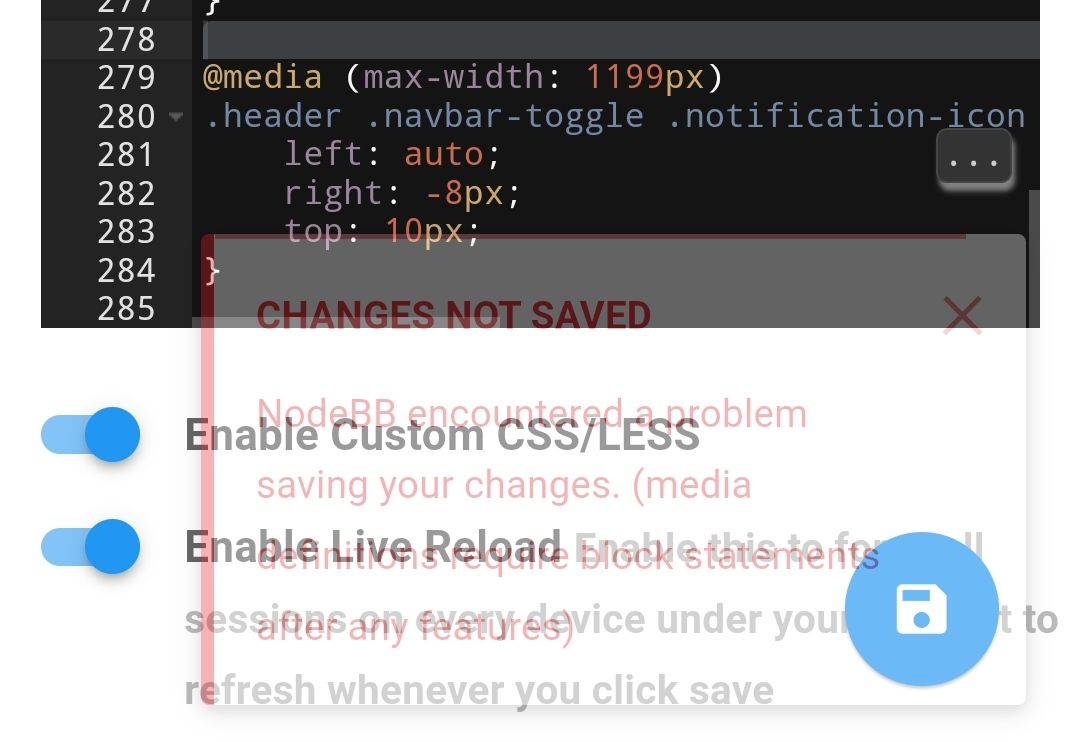
@media (max-width: 1199px) .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; }Thanks, will try that pal

 .
.Returns error mate.

whoops sorry, forget {}
@media (max-width: 1199px) { .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; } } -
whoops sorry, forget {}
@media (max-width: 1199px) { .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; } }@downpw said in NodeBB customisation:
whoops sorry, forget {}
@media (max-width: 1199px) { .header .navbar-toggle .notification-icon { left: auto; right: -8px; top: 10px; } } Many thanks mate
 .
.How does that look now?
-
Yeah play with code for obtain that you want
-
@downpw Thanks

-
@phenomlab said in NodeBB customisation:
@jac Yes, you can use this CSS
.topic [component="post/header"] { font-family: "Arial";Note that
font-familyis an example. It can be any font you desire as long as it is available on the site.Thanks mate, how would I know generally which fonts are available sorry?
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Yes, you can use this CSS
.topic [component="post/header"] { font-family: "Arial"; Note that
font-familyis an example. It can be any font you desire as long as it is available on the site.Thanks mate, how would I know generally which fonts are available sorry?
Can fonts be imported? Looking for a bold font for titles.
-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Yes, you can use this CSS
.topic [component="post/header"] { font-family: "Arial";Note that
font-familyis an example. It can be any font you desire as long as it is available on the site.Thanks mate, how would I know generally which fonts are available sorry?
Can fonts be imported? Looking for a bold font for titles.
@jac yes, they can. Here’s an example of how that would work
https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-file.html
-
@jac yes, they can. Here’s an example of how that would work
https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-file.html
@phenomlab said in NodeBB customisation:
@jac yes, they can. Here’s an example of how that would work
https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-file.html
Thanks mate, will check this out over the weekend
 .
. -
@phenomlab said in NodeBB customisation:
@jac yes, they can. Here’s an example of how that would work
https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-file.html
Thanks mate, will check this out over the weekend
 .
.@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac yes, they can. Here’s an example of how that would work
https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-file.html
Thanks mate, will check this out over the weekend
 .
. how would this work if I just wanted to change the title font?
how would this work if I just wanted to change the title font? -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac yes, they can. Here’s an example of how that would work
https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-file.html
Thanks mate, will check this out over the weekend
 .
. how would this work if I just wanted to change the title font?
how would this work if I just wanted to change the title font?@jac You’d need to target the element you want, and change the font being called - an example
h1.title { font-family: "mygooglefont"; } -
@jac You’d need to target the element you want, and change the font being called - an example
h1.title { font-family: "mygooglefont"; }@phenomlab Thank you, I’ll take a look

-
@phenomlab Thank you, I’ll take a look

@phenomlab without taking every idea from yourself…
The banner effect that you have in place was it easy to do?
This is something I wanted to do originally with photos, but the general look and feel of the wide banner effect with the font on does look really impressive.
I’m wondering if it would look any better than what I currently have?
-
@phenomlab without taking every idea from yourself…
The banner effect that you have in place was it easy to do?
This is something I wanted to do originally with photos, but the general look and feel of the wide banner effect with the font on does look really impressive.
I’m wondering if it would look any better than what I currently have?


@jac Do you mean this part ?
-
-
@jac Easily done, but it’s not entirely “simple”

This is the CSS that handles that
.Hero { background: #8A8C8E; position: sticky; left: 0; right: 0; margin-left: -50vw; margin-right: -50vw; width: 100vw; z-index: 500; padding-top: 10px; margin-top: -20px; margin-bottom: 30px; height: 70px; color: #ffffff; } ul.PageHero-items li { list-style: none; text-align: center; } .PageHero-title { vertical-align: middle; font-size: 3rem!important; color: #ffffff; font-family: Poppins; display: inline-block; margin-left: 15px; max-width: 800px; } h2.PageHero-title::after { display: flex; margin: -10px 0 0!important; font-size: 2rem; font-weight: 300; -webkit-background-clip: text!important; -webkit-text-fill-color: transparent; background: -webkit-linear-gradient(#fff,#aaa); line-height: 2.0; font-family: poppins; } You’ll then need a global widget with this code
<header class="Hero PageHero"> <div class="container"> <ul class="PageHero-items"> <li class="item-title"> <h2 class="PageHero-title">{title}</h2> </li> </ul> </div> </header> -
@jac Easily done, but it’s not entirely “simple”

This is the CSS that handles that
.Hero { background: #8A8C8E; position: sticky; left: 0; right: 0; margin-left: -50vw; margin-right: -50vw; width: 100vw; z-index: 500; padding-top: 10px; margin-top: -20px; margin-bottom: 30px; height: 70px; color: #ffffff; } ul.PageHero-items li { list-style: none; text-align: center; } .PageHero-title { vertical-align: middle; font-size: 3rem!important; color: #ffffff; font-family: Poppins; display: inline-block; margin-left: 15px; max-width: 800px; } h2.PageHero-title::after { display: flex; margin: -10px 0 0!important; font-size: 2rem; font-weight: 300; -webkit-background-clip: text!important; -webkit-text-fill-color: transparent; background: -webkit-linear-gradient(#fff,#aaa); line-height: 2.0; font-family: poppins; }You’ll then need a global widget with this code
<header class="Hero PageHero"> <div class="container"> <ul class="PageHero-items"> <li class="item-title"> <h2 class="PageHero-title">{title}</h2> </li> </ul> </div> </header> -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
Easily done, but it’s not entirely “simple”


Will have a look
 thanks mate.
thanks mate. -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
Easily done, but it’s not entirely “simple”


Will have a look
 thanks mate.
thanks mate.@jac I can assist of course…
-
-
@phenomlab I have ran into the not entirely “simple” part
 .
. -
@phenomlab I have ran into the not entirely “simple” part
 .
.@jac look to have fixed