[NODEBB] CSS Style Sheets SelectBox
-
@downpw By altering the CSS in the DOM directly. F12, then “inspect”, select element, and change
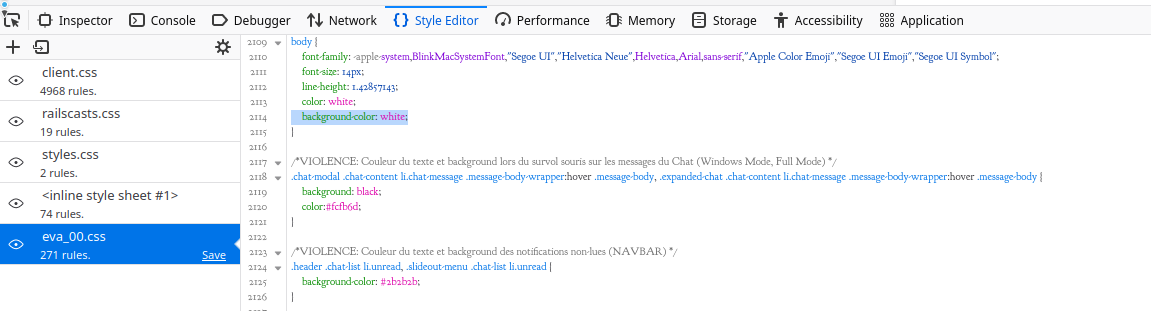
This is what I see
Can you change the
background-color: white;ineva_00.csstobackground-color: transparent;and let me know when done ?Actually, you can probably remove it altogether ?
-
yes it’s that.
I must change on all CSS file -
@downpw Yep. Or, you can just remove that line in each file.
-
Ok great my Lord

-
@downpw Yes, you’ll need to be more specific with the target so it doesn’t cause issues elsewhere.
-
@downpw Yes, but let’s first fix the wallpapers

-
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
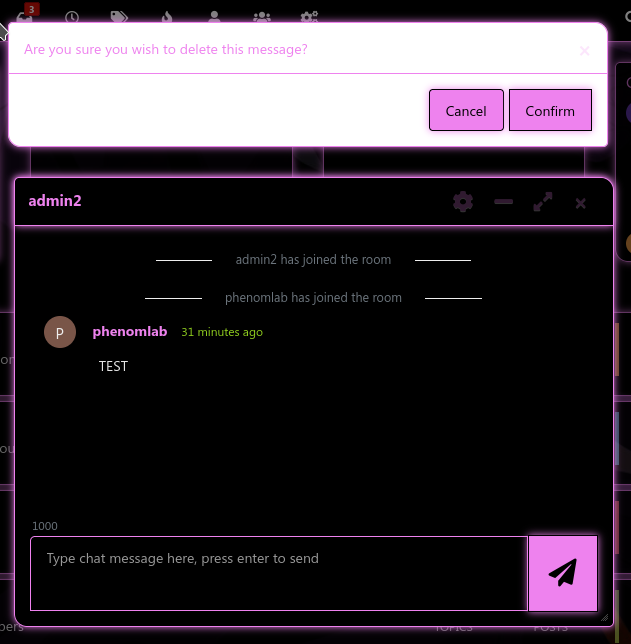
.modal-body doesn’t work, tranparency is here
This should work
.modal-content { background: #fff; } -
Nope.

-
@phenomlab
That works Sir
Super hero you are^^
-
@phenomlab
That works Sir
Super hero you are^^
@downpw Great ! Can we get the wallpapers fixed now also ? Would be good to see everything working.
-
I have fix all files.
You can test it if you want -
I have fix all files.
You can test it if you want@downpw doesn’t seem to be working ?
-
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
@downpw doesn’t seem to be working ?
It seems to work on my mobile. Maybe your cache ?
-
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
@downpw doesn’t seem to be working ?
It seems to work on my mobile. Maybe your cache ?
@downpw probably. Let me try again
EDIT - All good in incognito session
-
@DownPW I think we’re done now, yes ?
-
Oh yeah @phenomlab
The post can be marked Resolved. No problem…
And I thanks you again for your hard workA question:
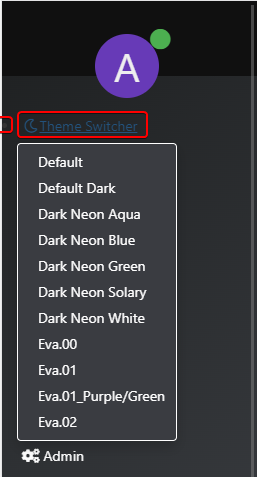
I have customised the Theme Chooser menu for mobile.
Moreover, if anyone is interested here is the code:@media all and (max-width: 1024px) { .dropdown-menu>li>a { display: block; padding: 3px 20px; clear: both; font-weight: 400; line-height: 1.42857143; color: #fff; white-space: nowrap; background: #3A3C41; } #theme.dropdown-menu { position: fixed; top: 140px; left: 15px; z-index: 1000; float: left; min-width: 160px; padding: 5px 0; margin: 2px 0 0; list-style: none; font-size: 14px; text-align: left; /* background-clip: padding-box; */ background: #3A3C41; width: 30px; border: 1px solid white; } I want to change the color of these elements, when the button is selectionned (on mobile). Actually, there blue by default and I wanted to change for white or grey for :
And change the color of these icons :

If you have an idea @phenomlab
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in