CSS Help on my Flarum
-
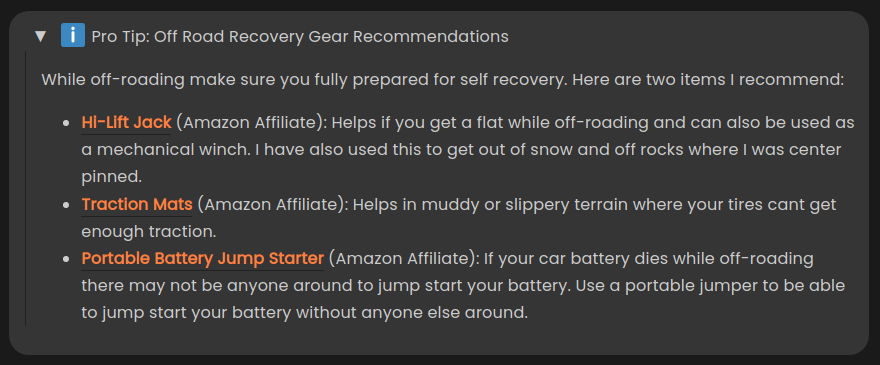
SO I really like the details plugin in and use it in a lot of my posts on my own flarum. To add drop downs for extra information or well placed affiliate links

I have some custom CSS so far:
details { padding: .8em !important; background: #353535; border-radius: 20px; margin-bottom: .8em; } summary::-webkit-details-marker {display: none; } details summary::before { content:"►"; padding: .7em; } details[open] summary::before { content:"▼"; padding: .7em; } I am struggling with the CSS though and couldn’t figure one of my issues out while using inspect element on Google Chrome. When I open the details I get this line on the left side and cant figure out how to remove it:
If you need to see it live, you can see the example from the picture above here.
-
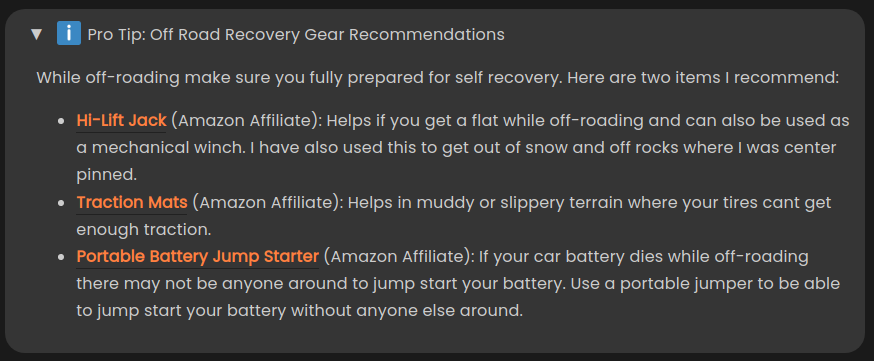
SO I really like the details plugin in and use it in a lot of my posts on my own flarum. To add drop downs for extra information or well placed affiliate links


I have some custom CSS so far:
details { padding: .8em !important; background: #353535; border-radius: 20px; margin-bottom: .8em; } summary::-webkit-details-marker {display: none; } details summary::before { content:"►"; padding: .7em; } details[open] summary::before { content:"▼"; padding: .7em; }I am struggling with the CSS though and couldn’t figure one of my issues out while using inspect element on Google Chrome. When I open the details I get this line on the left side and cant figure out how to remove it:

If you need to see it live, you can see the example from the picture above here.
-
@phenomlab said in CSS Help on my Flarum:
details>div {
border-left: none;
}Si I just added that and cleared my flarum and recache cache and it didn’t go away. Not sure what I am doing wrong.
-
So maybe not the right answer but I had to add
!importantto get it to work…
-
undefined phenomlab has marked this topic as solved on 23 Sept 2021, 18:25
-
So maybe not the right answer but I had to add
!importantto get it to work…
@mike-jones Yes, you’ll typically see this type of behaviour if there is another style that has higher priority in the sense that yours will be overridden. Using
!importantwill override the higher preference, but should be used sparingly rather than everywhere. -
undefined phenomlab unlocked this topic on 6 Oct 2021, 17:24
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in