NodeBB customisation
-
@phenomlab said in NodeBB customisation:
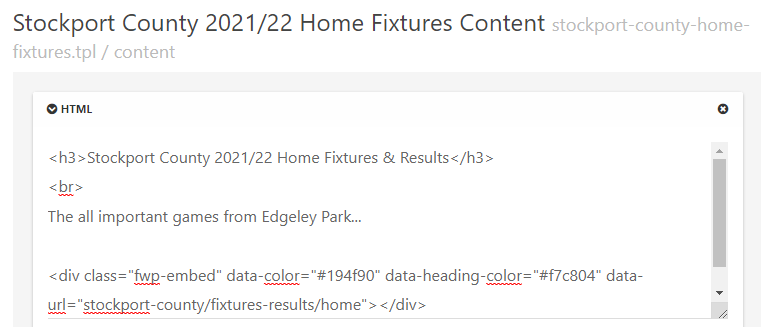
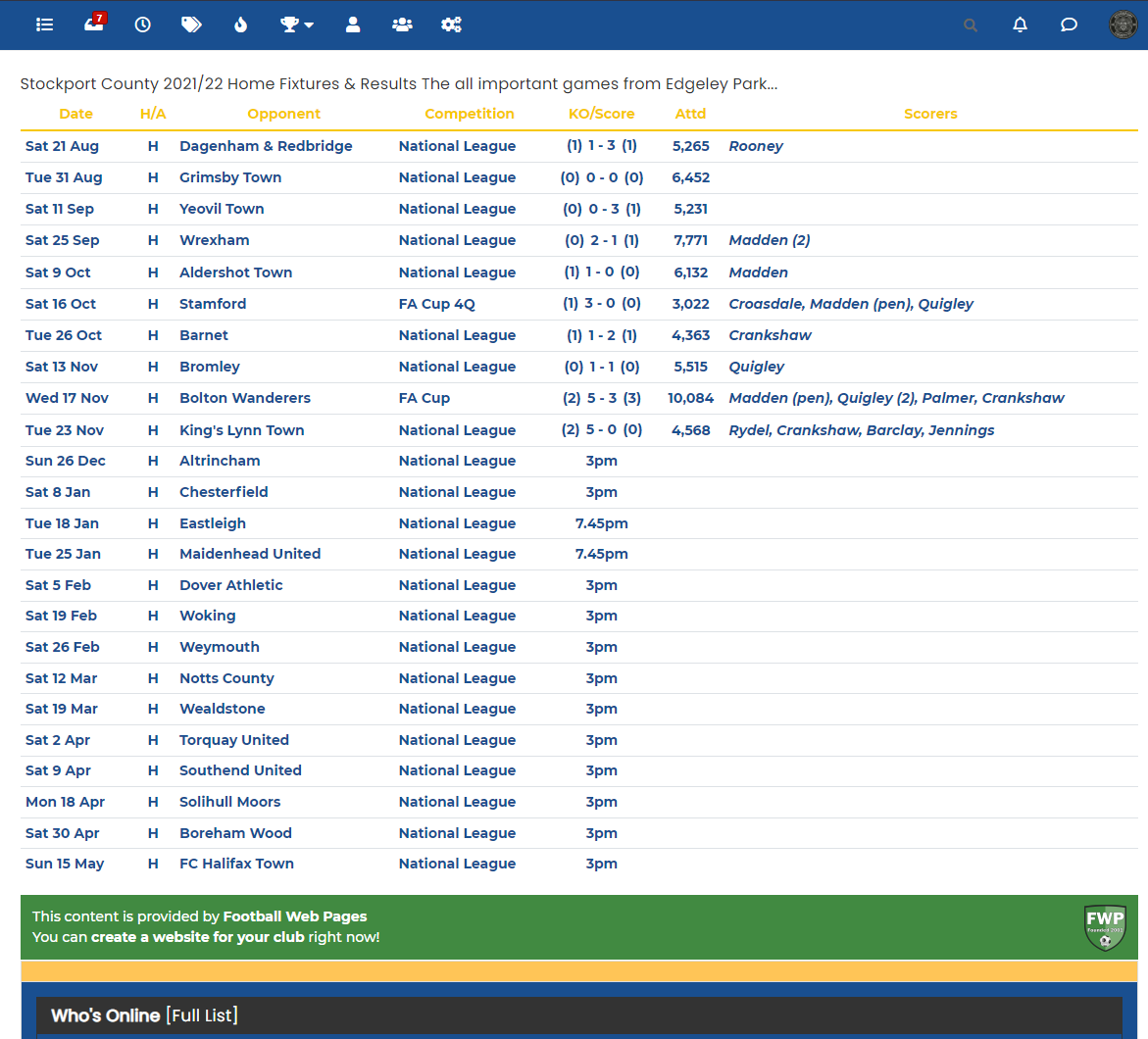
@jac Ok. I see this currently

The reason for this is that
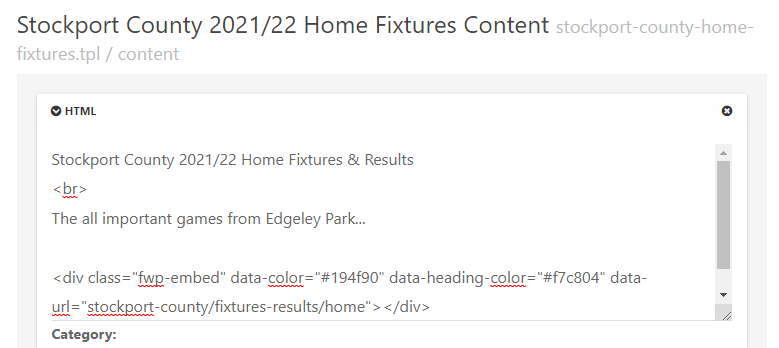
HTMLmarkup can’t interpret a basic line break unless you tell it to do that with a<br>tag, so you need to remove the physical space and replace it with the line break code as shown below
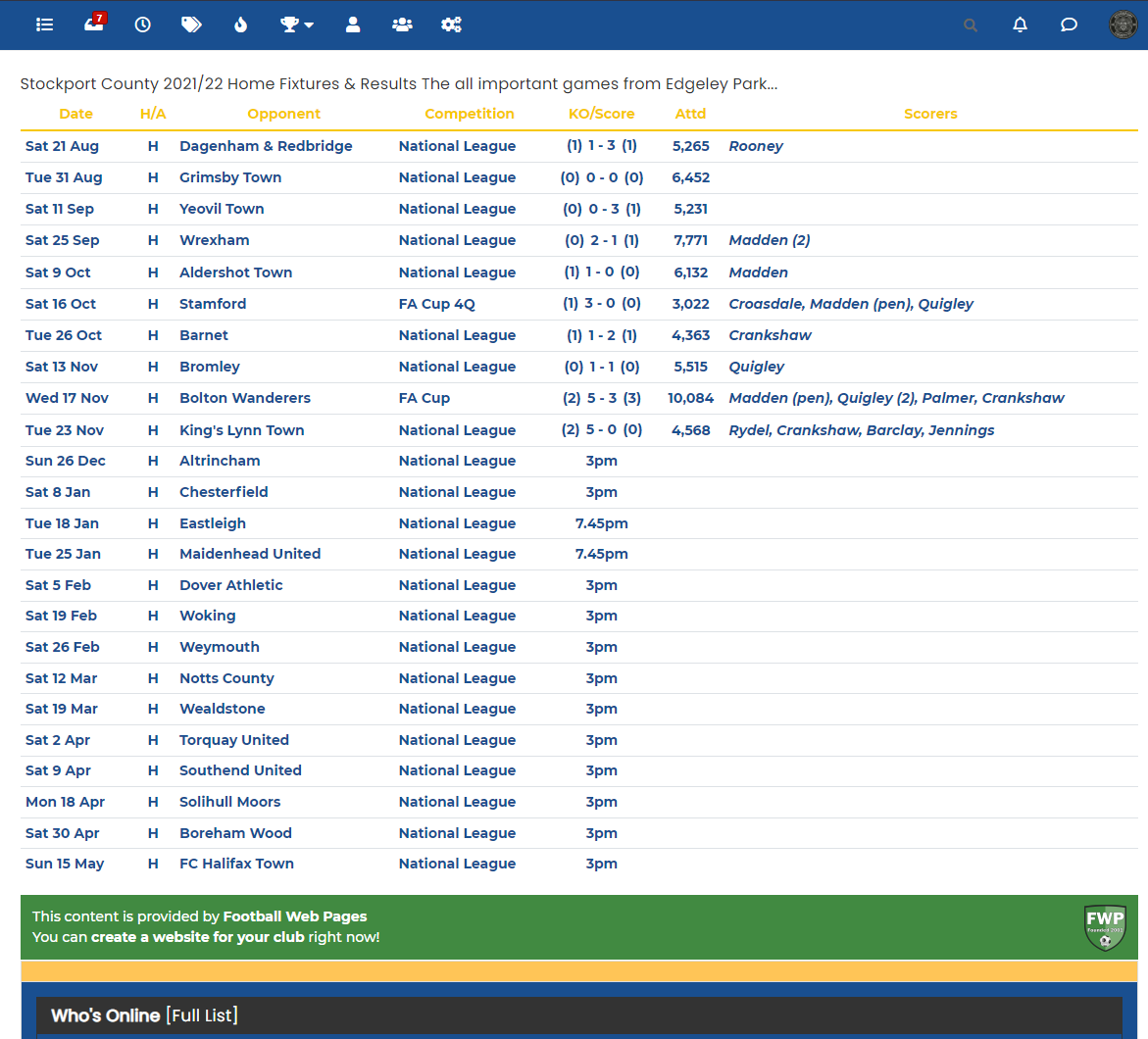
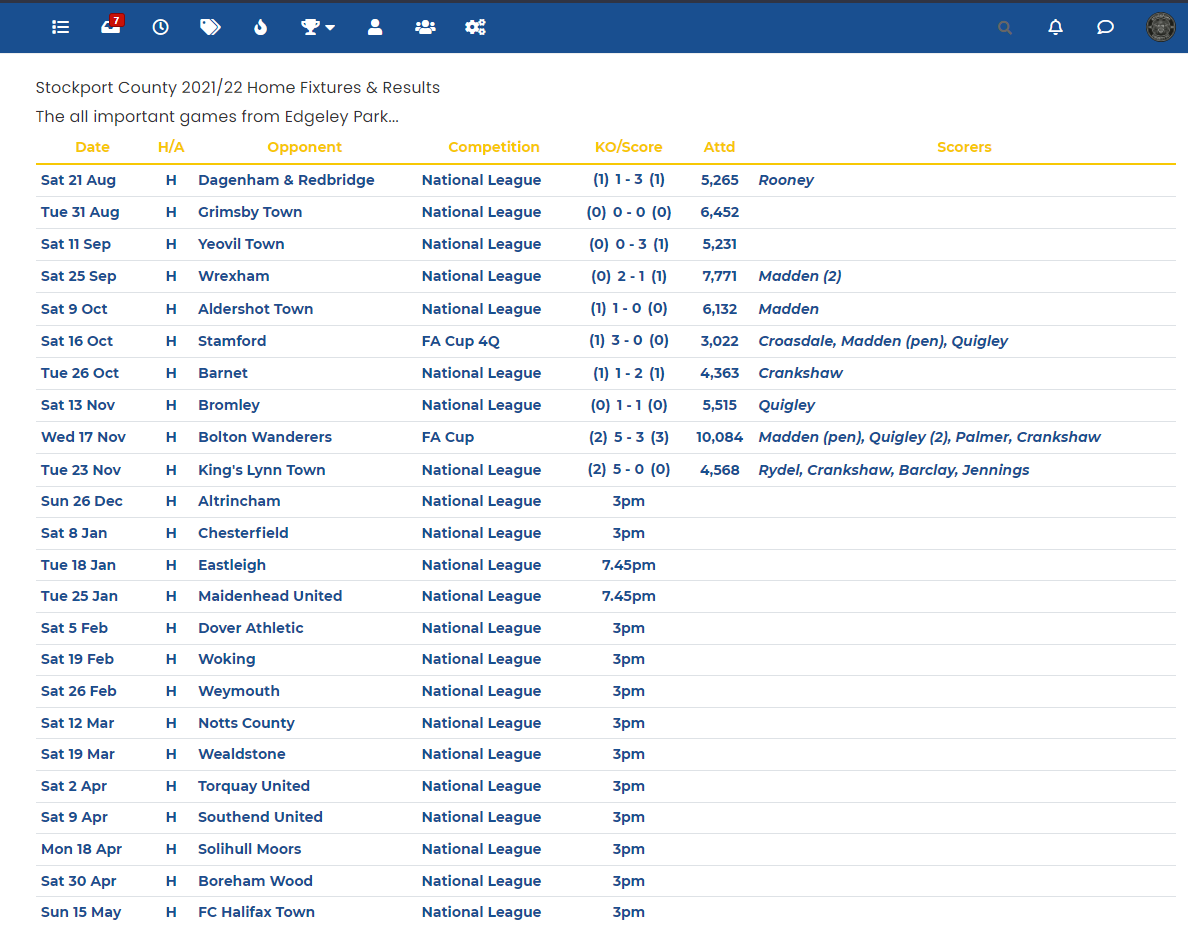
This will then show

Fantastic Mark, I will fix the others later. I am looking to have big bold titles like last time, is this also possible with some styling?
Many thanks as always!
@jac sorry to be a pain.
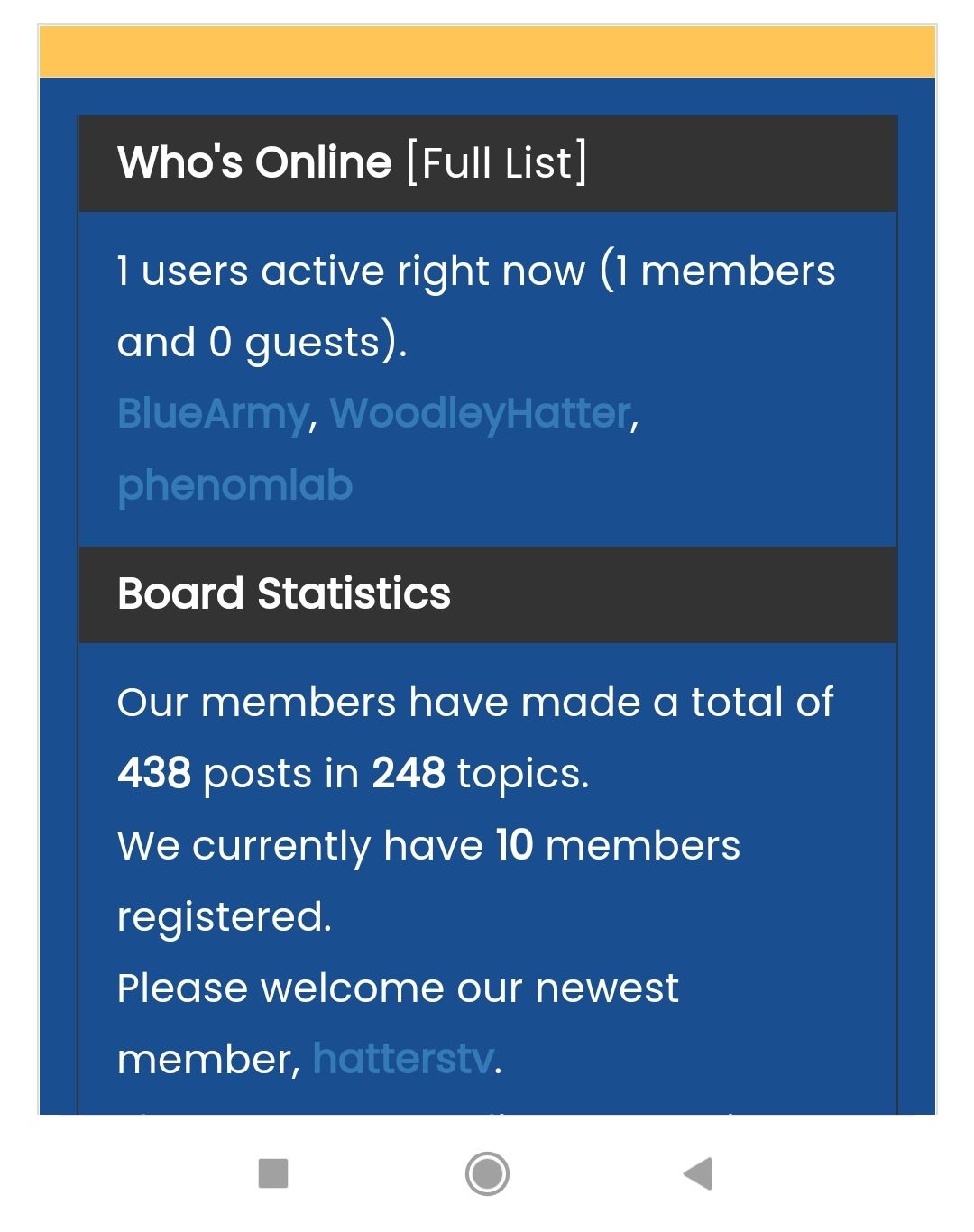
Is there any way to change the user links to a yellow colour mate? Or is this generically set in NodeBB?
Many thanks.
-
@phenomlab said in NodeBB customisation:
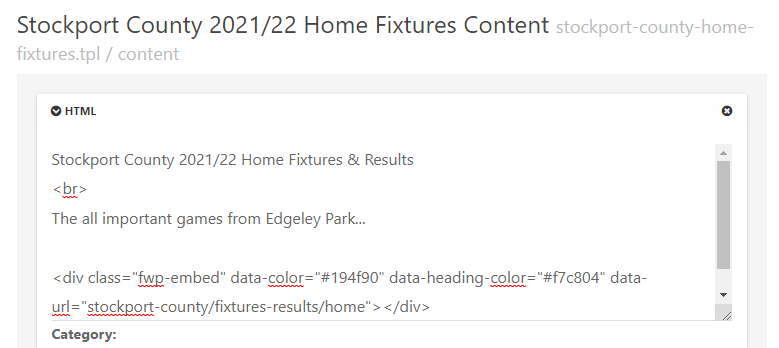
@jac Ok. I see this currently

The reason for this is that
HTMLmarkup can’t interpret a basic line break unless you tell it to do that with a<br>tag, so you need to remove the physical space and replace it with the line break code as shown below
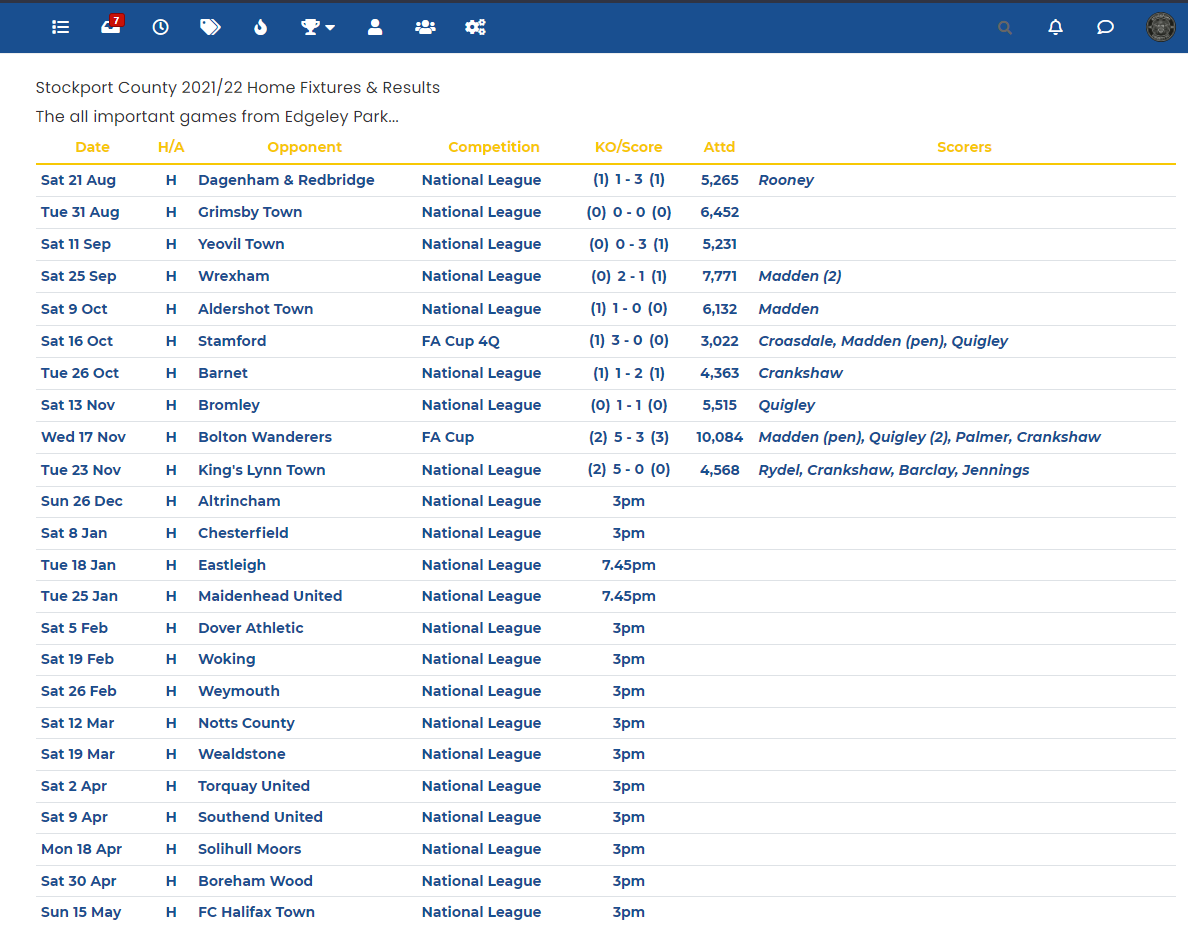
This will then show

Fantastic Mark, I will fix the others later. I am looking to have big bold titles like last time, is this also possible with some styling?
Many thanks as always!
@jac You should use the
helement for this (header). See below example -
@jac sorry to be a pain.
Is there any way to change the user links to a yellow colour mate? Or is this generically set in NodeBB?

Many thanks.
@jac This should do it
.widget-board-stats a { color: #ffc557; } -
@phenomlab said in NodeBB customisation:
@jac This should do it
.widget-board-stats a { color: #ffc557; } Many thanks pal, I’ll try this later when back in.
-
@phenomlab said in NodeBB customisation:
@jac This should do it
.widget-board-stats a { color: #ffc557; }Many thanks pal, I’ll try this later when back in.
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac This should do it
.widget-board-stats a { color: #ffc557; } Many thanks pal, I’ll try this later when back in.
Worked an absolute treat as always!
Many thanks Mark!

-
-
Sorry Mark, whilst you’re online, I’ve just noticed the search icon is grey.
Would there be any way to have the search icon in yellow and when hovered over it turns to white at all?

Many thanks
@jac Done
-
@phenomlab said in NodeBB - Created pages not found?:
@jac Done
fantastic! thank you very much for all the continued help as always
 .
. -
@phenomlab said in NodeBB - Created pages not found?:
@jac Done
fantastic! thank you very much for all the continued help as always
 .
.Thinking of changing the title font to blue (without the blue strip) is this possible?
Many thanks
-
Thinking of changing the title font to blue (without the blue strip) is this possible?
Many thanks
@jac Done
-
@phenomlab said in NodeBB customisation:
@jac Done
Thanks mate for that.
I can’t get used to having the white background
 sorry to mess you around mate, is there any way to have the yellow background back with the blue writing sorry matey.
sorry to mess you around mate, is there any way to have the yellow background back with the blue writing sorry matey. -
@phenomlab said in NodeBB customisation:
@jac Done

Thanks mate for that.
I can’t get used to having the white background
 sorry to mess you around mate, is there any way to have the yellow background back with the blue writing sorry matey.
sorry to mess you around mate, is there any way to have the yellow background back with the blue writing sorry matey.@jac said in NodeBB customisation:
sorry to mess you around mate, is there any way to have the yellow background back with the blue writing sorry matey.
I know you’re a busy man Mark, just wanted to make sure that you’d seen this.
-
@jac said in NodeBB customisation:
sorry to mess you around mate, is there any way to have the yellow background back with the blue writing sorry matey.
I know you’re a busy man Mark, just wanted to make sure that you’d seen this.
@jac Done
-
-
-
Hi Mark,
Is there any way to put a borer on these boxes or style them to match the other widgets? So for example like the quote link and hover colour?

Many thanks
@jac also do you know if the “user reading discussion” plugin will enable to view who’s reading the thread on mobile?
-
@jac said in NodeBB customisation:
@phenomlab
Hi Mark,
Is there any way to put a borer on these boxes or style them to match the other widgets? So for example like the quote link and hover colour?Many thanks
Yeah it’s possible
example here for border color, background, or shadow, transparency, border radius :
.recent-cards .recent-card-container .recent-card { height: 200px; width: 100%; padding: 10px; position: relative; border: 1px solid #YOURCOLOR; /*border color*/ box-shadow: 0px 0px 8px #YOURCOLOR; /*add a border shadow color*/ background-color: #YOURCOLOR; /*background color*/ border-radius: 5px; /*Radius*/ margin-bottom: 10px; color: #YOURCOLOR; /* Text color*/ opacity: 0.8; /*Opacity, trnasparency*/ } Other example for categories and time :
.recent-cards .recent-card-container .recent-card .footer .category-item a, .recent-cards .recent-card-container .recent-card .footer .sort-info { color: #YOURCOLOR; white-space: nowrap; text-overflow: ellipsis; display: block; overflow: hidden; } @jac said in NodeBB customisation:
@jac also do you know if the “user reading discussion” plugin will enable to view who’s reading the thread on mobile?
EDIT:
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile (we don’t see who read or talk at real time like on desktop).
But when a user is on a topic or write a comment, you see him on desktop.I think this is normal because there is not enough free space in the header topic on mobile to display the avatars like on desktop
-
@jac said in NodeBB customisation:
@phenomlab
Hi Mark,
Is there any way to put a borer on these boxes or style them to match the other widgets? So for example like the quote link and hover colour?Many thanks
Yeah it’s possible
example here for border color, background, or shadow, transparency, border radius :
.recent-cards .recent-card-container .recent-card { height: 200px; width: 100%; padding: 10px; position: relative; border: 1px solid #YOURCOLOR; /*border color*/ box-shadow: 0px 0px 8px #YOURCOLOR; /*add a border shadow color*/ background-color: #YOURCOLOR; /*background color*/ border-radius: 5px; /*Radius*/ margin-bottom: 10px; color: #YOURCOLOR; /* Text color*/ opacity: 0.8; /*Opacity, trnasparency*/ }Other example for categories and time :
.recent-cards .recent-card-container .recent-card .footer .category-item a, .recent-cards .recent-card-container .recent-card .footer .sort-info { color: #YOURCOLOR; white-space: nowrap; text-overflow: ellipsis; display: block; overflow: hidden; }@jac said in NodeBB customisation:
@jac also do you know if the “user reading discussion” plugin will enable to view who’s reading the thread on mobile?
EDIT:
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile (we don’t see who read or talk at real time like on desktop).
But when a user is on a topic or write a comment, you see him on desktop.I think this is normal because there is not enough free space in the header topic on mobile to display the avatars like on desktop
@downpw said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlabHi Mark,
Is there any way to put a borer on these boxes or style them to match the other widgets? So for example like the quote link and hover colour?Many thanks
Yeah it’s possible
example here for border color, background, or shadow, transparency, border radius :
.recent-cards .recent-card-container .recent-card { height: 200px; width: 100%; padding: 10px; position: relative; border: 1px solid #YOURCOLOR; /*border color*/ box-shadow: 0px 0px 8px #YOURCOLOR; /*add a border shadow color*/ background-color: #YOURCOLOR; /*background color*/ border-radius: 5px; /*Radius*/ margin-bottom: 10px; color: #YOURCOLOR; /* Text color*/ opacity: 0.8; /*Opacity, trnasparency*/ } Other example for categories and time :
.recent-cards .recent-card-container .recent-card .footer .category-item a, .recent-cards .recent-card-container .recent-card .footer .sort-info { color: #YOURCOLOR; white-space: nowrap; text-overflow: ellipsis; display: block; overflow: hidden; } @jac said in NodeBB customisation:
@jac also do you know if the “user reading discussion” plugin will enable to view who’s reading the thread on mobile?
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile
Brilliant thank you very much for the information @DownPW

-
@downpw said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlabHi Mark,
Is there any way to put a borer on these boxes or style them to match the other widgets? So for example like the quote link and hover colour?Many thanks
Yeah it’s possible
example here for border color, background, or shadow, transparency, border radius :
.recent-cards .recent-card-container .recent-card { height: 200px; width: 100%; padding: 10px; position: relative; border: 1px solid #YOURCOLOR; /*border color*/ box-shadow: 0px 0px 8px #YOURCOLOR; /*add a border shadow color*/ background-color: #YOURCOLOR; /*background color*/ border-radius: 5px; /*Radius*/ margin-bottom: 10px; color: #YOURCOLOR; /* Text color*/ opacity: 0.8; /*Opacity, trnasparency*/ }Other example for categories and time :
.recent-cards .recent-card-container .recent-card .footer .category-item a, .recent-cards .recent-card-container .recent-card .footer .sort-info { color: #YOURCOLOR; white-space: nowrap; text-overflow: ellipsis; display: block; overflow: hidden; }@jac said in NodeBB customisation:
@jac also do you know if the “user reading discussion” plugin will enable to view who’s reading the thread on mobile?
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile
Brilliant thank you very much for the information @DownPW

@jac said in NodeBB customisation:
@downpw said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlabHi Mark,
Is there any way to put a borer on these boxes or style them to match the other widgets? So for example like the quote link and hover colour?Many thanks
Yeah it’s possible
example here for border color, background, or shadow, transparency, border radius :
.recent-cards .recent-card-container .recent-card { height: 200px; width: 100%; padding: 10px; position: relative; border: 1px solid #YOURCOLOR; /*border color*/ box-shadow: 0px 0px 8px #YOURCOLOR; /*add a border shadow color*/ background-color: #YOURCOLOR; /*background color*/ border-radius: 5px; /*Radius*/ margin-bottom: 10px; color: #YOURCOLOR; /* Text color*/ opacity: 0.8; /*Opacity, trnasparency*/ } Other example for categories and time :
.recent-cards .recent-card-container .recent-card .footer .category-item a, .recent-cards .recent-card-container .recent-card .footer .sort-info { color: #YOURCOLOR; white-space: nowrap; text-overflow: ellipsis; display: block; overflow: hidden; } @jac said in NodeBB customisation:
@jac also do you know if the “user reading discussion” plugin will enable to view who’s reading the thread on mobile?
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile
Brilliant thank you very much for the information @DownPW

How to do this



 .
. -
@downpw said in NodeBB customisation:
Hmm if you talk about nodebb-plugin-browsing-users, the don’t work on mobile (we don’t see who read or talk at real time like on desktop).
I think that’s just CSS set to hide on mobile viewport ?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in