Custom badges
-
Hello
I have added a badge for admin group users, my code works good :
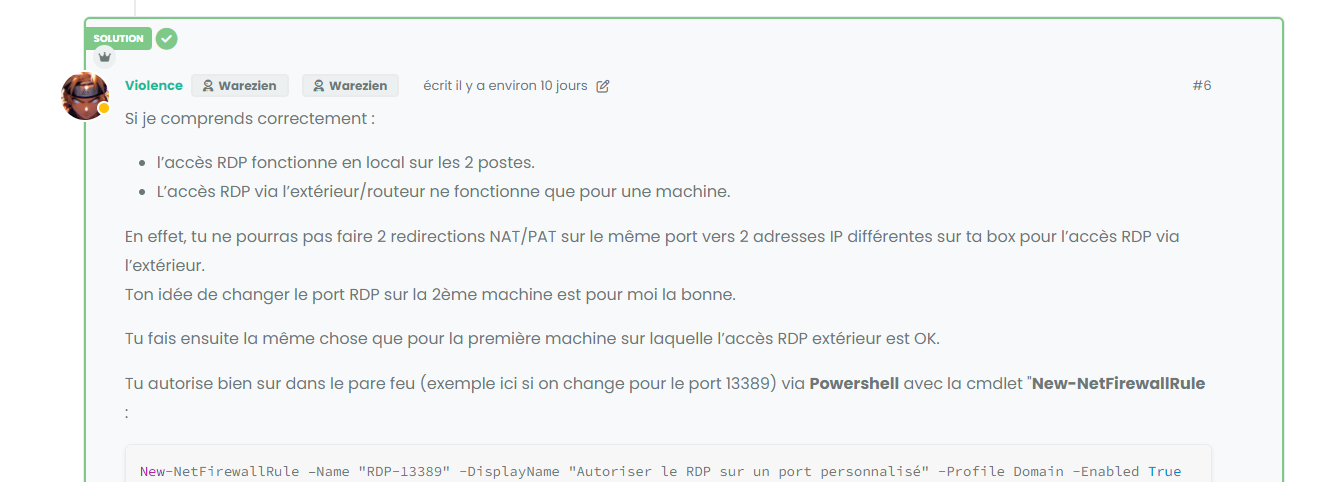
but I have this bug when users with this badge provide a solution to an answer. (Quesntion and answer plugin)
An idea ?
here my code :
/*----------------------------------------------------------------------------*/ /*------------------ Admin members custom badge ---------------------*/ /*----------------------------------------------------------------------------*/ /* On avatar */ li[component="post"] a[href*="/groups/administrators"] span.badge-text.align-text-bottom { display: none !important; } li[component=post] a[href*="/groups/administrators"] { position: absolute !important; top: 25px; left: 7px; z-index: 2; margin-top: 1px; border-radius: 999px !important; line-height: 14px; display: block; height: auto; margin-left: 0px !important; background: var(--bs-user-level-bg) !important; color: var(--bs-body-color-primary) !important; padding-left: 6px !important; width: auto; } /* Display icon */ li[component=post] a[href*="/groups/administrators"] .fa.fa-crown.me-1 { border-radius: 999px !important; margin-left: 0px !important; margin-top: 3px !important; } /* Disabled on Smartphone */ @media (max-width: 767px) { li[component="post"] a[href*="/groups/administrators"].badge { display: none !important; } } -
Hello
I have added a badge for admin group users, my code works good :

but I have this bug when users with this badge provide a solution to an answer. (Quesntion and answer plugin)

An idea ?
here my code :
/*----------------------------------------------------------------------------*/ /*------------------ Admin members custom badge ---------------------*/ /*----------------------------------------------------------------------------*/ /* On avatar */ li[component="post"] a[href*="/groups/administrators"] span.badge-text.align-text-bottom { display: none !important; } li[component=post] a[href*="/groups/administrators"] { position: absolute !important; top: 25px; left: 7px; z-index: 2; margin-top: 1px; border-radius: 999px !important; line-height: 14px; display: block; height: auto; margin-left: 0px !important; background: var(--bs-user-level-bg) !important; color: var(--bs-body-color-primary) !important; padding-left: 6px !important; width: auto; } /* Display icon */ li[component=post] a[href*="/groups/administrators"] .fa.fa-crown.me-1 { border-radius: 999px !important; margin-left: 0px !important; margin-top: 3px !important; } /* Disabled on Smartphone */ @media (max-width: 767px) { li[component="post"] a[href*="/groups/administrators"].badge { display: none !important; } }@DownPW Try something like
li[component=post].isSolved a[href*="/groups/administrators"] { top: 52px; } -
Perfect

Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in

