Interesting Widget code, but can't fetch API
-
@phenomlab
I sent link to the aignite.nodebb.com forum above, its on 3d category
Incidentally a blank prompt string will still generate a random image, so the problems not with the input@Panda yes, but you are missing the point here. I need to see the output of the browser console or at least insert something like the below to return it
alert(console.log)It’s 1:17am here and I’m not in front of a PC, but will check tomorrow.
-
@Panda yes, but you are missing the point here. I need to see the output of the browser console or at least insert something like the below to return it
alert(console.log)It’s 1:17am here and I’m not in front of a PC, but will check tomorrow.
To eliminate any confusion I made a simpler widget which just does hardcoded API call for image of a cat. No user input etc
Again it runs stand alone, but returns quickly, empty, as a widget
This example sits on aignite.nodebb.com category 8 (‘Diamond’)
First example is still in category 10 (‘3d’) -
To eliminate any confusion I made a simpler widget which just does hardcoded API call for image of a cat. No user input etc
Again it runs stand alone, but returns quickly, empty, as a widget
This example sits on aignite.nodebb.com category 8 (‘Diamond’)
First example is still in category 10 (‘3d’)@Panda the
result=undefinedsays it all. It still returns null and we need to see the error in the browser console. -
To eliminate any confusion I made a simpler widget which just does hardcoded API call for image of a cat. No user input etc
Again it runs stand alone, but returns quickly, empty, as a widget
This example sits on aignite.nodebb.com category 8 (‘Diamond’)
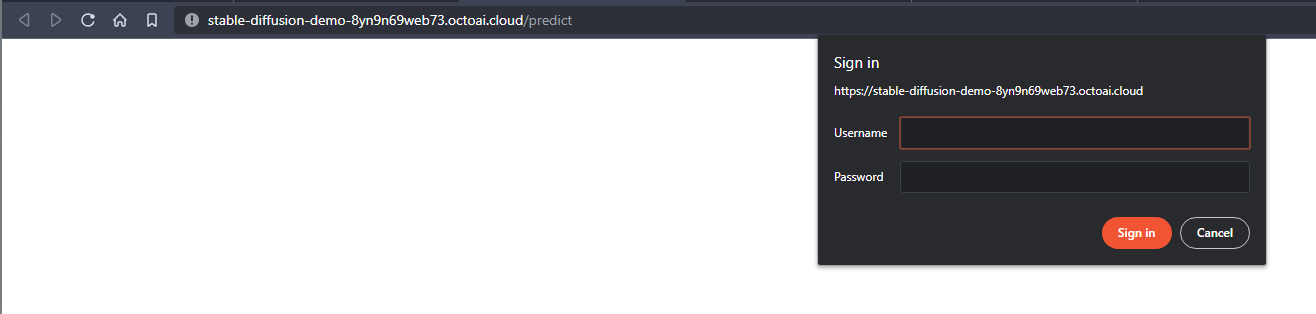
First example is still in category 10 (‘3d’)@Panda Just looking at this, and it seems that the service expects authentication
I also see the below in the console
Failed to load resource: the server responded with a status of 401 (Unauthorized) GET data:image/png;base64,undefined net::ERR_INVALID_URL {"code":401,"message":"error occurred during proxy authentication: no token in request"} -
Yes. There is a key included and the exact code works as stand-alone, thats why Im wonderinging why not working in a widget
-
Yes. There is a key included and the exact code works as stand-alone, thats why Im wonderinging why not working in a widget
@Panda I think this might have something to do with the reverse proxy that
nginxruns for NodeBB. Do you use this, or are you using something else? -
@Panda I think this might have something to do with the reverse proxy that
nginxruns for NodeBB. Do you use this, or are you using something else?@phenomlab ah! Its nodebb hosted site, so they do all that
-
undefined Panda has marked this topic as solved on 25 Jun 2023, 23:21
-
@Panda I think this might have something to do with the reverse proxy that
nginxruns for NodeBB. Do you use this, or are you using something else?@phenomlab
Two things-
this particular forum had plans to integrate tools which use API calls into widgets.
Now we reached the point of finding possible reason why API calls dont work, is there anyway round that? -
General forum question: because there were few ‘Red Herrings’ while exploring this issue, I was tempted to tidy up this thread by deleting some of the erroneous comments.
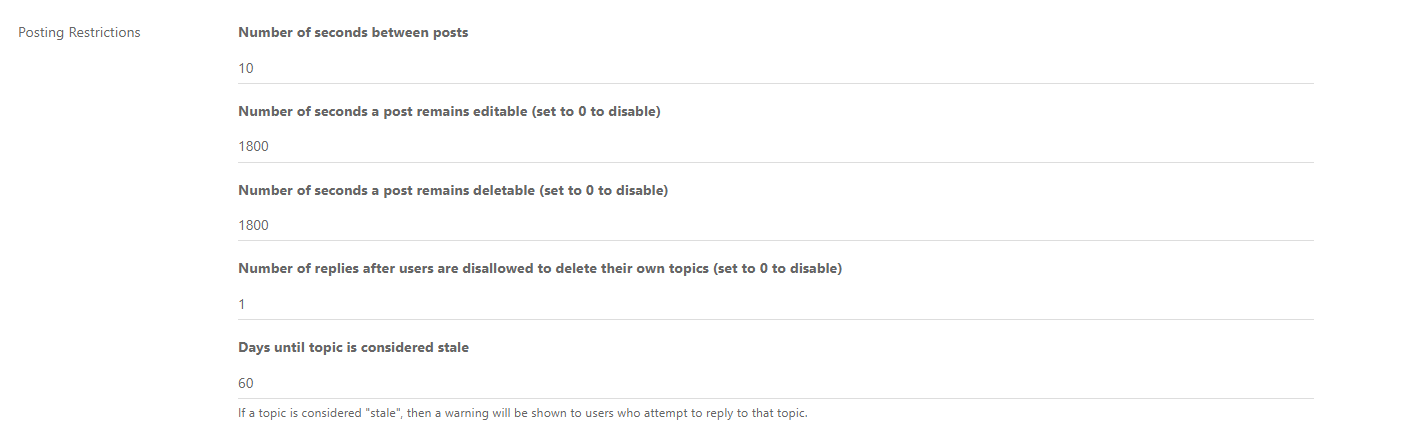
I noticed before this forum has tight restriction times on editing / removing comments. I guess this is intentional. Is your experience that it is better to have this on a forum rather than unlimited edit / delete timer?
-
-
@phenomlab
Two things-
this particular forum had plans to integrate tools which use API calls into widgets.
Now we reached the point of finding possible reason why API calls dont work, is there anyway round that? -
General forum question: because there were few ‘Red Herrings’ while exploring this issue, I was tempted to tidy up this thread by deleting some of the erroneous comments.
I noticed before this forum has tight restriction times on editing / removing comments. I guess this is intentional. Is your experience that it is better to have this on a forum rather than unlimited edit / delete timer?
@Panda said in Interesting Widget code, but can’t fetch API:
this particular forum had plans to integrate tools which use API calls into widgets.
Now we reached the point of finding possible reason why API calls dont work, is there anyway round that?Actually, yes. I had a similar issue with the below (which you might enjoy also) when running in a page widget
For this to work, I needed to call the script externally, and so used the below widget code as a guide
<head> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js" integrity="sha512-3gJwYpMe3QewGELv8k/BX9vcqhryRdzRMxVfq6ngyWXwo03GFEzjsUm8Q7RZcHPHksttq7/GFoxjCVUjkjvPdw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <style> .cbgresult { margin: 10px 0 15px 0; padding: 15px; border-radius: 6px; font-family: "Source Code Pro", Menlo,Monaco,Consolas,"Courier New",monospace; font-size: 2rem; text-align: center; background: var(--bs-code-block) !important; } .cbgresult:after { content: '"'; } .cbgresult:before { content: '"'; } .cbgheader { margin-top: 40px; text-align: center; } .generate { text-align: center; } </style> <script src="/assets/js/cbg.js"></script> <div class="cbgheader"> <h2>Corporate BS Generator</h2> <p> Need a better sounding line? Just click the "Generate Another" button to get another killer phrase. </p> </div> <div id="cbg" class="cbgresult"></div> <div class="generate"> <button id="reloadme" class="btn btn-primary">Generate Another</button> </div> <script> $(function() { // after page load $('.cbgresult').fadeOut(0, function() { $("#cbg").show(); $(this).html(phrase()); }); }); $(document).ready(function(){ $("#cbg").show(); $('#reloadme').click(function(){ $("#cbg").html(phrase()); }); }); </script> @Panda said in Interesting Widget code, but can't fetch API:
I noticed before this forum has tight restriction times on editing / removing comments. I guess this is intentional. Is your experience that it is better to have this on a forum rather than unlimited edit / delete timer?
This is correct. Posts can only be deleted before a set time period elapses, which is 30 minutes
The intention here is to give you sufficient time to remove something you feel wasn’t relevant, or you really shouldn’t have posted (see policies), but for the sake of conversational flow, posts are then indelible because they add weight and value to the overall thread. For example, if you reference a comment in the thread, but that particular post is deleted, then the discussion becomes diluted.
Using this approach, it makes it easier for anyone else with a similar issue to see how we resolved it.
-
-
undefined phenomlab has marked this topic as unsolved on 26 Jun 2023, 10:14
-
@Panda said in Interesting Widget code, but can’t fetch API:
this particular forum had plans to integrate tools which use API calls into widgets.
Now we reached the point of finding possible reason why API calls dont work, is there anyway round that?Actually, yes. I had a similar issue with the below (which you might enjoy also) when running in a page widget
For this to work, I needed to call the script externally, and so used the below widget code as a guide
<head> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js" integrity="sha512-3gJwYpMe3QewGELv8k/BX9vcqhryRdzRMxVfq6ngyWXwo03GFEzjsUm8Q7RZcHPHksttq7/GFoxjCVUjkjvPdw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <style> .cbgresult { margin: 10px 0 15px 0; padding: 15px; border-radius: 6px; font-family: "Source Code Pro", Menlo,Monaco,Consolas,"Courier New",monospace; font-size: 2rem; text-align: center; background: var(--bs-code-block) !important; } .cbgresult:after { content: '"'; } .cbgresult:before { content: '"'; } .cbgheader { margin-top: 40px; text-align: center; } .generate { text-align: center; } </style> <script src="/assets/js/cbg.js"></script> <div class="cbgheader"> <h2>Corporate BS Generator</h2> <p> Need a better sounding line? Just click the "Generate Another" button to get another killer phrase. </p> </div> <div id="cbg" class="cbgresult"></div> <div class="generate"> <button id="reloadme" class="btn btn-primary">Generate Another</button> </div> <script> $(function() { // after page load $('.cbgresult').fadeOut(0, function() { $("#cbg").show(); $(this).html(phrase()); }); }); $(document).ready(function(){ $("#cbg").show(); $('#reloadme').click(function(){ $("#cbg").html(phrase()); }); }); </script>@Panda said in Interesting Widget code, but can't fetch API:
I noticed before this forum has tight restriction times on editing / removing comments. I guess this is intentional. Is your experience that it is better to have this on a forum rather than unlimited edit / delete timer?
This is correct. Posts can only be deleted before a set time period elapses, which is 30 minutes

The intention here is to give you sufficient time to remove something you feel wasn’t relevant, or you really shouldn’t have posted (see policies), but for the sake of conversational flow, posts are then indelible because they add weight and value to the overall thread. For example, if you reference a comment in the thread, but that particular post is deleted, then the discussion becomes diluted.
Using this approach, it makes it easier for anyone else with a similar issue to see how we resolved it.
@phenomlab
That is interesting code example!
It raises new question
How did you drop that widget into the post there?
I hadnt seen this BSgenerator anywhere on sudonix site, do you use it somewhere already?Also can you explain more what you mean by calling the code externally. In my API call example, how would I go about doing that?
-
@phenomlab
That is interesting code example!
It raises new question
How did you drop that widget into the post there?
I hadnt seen this BSgenerator anywhere on sudonix site, do you use it somewhere already?Also can you explain more what you mean by calling the code externally. In my API call example, how would I go about doing that?
@Panda said in Interesting Widget code, but can’t fetch API:
How did you drop that widget into the post there?
I hadnt seen this BSgenerator anywhere on sudonix site, do you use it somewhere already?Yes, here
It’s not a “post” or “topic” in the common sense. It is actually a page in it’s own right and leverages
nodebb-plugin-custom-pages. This in turn creates a new “route” which behaves like a page, meaning it is then exposed for widgets.@Panda said in Interesting Widget code, but can’t fetch API:
Also can you explain more what you mean by calling the code externally. In my API call example, how would I go about doing that?
By this, I mean create all the required code in an external JS file that is reachable by the NodeBB instance - so, in “public” for example - or in my case
/public/js. The widget then “calls” that file and because it runs outside of the scope of NodeBB, you just need to return the values to the widget.Hope this makes sense?
-
undefined Panda has marked this topic as solved on 26 Jun 2023, 11:16
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in