Threaded post support for NodeBB
-
-
@DownPW Something like this I think?
The answer is “yes”. I’m using custom styling on Sudonix, so the blocks won’t be seen by default - and that also means thaty the timeline needs to be moved also otherwise it looks terrible…
-
-
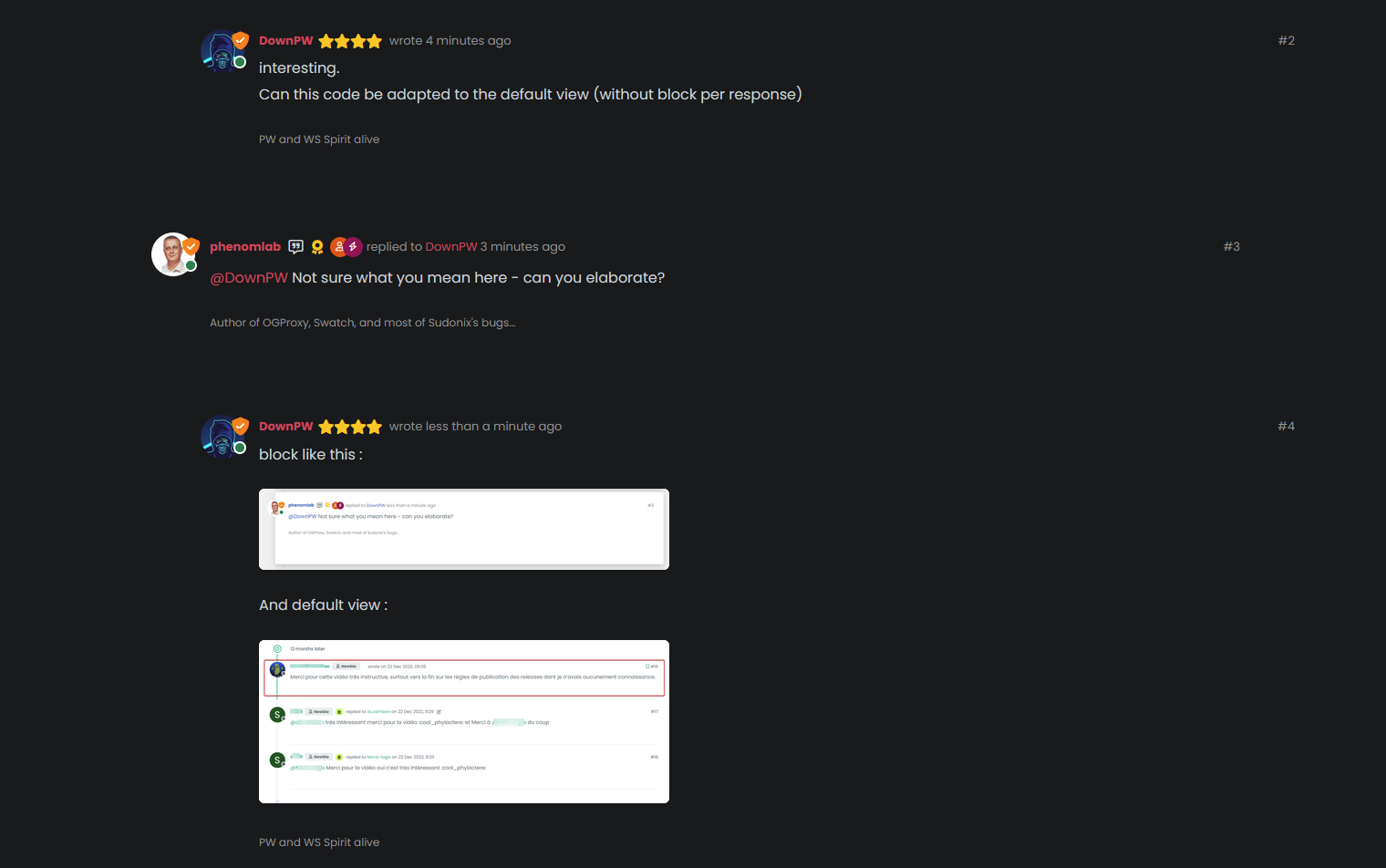
@DownPW better still…
-
yes it’s good.
I use default view for thread (not custom like you) so I don’t know what that would be like, I’ll have to try it to see. -
yes it’s good.
I use default view for thread (not custom like you) so I don’t know what that would be like, I’ll have to try it to see.@DownPW It might need some adaptions to work before I can release it based on the points you’ve raised. Leave it with me.
-
@DownPW developing against sudonix.dev currently so you have something to test. Almost done, but still needs some work.
-
do you think it can be adapted for the stock default display of topics?
-
@DownPW yes, but it’ll need a rewrite to be compatible with the stock NodeBB harmony theme. Sudonix makes a lot changes to the default layout so without those additional modifications, it’ll look odd.
-
@DownPW not necessarily. I can still develop something for you to use as a base.
-
Oh really ?
That would be super cool
Have 2 versions maybe. One adapted to your personalized code and one adapted to Harmony (without customizing the appearance of topics (stock))
I’m probably asking too much

@DownPW said in Threading support for NodeBB:
I’m probably asking too much
Nope. Not at all. I’m fact, developing one from stock Harmony is probably a better idea as it’ll work out of the box.
Leave it with me.
-
I’ve set my DEV environment to vanilla and will develop a working solution for that.
-
Hi All,
Some very early (subject to the odd bug) code released in DEV. You will need an account there - let me know if you need a password reset
This code is quite complex, and leverages some interesting CSS classes. The most important change is that it removes the stock timeline bar, and will replace it with it’s own. This is for a variety of reasons - mostly around cumulative layout shift and pseudo elements being used in the stock CSS.
-
-
@DownPW It only triggers at
1200pxand above - do you have your browser size set smaller? -
Just added some transition effects. Note that depending on how many elements there are on the screen, this might cause layout shift.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in