Border Frame WYSIWYG CSS
-
-
Hello !!
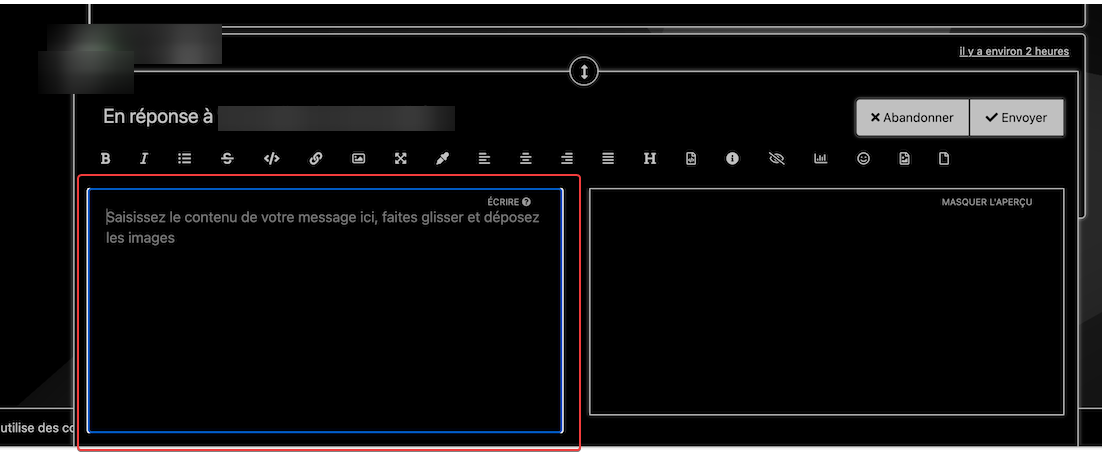
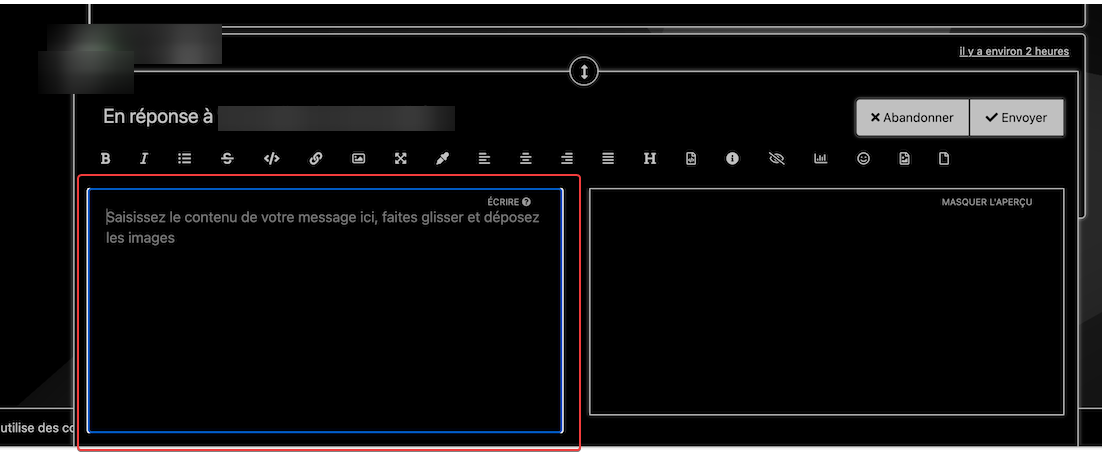
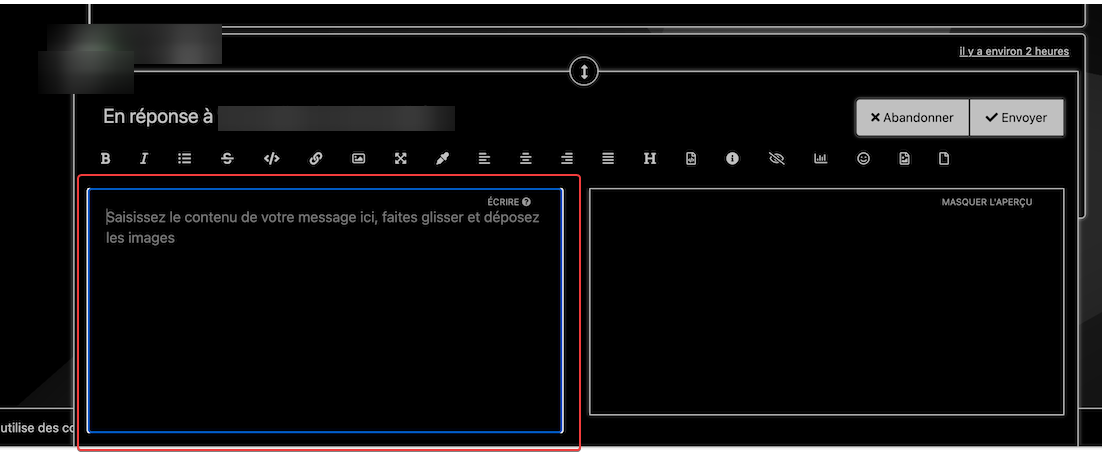
On 1.18.6 NodeBB Version, when I click in the frame to reply to a post, a blue border appears on Firefox and other browsers except Vivaldi (It’s black).
Is it possible to change this color?
I can’t find the CSS variable
Thanks
@downpw hi. I noticed this also - not been able to track it via css yet and I’m leaning towards it being controlled via JS. I get the same here but haven’t invested any real time in seeing what causes it.
It’s on my list.
-
Hello !!
On 1.18.6 NodeBB Version, when I click in the frame to reply to a post, a blue border appears on Firefox and other browsers except Vivaldi (It’s black).
Is it possible to change this color?
I can’t find the CSS variable
Thanks
@DownPW hi. Just following up on this thread (I know it’s old) but was curious to understand if it’s still an issue or not ?
-
@DownPW hi. Just following up on this thread (I know it’s old) but was curious to understand if it’s still an issue or not ?
Nope it’s the same but it’s obviously linked to the browser so I put in resolved.
-
undefined DownPW has marked this topic as solved on 3 Oct 2022, 09:42
-
Nope it’s the same but it’s obviously linked to the browser so I put in resolved.
@DownPW Ok, thanks
-
Hello !!
On 1.18.6 NodeBB Version, when I click in the frame to reply to a post, a blue border appears on Firefox and other browsers except Vivaldi (It’s black).
Is it possible to change this color?
I can’t find the CSS variable
Thanks
@DownPW just circling back to this, as I did eventually find the class. Seems you can disable the outline using the below CSS
textarea { outline: none; }
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in