Forum Icons NodeBB
-
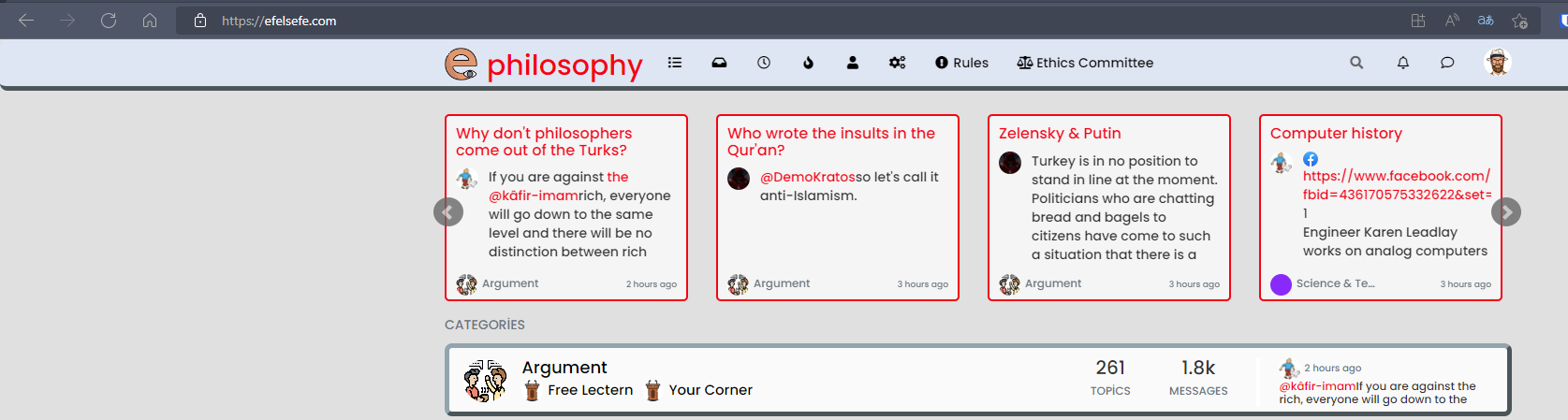
Although I deleted the old forum icons from ftp, the new icons do not appear, what is the reason?
-
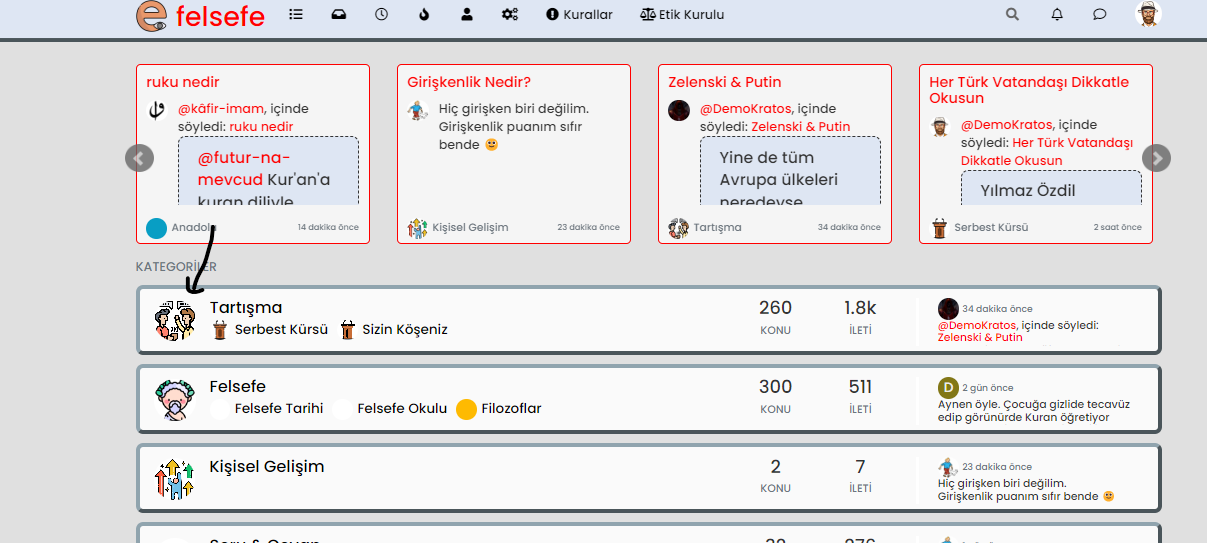
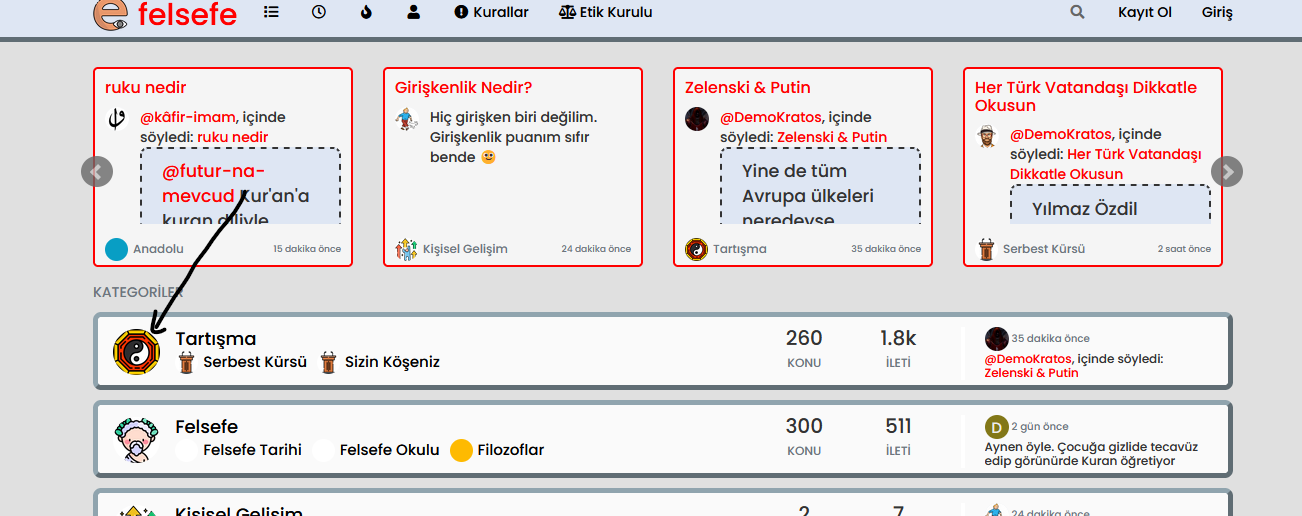
@cagatay That matches what I see
-
Although I deleted the old forum icons from ftp, the new icons do not appear, what is the reason?
-
@cagatay these are likely being cached by nginx on the server. Restart the nginx service, and also access the site in incognito mode as the caching also likely extends to the local browser.
-
@cagatay these are likely being cached by nginx on the server. Restart the nginx service, and also access the site in incognito mode as the caching also likely extends to the local browser.
@phenomlab Isn’t there an atomatic chache clear status for it of nginx?
-
@phenomlab Isn’t there an atomatic chache clear status for it of nginx?
@cagatay that depends on your config. Can you provide it ?
-
@phenomlab i do not know about nginx, my friend installed it, not me.
-
@phenomlab i do not know about nginx, my friend installed it, not me.
@cagatay Ok - what about opening the site in incognito mode ?
-
@phenomlab everything is normal in incognito mode. But i see some problem about chache on my web site espically on admin panel. I checked some web site which chache system for nginx, but i m afraid to touch it

-
@phenomlab everything is normal in incognito mode. But i see some problem about chache on my web site espically on admin panel. I checked some web site which chache system for nginx, but i m afraid to touch it

@cagatay You should just be able to restart the NGINX service which would have the same result in terms of clearing the cache.
-
@cagatay You should just be able to restart the NGINX service which would have the same result in terms of clearing the cache.
@phenomlab restart is done by yestarday, icons are seems clearly which uploaded the site.
-
@phenomlab restart is done by yestarday, icons are seems clearly which uploaded the site.
@cagatay So which icon should be displayed? It’s not entirely clear from your original post.
-
@cagatay So which icon should be displayed? It’s not entirely clear from your original post.
-
@cagatay That matches what I see
-
undefined phenomlab has marked this topic as solved on 31 Oct 2022, 12:35
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in