Multiple link on one ico non Navbar
-
Hello @phenomlab
How do you do this Multiple Route ?
On ACP it’s impossible to add multiple route on one Icon no?Thanks

-
Hmmm I don’t understand.
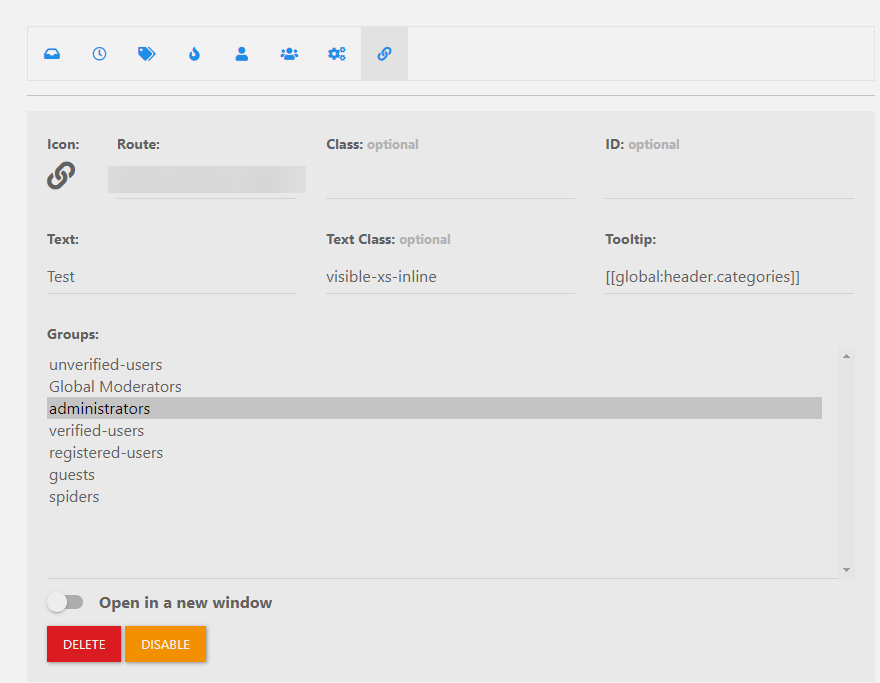
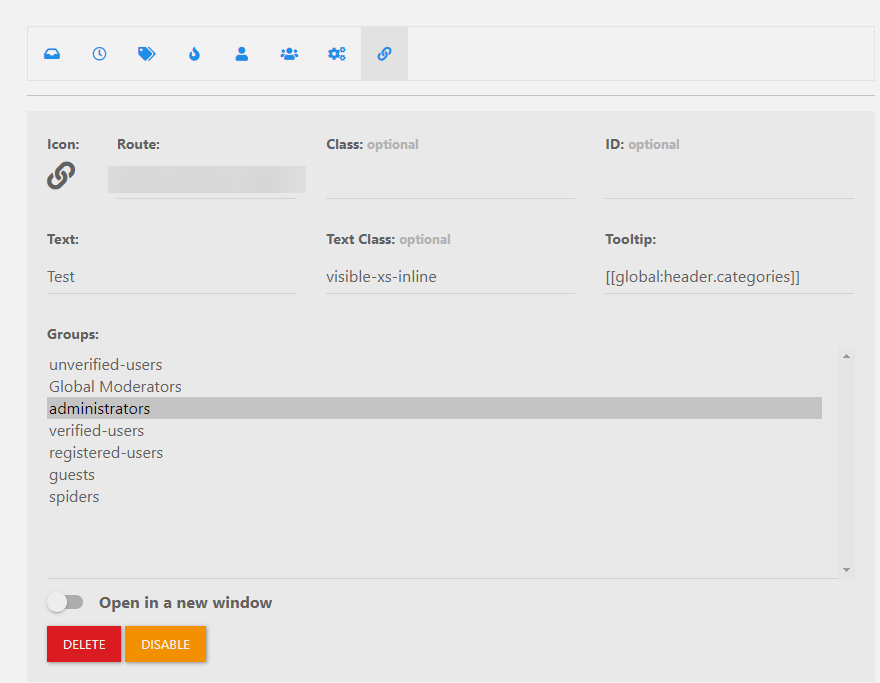
I haven’t got a text area for write HTML Code on my ACP (Screenshot)
I haven’t got a Dropdown Cursor like your screenshot. Just Open in New Windows
So Sorry
@downpw very odd. Can you perhaps scroll down inside that window ? Also, what NodeBB version are you running ? I think this was introduced in 18.5 - I recall you have 18.4 in test.
-
Hello @phenomlab
How do you do this Multiple Route ?
On ACP it’s impossible to add multiple route on one Icon no?
Thanks

-
-
@downpw it’s not been withdrawn. You have to write html code in the widgets as per the screenshot
-
Hmmm I don’t understand.
I haven’t got a text area for write HTML Code on my ACP (Screenshot)
I haven’t got a Dropdown Cursor like your screenshot. Just Open in New Windows
So Sorry
@downpw very odd. Can you perhaps scroll down inside that window ? Also, what NodeBB version are you running ? I think this was introduced in 18.5 - I recall you have 18.4 in test.
-
undefined phenomlab has marked this topic as solved on 1 Jan 2022, 17:37
-
yeah you’re right @phenomlab.
Problem of NodeBB Version
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in





