v3 & Harmony diary / thoughts / code snippets
-
@DownPW no problems. Let me know if you have issues and I can take a look. Can’t release the code formally yet as it’s still beta (and does have very minor bugs).
Not sure why, but for a while I’ve been looking at the size of the CSS file that runs the dev site, and I couldn’t understand why it was almost twice the size of what it should be in terms of overall lines.
This eventually got the better of me and I landed up going through the file and removing what appears to be a large amount of duplicated CSS. I primarily work offline using VSCode (my go-to editor), but periodically “fix” things on the fly. The problem with this is that if you make changes online then copy these from the CSS editor in the ACP back to VSCode, they seem to be copied twice - in other words, appended to the existing file despite all text being selected, which should in fact overwrite, but it doesn’t

Just something for everyone else to watch out for. I spent a fair amount of time this afternoon purging duplicate classes, and the end result is a much leaner file.
-
Not sure why, but for a while I’ve been looking at the size of the CSS file that runs the dev site, and I couldn’t understand why it was almost twice the size of what it should be in terms of overall lines.
This eventually got the better of me and I landed up going through the file and removing what appears to be a large amount of duplicated CSS. I primarily work offline using VSCode (my go-to editor), but periodically “fix” things on the fly. The problem with this is that if you make changes online then copy these from the CSS editor in the ACP back to VSCode, they seem to be copied twice - in other words, appended to the existing file despite all text being selected, which should in fact overwrite, but it doesn’t

Just something for everyone else to watch out for. I spent a fair amount of time this afternoon purging duplicate classes, and the end result is a much leaner file.
Thanks to @cagatay for finding a bug with the CSS in relation to tags in DEV. This has been fixed. I also found another bug whilst addressing this one in the sense that the progress bar on mobile (and desktop, but limited intrusion) shows over the tag div when the composer is active.
Changed the scrollbar function so that it does not fire if the composer is visible. Here’s the block of code that detects if it’s active or not
if ($(window).scrollTop() > 0 && (!$('[component="composer"]').is(":visible"))) { bar.addClass('show'); } else { bar.removeClass('show'); } Above, we now have 2 conditions. The first is to fire only if the top marker is higher than 0 - for example, hide if we are at the top of the screen. The second condition is that we also only fire if the composer isn’t active - detected by
is(":visible")Keep 'em coming in terms of identified bugs - reporting them is much appreciated.
-
Thanks to @cagatay for finding a bug with the CSS in relation to tags in DEV. This has been fixed. I also found another bug whilst addressing this one in the sense that the progress bar on mobile (and desktop, but limited intrusion) shows over the tag div when the composer is active.
Changed the scrollbar function so that it does not fire if the composer is visible. Here’s the block of code that detects if it’s active or not
if ($(window).scrollTop() > 0 && (!$('[component="composer"]').is(":visible"))) { bar.addClass('show'); } else { bar.removeClass('show'); }Above, we now have 2 conditions. The first is to fire only if the top marker is higher than 0 - for example, hide if we are at the top of the screen. The second condition is that we also only fire if the composer isn’t active - detected by
is(":visible")Keep 'em coming in terms of identified bugs - reporting them is much appreciated.
Hello @phenomlab
I keep working on my CSS
On v2, I displayed user groups in topics like this :but I can’t seem to get any result. I can’t target the right element
Ideas ?
Many thanks
-
Hello @phenomlab
I keep working on my CSS
On v2, I displayed user groups in topics like this :
but I can’t seem to get any result. I can’t target the right element
Ideas ?
Many thanks
@DownPW hmm. Haven’t tried this myself (yet) but will have a look later this afternoon.
-
Hello @phenomlab
I keep working on my CSS
On v2, I displayed user groups in topics like this :
but I can’t seem to get any result. I can’t target the right element
Ideas ?
Many thanks
@DownPW This should work under v3
a.badge.rounded-1.text-uppercase.text-truncate.text-decoration-none { border-radius: 999px !important; margin-left: -10px; width: 22px; max-width: 22px; } -
@DownPW This should work under v3
a.badge.rounded-1.text-uppercase.text-truncate.text-decoration-none { border-radius: 999px !important; margin-left: -10px; width: 22px; max-width: 22px; }Hi @phenomlab
Thanks my friend.

I have this result with code you provided :It’s better but not perfect.
But it allowed me to target the right element–> Here is a code improvement for those who are interested :
/* Desktop */ a.badge.rounded-1.text-uppercase.text-truncate.text-decoration-none { border-radius: 999px !important; margin-right: -10px; padding-left: 6px; padding-top: 5px; width: 20px; max-width: 20px !important; } .d-flex.gap-1.hidden-xs.align-items-center { margin-left: 15px; } i.fa.fa-edit.text-muted.pointer.edit-icon { margin-left: 8px; } /* Smartphone */ @media (max-width: 767px) { a.badge.rounded-1.text-uppercase.text-truncate.text-decoration-none { padding-left: 4px; } } Better result :
cya

-
Hi @phenomlab
Thanks my friend.

I have this result with code you provided :
It’s better but not perfect.
But it allowed me to target the right element–> Here is a code improvement for those who are interested :
/* Desktop */ a.badge.rounded-1.text-uppercase.text-truncate.text-decoration-none { border-radius: 999px !important; margin-right: -10px; padding-left: 6px; padding-top: 5px; width: 20px; max-width: 20px !important; } .d-flex.gap-1.hidden-xs.align-items-center { margin-left: 15px; } i.fa.fa-edit.text-muted.pointer.edit-icon { margin-left: 8px; } /* Smartphone */ @media (max-width: 767px) { a.badge.rounded-1.text-uppercase.text-truncate.text-decoration-none { padding-left: 4px; } }Better result :

cya

@DownPW yeah, the CSS I provided was based on my forum, so a little tweaking is necessary. Looks great !
-
Been a bit quiet lately, so thought I’d share some new things I’m going to be adding into Sudonix for the v3 release (based on Harmony). As you probably know by now, Sudonix allows you to set the best answer for any questions you ask. I wanted to extend this capability graphically, and came up with these ideas.
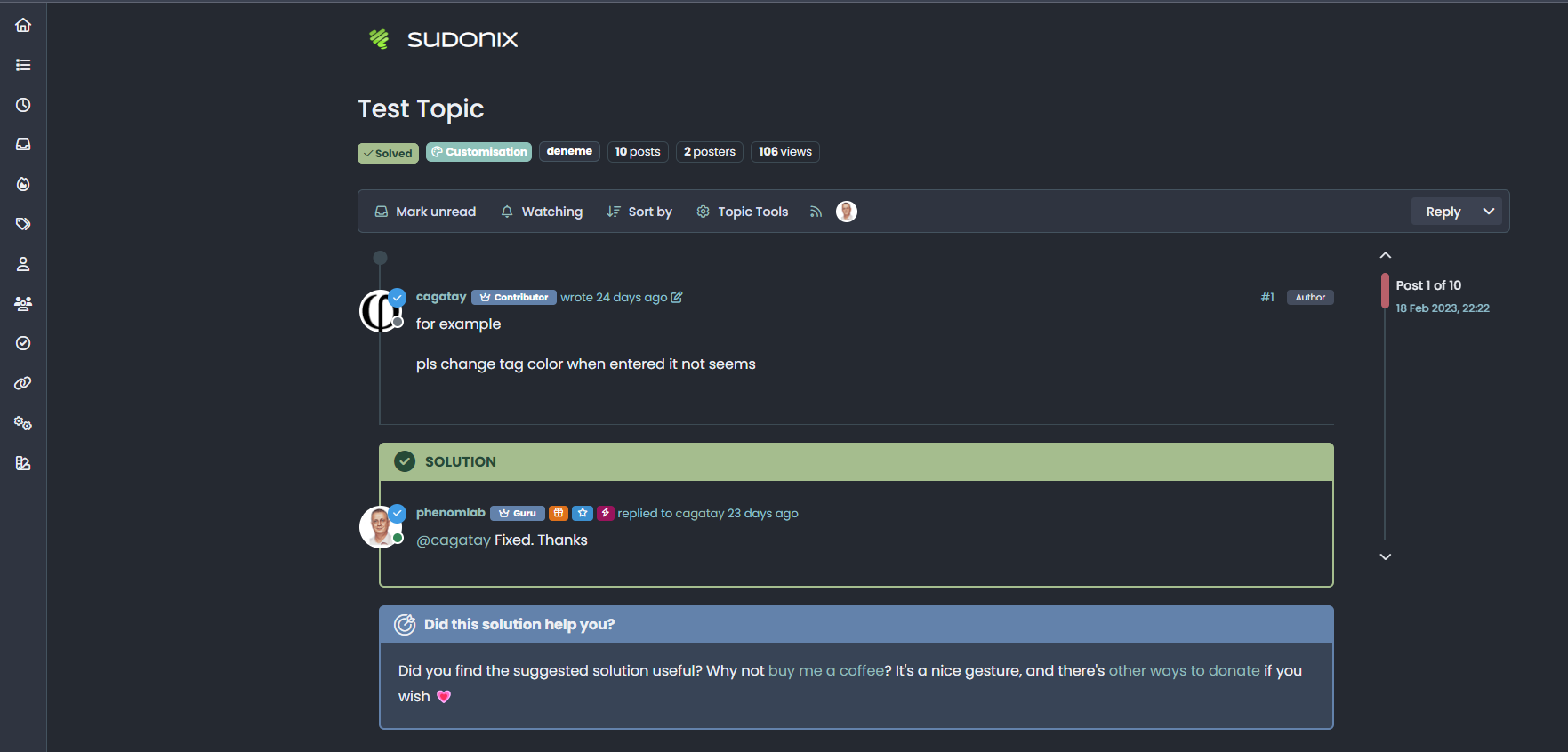
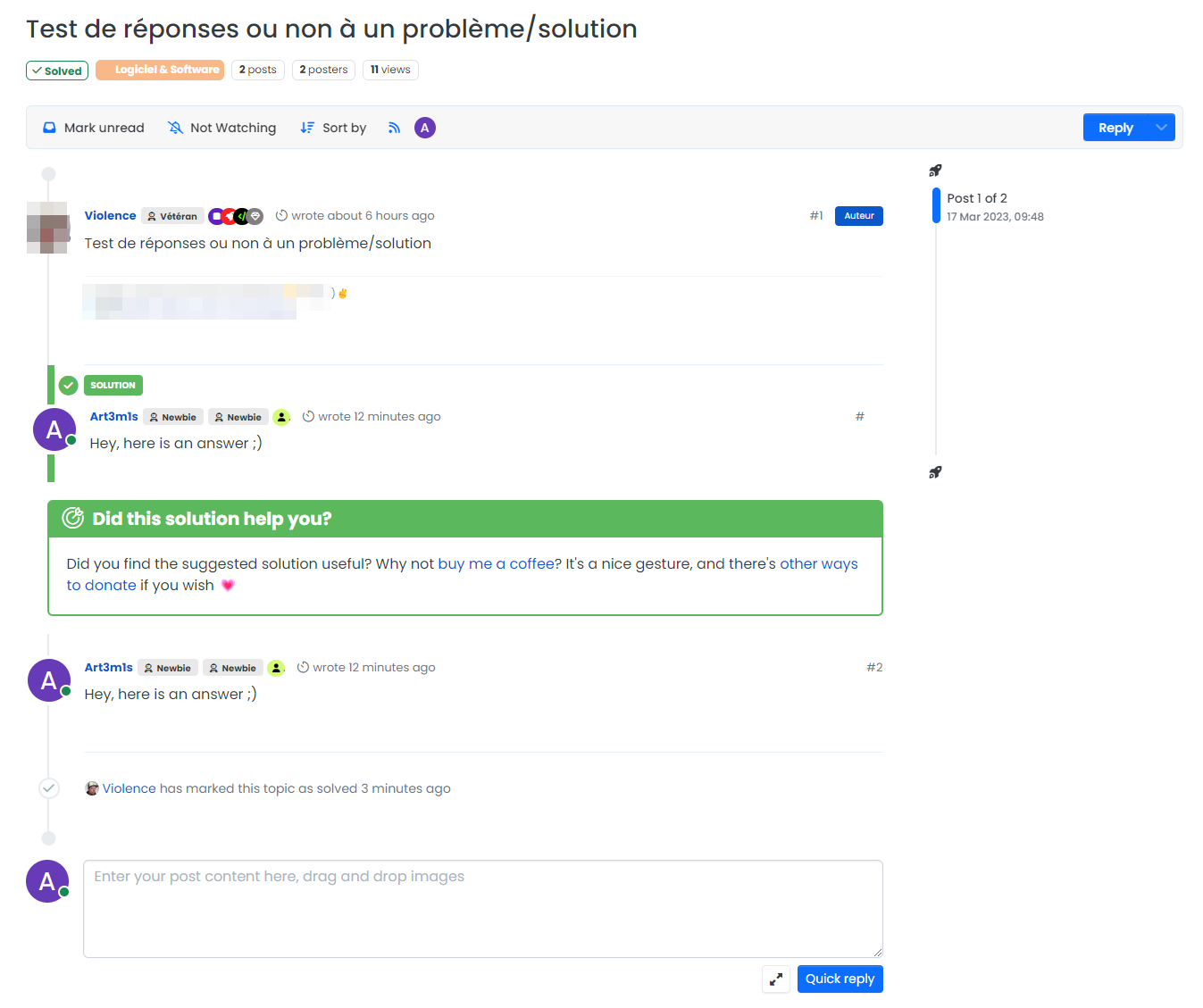
First and foremost - say you’re reading a post where someone was able to get the response they needed, and it solved their issue. The next person comes along, and gets the same experience. Wouldn’t it be nice to show your appreciation? Now you can !
Just below the “Accepted Answer” is a newly inserted
divwhich in fact is just a widget, but leverages the power of the NodeBB API to make decisions around which div should be presented.For example
And then, if you are the original poster, have received responses, but are yet to choose the best answer
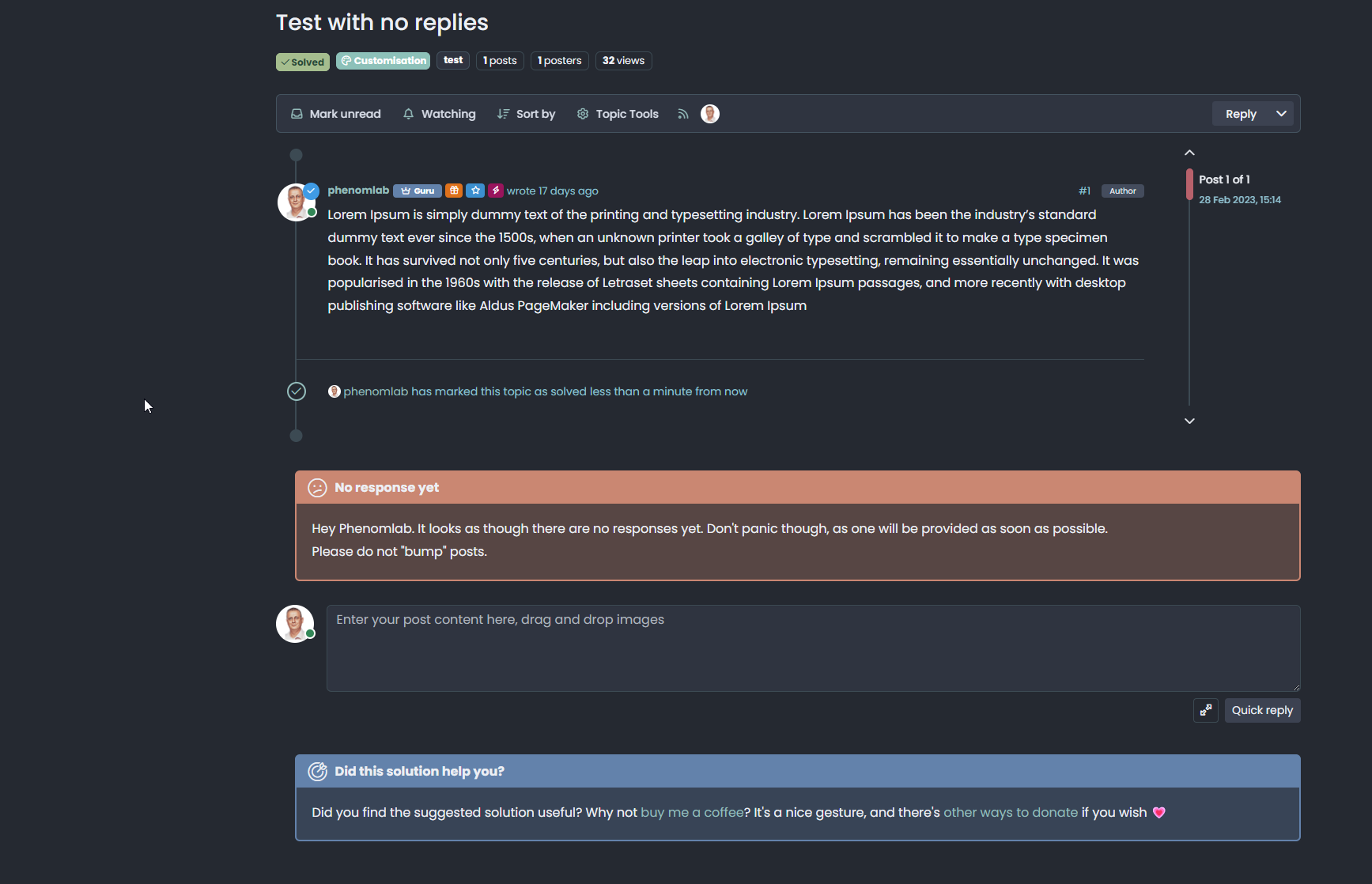
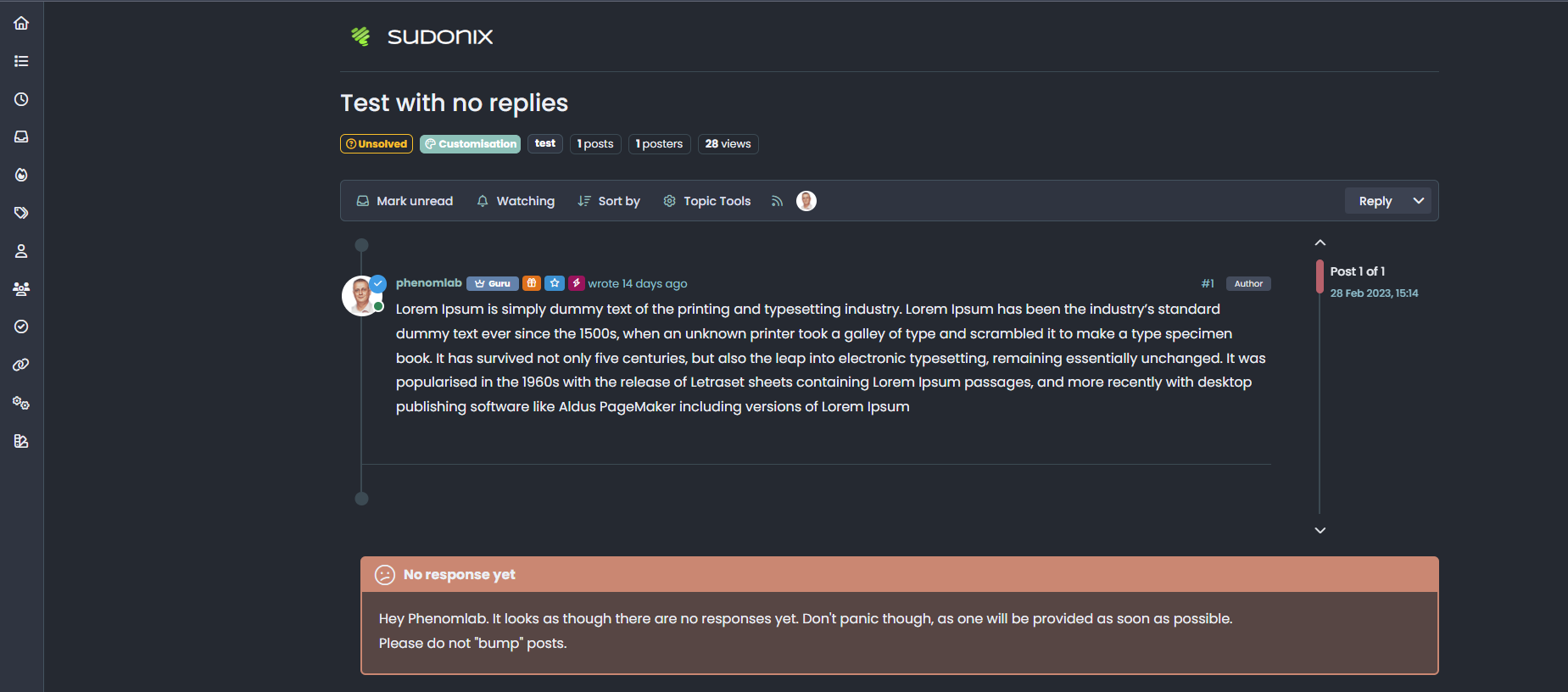
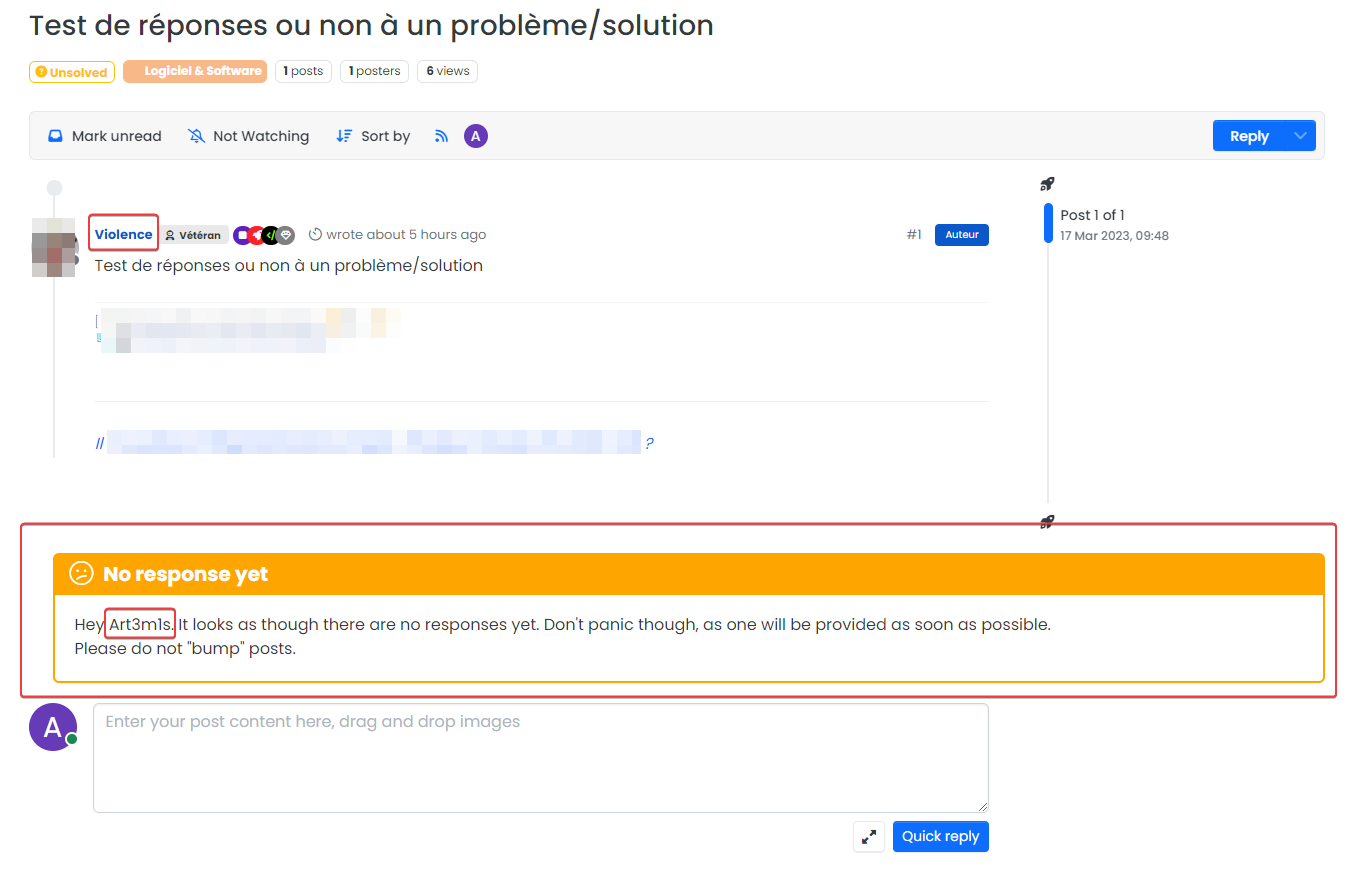
And, what if you were the original poster, but had no responses? We’ve got that covered too

The code for all of this is relatively simple - an example is shown below
First things first: This additional code will not work properly if you do not have
nodebb-plugin-question-and-answerinstalled. It relies on various values being exposed which are not there if the plugin is not installed.The first element of code to be added needs to be in ACP->Custom Content (HTML/JS/CSS)->Custom Javascript
$(window).on('action:ajaxify.end', function (data) { function updateUsername() { $('.getUsername .username').text(app.user.username); $('.topicUsername').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } }); Save.
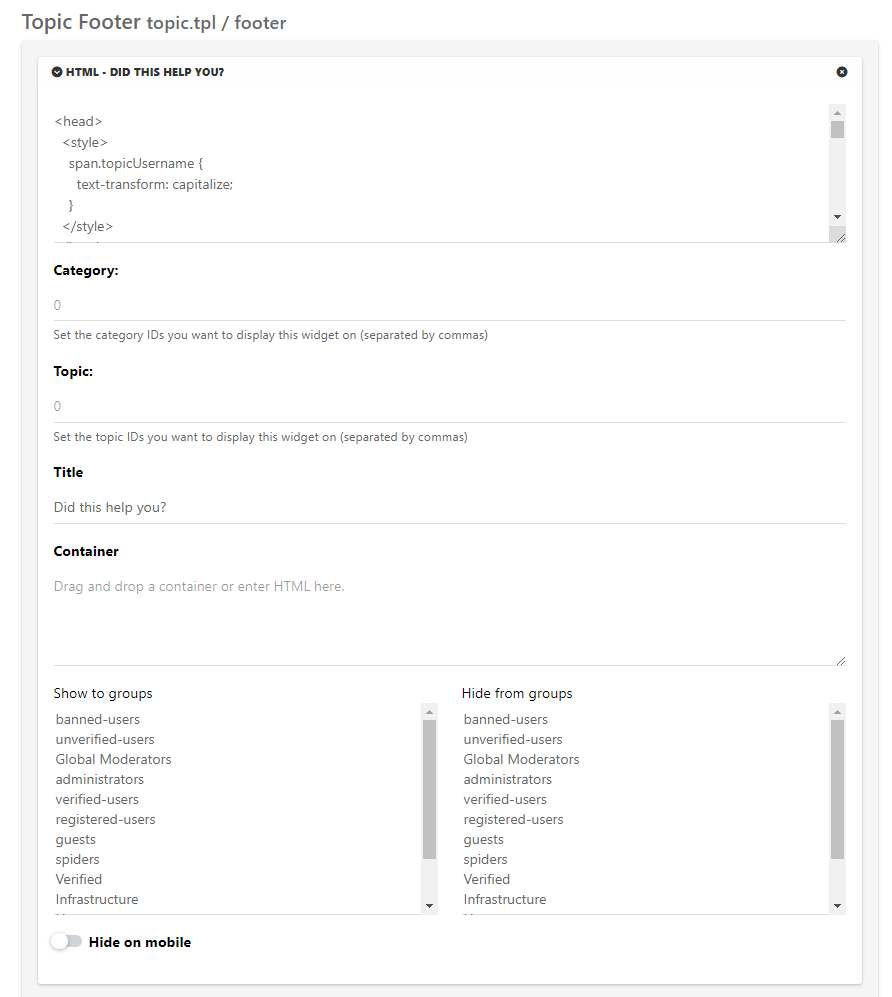
Then, add the below to ACP->Extend-Widgets->Topic.tpl, and use the HTML Widget (which you’ll need to drag into the place where you want it to appear - the optimum is the Topic Footer.
<head> <style> span.topicUsername { text-transform: capitalize; } </style> </head> {{{ if isSolved }}} <div id="resolved"> <div class="resolved-wrapper"> <h5 class="resolved-header">Did this solution help you?</h5> <div class="resolved-body"> <div class="resolved-message">Did you find the suggested solution useful? Why not <a href="https://www.buymeacoffee.com/phenomlab" target=_blank>buy me a coffee<a />? It's a nice gesture, and there's <a href="https://sudonix.com/donate">other ways to donate</a> if you wish <span class="heart">💗</span></div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) }) } else { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) } </script> {{{ end }}} {{{ if (uid == loggedInUser.uid) }}} {{{ if isQuestion }}} {{{ if !isSolved }}} {{{ if !unreplied }}} <div id="unresolved"> <div class="unresolved-wrapper"> <h5 class="unresolved-header">Did you get the answer you needed?</h5> <div class="unresolved-body"> <div class="unresolved-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there have been one or more replies to your original post. <br>If a provided answer resolved an issue for you, Could you please take a moment, and select "Mark this post as the correct answer" in the corresponding response? <br><br>By doing this, it means that original posters help the rest of the community find answers to previously asked questions by identifying the correct answer. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} {{{ end }}} {{{ if unreplied }}} {{{ if !isSolved }}} {{{ if isQuestion }}} {{{ if (uid == loggedInUser.uid) }}} <div id="unreplied"> <div class="unreplied-wrapper"> <h5 class="unreplied-header">No response yet</h5> <div class="unreplied-body"> <div class="unreplied-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there are no responses yet. Don't panic though, as one will be provided as soon as possible.<br>Please do not "bump" posts. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} {{{ end }}} Save.
You’ll notice some interesting features here courtesy of
jQuery(and vanillajswhere if the page is loaded externally, andjQueryis not loaded, it will fallback to plain, which is this partif (!window.jQuery))There’s also a function that will position the newly inserted
divinto the right place - essentially, this command.insertBefore('[component="topic/quickreply/container"]');. The purpose of this is to place thedivmessage in where you’d expect to see it - for example, if the post is solved, then it should appear directly underneath the resolution, but if no replies, or if you’re the original poster and you’ve yet to choose an accepted answer, it’ll be at the bottom.Essentially, we are not only defining a
divstructure, but using logic to determine placement to ensure it gets the most attention.And finally, the CSS used below
div#resolved { border-radius: 0.375rem; border: 2px solid var(--bs-resolved-bg) !important; margin-left: 24px; } h5.resolved-header { color: var(--bs-body-color); background: var(--bs-resolved-bg); padding: 6px 8px; padding-left: 50px; font-weight: 600; height: 40px; line-height: 1.8; z-index: 1; position: relative; } h5.resolved-header:before { content: "\f648"; font-family: "Font Awesome 6 Pro"; font-size: 1.5rem; font-weight: 300; line-height: 1.2; vertical-align: bottom; margin-right: 10px; margin-left: -35px; } .resolved-body { padding: 20px; background: var(--bs-resolved-bg-rgba); margin-top: -10px; } div#unresolved { border-radius: 0.375rem; border: 2px solid var(--bs-unresolved-bg) !important; margin-left: 24px; margin-top: 20px; } h5.unresolved-header { color: var(--bs-body-color); background: var(--bs-unresolved-bg); padding: 6px 8px; padding-left: 50px; font-weight: 600; height: 40px; line-height: 1.8; z-index: 1; position: relative; } h5.unresolved-header:before { content: "\f06a"; font-family: "Font Awesome 6 Pro"; font-size: 1.5rem; font-weight: 300; line-height: 1.2; vertical-align: bottom; margin-right: 10px; margin-left: -35px; } .unresolved-body { padding: 20px; background: var(--bs-unresolved-bg-rgba); margin-top: -10px; } div#unreplied { border-radius: 0.375rem; border: 2px solid var(--bs-unreplied-bg) !important; margin-left: 24px; margin-top: 20px; } h5.unreplied-header { color: var(--bs-body-color); background: var(--bs-unreplied-bg); padding: 6px 8px; padding-left: 50px; font-weight: 600; height: 40px; line-height: 1.8; z-index: 1; position: relative; } h5.unreplied-header:before { content: "\e36d"; font-family: "Font Awesome 6 Pro"; font-size: 1.5rem; font-weight: 300; line-height: 1.2; vertical-align: bottom; margin-right: 10px; margin-left: -35px; } .unreplied-body { padding: 20px; background: var(--bs-unreplied-bg-rgba); margin-top: -10px; } Save.
Note that I’m using LESS variables here, so you’ll need to define your own colours if you do not use this standard. I also have a Font Awesome 6 Pro license, so you’ll need to replace that as necessary.
-
Been a bit quiet lately, so thought I’d share some new things I’m going to be adding into Sudonix for the v3 release (based on Harmony). As you probably know by now, Sudonix allows you to set the best answer for any questions you ask. I wanted to extend this capability graphically, and came up with these ideas.
First and foremost - say you’re reading a post where someone was able to get the response they needed, and it solved their issue. The next person comes along, and gets the same experience. Wouldn’t it be nice to show your appreciation? Now you can !
Just below the “Accepted Answer” is a newly inserted
divwhich in fact is just a widget, but leverages the power of the NodeBB API to make decisions around which div should be presented.https://docs.nodebb.org/api/read/#section/Overview
For example

And then, if you are the original poster, have received responses, but are yet to choose the best answer

And, what if you were the original poster, but had no responses? We’ve got that covered too


The code for all of this is relatively simple - an example is shown below
First things first: This additional code will not work properly if you do not have
nodebb-plugin-question-and-answerinstalled. It relies on various values being exposed which are not there if the plugin is not installed.The first element of code to be added needs to be in ACP->Custom Content (HTML/JS/CSS)->Custom Javascript
$(window).on('action:ajaxify.end', function (data) { function updateUsername() { $('.getUsername .username').text(app.user.username); $('.topicUsername').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } });Save.
Then, add the below to ACP->Extend-Widgets->Topic.tpl, and use the HTML Widget (which you’ll need to drag into the place where you want it to appear - the optimum is the Topic Footer.
<head> <style> span.topicUsername { text-transform: capitalize; } </style> </head> {{{ if isSolved }}} <div id="resolved"> <div class="resolved-wrapper"> <h5 class="resolved-header">Did this solution help you?</h5> <div class="resolved-body"> <div class="resolved-message">Did you find the suggested solution useful? Why not <a href="https://www.buymeacoffee.com/phenomlab" target=_blank>buy me a coffee<a />? It's a nice gesture, and there's <a href="https://sudonix.com/donate">other ways to donate</a> if you wish <span class="heart">💗</span></div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) }) } else { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) } </script> {{{ end }}} {{{ if (uid == loggedInUser.uid) }}} {{{ if isQuestion }}} {{{ if !isSolved }}} {{{ if !unreplied }}} <div id="unresolved"> <div class="unresolved-wrapper"> <h5 class="unresolved-header">Did you get the answer you needed?</h5> <div class="unresolved-body"> <div class="unresolved-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there have been one or more replies to your original post. <br>If a provided answer resolved an issue for you, Could you please take a moment, and select "Mark this post as the correct answer" in the corresponding response? <br><br>By doing this, it means that original posters help the rest of the community find answers to previously asked questions by identifying the correct answer. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} {{{ end }}} {{{ if unreplied }}} {{{ if !isSolved }}} {{{ if isQuestion }}} {{{ if (uid == loggedInUser.uid) }}} <div id="unreplied"> <div class="unreplied-wrapper"> <h5 class="unreplied-header">No response yet</h5> <div class="unreplied-body"> <div class="unreplied-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there are no responses yet. Don't panic though, as one will be provided as soon as possible.<br>Please do not "bump" posts. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} {{{ end }}}Save.
You’ll notice some interesting features here courtesy of
jQuery(and vanillajswhere if the page is loaded externally, andjQueryis not loaded, it will fallback to plain, which is this partif (!window.jQuery))There’s also a function that will position the newly inserted
divinto the right place - essentially, this command.insertBefore('[component="topic/quickreply/container"]');. The purpose of this is to place thedivmessage in where you’d expect to see it - for example, if the post is solved, then it should appear directly underneath the resolution, but if no replies, or if you’re the original poster and you’ve yet to choose an accepted answer, it’ll be at the bottom.Essentially, we are not only defining a
divstructure, but using logic to determine placement to ensure it gets the most attention.And finally, the CSS used below
div#resolved { border-radius: 0.375rem; border: 2px solid var(--bs-resolved-bg) !important; margin-left: 24px; } h5.resolved-header { color: var(--bs-body-color); background: var(--bs-resolved-bg); padding: 6px 8px; padding-left: 50px; font-weight: 600; height: 40px; line-height: 1.8; z-index: 1; position: relative; } h5.resolved-header:before { content: "\f648"; font-family: "Font Awesome 6 Pro"; font-size: 1.5rem; font-weight: 300; line-height: 1.2; vertical-align: bottom; margin-right: 10px; margin-left: -35px; } .resolved-body { padding: 20px; background: var(--bs-resolved-bg-rgba); margin-top: -10px; } div#unresolved { border-radius: 0.375rem; border: 2px solid var(--bs-unresolved-bg) !important; margin-left: 24px; margin-top: 20px; } h5.unresolved-header { color: var(--bs-body-color); background: var(--bs-unresolved-bg); padding: 6px 8px; padding-left: 50px; font-weight: 600; height: 40px; line-height: 1.8; z-index: 1; position: relative; } h5.unresolved-header:before { content: "\f06a"; font-family: "Font Awesome 6 Pro"; font-size: 1.5rem; font-weight: 300; line-height: 1.2; vertical-align: bottom; margin-right: 10px; margin-left: -35px; } .unresolved-body { padding: 20px; background: var(--bs-unresolved-bg-rgba); margin-top: -10px; } div#unreplied { border-radius: 0.375rem; border: 2px solid var(--bs-unreplied-bg) !important; margin-left: 24px; margin-top: 20px; } h5.unreplied-header { color: var(--bs-body-color); background: var(--bs-unreplied-bg); padding: 6px 8px; padding-left: 50px; font-weight: 600; height: 40px; line-height: 1.8; z-index: 1; position: relative; } h5.unreplied-header:before { content: "\e36d"; font-family: "Font Awesome 6 Pro"; font-size: 1.5rem; font-weight: 300; line-height: 1.2; vertical-align: bottom; margin-right: 10px; margin-left: -35px; } .unreplied-body { padding: 20px; background: var(--bs-unreplied-bg-rgba); margin-top: -10px; }Save.
Note that I’m using LESS variables here, so you’ll need to define your own colours if you do not use this standard. I also have a Font Awesome 6 Pro license, so you’ll need to replace that as necessary.
Very good job…
I must just thinking to where put your first part code on nodeBB ACP but I want to test it!
-
Very good job…
I must just thinking to where put your first part code on nodeBB ACP but I want to test it!
@DownPW The first part of the code I supplied will be placed into a widget. In my case, it’s in the below
-
I have tested it seems to work but I seem to be unable to display the username in the replies and I don’t know why for this moment

<span class=“topicUsername”> doesn’t seem to work
-
Other things I have find when I test the code.
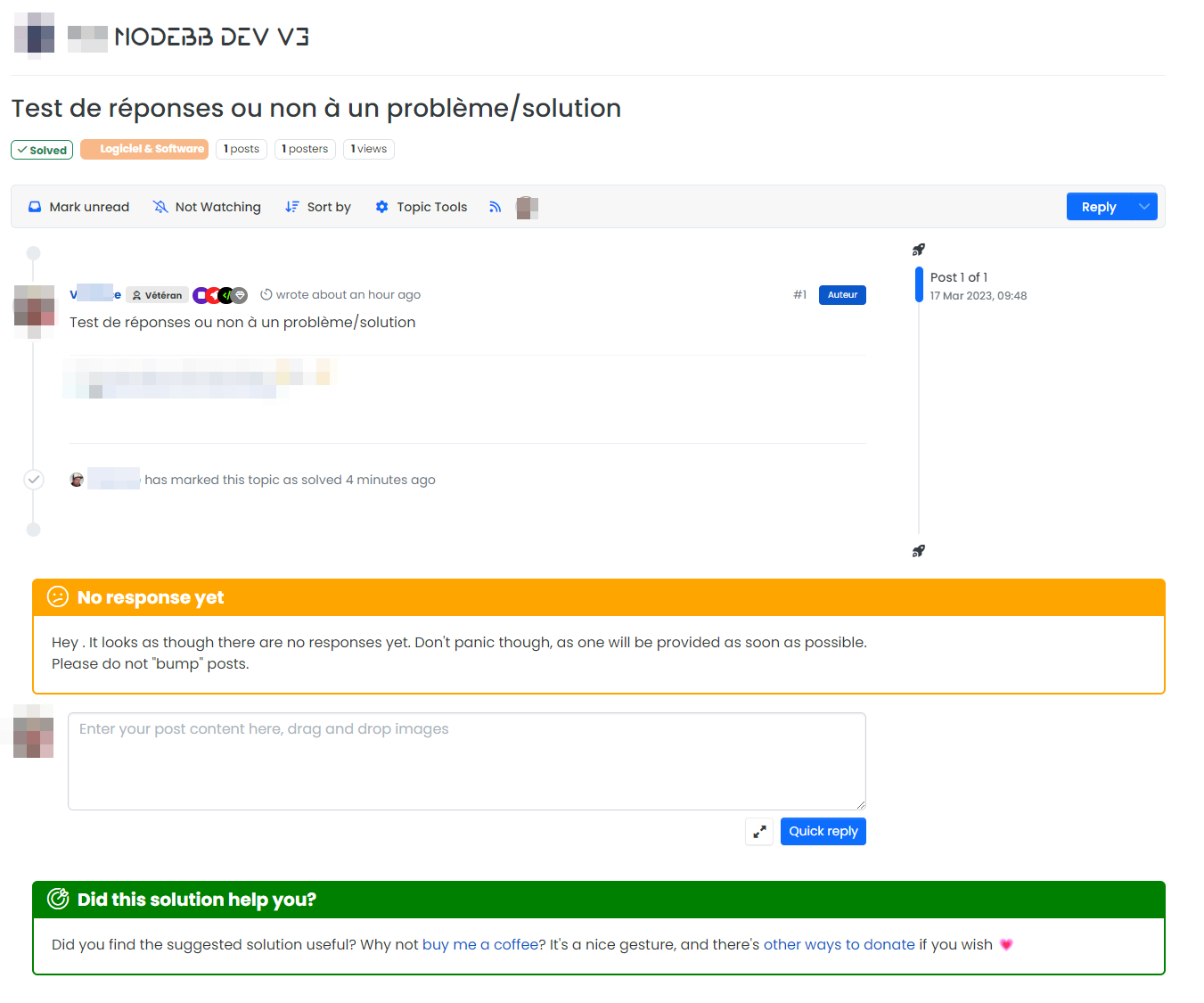
This is a very rare case but if the topic is set to solved and there is no answer in it, we get this kind of thing:
We can imagine that this happens when the user himself would have found a solution and that him or another user did not post answers in the topic and that this one is put in solved
-
I have tested it seems to work but I seem to be unable to display the username in the replies and I don’t know why for this moment

<span class=“topicUsername”> doesn’t seem to work

@DownPW From memory, you should be using a function that looks like this in PROD
$(window).on('action:ajaxify.end', function (data) { function updateUsername() { $('.getUsername .username').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } var thehours = new Date().getHours(); var themessage; var morning = ('Good morning'); var afternoon = ('Good afternoon'); var evening = ('Good evening'); var matched = false; $('#getConsent').attr("href", "/user/" + app.user.username + "/consent"); if (thehours >= 0 && thehours < 12) { themessage = morning; } else if (thehours >= 12 && thehours < 17) { themessage = afternoon; } else if (thehours >= 17 && thehours < 24) { themessage = evening; } $('.getUsername').prepend(themessage); }); You’ll need the same function in your development environment if you don’t have it already, and will need to add
$('.topicUsername').text(app.user.username);Right after line 3, so
$(window).on('action:ajaxify.end', function(data) { function updateUsername() { $('.getUsername .username').text(app.user.username); $('.topicUsername').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } var thehours = new Date().getHours(); var themessage; var morning = ('Good morning'); var afternoon = ('Good afternoon'); var evening = ('Good evening'); var matched = false; $('#getConsent').attr("href", "/user/" + app.user.username + "/consent"); if (thehours >= 0 && thehours < 12) { themessage = morning; } else if (thehours >= 12 && thehours < 17) { themessage = afternoon; } else if (thehours >= 17 && thehours < 24) { themessage = evening; } if (window.location.href.indexOf("topic") > -1) { //console.log("This is a topic, so hide the user welcome message"); $('#mainbanner').hide(); } else { $('.getUsername').prepend(themessage); } // $('.getUsername').prepend(themessage); }); Note that your function might look different as I recall you modifying the code I supplied to meet your own needs.
-
Other things I have find when I test the code.
This is a very rare case but if the topic is set to solved and there is no answer in it, we get this kind of thing:

We can imagine that this happens when the user himself would have found a solution and that him or another user did not post answers in the topic and that this one is put in solved
@DownPW Ah yes, I can see a case where that would indeed fire, and I’m able to replicate it here
Let me adjust the code and get back to you.
EDIT: Revised widget code here
<head> <style> span.topicUsername { text-transform: capitalize; } </style> </head> {{{ if isSolved }}} <div id="resolved"> <div class="resolved-wrapper"> <h5 class="resolved-header">Did this solution help you?</h5> <div class="resolved-body"> <div class="resolved-message">Did you find the suggested solution useful? Why not <a href="https://www.buymeacoffee.com/phenomlab" target=_blank>buy me a coffee<a />? It's a nice gesture, and there's <a href="https://sudonix.com/donate">other ways to donate</a> if you wish <span class="heart">💗</span></div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) }) } else { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) } </script> {{{ end }}} {{{ if (uid == loggedInUser.uid) }}} {{{ if isQuestion }}} {{{ if !isSolved }}} {{{ if !unreplied }}} <div id="unresolved"> <div class="unresolved-wrapper"> <h5 class="unresolved-header">Did you get the answer you needed?</h5> <div class="unresolved-body"> <div class="unresolved-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there have been one or more replies to your original post. <br>If a provided answer resolved an issue for you, Could you please take a moment, and select "Mark this post as the correct answer" in the corresponding response? <br><br>By doing this, it means that original posters help the rest of the community find answers to previously asked questions by identifying the correct answer. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} {{{ end }}} {{{ if unreplied }}} {{{ if !isSolved }}} {{{ if isQuestion }}} <div id="unreplied"> <div class="unreplied-wrapper"> <h5 class="unreplied-header">No response yet</h5> <div class="unreplied-body"> <div class="unreplied-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there are no responses yet. Don't panic though, as one will be provided as soon as possible.<br>Please do not "bump" posts. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} -
@DownPW From memory, you should be using a function that looks like this in PROD
$(window).on('action:ajaxify.end', function (data) { function updateUsername() { $('.getUsername .username').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } var thehours = new Date().getHours(); var themessage; var morning = ('Good morning'); var afternoon = ('Good afternoon'); var evening = ('Good evening'); var matched = false; $('#getConsent').attr("href", "/user/" + app.user.username + "/consent"); if (thehours >= 0 && thehours < 12) { themessage = morning; } else if (thehours >= 12 && thehours < 17) { themessage = afternoon; } else if (thehours >= 17 && thehours < 24) { themessage = evening; } $('.getUsername').prepend(themessage); });You’ll need the same function in your development environment if you don’t have it already, and will need to add
$('.topicUsername').text(app.user.username);Right after line 3, so
$(window).on('action:ajaxify.end', function(data) { function updateUsername() { $('.getUsername .username').text(app.user.username); $('.topicUsername').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } var thehours = new Date().getHours(); var themessage; var morning = ('Good morning'); var afternoon = ('Good afternoon'); var evening = ('Good evening'); var matched = false; $('#getConsent').attr("href", "/user/" + app.user.username + "/consent"); if (thehours >= 0 && thehours < 12) { themessage = morning; } else if (thehours >= 12 && thehours < 17) { themessage = afternoon; } else if (thehours >= 17 && thehours < 24) { themessage = evening; } if (window.location.href.indexOf("topic") > -1) { //console.log("This is a topic, so hide the user welcome message"); $('#mainbanner').hide(); } else { $('.getUsername').prepend(themessage); } // $('.getUsername').prepend(themessage); });Note that your function might look different as I recall you modifying the code I supplied to meet your own needs.
@phenomlab said in v3 & Harmony diary / thoughts / code snippets:
@DownPW From memory, you should be using a function that looks like this in PROD
Ha yes exactly, seems to be forget this lol.

With$('.topicUsername').text(app.user.username);it’s perfect
@phenomlab said in v3 & Harmony diary / thoughts / code snippets:
EDIT: Revised widget code hereyes perfect, definitively better ^^
Just play with CSS for me but it’s a very good job Mark !
I love this functionnality a lot, who play which works together with the nodebb-plugin-question-and-answer plugin -
@phenomlab said in v3 & Harmony diary / thoughts / code snippets:
@DownPW From memory, you should be using a function that looks like this in PROD
Ha yes exactly, seems to be forget this lol.

With$('.topicUsername').text(app.user.username);it’s perfect
@phenomlab said in v3 & Harmony diary / thoughts / code snippets:
EDIT: Revised widget code hereyes perfect, definitively better ^^
Just play with CSS for me but it’s a very good job Mark !
I love this functionnality a lot, who play which works together with the nodebb-plugin-question-and-answer plugin@DownPW said in v3 & Harmony diary / thoughts / code snippets:
With $(‘.topicUsername’).text(app.user.username); it’s perfect
Yes, I need to add that to the documentation above, plus the “missing” function (which I will cut down as the average user won’t need all of it)
@DownPW said in v3 & Harmony diary / thoughts / code snippets:
EDIT: Revised widget code here
yes perfect, definitively better ^^Good news
@DownPW said in v3 & Harmony diary / thoughts / code snippets:
I love this functionnality a lot, who play which works together with the nodebb-plugin-question-and-answer plugin
Great ! It was designed primary to work with
nodebb-plugin-question-and-answerand in fact won’t work very well without it, so it’s actually a core dependency. -
I’m a beta tester @phenomlab

I see other bugs my friends :
–> If the message is only addressed to the initiator of the topic, it’s a bit problematic, isn’t it?
-
I’m a beta tester @phenomlab

I see other bugs my friends :
-
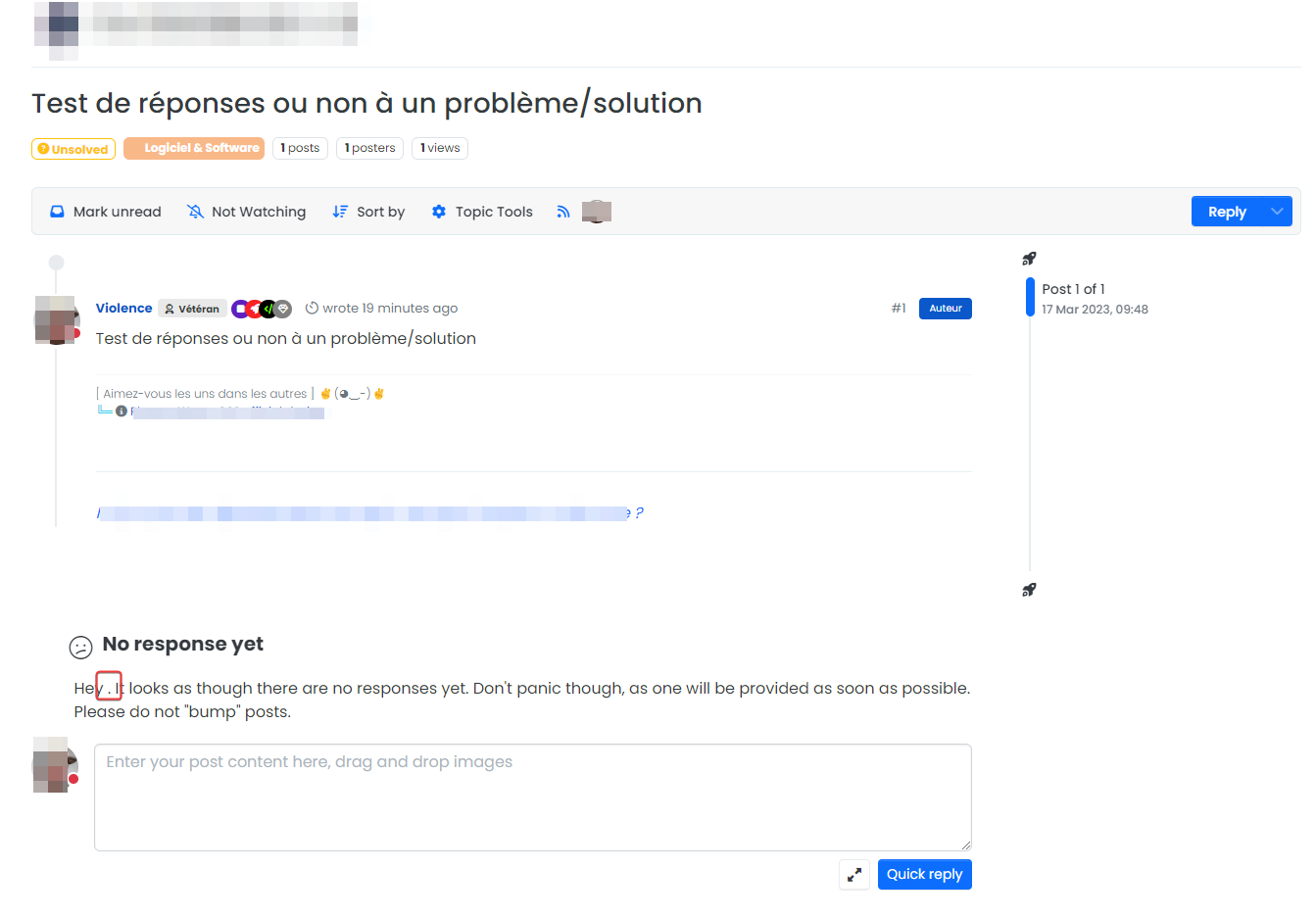
1- A user who has not created the topic sees the message intended for the initiator of the topic :

-
2- Same things with solved Post :

–> If the message is only addressed to the initiator of the topic, it’s a bit problematic, isn’t it?
@DownPW said in v3 & Harmony diary / thoughts / code snippets:
1- A user who has not created the topic sees the message intended for the initiator of the topic :
Ugh. Sorry. Use this widget code (original post updated)
<head> <style> span.topicUsername { text-transform: capitalize; } </style> </head> {{{ if isSolved }}} <div id="resolved"> <div class="resolved-wrapper"> <h5 class="resolved-header">Did this solution help you?</h5> <div class="resolved-body"> <div class="resolved-message">Did you find the suggested solution useful? Why not <a href="https://www.buymeacoffee.com/phenomlab" target=_blank>buy me a coffee<a />? It's a nice gesture, and there's <a href="https://sudonix.com/donate">other ways to donate</a> if you wish <span class="heart">💗</span></div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) }) } else { $(document).ready(function() { $("#resolved").insertAfter('.isSolved'); }) console.log("Total posts = " + ajaxify.data.postcount) } </script> {{{ end }}} {{{ if (uid == loggedInUser.uid) }}} {{{ if isQuestion }}} {{{ if !isSolved }}} {{{ if !unreplied }}} <div id="unresolved"> <div class="unresolved-wrapper"> <h5 class="unresolved-header">Did you get the answer you needed?</h5> <div class="unresolved-body"> <div class="unresolved-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there have been one or more replies to your original post. <br>If a provided answer resolved an issue for you, Could you please take a moment, and select "Mark this post as the correct answer" in the corresponding response? <br><br>By doing this, it means that original posters help the rest of the community find answers to previously asked questions by identifying the correct answer. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unresolved").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} {{{ end }}} {{{ if unreplied }}} {{{ if !isSolved }}} {{{ if isQuestion }}} {{{ if (uid == loggedInUser.uid) }}} <div id="unreplied"> <div class="unreplied-wrapper"> <h5 class="unreplied-header">No response yet</h5> <div class="unreplied-body"> <div class="unreplied-message">Hey <span class="topicUsername"><span class="username"></span></span>. It looks as though there are no responses yet. Don't panic though, as one will be provided as soon as possible.<br>Please do not "bump" posts. </div> </div> </div> </div> <br> <script> if (!window.jQuery) { window.addEventListener('load', function() { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) }) } else { $(document).ready(function() { $("#unreplied").insertBefore('[component="topic/quickreply/container"]'); }) } </script> {{{ end }}} {{{ end }}} {{{ end }}} {{{ end }}} @DownPW said in v3 & Harmony diary / thoughts / code snippets:
If the message is only addressed to the initiator of the topic, it’s a bit problematic, isn’t it?
No, not really
 It’s designed to work this way so that anyone else visiting looking for the same answer and finds it has the opportunity to reward you - it’s why it mentions no names
It’s designed to work this way so that anyone else visiting looking for the same answer and finds it has the opportunity to reward you - it’s why it mentions no names 
-
-
Perfect thats Work on 3;X

I am testing this code in version 2.X but it seems it is not working properly
Only the resolution message seems to work in 2.X
Do you think it is possible to adapt it for 2.X ?
-
Perfect thats Work on 3;X

I am testing this code in version 2.X but it seems it is not working properly
Only the resolution message seems to work in 2.X
Do you think it is possible to adapt it for 2.X ?
@DownPW said in v3 & Harmony diary / thoughts / code snippets:
I am testing this code in version 2.X but it seems it is not working properly
Only the resolution message seems to work in 2.X
Do you think it is possible to adapt it for 2.X ?Hmm - I never wrote it to be compatible with v2, but I can’t think of any reason as wo why this would not work. Is there somewhere I can see it ?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in