Threaded chat support for NodeBB
-
Following on from the “Threaded post support for NodeBB” topic below
https://sudonix.org/topic/569/threaded-post-support-for-nodebb
I am delighted to now announce something “similar” for chat
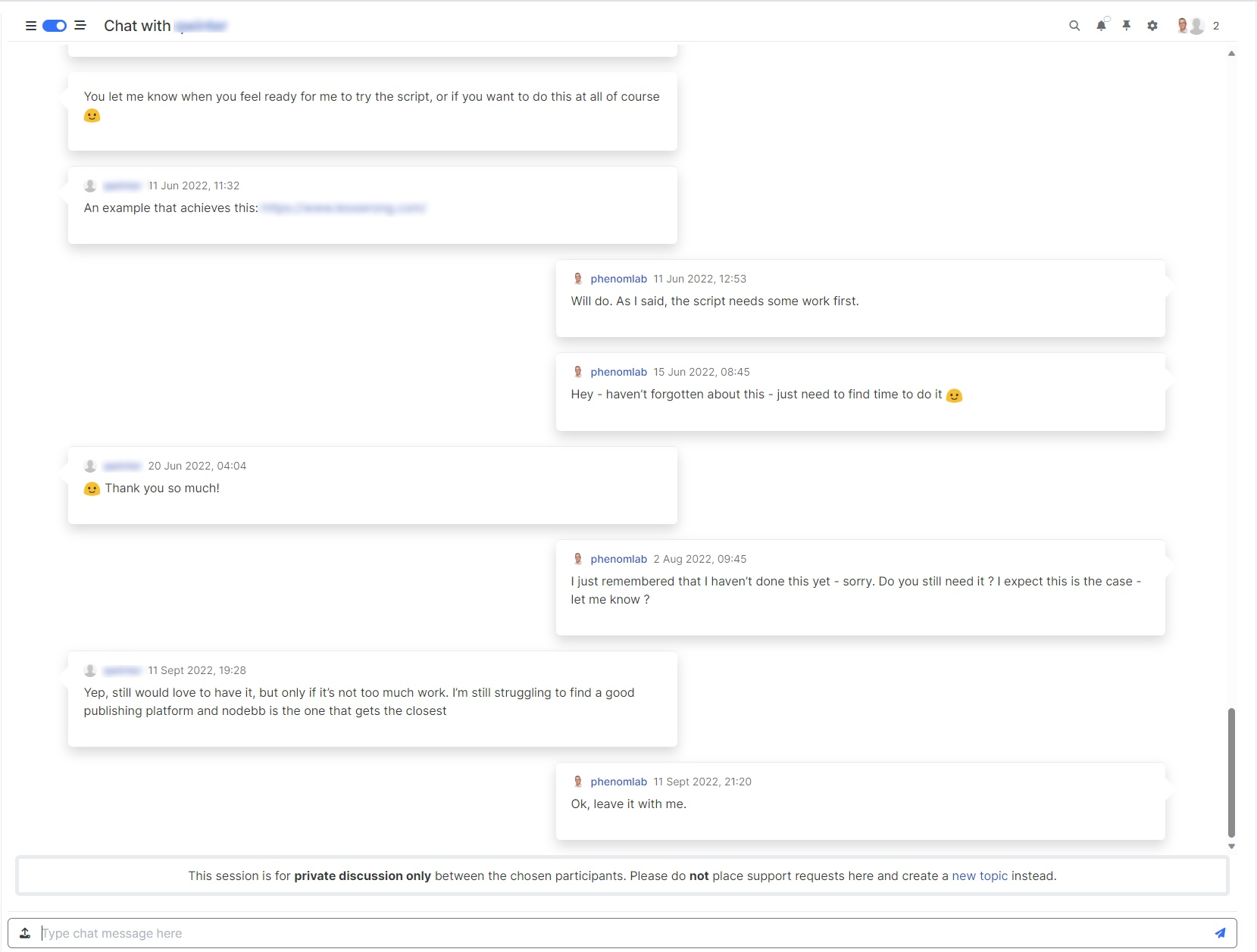
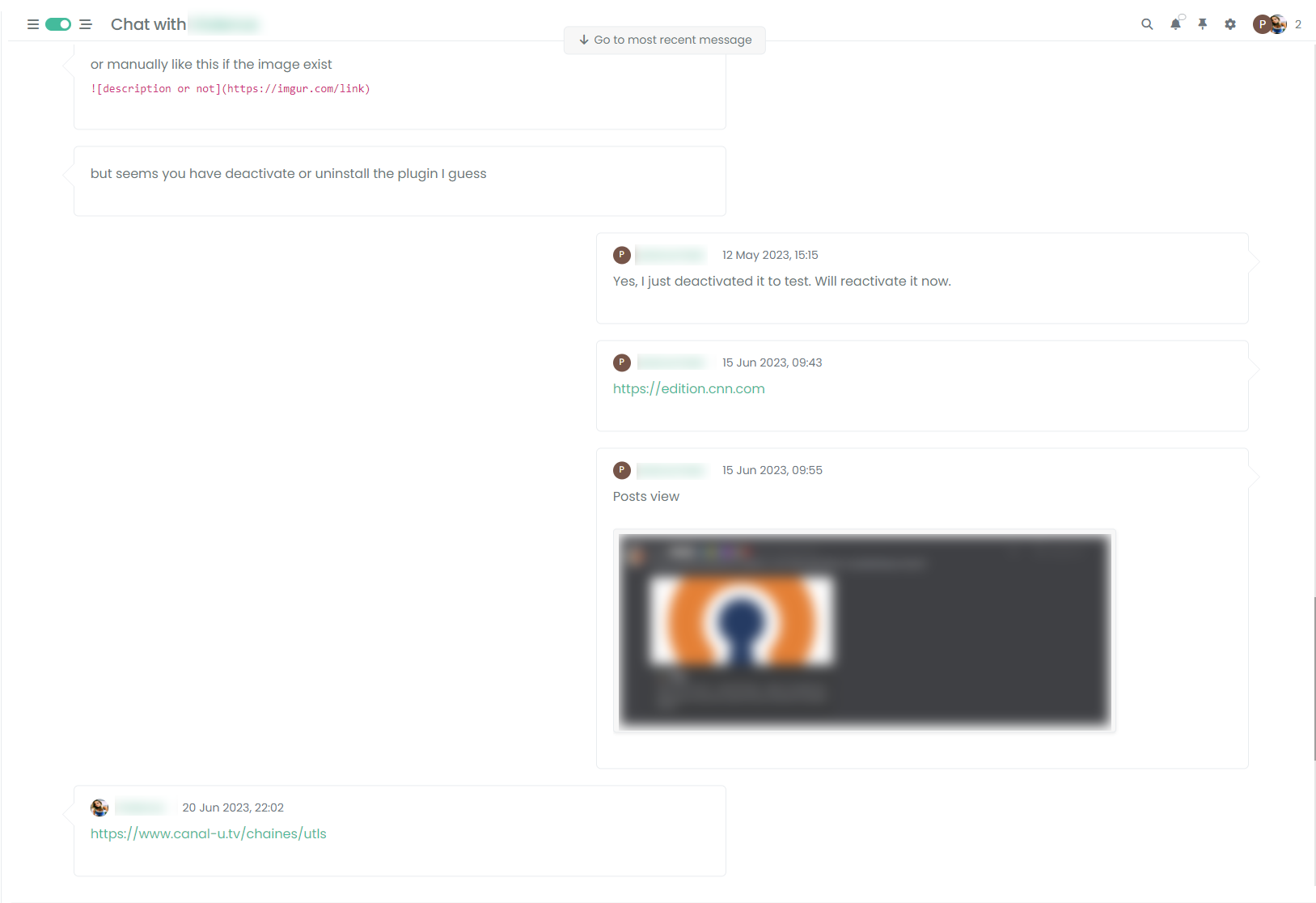
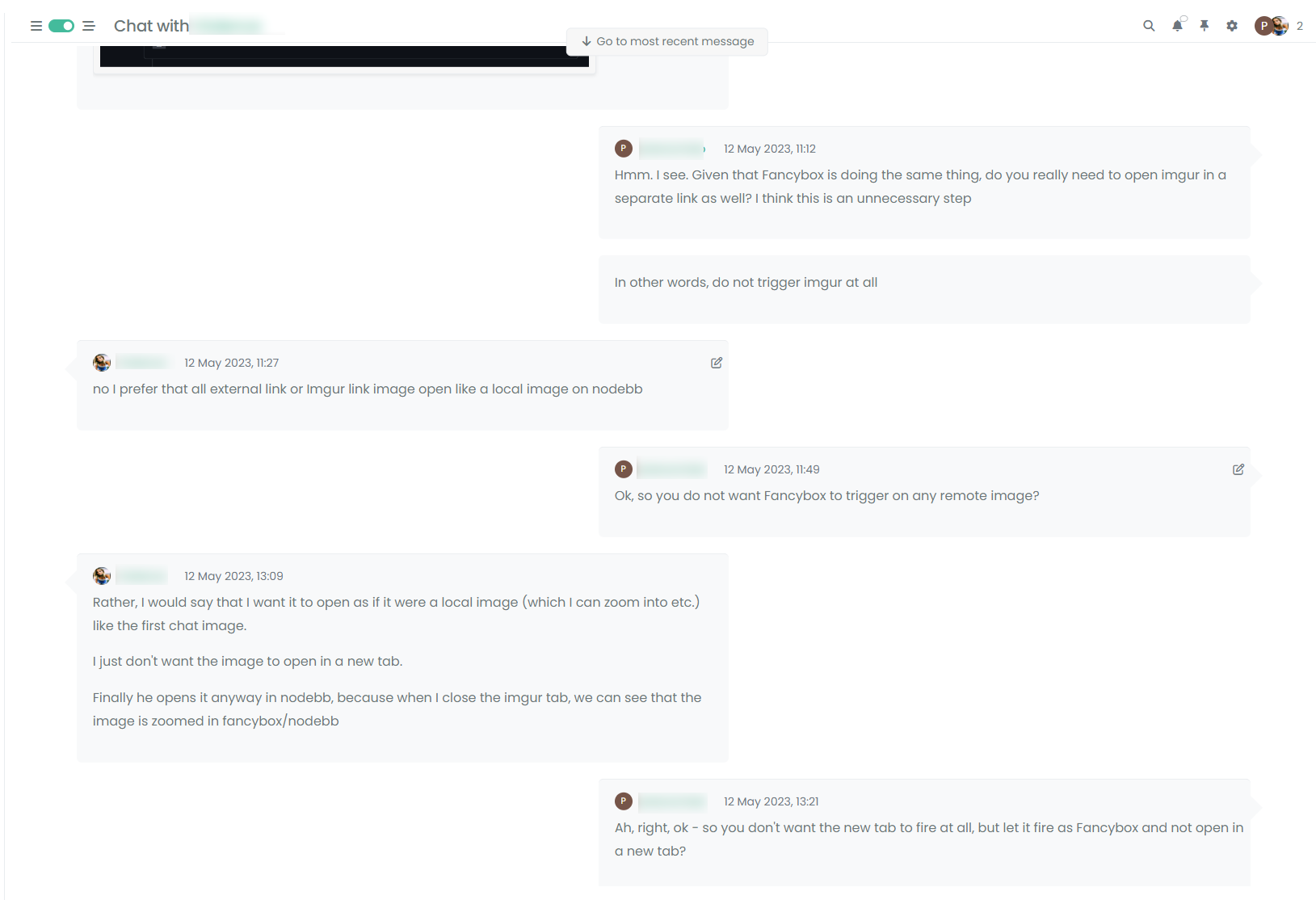
 See below - forgive the blurred image - it’s set that way intentionally to maintain privacy for individual members, but it’s enough for you to see the flow
See below - forgive the blurred image - it’s set that way intentionally to maintain privacy for individual members, but it’s enough for you to see the flowThis specific code is less complex than posts as there is “less to target” in terms of actual elements, and less global positioning of other elements to take into consideration. Without further ado…
https://github.com/phenomlab/nodebb-harmony-chat-threading
You’ll need to copy the content of
style.cssand paste this into ACP->/admin/appearance/customise, and also the content offunctions.jsinto ACP->/admin/appearance/customise#custom-jsIMPORTANT
For this to work as intended, you need a temporary patch file which is discussed here
https://community.nodebb.org/topic/17307/action-event-client-side-for-creating-and-updating-posts/21
And the actual file itself here
https://github.com/NodeBB/NodeBB/commit/a7517d886f83703dc158c0e2327542156b539eb6
This new hook does not exist pre
3.5.0and will need to be added manually to your existing NodeBB core, then rebuild, and restart.If you don’t want to modify the core, then you can comment out (or remove) the below lines of
functions.jsbut then you will lose the ability to convert to threaded chat when new data is added to theDOM$(window).on('action:chat.onMessagesAddedToDom', function(data) { $(document).ready(function() { console.log('hook triggered'); threadedChat(); }); }); You may also land up with an error in the console which could result in the remainder of the site not loading properly if either the core patch is not applied, or the above lines removed.
As soon as
3.5.0is released, this hook will be there by default and no longer needs to be added.Finally, if you are using
chatBannerthen you will need this updated functionhttps://sudonix.org/topic/538/adding-a-banner-to-chat-messages/30
-
undefined phenomlab marked this topic as a regular topic on 22 Sept 2023, 14:46
-
Another crazy job from our favorite dev

Test this now on dev

Many thanks
-
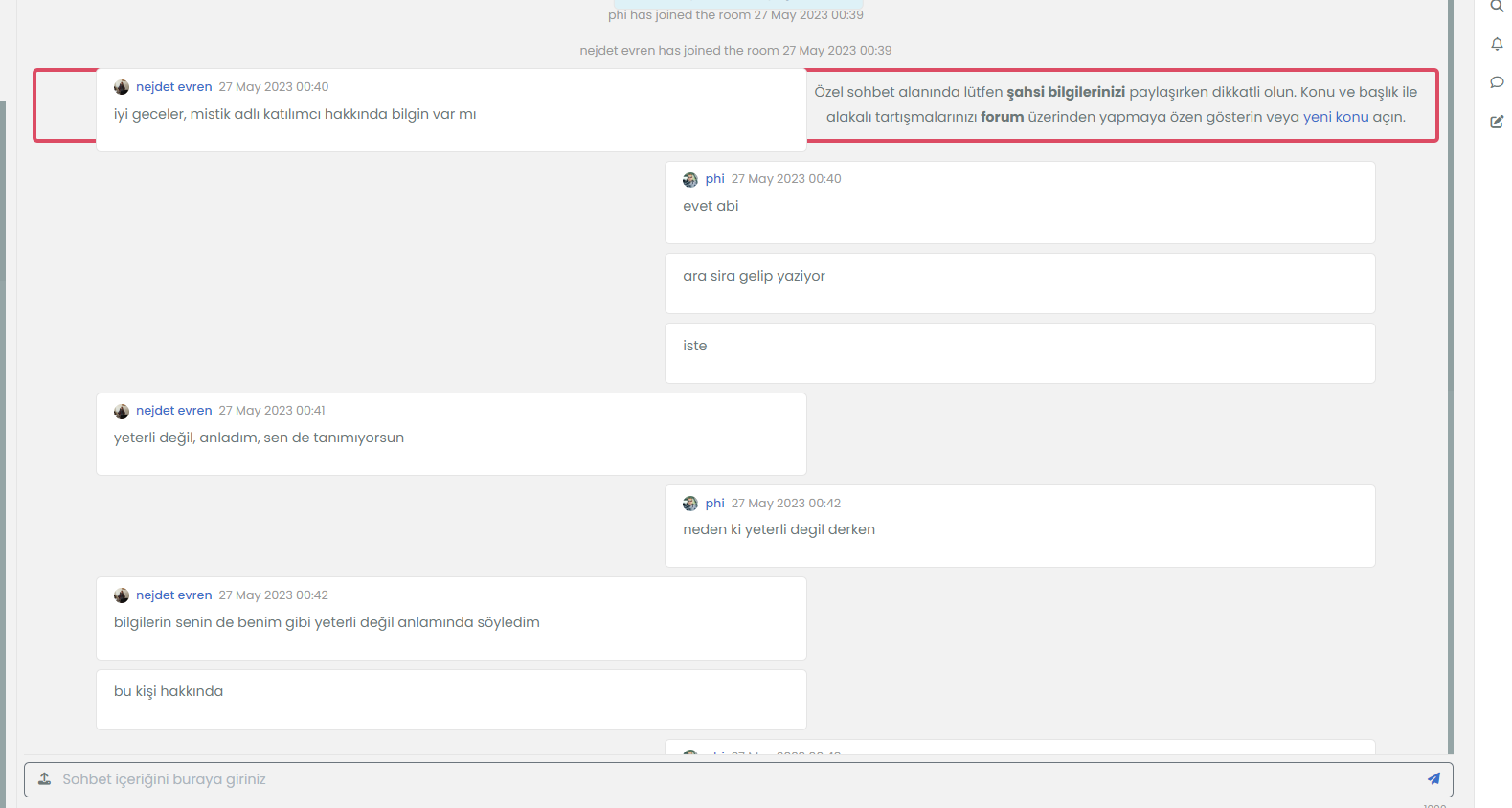
I’m a tester with stock harmony

I have not change color or var for the moment.
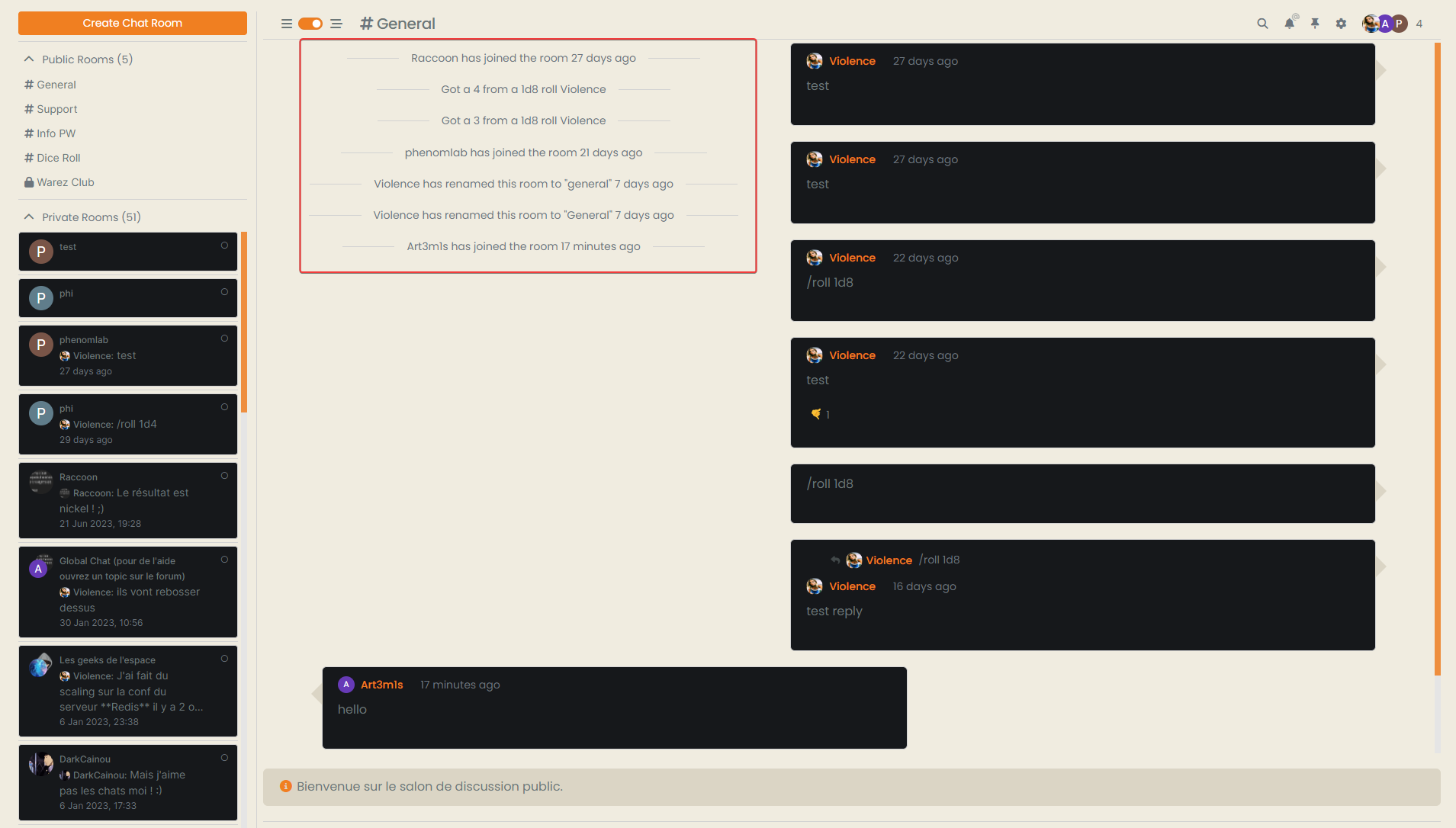
RESULT:
It seems that the system event messages are not in the loop.
I note the following things too:
-
The backgrounds on the left and on the home page are impacted too.
-
The backgrounds remain even if you deactivate the view via the button.
-
-
I’m a tester with stock harmony

I have not change color or var for the moment.
RESULT:

It seems that the system event messages are not in the loop.
I note the following things too:
-
The backgrounds on the left and on the home page are impacted too.
-
The backgrounds remain even if you deactivate the view via the button.

@DownPW said in Threaded chat support for NodeBB:
It seems that the system event messages are not in the loop.
Yes, because you have to use the updated
chatBanneras per the first post. Not sure what’s happening otherwise and I’ll be to check this on my stock harmony dev install. It was developed for sudonix, so that’s probably why.I’ll revert over the weekend with an update.
-
-
No problem
just for information, I have updated chatBanner function.
I search for the moment
-
@phenomlab i also should copy/paste git codes?
i have a problem chat area… -
@phenomlab i also should copy/paste git codes?
i have a problem chat area…
@cagatay Yes, you should. The problem in the chat area is because you haven’t updated the
chatBannerfunction as I mentioned. -
what is your git adress for it?
-
@cagatay it’s in the first post
https://sudonix.org/topic/538/adding-a-banner-to-chat-messages/30
-
-
thank you did it, but there is a small problem, button is transparented and do not seem.

@cagatay this is because your are using the sudonix theme which isn’t stock Harmony which this post is designed for.
You will need custom CSS to resolve this which is why I am reluctant to provide the sudonix code and associated themes because of the issues it will cause further down the line when you attempt to use add-on code that is not designed for direct usage, but for stock Harmony.
-
hello @phenomlab
Test the last code.
Working very well, definitively better
Notice the bug for system event persist even having updated the chat banner code
And other question : I see that there is no border for the arrows, can we add some like this ?
-
hello @phenomlab
Test the last code.
Working very well, definitively better
Notice the bug for system event persist even having updated the chat banner code

And other question : I see that there is no border for the arrows, can we add some like this ?

@DownPW Yep. Let me have a quick look.
-
hello @phenomlab
Test the last code.
Working very well, definitively better
Notice the bug for system event persist even having updated the chat banner code

And other question : I see that there is no border for the arrows, can we add some like this ?

@DownPW said in Threaded chat support for NodeBB:
And other question : I see that there is no border for the arrows, can we add some like this ?
This is actually a lot more complex than it looks - mostly because you cannot draw an additional border around the pseudo element because one already exists. It’s still possible, with the below changes
[data-self="1"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ } [data-self="0"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ } [data-self="1"].threaded { border: 1px solid var(--bs-border-color); } [data-self="0"].threaded { border: 1px solid var(--bs-border-color); } [data-self="0"].threaded::before { border-color: transparent var(--bs-border-color) transparent transparent !important; } [data-self="0"].threaded:after { content: " "; position: absolute; top: 20px; z-index: 2; border: 15px solid var(--bs-body-bg); border-color: transparent var(--bs-body-bg) transparent transparent !important; left: -14px; border-width: 15px 15px 15px 0; } [data-self="1"].threaded::before { border-color: transparent transparent transparent var(--bs-border-color) !important; } [data-self="1"].threaded:after { content: " "; position: absolute; top: 20px; z-index: 2; border: 15px solid var(--bs-body-bg); border-color: transparent transparent transparent var(--bs-body-bg) !important; right: -29px; border-width: 15px 15px 15px 0; border: 15px solid var(--bs-body-bg); } Obviously, we are removing the
box-shadowdirective here and replacing it with a border. Then we need to add:afterpseudo elements to “overlay” the:beforeto create the transparent background. This then yields the below effectIf you want to go cheap, you could skip this CSS altogether, and just use a background on the
[data-self="0"].threadedand[data-self="1"].threadedelements - as long as it is the same color as the border, it’ll be fine.For example
[data-self="1"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ background: var(--bs-body-navbar); } [data-self="0"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ background: var(--bs-body-navbar); } [data-self="0"].threaded::before { border-color: transparent var(--bs-body-navbar) transparent transparent !important; } [data-self="1"].threaded::before { border-color: transparent transparent transparent var(--bs-body-navbar) !important; } This would yield
As you can see, it’s a lot less effort to not include any borders. However, there are some great examples shown here - it really depends on how complex you want it to be
-
hello @phenomlab
Test the last code.
Working very well, definitively better
Notice the bug for system event persist even having updated the chat banner code

And other question : I see that there is no border for the arrows, can we add some like this ?

@DownPW said in Threaded chat support for NodeBB:
Notice the bug for system event persist even having updated the chat banner code
I cannot replicate this on your dev environment.
-
-
 Definitively better, you can add it to git
Definitively better, you can add it to git 
In any case, enormous work and as usual : many thanks
I think my users will be happy to have this functionality !!!@DownPW said in Threaded chat support for NodeBB:
I think my users will be happy to have this functionality !!!
Yes, I think this makes chat so much easier to navigate.