Fancybox now used for image handling
-
Seeing as fancybox is such a great and efficient library, I’ve decided to implement it here. Being super lightweight, there’s absolutely zero impact to the overall speed of the Sudonix platform, I’ve included it here. In fact, it’s a fork of the same extension I wrote for the Flarum project which is still very much in use

I’ve streamlined the code and the required functions. Images only are shown, and the function will ignore avatars and emojis etc as displaying these as part of an image carousel is pointless in my view.
Enjoy.
-
Seeing as fancybox is such a great and efficient library, I’ve decided to implement it here. Being super lightweight, there’s absolutely zero impact to the overall speed of the Sudonix platform, I’ve included it here. In fact, it’s a fork of the same extension I wrote for the Flarum project which is still very much in use

I’ve streamlined the code and the required functions. Images only are shown, and the function will ignore avatars and emojis etc as displaying these as part of an image carousel is pointless in my view.
Enjoy.
Great

Possible to have the code or a tutorial for implemented it on nodeBB ?because it’s very practical when users put large images for example!
-
Great

Possible to have the code or a tutorial for implemented it on nodeBB ?because it’s very practical when users put large images for example!
@DownPW Sure. Here goes…
- In
/admin/appearance/customise#custom-headeradd the below code
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css"/> <script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js"></script> - In
/admin/appearance/customise#custom-js
// Fancybox wrapper if (top.location.pathname !== '/login') { $(window).on('action:ajaxify.end', function (data) { this.$('img').not('.forum-logo').each(function () { // Strip out the images contained inside blockquotes as this looks nasty :) $('blockquote img').remove(); Fancybox.bind( 'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', { groupAll: true, } ); }); }); } - In
-
- Possible to host the script locally?
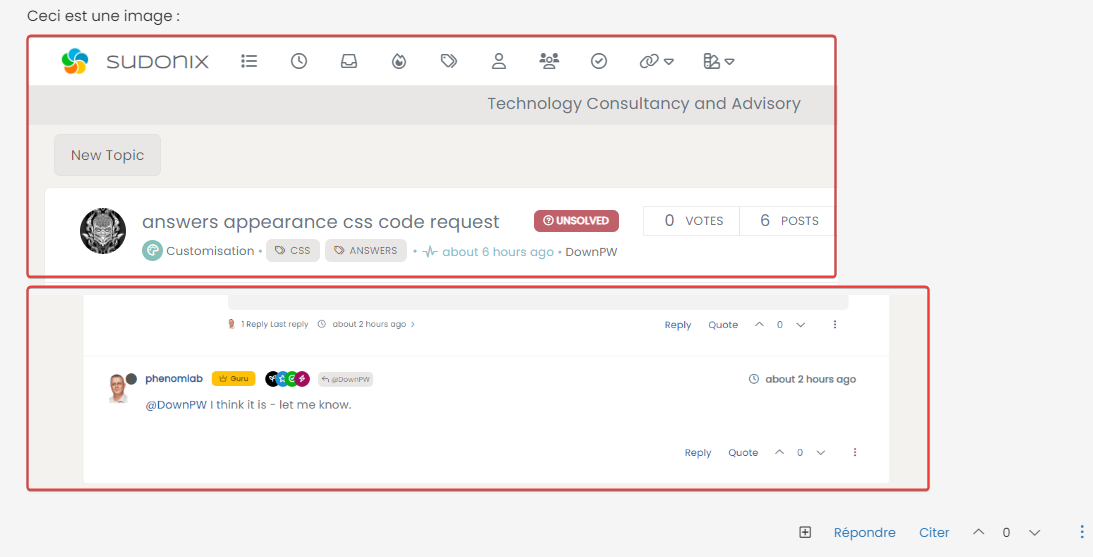
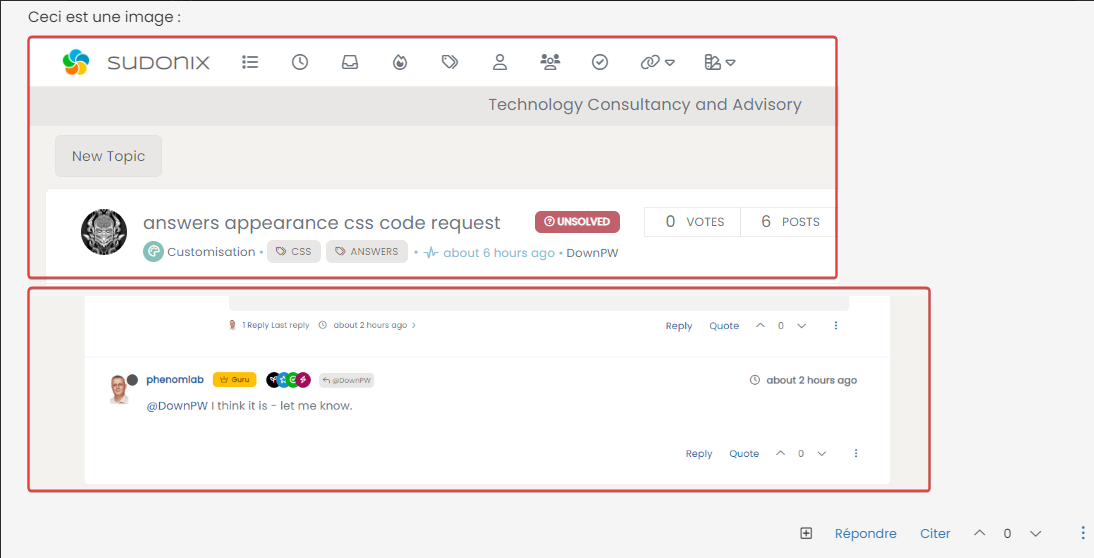
- Possibility to have the images all the same size in the posts
For example here, I have two images of different sizes, they should appear identically in the posts like on sudonix ?
-
- Possible to host the script locally?
- Possibility to have the images all the same size in the posts
For example here, I have two images of different sizes, they should appear identically in the posts like on sudonix ?


@DownPW possible, yes, 100%. You’d just need to download the files locally and host them on your own server. Finally, you obviously need to change the target path
The image size is simple CSS.
-
@DownPW possible, yes, 100%. You’d just need to download the files locally and host them on your own server. Finally, you obviously need to change the target path
The image size is simple CSS.
ha yes I have it:
@media (min-width: 1200px) { .topic .posts .content .img-responsive { max-width: what you want %; width: auto; padding: 20px; } } -
On this site, I’ve added an animation (essentially, a link underline) that meant I needed to modify the Fancybox function. The new animation I mentioned above has an annoying artefact where it also applies on images where the
fancyboxclass exists.This is not surprising, as the
fancyboxattribute adds aa hrefto allimgtags. Based on this, it is necessary to add anoanimateclass so that the link animation is not being applied. However, this isn’t such a simple affair. Due to the Lazy Load feature that NodeBB leverages, the images aren’t in the DOM until that specific chunk of data is loaded as the user scrolls through the post. To allow for this, we need to fire an event that selects each target image extension and then appends the existing classes withnoanimateas desired. For this to work, we have to create a duplicateeachfunction that uses the preexisting hook ofaction: posts.loaded.In usual cases of an entire page load, this could be quite greedy and have a significant impact on CPU cycles. Thankfully, the cost is in fact negated by the limited amount of data being pulled in each Ajax request using the post loaded feature.
Below is the code I developed for that
if (top.location.pathname !== '/login') { $(window).on('action:posts.loaded', function(data) { console.log("Loaded"); $(document).ready(function() { $('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); }); }); }); } if (top.location.pathname !== '/login') { $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { this.$('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); data.preventDefault() // Strip out the images contained inside blockquotes as this looks nasty :) $('blockquote img').remove(); }); Fancybox.bind( 'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', { groupAll: true, } ); }); }); } The specific CSS that defines the animated underline (which you can see for example by hovering over the usernames in each thread) is shown below - note how we exempt
noanimateusing the:not()class. Basically, apply this css to alla hrefexcept those that carry the appended classnoanimate.It’s a bit of a bulldozer to break an egg, but it’s still efficient nonetheless.
.content p a { position:relative; } .content p a:not(.noanimate):after { background: none repeat scroll 0 0 transparent; bottom: 0; content: ""; display: block; height: 1px; left: 0%; position: absolute; background: var(--link); transition: width 0.3s ease 0s, left 0.3s ease 0s; width: 0; } .content p a:hover:after { width: 100%; left: 0; } -
Thanks @phenomlab, are you still using Fancybox@4.0 on your site? I see v5.0 is available.
-
Thanks @phenomlab, are you still using Fancybox@4.0 on your site? I see v5.0 is available.
@dave1904 Yes, currently, but will be upgrading soon!
EDIT - I am using 5

-
Can’t see it working yet but I guess I have to rebuild/restart. Will do it later when less users are online. Already rebuilt and restarted a short time ago after deactivating the light box.

I’ll keep you updated.
-
Can’t see it working yet but I guess I have to rebuild/restart. Will do it later when less users are online. Already rebuilt and restarted a short time ago after deactivating the light box.

I’ll keep you updated.
@dave1904 No need. Can you provide your
Custom Header? -
@phenomlab Sure!
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/> Edit: I should activate the header to get this working.
 Thanks.
Thanks. -
@phenomlab Sure!
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>Edit: I should activate the header to get this working.
 Thanks.
Thanks.@dave1904 Working now?
-
Yes it is.

no more need for the light box plugin if using this solution.
-
@dave1904 Yes, I put this together some time ago because it’s so much simpler.
-
And it seems to be less conflicting!
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in