Recent Cards - fix for slider on mobile not working
-
And so, it appears that the bug only impacts Google Chrome, so we’ll have to test the browser first to ensure that if it is indeed Chrome, we will need to disable the
touchEnabledsetting. This code below will do exactly that. If anything other than Chrome is detected, we settouchEnabled: true(which is actually the default anyway)window.addEventListener("load", () => { // CHROME if (navigator.userAgent.indexOf("Chrome") != -1) { console.log("Google Chrome"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: false }); }); } else { console.log("Others"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: true }); }); } });@phenomlab when I use the codes in the top two black boxes, in firefox it gives this:
one card is taking the whole space of 4 cards…
-
@phenomlab when I use the codes in the top two black boxes, in firefox it gives this:

one card is taking the whole space of 4 cards…
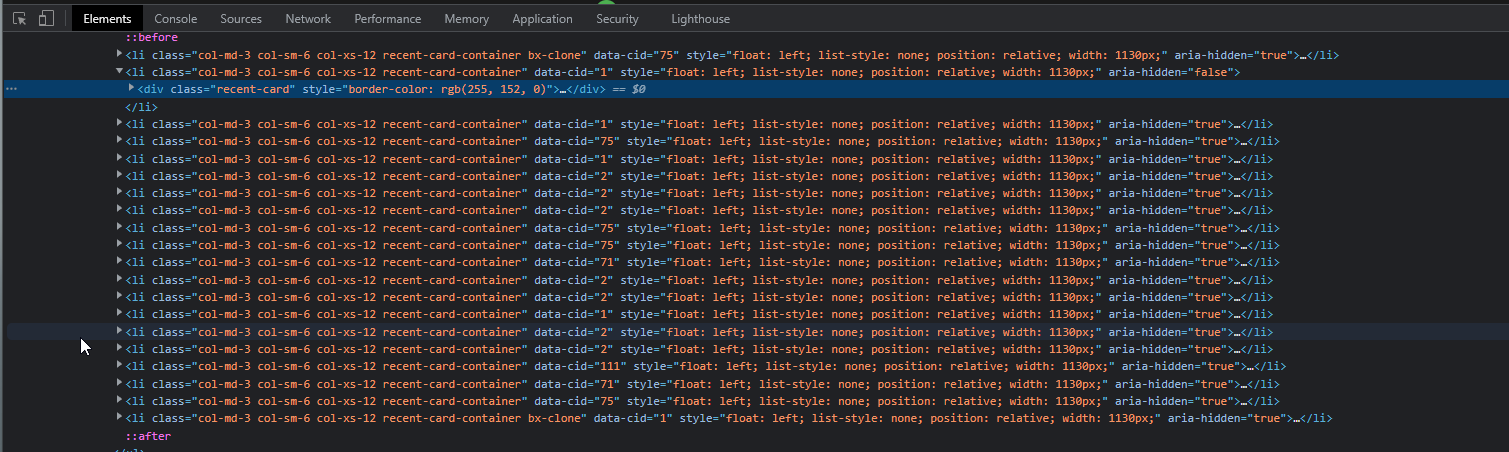
@crazycells Yes, because you have hard coded relative widths set - did you modify anything ?
The default width from the plugin is around
290px -
@crazycells Yes, because you have hard coded relative widths set - did you modify anything ?

The default width from the plugin is around
290px@phenomlab let me check the settings…
-
@phenomlab let me check the settings…
@crazycells If you can’t find it, this will resolve it
li.col-md-3.col-sm-6.col-xs-12.recent-card-container { width: 290px !important; } -
@crazycells If you can’t find it, this will resolve it
li.col-md-3.col-sm-6.col-xs-12.recent-card-container { width: 290px !important; }@phenomlab said in Recent Cards - fix for slider on mobile not working:
@crazycells If you can’t find it, this will resolve it
li.col-md-3.col-sm-6.col-xs-12.recent-card-container { width: 290px !important; } I could not find any CSS codes related to the width of these cards, but this code solved the problem. Thanks.
Additionally, why the pages are shown as points under these cards? We do not normally have that setting on, I checked the settings and restarted the forum, but they did not go away.
-
@phenomlab said in Recent Cards - fix for slider on mobile not working:
@crazycells If you can’t find it, this will resolve it
li.col-md-3.col-sm-6.col-xs-12.recent-card-container { width: 290px !important; }I could not find any CSS codes related to the width of these cards, but this code solved the problem. Thanks.
Additionally, why the pages are shown as points under these cards? We do not normally have that setting on, I checked the settings and restarted the forum, but they did not go away.
@crazycells Because you are overriding the plugin
bxsliderlibrary with one from an external source - see below$(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false }); }); Essentially, you’ll need to use
pager: falseas shown above to disable it -
@crazycells Because you are overriding the plugin
bxsliderlibrary with one from an external source - see below$(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false }); });Essentially, you’ll need to use
pager: falseas shown above to disable it -
@crazycells Yes, or just remove it
-
@crazycells Yes, or just remove it

@phenomlab yeap, I see it now. Thank you very much.

In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
-
@phenomlab yeap, I see it now. Thank you very much.

In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
@crazycells Great !!
-
Previously, baris said: “For me ajaxifying between pages was breaking when I activated touchEnabled.”
Is this change causing the same problem?
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.

-
Previously, baris said: “For me ajaxifying between pages was breaking when I activated touchEnabled.”
Is this change causing the same problem?
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.

@crazycells No, because we call the function again using
$(window).on('action:ajaxify.end', function(data) { -
@crazycells No, because we call the function again using
$(window).on('action:ajaxify.end', function(data) {@phenomlab great! Good to hear that (although I do not understand fully)…
Thanks a lot

-
@phenomlab yeap, I see it now. Thank you very much.

In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
@crazycells said in Recent Cards - fix for slider on mobile not working:
In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
Are you using the code block from here ?
https://sudonix.com/topic/257/recent-cards-fix-for-slider-on-mobile-not-working/3 -
undefined phenomlab referenced this topic on 6 Apr 2022, 16:19
-
Previously, baris said: “For me ajaxifying between pages was breaking when I activated touchEnabled.”
Is this change causing the same problem?
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.

@crazycells said in Recent Cards - fix for slider on mobile not working:
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.
AJAX is “Asynchronous Javascript And XML (Extensible Markup Language)” and means that requests for data can be sent and received without having to reload the entire page. This strategy is commonplace in today’s internet world - particularly for Single Page Applications (known as SPA’s)
-
@crazycells said in Recent Cards - fix for slider on mobile not working:
In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
Are you using the code block from here ?
https://sudonix.com/topic/257/recent-cards-fix-for-slider-on-mobile-not-working/3@phenomlab no, I made these changes:
Custom Header:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script> Custom JS
$(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ stopAutoOnClick: true, pager: false }); }); -
@crazycells said in Recent Cards - fix for slider on mobile not working:
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.
AJAX is “Asynchronous Javascript And XML (Extensible Markup Language)” and means that requests for data can be sent and received without having to reload the entire page. This strategy is commonplace in today’s internet world - particularly for Single Page Applications (known as SPA’s)
@phenomlab I changed the code to this:
window.addEventListener("load", () => { // CHROME if (navigator.userAgent.indexOf("Chrome") != -1) { console.log("Google Chrome"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: false }); }); } else { console.log("Others"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: true }); }); } }); with “auto: false” edit…
and it is still working with firefox and safari; but not with google chrome.
-
@phenomlab I changed the code to this:
window.addEventListener("load", () => { // CHROME if (navigator.userAgent.indexOf("Chrome") != -1) { console.log("Google Chrome"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: false }); }); } else { console.log("Others"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: true }); }); } });with “auto: false” edit…
and it is still working with firefox and safari; but not with google chrome.
@crazycells That’s correct. Because of the bug in Chrome, we have to disable
touchEnabled -
great topic, I will test than soon as possible

-
@DownPW No issues. Thanks to the Google Chrome “bug”, it does have some restrictions, but works fine other than that. I have an odd issue where it doesn’t work on Firefox mobile, but works fine on Firefox desktop.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in