Q&A Plugin Changes NodeBB
-
@cagatay did you take the CSS from here for that ? It’s missing some positioning, but if you search the CSS you have and look for
content: "solution"you should be able to change it to the Turkish equivalent.@phenomlab is “solution” label native to the plugin? or it is a label that you added?
-
@phenomlab is “solution” label native to the plugin? or it is a label that you added?
@crazycells it’s native from recollection. Let me have a look and see what I can do with this tomorrow.
-
@cagatay upgrade the plugin to 1.0.4 , the translation issue is fixed.
-
@cagatay upgrade the plugin to 1.0.4 , the translation issue is fixed.
@crazycells upgraded, problem is fixed.
-
@crazycells upgraded, problem is fixed.
@cagatay The CSS should look a bit better now
Added new block below on your site
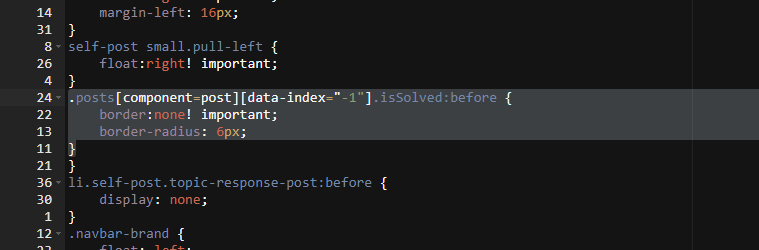
.posts [component=post][data-index="-1"].isSolved:before { border: none !important; border-radius: 6px; } Feel free to change positions etc., as you see fit.
-
@cagatay The CSS should look a bit better now

Added new block below on your site
.posts [component=post][data-index="-1"].isSolved:before { border: none !important; border-radius: 6px; }Feel free to change positions etc., as you see fit.
@phenomlab i think we changed same time CSS codes so i cant see yours code which added. I should add this code CSS side?
-
@phenomlab i think we changed same time CSS codes so i cant see yours code which added. I should add this code CSS side?
@cagatay No, I’ve already added it for you. The code I provided is just to tell you what I added
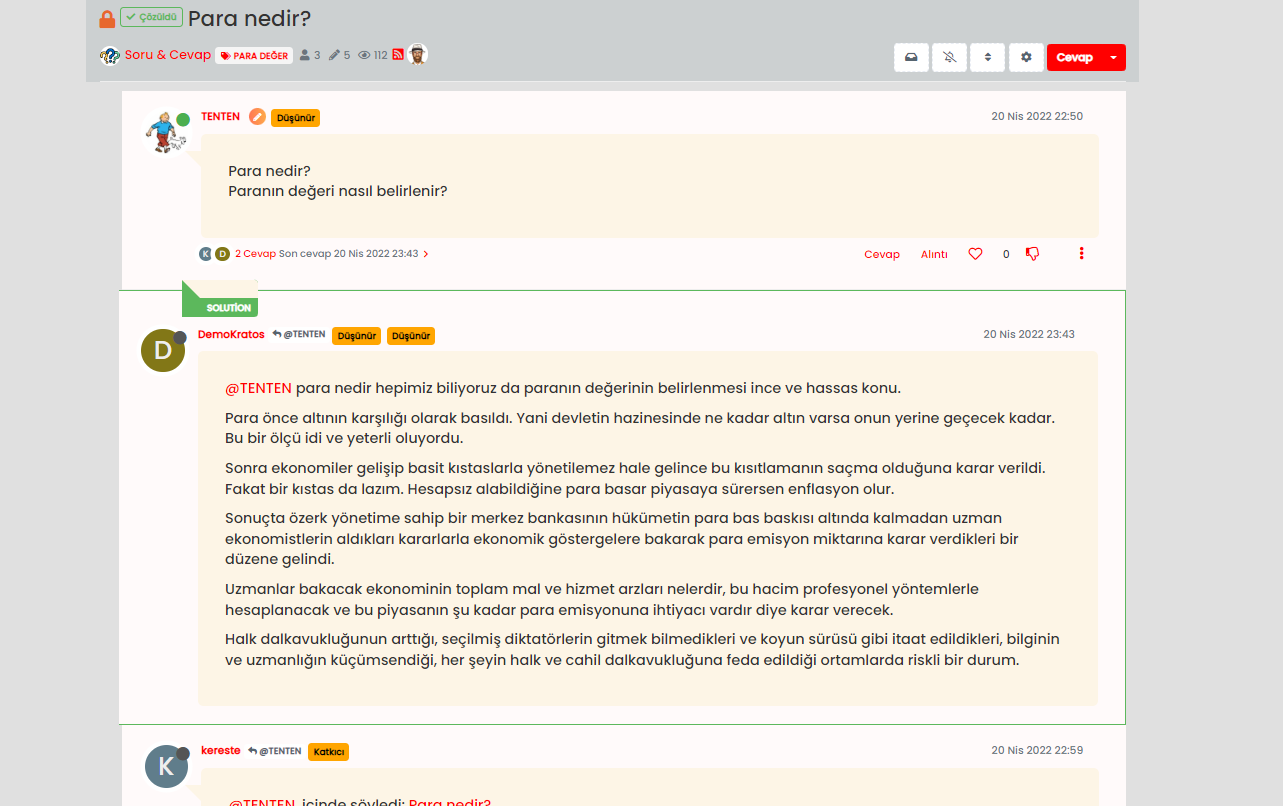
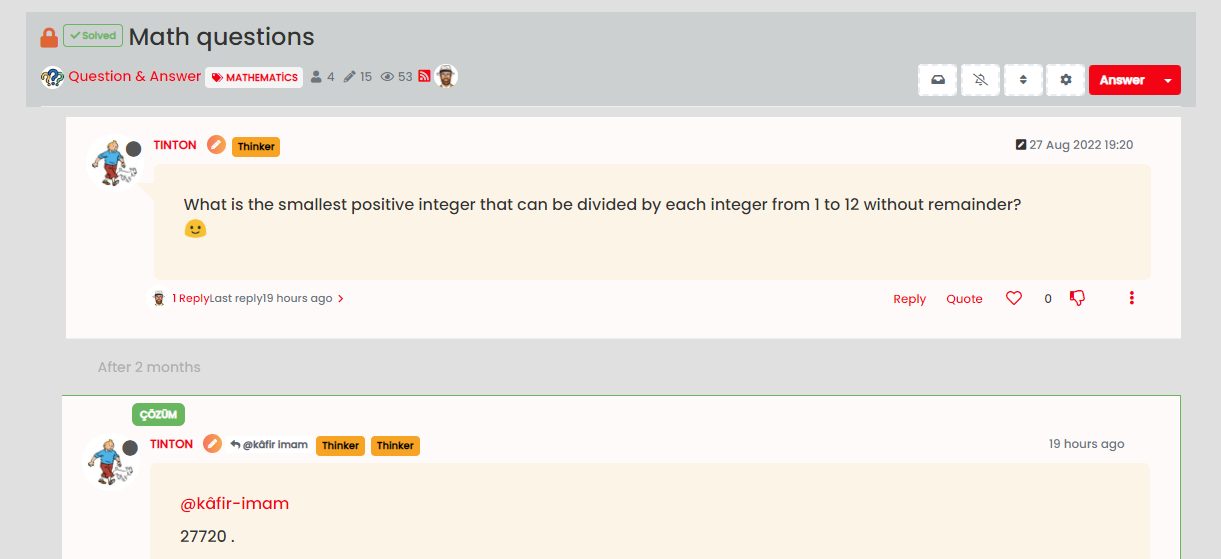
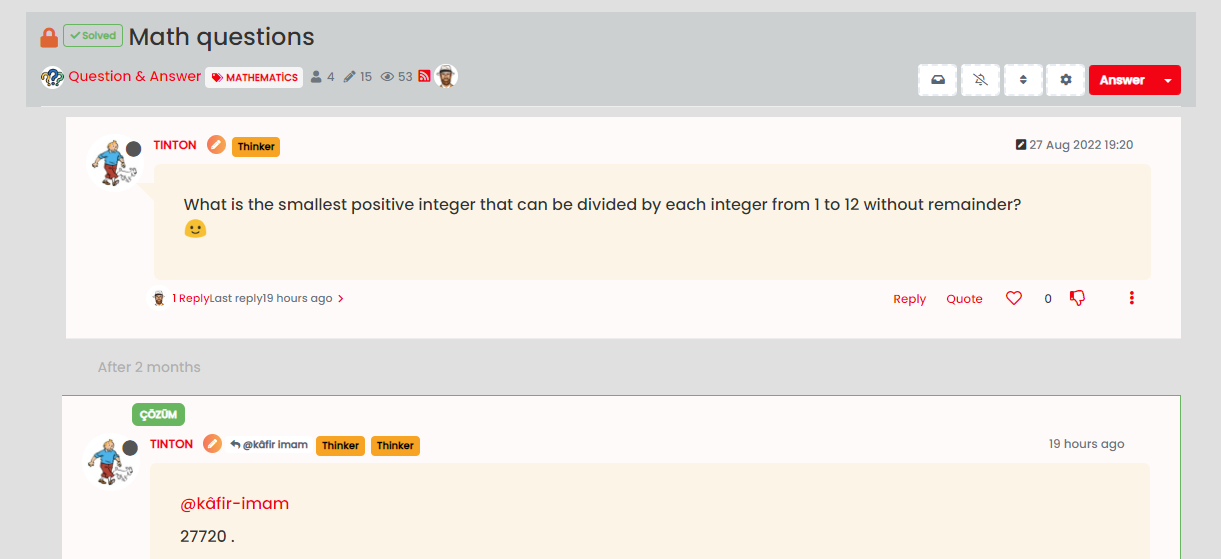
This is it here on your site
Ignore the numbering - this is Edge trying to convert numbers into English from Turkish, which is an epic failure

-
@cagatay No, I’ve already added it for you. The code I provided is just to tell you what I added
This is it here on your site

Ignore the numbering - this is Edge trying to convert numbers into English from Turkish, which is an epic failure

-
@cagatay you’d need to either use
float: right;orposition: absolute;and then make use ofleft, rightvariables. If you useabsolutethen you’d also need to set a top value (which I think is already there).This will take experimentation - the CSS I added also only triggers at screen estates of a minimum of
1200pxto prevent it looking strange on mobile breakpoints.EDIT: Actually, this will work
.posts [component=post][data-index="-1"].isSolved:before { border: none !important; border-radius: 6px; float: right; left: 10px; } Look for the block
.posts [component=post][data-index="-1"].isSolved:beforeand add thefloatandleftvalues to it, then save -
@cagatay you’d need to either use
float: right;orposition: absolute;and then make use ofleft, rightvariables. If you useabsolutethen you’d also need to set a top value (which I think is already there).This will take experimentation - the CSS I added also only triggers at screen estates of a minimum of
1200pxto prevent it looking strange on mobile breakpoints.EDIT: Actually, this will work
.posts [component=post][data-index="-1"].isSolved:before { border: none !important; border-radius: 6px; float: right; left: 10px; }Look for the block
.posts [component=post][data-index="-1"].isSolved:beforeand add thefloatandleftvalues to it, then save
-
undefined cagatay has marked this topic as solved on 29 Oct 2022, 14:55
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in