NodeBB: updating Admin details not working
-
If you changed your email and name manually (that is, you changed it to as admin directly), it is normal not to receive an email. Enter the admin panel, find your new nick in the users section, and you can check whether your e-mail is working by selecting send a confirmation e-mail there.
I don’t understand the status of your name appearing on the main page, but users can put themselves in modes such as busy, invisible, away, do not disturb.
-
Hi @cagatay
Thank you for your response.
(1) Admin email change: I did as you said and it still has the old email. No change over to the new one.
(2) A new user registration test: I signed up as a user to check. Though I entered an email for this new account, I did not receive the email verification email for this one also. All email folders were checked and nothing has come in yet.
(3) Admin name: What I meant was - I entered a “full name” for my admin account, and this name is not showing up in the posts. -
Another thing I noticed when signing up to NodeBB platforms - after the username and password entry, it asks you for an email id. When entered and saved, and you are back on the homepage of categories, this message appears on the bottom right:
It’s happened to me 3 times - on NodeBB community site, Sudonix, and my own. Why is the system not remembering these changes & updates?
-
Another thing I noticed when signing up to NodeBB platforms - after the username and password entry, it asks you for an email id. When entered and saved, and you are back on the homepage of categories, this message appears on the bottom right:

It’s happened to me 3 times - on NodeBB community site, Sudonix, and my own. Why is the system not remembering these changes & updates?
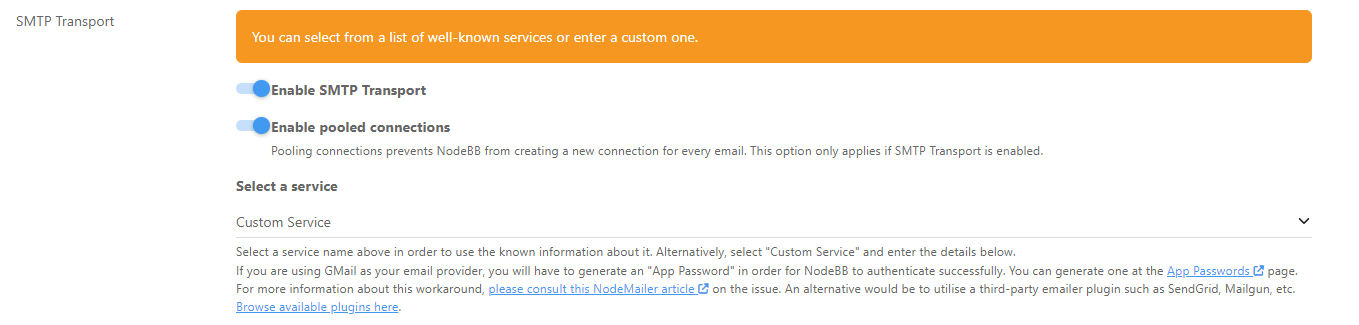
My apologies! What I meant was - I got that pop-up message on all 3 sites but I did get the email verification links from Sudonix and NodeBB. Its only on my site, I still haven’t received the email verification. I think it needs to be enabled, perhaps the SMTP section?
-
Hi,
In my ADMIN management, I made these changes:- Added a name for my “@admin” account
- Updated the email id for my “admin” account
But neither the name is visible on the public page, nor an email verification was received. I have tried twice, and nothing. Would anyone know what the reason could be?
FYI - I can see the admin name in the admin dashboard, but its not appearing on the published forum.
On the email change - Do you think its because the default email (@phenomlab created) that was used to set the forum up, cannot be changed? Maybe, it can be changged via SSH?
@mventures said in NodeBB: updating Admin details not working:
But neither the name is visible on the public page, nor an email verification was received. I have tried twice, and nothing. Would anyone know what the reason could be?
Email is not configured on the server you are running - this is why no notification was received, because none would have been sent. For this to work, you’ll need to install either a postfix server to send mail, or use one of the available plugins as detailed below
I did something similar for @JAC some time ago - provided you have a low level of mail sending, you can typically use the free plans to send mail.
SendGrid is probably the best option
Create an account there, then over PM, share with me the login and connection details, and I’ll configure this for you.
-
@mventures said in NodeBB: updating Admin details not working:
But neither the name is visible on the public page, nor an email verification was received. I have tried twice, and nothing. Would anyone know what the reason could be?
Email is not configured on the server you are running - this is why no notification was received, because none would have been sent. For this to work, you’ll need to install either a postfix server to send mail, or use one of the available plugins as detailed below

I did something similar for @JAC some time ago - provided you have a low level of mail sending, you can typically use the free plans to send mail.
SendGrid is probably the best option

Create an account there, then over PM, share with me the login and connection details, and I’ll configure this for you.
@phenomlab Yes, I had a feeling SMTP was the issue. So, I have to choose between SendGrid or the available plugins, right? Are the plugins not dependable, hence you recommended SendGrid?
-
@phenomlab Yes, I had a feeling SMTP was the issue. So, I have to choose between SendGrid or the available plugins, right? Are the plugins not dependable, hence you recommended SendGrid?
@mventures No specific reason for SendGrid other than it’s free for less than 100 emails per month. Typically, I’d suggest hosting your own email, but then you’ll also need a raft of DNS records such as
txt,spf,dkimanddmarc.These should be added to DNS anyway for sake of good order, but are less dependant when you leverage a third party service. Don’t be surprised if SendGrid also wants you to add DNS records, as this is the norm.
-
@mventures No specific reason for SendGrid other than it’s free for less than 100 emails per month. Typically, I’d suggest hosting your own email, but then you’ll also need a raft of DNS records such as
txt,spf,dkimanddmarc.These should be added to DNS anyway for sake of good order, but are less dependant when you leverage a third party service. Don’t be surprised if SendGrid also wants you to add DNS records, as this is the norm.
@phenomlab None of my business perhaps, but what system are you using if you don’t mind me asking? If it’s personal/sensitive, then your recommendation is strongly Sendgrid because it’s easy to set up, dependable and affordable.
Btw, I’ve heard a lot about Mailgun, and they offer 5000 free emails/month, and only $1 extra for another 1000 if it crosses the 5k mark. Are you OK if I started on this one?
-
@phenomlab None of my business perhaps, but what system are you using if you don’t mind me asking? If it’s personal/sensitive, then your recommendation is strongly Sendgrid because it’s easy to set up, dependable and affordable.
Btw, I’ve heard a lot about Mailgun, and they offer 5000 free emails/month, and only $1 extra for another 1000 if it crosses the 5k mark. Are you OK if I started on this one?
@mventures being the “traditionalist” that I am I host my own mail using
postfix(a service dedicated for this purpose, but residing on the same VPS). There’s nothing wrong with Mailgun, and NodeBB will actively support it. -
Hi @cagatay
Thank you for your response.
(1) Admin email change: I did as you said and it still has the old email. No change over to the new one.
(2) A new user registration test: I signed up as a user to check. Though I entered an email for this new account, I did not receive the email verification email for this one also. All email folders were checked and nothing has come in yet.
(3) Admin name: What I meant was - I entered a “full name” for my admin account, and this name is not showing up in the posts.@mventures said in NodeBB: updating Admin details not working:
Hi @cagatay
Thank you for your response.
(1) Admin email change: I did as you said and it still has the old email. No change over to the new one.
(2) A new user registration test: I signed up as a user to check. Though I entered an email for this new account, I did not receive the email verification email for this one also. All email folders were checked and nothing has come in yet.
(3) Admin name: What I meant was - I entered a “full name” for my admin account, and this name is not showing up in the posts.If I can get help on (3) also, that would be great also! Thank you all.
-
@mventures being the “traditionalist” that I am I host my own mail using
postfix(a service dedicated for this purpose, but residing on the same VPS). There’s nothing wrong with Mailgun, and NodeBB will actively support it.@phenomlab Nice! I will give this a try tomorrow and see how it goes. By the way, do I need an email in my domain name for this to work, or is the outgoing email from Mailgun/Sendgrid email domain?
-
@phenomlab Nice! I will give this a try tomorrow and see how it goes. By the way, do I need an email in my domain name for this to work, or is the outgoing email from Mailgun/Sendgrid email domain?
@mventures said in NodeBB: updating Admin details not working:
By the way, do I need an email in my domain name for this to work, or is the outgoing email from Mailgun/Sendgrid email domain?
The outgoing email should be the default specified in the NodeBB settings. You’ll be using a username and password from the Mailgun service to send mail anyway, so the email address is cosmetic.
-
@mventures said in NodeBB: updating Admin details not working:
Hi @cagatay
Thank you for your response.
(1) Admin email change: I did as you said and it still has the old email. No change over to the new one.
(2) A new user registration test: I signed up as a user to check. Though I entered an email for this new account, I did not receive the email verification email for this one also. All email folders were checked and nothing has come in yet.
(3) Admin name: What I meant was - I entered a “full name” for my admin account, and this name is not showing up in the posts.If I can get help on (3) also, that would be great also! Thank you all.
@mventures said in NodeBB: updating Admin details not working:
(3) Admin name: What I meant was - I entered a “full name” for my admin account, and this name is not showing up in the posts.
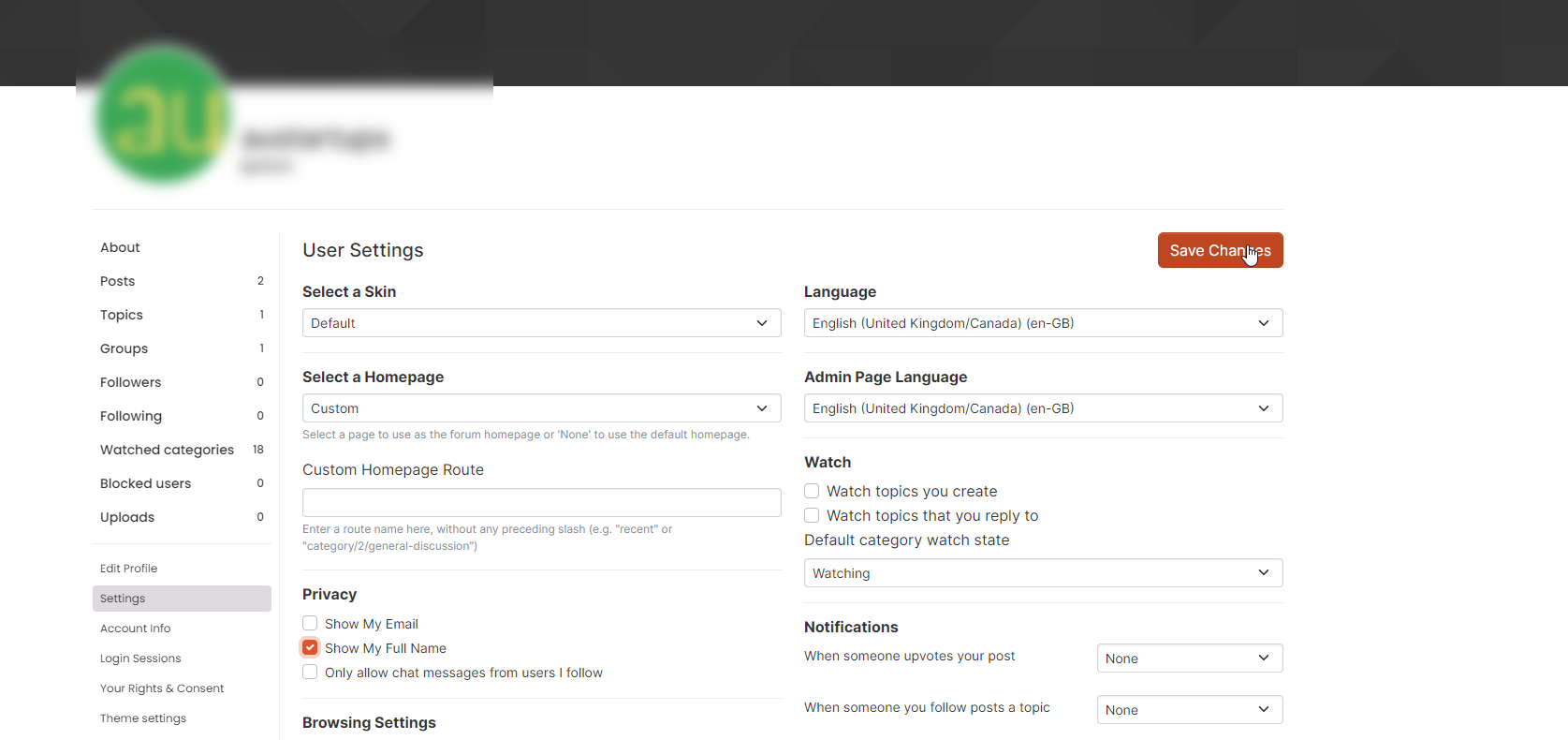
Because you need to enable that in Settings

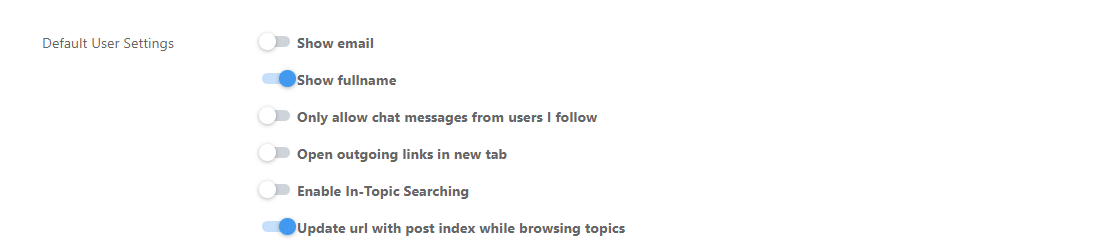
Go to
/admin/settings/user#default-user-settingsEnable the below
Save
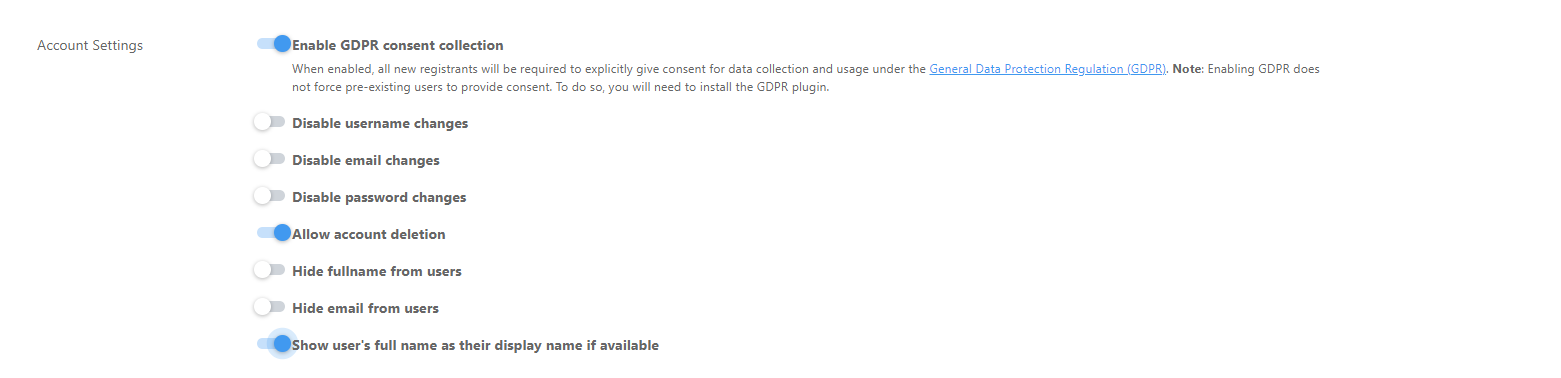
And finally,
Go to
user/admin/settingsEnable “Show my full name”
Save
I’ve done this on your site, so it should be working as intended.
-
undefined phenomlab has marked this topic as solved on 6 Apr 2023, 13:52
-
@mventures said in NodeBB: updating Admin details not working:
(3) Admin name: What I meant was - I entered a “full name” for my admin account, and this name is not showing up in the posts.
Because you need to enable that in Settings

Go to
/admin/settings/user#default-user-settingsEnable the below


Save
And finally,
Go to
user/admin/settingsEnable “Show my full name”

Save
I’ve done this on your site, so it should be working as intended.
@phenomlab Yes, it is working! Thank you so much

-
@mventures said in NodeBB: updating Admin details not working:
By the way, do I need an email in my domain name for this to work, or is the outgoing email from Mailgun/Sendgrid email domain?
The outgoing email should be the default specified in the NodeBB settings. You’ll be using a username and password from the Mailgun service to send mail anyway, so the email address is cosmetic.
@phenomlab Update: I haven’t forgotten the task of setting up a SendGrid account. It’s just that my account hasn’t been verified yet. It’s been a few days already and I keep getting questionnaires from them. Have chased again today.
-
@phenomlab Update: I haven’t forgotten the task of setting up a SendGrid account. It’s just that my account hasn’t been verified yet. It’s been a few days already and I keep getting questionnaires from them. Have chased again today.
@mventures Ok. No issues
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in

