Unable to change icon in NodeBB navigation
-
I got hit with this today. As I have a Pro subscription to Font Awesome, this allows me to use a much wider range of fonts. Unfortunately, NodeBB only seems to list the free fonts, so in order to use the Pro icons, you have to manually type the font name you want (leave the
fa-part off, as it’s not needed).No issues, so I went ahead and typed in the name. Below is the result
Now, despite the icon not showing here, it does once you save and reload the site. Great - problem solved then?
Yes - until you want to change the icon back…
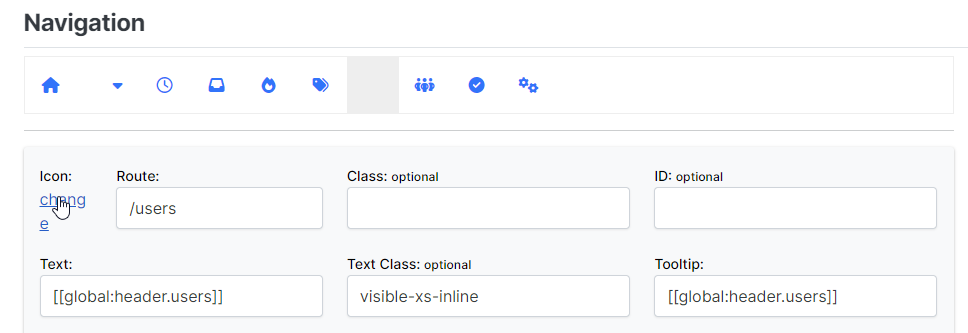
Highlight over an unchanged icon, and you’ll see the mouse pointer change meaning there is a link behind it
However, hover over one you’ve changed by typing in the value manually, and you’ll see the link is gone
Panic stations… headless chicken… major cussing session… No - there is a way out
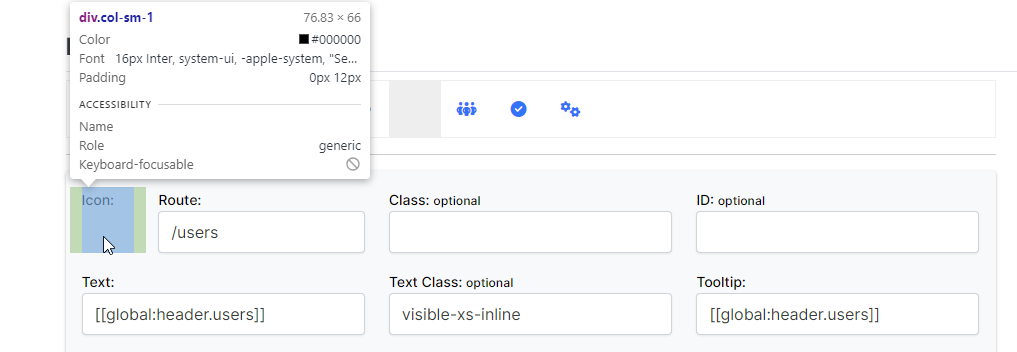
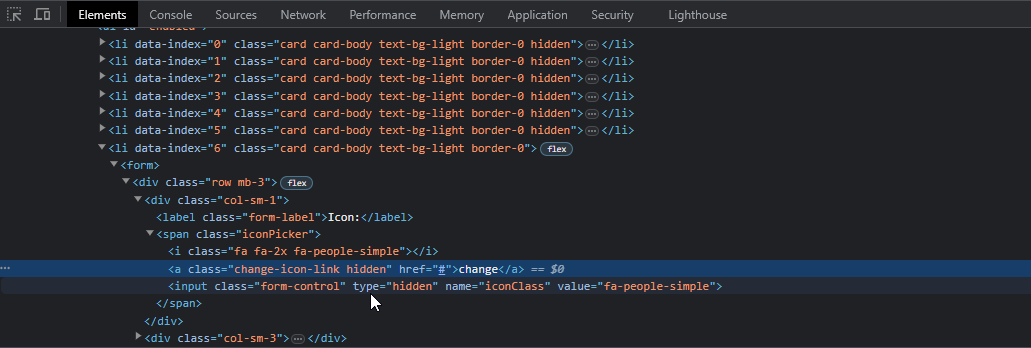
Fire up the dev tools (F12 for console), and press the select tool. Now select the element with the missing link
In the resultant element list, follow the HTML until you reach
change-icon-link hiddenNow delete the
hiddenpart, so you are left with justchange-icon-linkand press enterYou’ll see that the
alttext appears for the image, which is enough for you to be able to click the anchor, and change the iconThere you go. Now enjoy how smug you feel that you’ve sorted this problem yourself

-
undefined phenomlab marked this topic as a regular topic on 7 Jul 2023, 18:08
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in