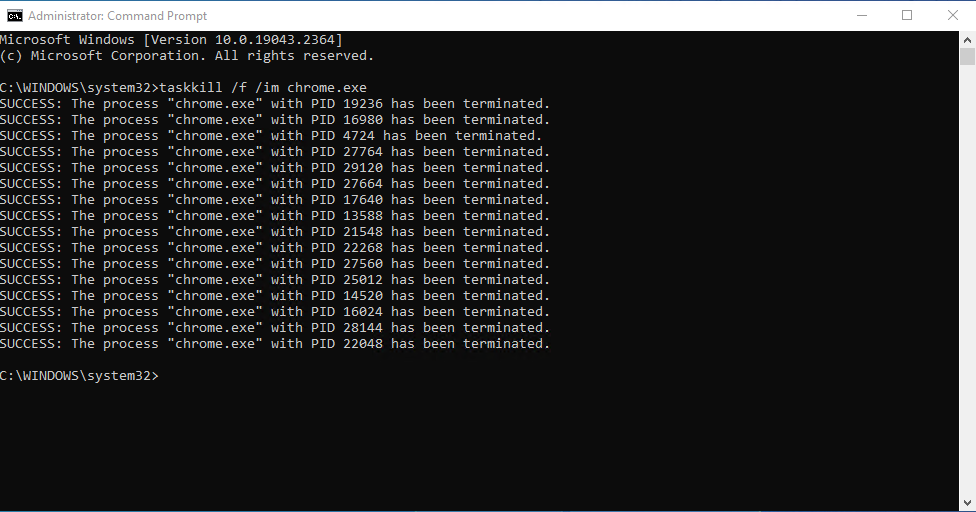
View / terminate multiple instances of a process in Windows
-
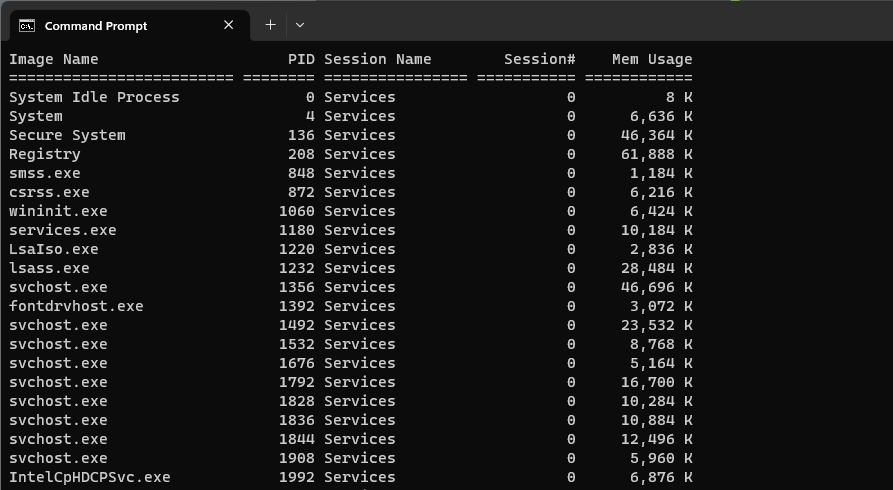
As an aside to this, there is also the command of
tasklistwhich will provide a list of processes running on your machine, or a remote machine you are looking to query.There is also a useful list of switches below, plus the ability to format into a table, or CSV.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in