Post Style View
-
@cagatay Not entirely. There is an ajax call I need to use called
action:ajaxify.loadedbut this does not seem to be firing on your site. It’s opposite,action:ajaxify.endworks fine (as you’ll see if you press F5) but the former does not, and I can’t see any reason as to why.@phenomlab maybe it depends on my nodebb version or really i can not say anything coz i don not know what is the ajax code as well

-
@phenomlab maybe it depends on my nodebb version or really i can not say anything coz i don not know what is the ajax code as well

@cagatay Your NodeBB is up to date, so not an issue there. Just seems odd that no matter what I try, it doesn’t trigger. Investigating
-
@cagatay Your NodeBB is up to date, so not an issue there. Just seems odd that no matter what I try, it doesn’t trigger. Investigating
@phenomlab maybe there is a problem in my vps or ubuntu is not clearlu working or library etc…
-
@phenomlab maybe there is a problem in my vps or ubuntu is not clearlu working or library etc…
@cagatay Not sure, but will check out a theory I have first before we go down that route.
-
@phenomlab maybe there is a problem in my vps or ubuntu is not clearlu working or library etc…
@cagatay Found the issue. It appears that the hook I should be calling is in fact
action:posts.loadedand notaction:ajaxify.loaded
Should be fixed now but take a look. The best way to test this is to find a topic with lots of posts, and scroll to the bottom. Then, reload the page, and start scrolling up from the bottom to the top. As the new posts are added into the DOM, that function I wrote should execute and add the missing
classFor anyone else following this thread, the two required
jQueryfunctions are$(window).on('action:posts.loaded', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("New posts detected,so adding classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); -
@cagatay Found the issue. It appears that the hook I should be calling is in fact
action:posts.loadedand notaction:ajaxify.loaded
Should be fixed now but take a look. The best way to test this is to find a topic with lots of posts, and scroll to the bottom. Then, reload the page, and start scrolling up from the bottom to the top. As the new posts are added into the DOM, that function I wrote should execute and add the missing
classFor anyone else following this thread, the two required
jQueryfunctions are$(window).on('action:posts.loaded', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("New posts detected,so adding classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); });@phenomlab i checked topic with a lots of posts 3 times
 everything is clear and very well now. thank you your effort.
everything is clear and very well now. thank you your effort. -
@phenomlab i checked topic with a lots of posts 3 times
 everything is clear and very well now. thank you your effort.
everything is clear and very well now. thank you your effort.@cagatay No problems. Glad it’s all working. I need to document this for others to be able to use.
-
@cagatay No problems. Glad it’s all working. I need to document this for others to be able to use.
@phenomlab said in Post Style View:
@cagatay No problems. Glad it’s all working. I need to document this for others to be able to use.
this post is very good document for the users who will want to use it

-
@phenomlab said in Post Style View:
@cagatay No problems. Glad it’s all working. I need to document this for others to be able to use.
this post is very good document for the users who will want to use it

@cagatay Yes, but I want to create something more concise and simpler to follow
-
undefined phenomlab has marked this topic as solved on 28 Oct 2022, 12:18
-
@cagatay Found the issue. It appears that the hook I should be calling is in fact
action:posts.loadedand notaction:ajaxify.loaded
Should be fixed now but take a look. The best way to test this is to find a topic with lots of posts, and scroll to the bottom. Then, reload the page, and start scrolling up from the bottom to the top. As the new posts are added into the DOM, that function I wrote should execute and add the missing
classFor anyone else following this thread, the two required
jQueryfunctions are$(window).on('action:posts.loaded', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("New posts detected,so adding classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); });@cagatay in case you’re still following this thread, I found a far more efficient way of adding the classes using
jQuery. To this end, you can change this block above with this code// Target those elements already loaded in the DOM $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); // Target elements dynamically added to the DOM on post load $(document).ready(function() { $(window).on('action:ajaxify.loaded', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); -
@cagatay in case you’re still following this thread, I found a far more efficient way of adding the classes using
jQuery. To this end, you can change this block above with this code// Target those elements already loaded in the DOM $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); // Target elements dynamically added to the DOM on post load $(document).ready(function() { $(window).on('action:ajaxify.loaded', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); });@phenomlab said in Post Style View:
// Target those elements already loaded in the DOM
$(document).ready(function() {
$(window).on(‘action:ajaxify.end’, function(data) {
$(‘li[component=“post”]’).each(function(i, obj) {
if (!$(this).hasClass(‘self-post’) || (!$(this).hasClass(‘self-post’))) {
console.log(“Adding required classes for messenger type view”);
$(this).addClass(‘topic-response-post’);
}}); }); });
// Target elements dynamically added to the DOM on post load
$(document).ready(function() {
$(window).on(‘action:ajaxify.loaded’, function(data) {
$(‘li[component=“post”]’).each(function(i, obj) {
if (!$(this).hasClass(‘self-post’) || (!$(this).hasClass(‘self-post’))) {
console.log(“Adding required classes for messenger type view”);
$(this).addClass(‘topic-response-post’);
}}); }); });
thank you Mark.
changed it. -
@cagatay in case you’re still following this thread, I found a far more efficient way of adding the classes using
jQuery. To this end, you can change this block above with this code// Target those elements already loaded in the DOM $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); // Target elements dynamically added to the DOM on post load $(document).ready(function() { $(window).on('action:ajaxify.loaded', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); });@phenomlab there is small problem after revised codes which you shared.
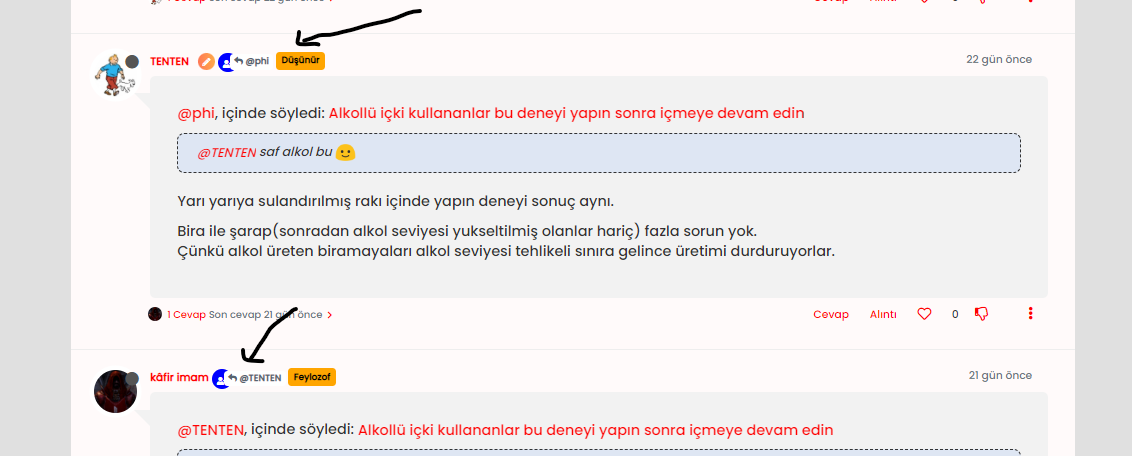
problem is shown below; answered nick and labels nested. -
@phenomlab there is small problem after revised codes which you shared.
problem is shown below; answered nick and labels nested.
@cagatay that’s just a margin missing. The code I provided won’t be causing that. If you look for the element in the developers console and add a
margin-leftvalue to it, that should resolve it. -
@cagatay that’s just a margin missing. The code I provided won’t be causing that. If you look for the element in the developers console and add a
margin-leftvalue to it, that should resolve it.@phenomlab may i use this code?
.topic-owner-post [itemprop="author"] { float: left; } // Add these to (or edit) the existing classes you have .user-level-topic { float: none; } .group-label { margin-top: -1px; } .topic-owner-post [itemprop="author"]:after { margin-top: 1px; height: 18px; } -
@phenomlab may i use this code?
.topic-owner-post [itemprop="author"] { float: left; } // Add these to (or edit) the existing classes you have .user-level-topic { float: none; } .group-label { margin-top: -1px; } .topic-owner-post [itemprop="author"]:after { margin-top: 1px; height: 18px; }@cagatay from the screenshot you provided, it looks like you’ve used them. They are fine to use, but you are missing a couple of styles.
I’ll have a look at this tomorrow and give you the remainder of the code you need.
-
@cagatay from the screenshot you provided, it looks like you’ve used them. They are fine to use, but you are missing a couple of styles.
I’ll have a look at this tomorrow and give you the remainder of the code you need.
@phenomlab i cant fix it

-
@phenomlab i cant fix it


Just add margin-left on the element like @phenomlab said to you :
topic [component="post/parent"] { margin-left: 10px; } Maybe @phenomlab have a better way
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in