NodeBB customisation
-
@jac said in NodeBB customisation:
I wonder if it’s possible to see a preview of what the post titles (header) looks like without the yellow and with blue font?
Either that or the blue background and white writing?
@jac I know we thought it would clash with the header but it’d certainly be interesting to see how it looks.
-
@jac I know we thought it would clash with the header but it’d certainly be interesting to see how it looks.
-
@phenomlab said in NodeBB customisation:
@jac Here you go
Blue font
Blue background, writing font
The blue with white coloured font does look good!
-
@phenomlab said in NodeBB customisation:
Blue background, writing font
Definitely matches the team’s first colours better anyway
 how do I override the yellow Mark?
how do I override the yellow Mark? -
@phenomlab said in NodeBB customisation:
Blue background, writing font
Definitely matches the team’s first colours better anyway
 how do I override the yellow Mark?
how do I override the yellow Mark?@jac It’s done mate.
-
-
Hi Mark,
How do get an image to show at the top of the the page? I think I discussed this in a previous thread or possibly this one, to have like Stockport fans at the top of the page or a big banner that reflects what the forum is about.
-
Hi Mark,
How do get an image to show at the top of the the page? I think I discussed this in a previous thread or possibly this one, to have like Stockport fans at the top of the page or a big banner that reflects what the forum is about.
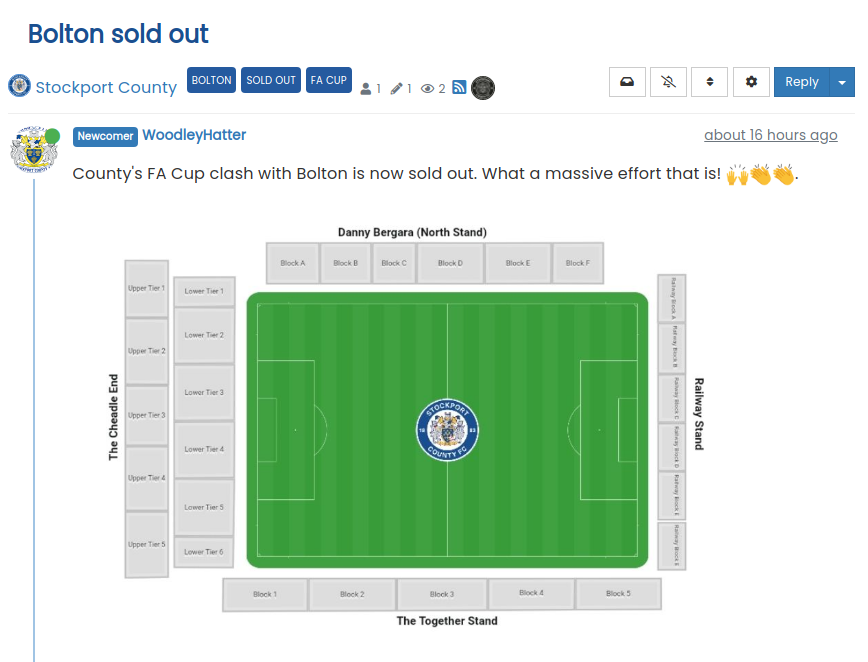
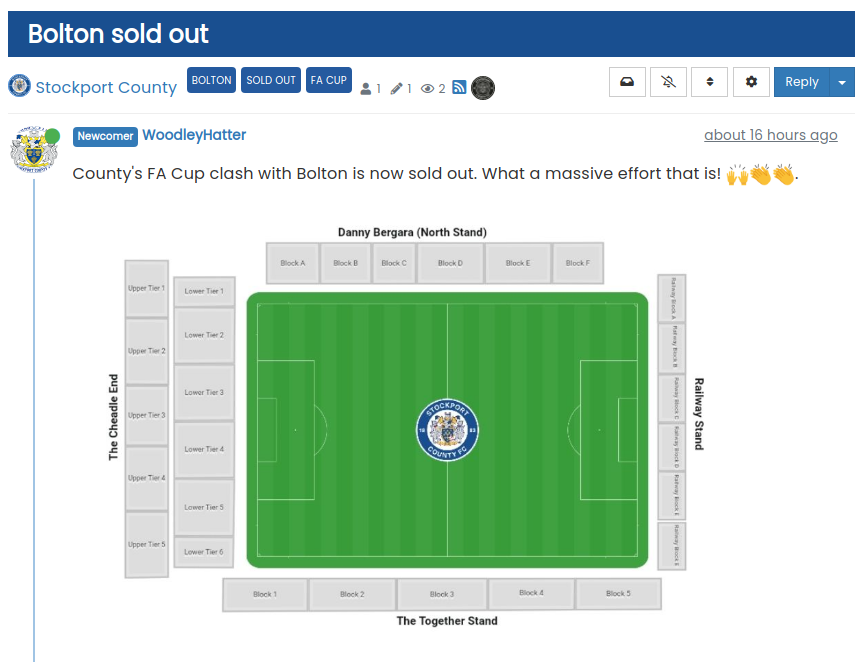
@jac Like this ?
-
@phenomlab yes but without copying, so possibly somehow different
 . If not possible don’t worry.
. If not possible don’t worry.Have requested the logo from @katos and once the logo is added and a banner or something like what you sent me it will look fantastic!
-
@phenomlab yes but without copying, so possibly somehow different
 . If not possible don’t worry.
. If not possible don’t worry.Have requested the logo from @katos and once the logo is added and a banner or something like what you sent me it will look fantastic!
@jac said in NodeBB customisation:
@phenomlab yes but without copying, so possibly somehow different
 . If not possible don’t worry.
. If not possible don’t worry.Have requested the logo from @katos and once the logo is added and a banner or something like what you sent me it will look fantastic!
But believe me although your ideas are fantastic and what you can do to customise the look and feel etc really is brilliant but it is not my intention to copy everything so please accept my apology if it comes across that way Mark.
-
@jac said in NodeBB customisation:
@phenomlab yes but without copying, so possibly somehow different
 . If not possible don’t worry.
. If not possible don’t worry.Have requested the logo from @katos and once the logo is added and a banner or something like what you sent me it will look fantastic!
But believe me although your ideas are fantastic and what you can do to customise the look and feel etc really is brilliant but it is not my intention to copy everything so please accept my apology if it comes across that way Mark.
@jac Not all all.
-
-
@jac Like this ?

Revised and simplified CSS
.custom { background: #ffc557 !important; color: #00205c!important } .custom a { color: #00205c !important; } .custom2 { background: #194F90 !important; color: #ffffff; } .custom2 small { color: #ffffff; font-size: 40%; }@phenomlab said in NodeBB customisation:
@jac Like this ?
Revised and simplified CSS
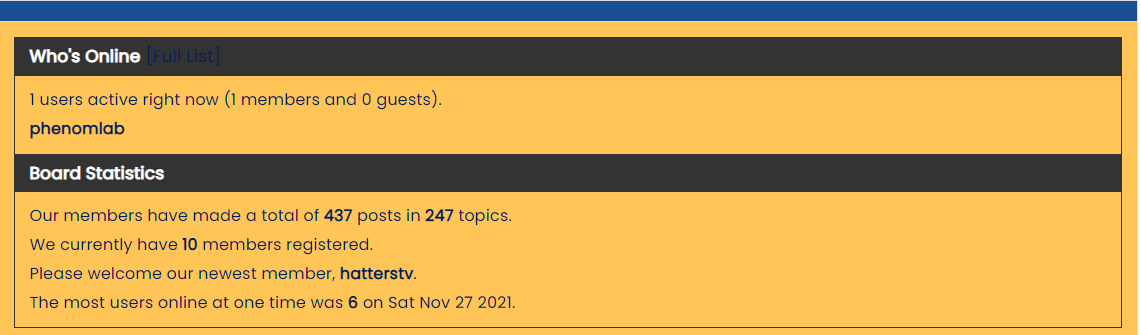
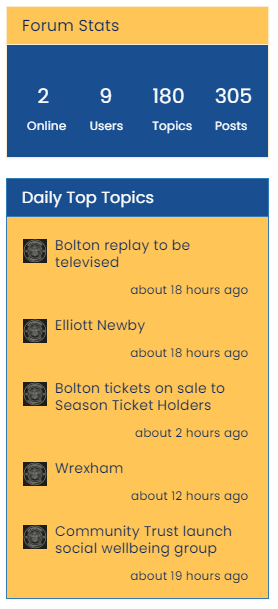
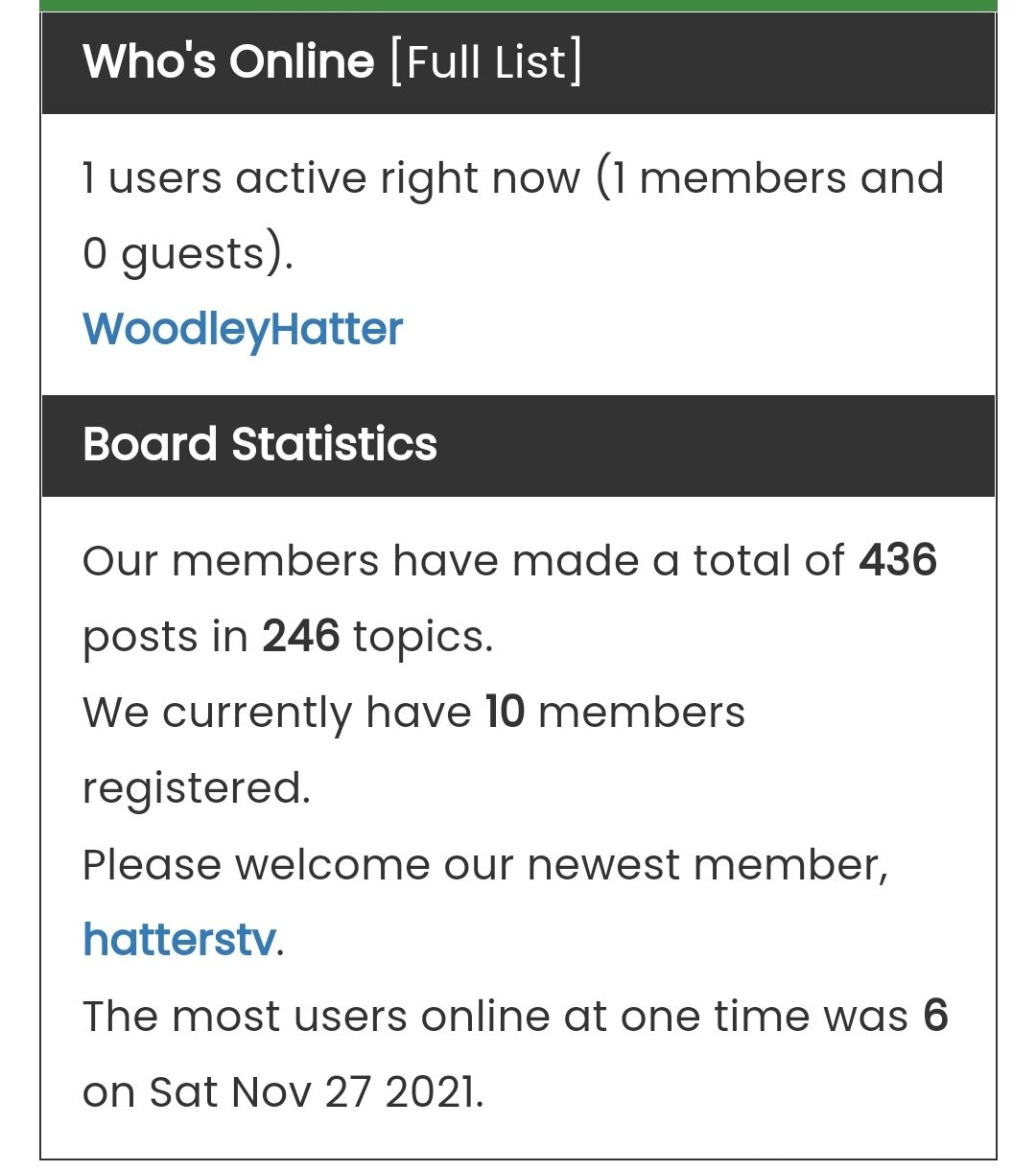
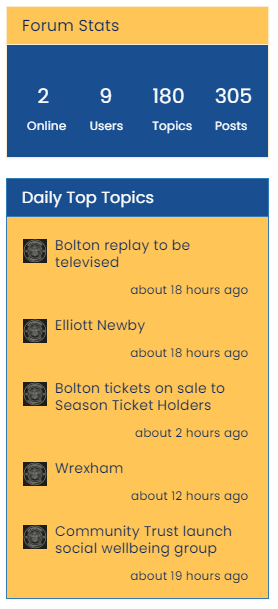
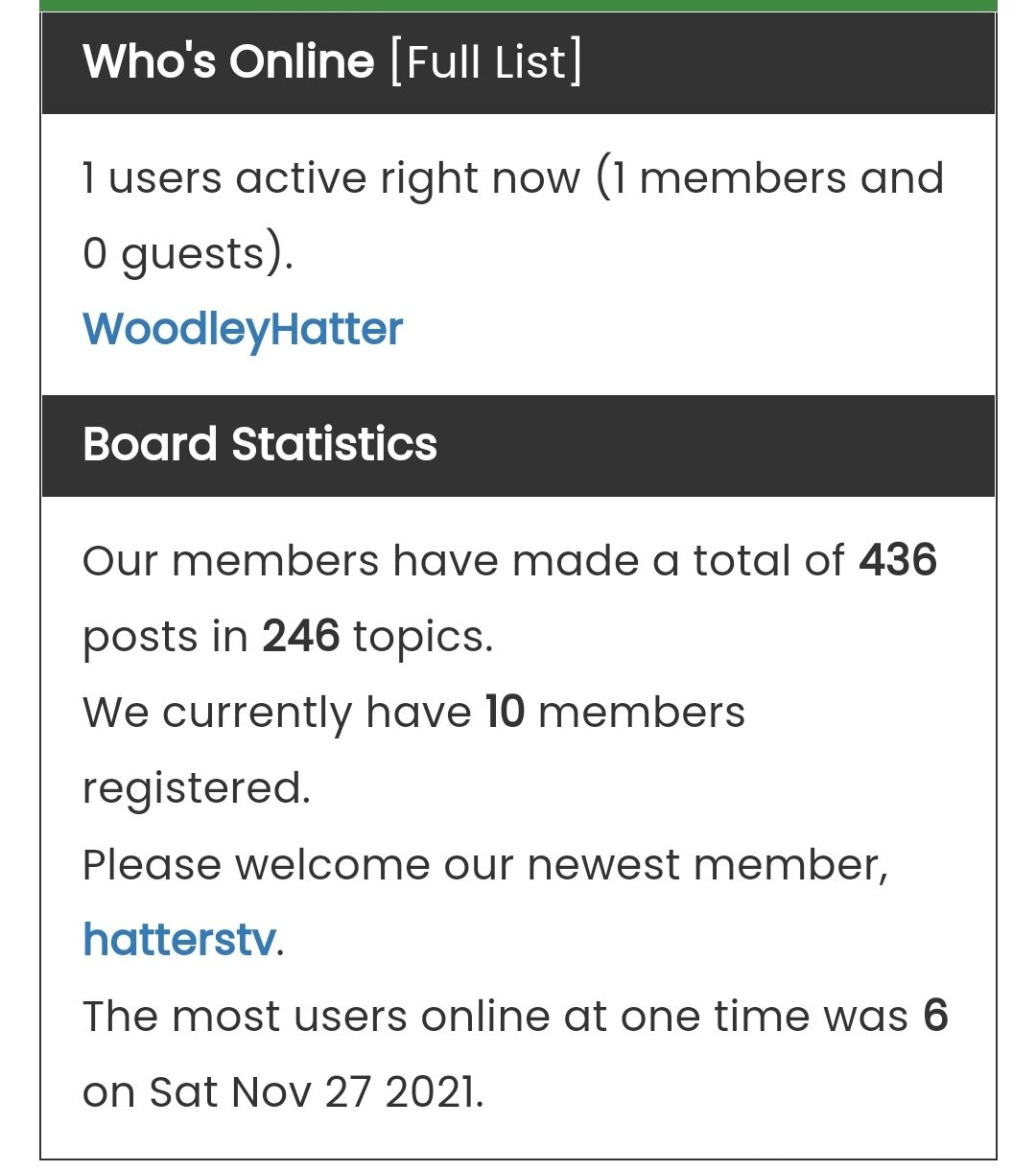
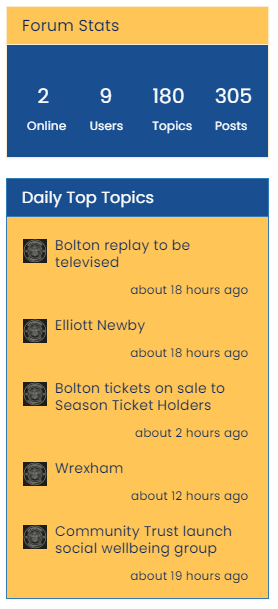
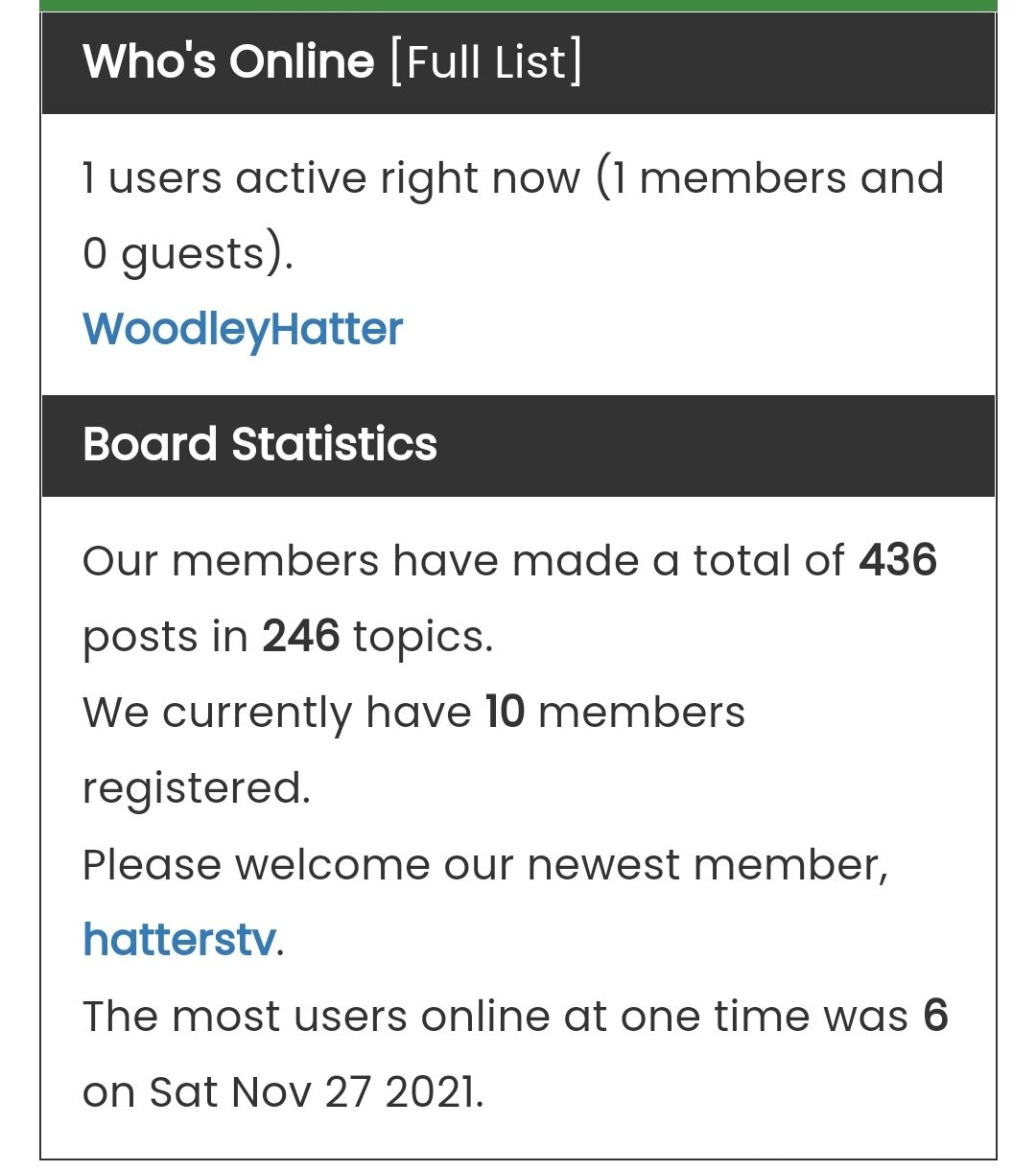
.custom { background: #ffc557 !important; color: #00205c!important } .custom a { color: #00205c !important; } .custom2 { background: #194F90 !important; color: #ffffff; } .custom2 small { color: #ffffff; font-size: 40%; } I have a new stats widget at the bottom of the forum.
How do I style the widget so like you have done with the others?
Many thanks
-
@phenomlab said in NodeBB customisation:
@jac Like this ?

Revised and simplified CSS
.custom { background: #ffc557 !important; color: #00205c!important } .custom a { color: #00205c !important; } .custom2 { background: #194F90 !important; color: #ffffff; } .custom2 small { color: #ffffff; font-size: 40%; }I have a new stats widget at the bottom of the forum.

How do I style the widget so like you have done with the others?
Many thanks
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Like this ?
Revised and simplified CSS
.custom { background: #ffc557 !important; color: #00205c!important } .custom a { color: #00205c !important; } .custom2 { background: #194F90 !important; color: #ffffff; } .custom2 small { color: #ffffff; font-size: 40%; } I have a new stats widget at the bottom of the forum.
How do I style the widget so like you have done with the others?
Many thanks
But if possible with white writing if it makes it easier to see.
Many thanks.
-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Like this ?

Revised and simplified CSS
.custom { background: #ffc557 !important; color: #00205c!important } .custom a { color: #00205c !important; } .custom2 { background: #194F90 !important; color: #ffffff; } .custom2 small { color: #ffffff; font-size: 40%; }I have a new stats widget at the bottom of the forum.

How do I style the widget so like you have done with the others?
Many thanks
But if possible with white writing if it makes it easier to see.
Many thanks.
-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Like this ?

Revised and simplified CSS
.custom { background: #ffc557 !important; color: #00205c!important } .custom a { color: #00205c !important; } .custom2 { background: #194F90 !important; color: #ffffff; } .custom2 small { color: #ffffff; font-size: 40%; }I have a new stats widget at the bottom of the forum.

How do I style the widget so like you have done with the others?
Many thanks
But if possible with white writing if it makes it easier to see.
Many thanks.
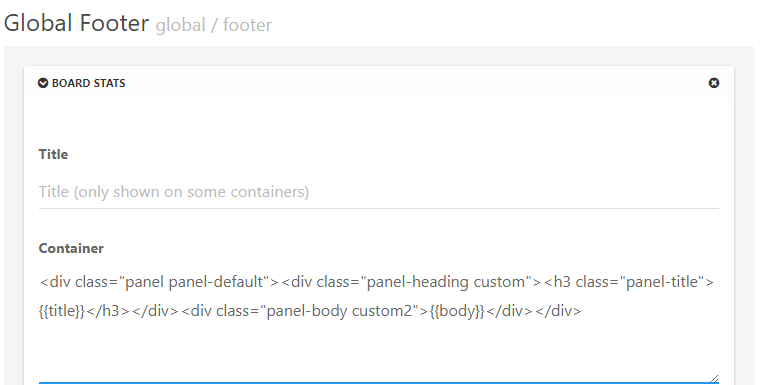
@jac I wrote a re-usable function for your forum that means it can be deployed anywhere - there are two choices - see below
Option 1
Option 2
This is set in the widget itself
The two styles are
customandcustom2and they are interchangeable. Option 2 is currently selected. -
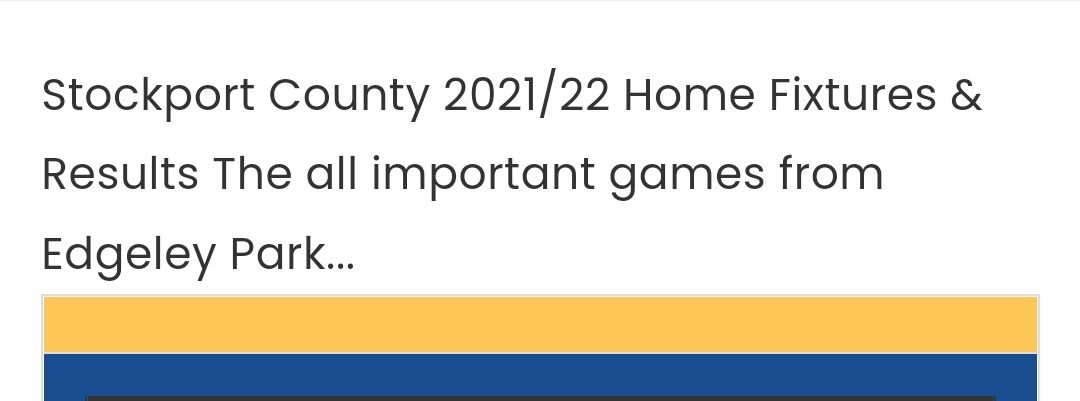
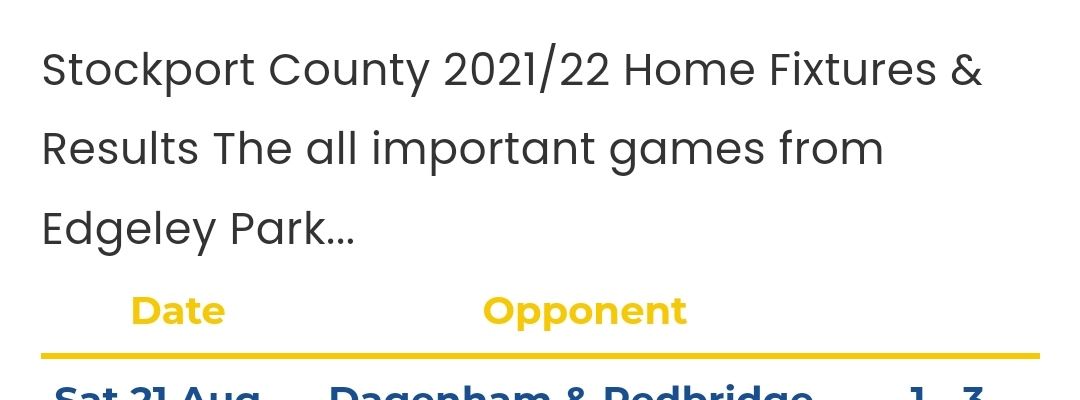
There is also an issue with the page styling.
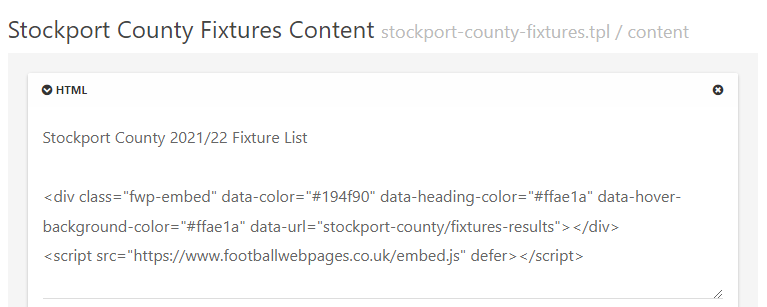
Despite entering a new line the text wants to be bunched up together, I presume this is just an issue with the styling to correct it.
After the first full stop it the second part should be understood in smaller font realistically.

@jac Which page does this occur on ?
-
@phenomlab said in NodeBB customisation:
@jac Which page does this occur on ?
Absolutely fantastic mate, can’t thank you enough.
All the current custom pages that I have created do it unfortunately. They seem to bunch the text together, it’s probably because I haven’t styled it.
-
@phenomlab said in NodeBB customisation:
@jac Which page does this occur on ?
Absolutely fantastic mate, can’t thank you enough.
All the current custom pages that I have created do it unfortunately. They seem to bunch the text together, it’s probably because I haven’t styled it.
@jac Can you elaborate a bit more on this ? I see text on the pages, but that’s it. I also see this
What is the intention of this ?
-
@jac Can you elaborate a bit more on this ? I see text on the pages, but that’s it. I also see this

What is the intention of this ?
@phenomlab said in NodeBB customisation:
@jac Can you elaborate a bit more on this ? I see text on the pages, but that’s it. I also see this
What is the intention of this ?
Sure…
Basically I want to display fixtures, results, tables etc so I have created custom pages for them all.
If you see here you’ll see that the text after the home fixtures & results in the widget is intended to display underneath the fixtures title but instead this just bunches up on the same line.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in