Viewing Permission.
-
When a user goes to the link https://sudonix.com/ for the first time they are presented with the recent topics. I like this and also have recent as the ‘home’ page.
Unlike here I would like that the user would see the recent topics but when they actually clicked on one they would need to register to view it. Here it is open to all but I would not like that.
Is it possible to do that ? I cannot seem to find out if so. Many thanks in advance as always.
@Sampo2910 Yes, perfectly possible. You just need to change each category where that will be in effect so that unauthenticated users need to login first before they can view.
For example, go to
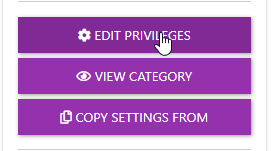
/admin/manage/privileges/1(in this case, “1” is the ID of the first category)Click
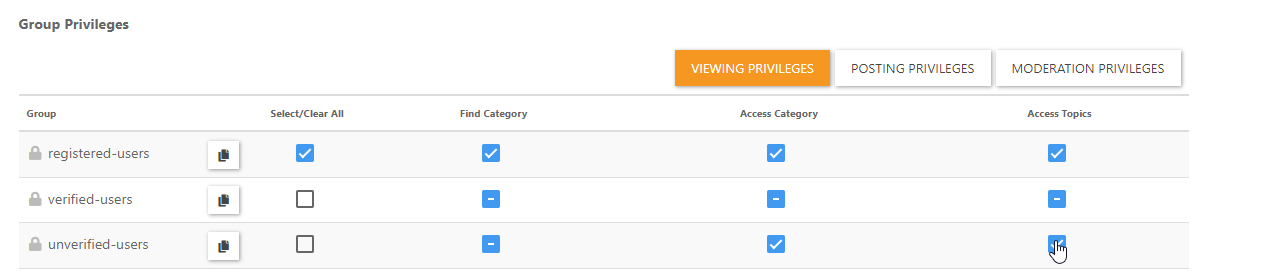
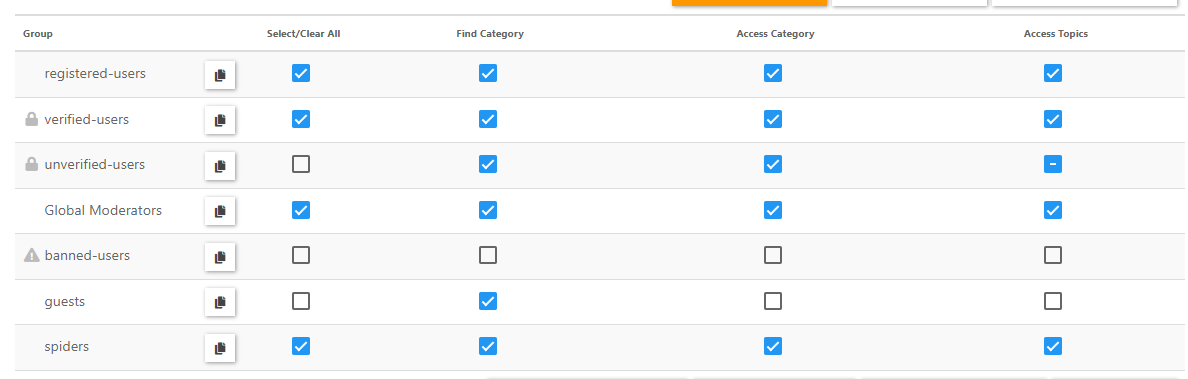
In permissions, remove the tick from here
This allows the user to enter the category, but not the topic itself without being logged in
Save the change
Test it with guest access. You should be able to open the category with no issues, but as soon as you try to read the topics, you’ll be asked to login
-
undefined phenomlab marked this topic as a question on 19 Aug 2022, 13:55
-
@Sampo2910 Yes, perfectly possible. You just need to change each category where that will be in effect so that unauthenticated users need to login first before they can view.
For example, go to
/admin/manage/privileges/1(in this case, “1” is the ID of the first category)Click

In permissions, remove the tick from here

This allows the user to enter the category, but not the topic itself without being logged in
Save the change

Test it with guest access. You should be able to open the category with no issues, but as soon as you try to read the topics, you’ll be asked to login
@phenomlab Hi thx for the reply.
I tried again after your post and was playing with that earlier. I cannot seem to get it working.
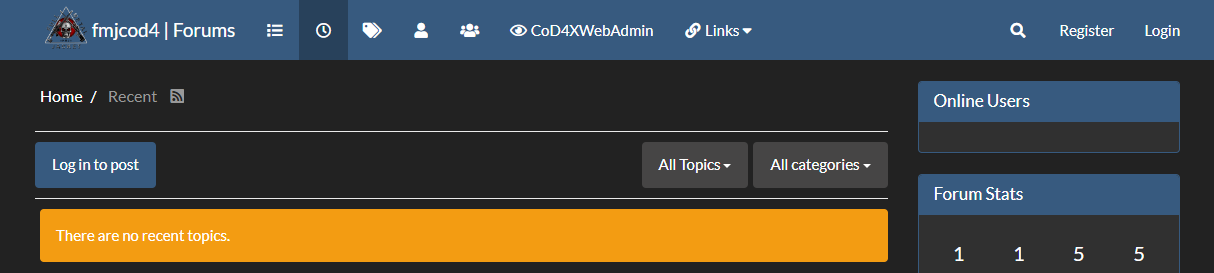
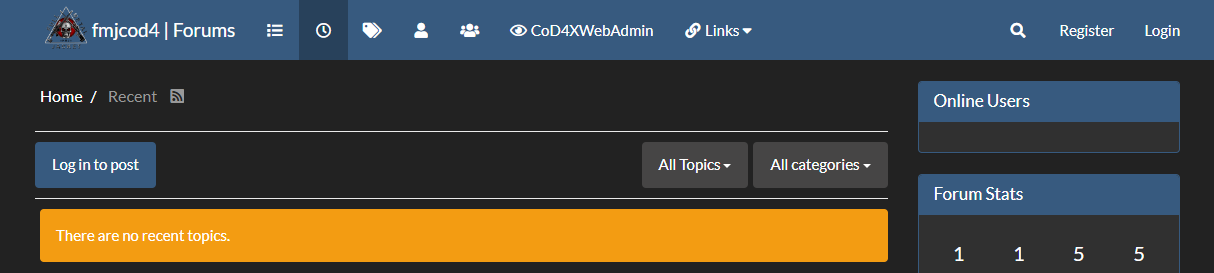
If i log out and view as guest I do not see any of the recent posts (the home page)
I would like to see them but not enter them as a guest. It works OK on ‘categories’ page but that is not the first page that is presented to a user. Same as here. Mine says there are no recent topics. There are a few

I am obviously missing something here. I will keep trying.
-
@phenomlab Hi thx for the reply.
I tried again after your post and was playing with that earlier. I cannot seem to get it working.
If i log out and view as guest I do not see any of the recent posts (the home page)
I would like to see them but not enter them as a guest. It works OK on ‘categories’ page but that is not the first page that is presented to a user. Same as here. Mine says there are no recent topics. There are a few

I am obviously missing something here. I will keep trying.
@Sampo2910 Odd. That should in fact work as you are displaying the posts, but need to login to actually view them. What happens if you go to the recent page directly rather than just the home page ?
-
@Sampo2910 Odd. That should in fact work as you are displaying the posts, but need to login to actually view them. What happens if you go to the recent page directly rather than just the home page ?
@phenomlab This is same if i click on recents or ‘home’
These are the settings. I have copied to all becuase they would all be the same anyway. (for now at least during forum setup)
Obviously I am not thinking straight

-
@phenomlab This is same if i click on recents or ‘home’

These are the settings. I have copied to all becuase they would all be the same anyway. (for now at least during forum setup)

Obviously I am not thinking straight

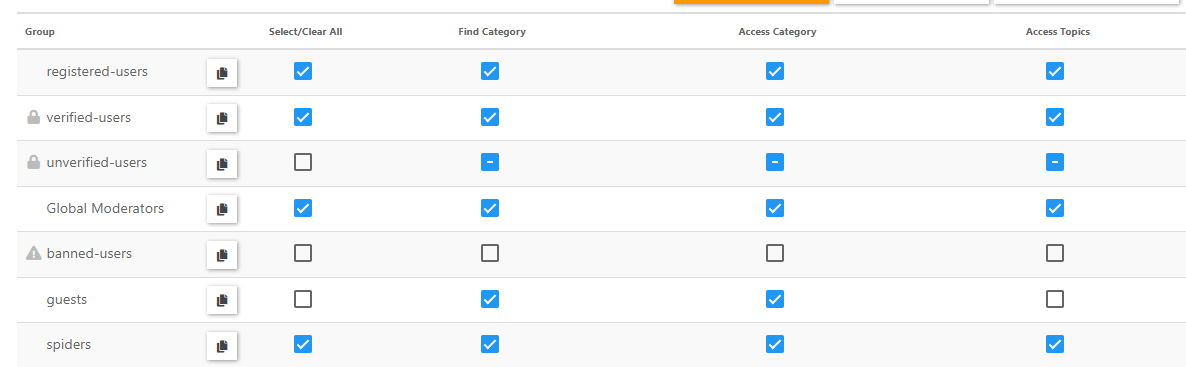
@Sampo2910 Can you try again but this time allow “Access Category” ? I just tested this on my dev site, and it works as expected.
-
@Sampo2910 Can you try again but this time allow “Access Category” ? I just tested this on my dev site, and it works as expected.
It is already ticked and allowed in the image. Should this not be for guests rather than unverified users?
-
It is already ticked and allowed in the image. Should this not be for guests rather than unverified users?
@Sampo2910 yes, it should be. The image is just an example, not literal (sorry)
-
@Sampo2910 yes, it should be. The image is just an example, not literal (sorry)
@phenomlab I am ex military lol…I just do as i am told and see hehe…
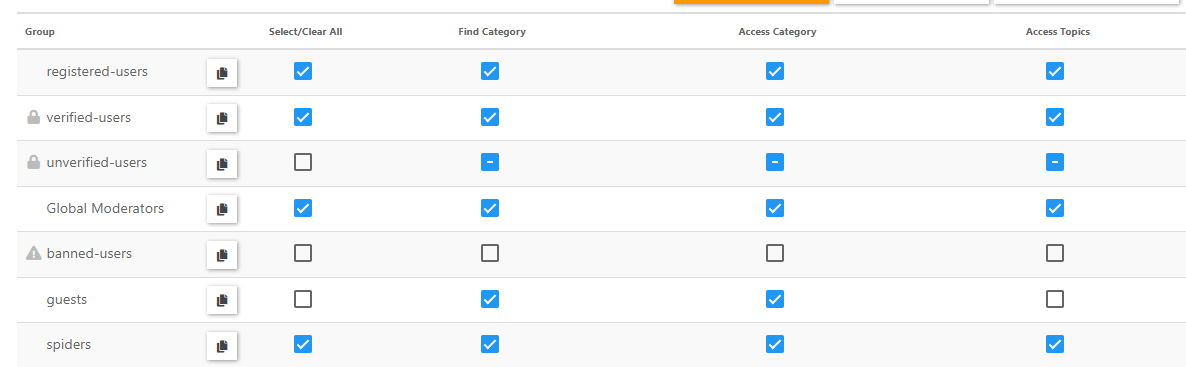
Well I still cannot get it to work with guests
 Every category is like this now.
Every category is like this now.If i logout and try to click on groups or users I am taken to the login page. Clicking on home or recent is as below.
-
@phenomlab I am ex military lol…I just do as i am told and see hehe…
Well I still cannot get it to work with guests
 Every category is like this now.
Every category is like this now.
If i logout and try to click on groups or users I am taken to the login page. Clicking on home or recent is as below.

@Sampo2910 that’s really odd. It works as expected in my dev environment which is an old copy of production
-
10 days later
-
@phenomlab I am ex military lol…I just do as i am told and see hehe…
Well I still cannot get it to work with guests
 Every category is like this now.
Every category is like this now.
If i logout and try to click on groups or users I am taken to the login page. Clicking on home or recent is as below.

@Sampo2910 hi. I’m interested to know if you ever managed to get this working ? Seems to work as desired for me in my two environments.
-
@Sampo2910 hi. I’m interested to know if you ever managed to get this working ? Seems to work as desired for me in my two environments.
@phenomlab Hi,
Unfortunately not. Guessing it is something that I am doing wrong but I do not know what haha.
-
@phenomlab Hi,
Unfortunately not. Guessing it is something that I am doing wrong but I do not know what haha.
@Sampo2910 Hmmm - let’s look at that perhaps next week some time. Currently snowed under with an office move at work.
-
@Sampo2910 Hmmm - let’s look at that perhaps next week some time. Currently snowed under with an office move at work.
@phenomlab That would be nice. Thank you.
Hope the move goes well

-
@phenomlab That would be nice. Thank you.
Hope the move goes well

@Sampo2910 No problems - thanks.
-
23 days later
-
@phenomlab That would be nice. Thank you.
Hope the move goes well

@Sampo2910 Let me know when you’ve some free time so we can take a look at this.
-
@Sampo2910 Let me know when you’ve some free time so we can take a look at this.
Hi, sorry I have not been too good last weeks
 but on the mend. This is still not working for me along with a couple of other things haha.
but on the mend. This is still not working for me along with a couple of other things haha.I reinstalled again after basically giving up and then thinking ok…lets give it another go! Yes I’m nuts. Just keeping the brain cells ticking over.
-
Hi, sorry I have not been too good last weeks
 but on the mend. This is still not working for me along with a couple of other things haha.
but on the mend. This is still not working for me along with a couple of other things haha.I reinstalled again after basically giving up and then thinking ok…lets give it another go! Yes I’m nuts. Just keeping the brain cells ticking over.
@Sampo2910 can you give me access to your NodeBB instance so I can have a better look ?
Hope you’re better soon.
-
@Sampo2910 can you give me access to your NodeBB instance so I can have a better look ?
Hope you’re better soon.
@phenomlab If you connect with discord it is quick and I will make you admin. Feel free to do your magic whenever you have a spare few minutes. https://forum.fmjcod4.com/ I basically woudl like the home page the recent topics and as a guest they can see those topics but not access them if possible.
Only if you get a chance I cannot install recent cards ( i uninstalled it ) Was ok last time but this time it is giving the Lavender effect as in Vertical
 Tried twice now and still same.
Tried twice now and still same.Also remember we had the Tenor GIF problem. Well it installed ok and they work ok but where the little ‘gif’ icon is when making a post is not there haha…All the small things. Thank you Mark.
It is late here so if i do not reply I will soon. But of course there is no rush with this and only when you have a little time for me. Coffee on the way

-
@phenomlab If you connect with discord it is quick and I will make you admin. Feel free to do your magic whenever you have a spare few minutes. https://forum.fmjcod4.com/ I basically woudl like the home page the recent topics and as a guest they can see those topics but not access them if possible.
Only if you get a chance I cannot install recent cards ( i uninstalled it ) Was ok last time but this time it is giving the Lavender effect as in Vertical
 Tried twice now and still same.
Tried twice now and still same.Also remember we had the Tenor GIF problem. Well it installed ok and they work ok but where the little ‘gif’ icon is when making a post is not there haha…All the small things. Thank you Mark.
It is late here so if i do not reply I will soon. But of course there is no rush with this and only when you have a little time for me. Coffee on the way

@Sampo2910 thanks. I’ll have a look. Can you remind me of the URL for your site ?
-
@Sampo2910 thanks. I’ll have a look. Can you remind me of the URL for your site ?
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in