[NODEBB] CSS Style Sheets SelectBox
-
@downpw Ok. Checking now.
-
@downpw Yes, I see it. On each CSS sheet you have, change
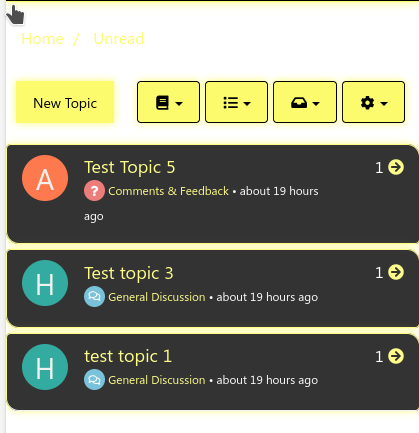
background-color: whitetobackground-color: transparent;on thebodytag and let me know if that fixes it. -
@downpw On each
bodytag, changebackground-color: whitetobackground-color: transparent; -
nope doesn’t work
-
nope doesn’t work
@downpw Try
background-color: transparent !important; -
yes I have test that too

-
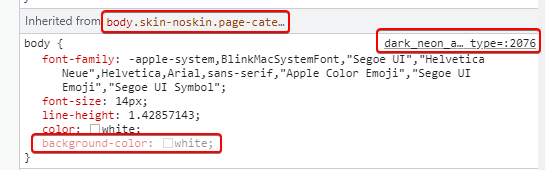
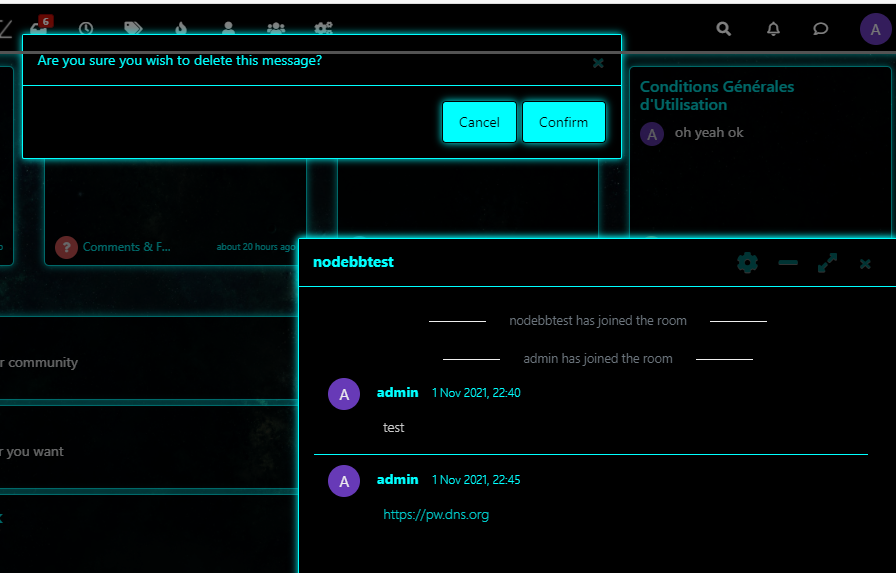
@downpw Odd. This is what I see.
Then, from your
bodyclass, I changebackground-color: whitetobackground-color: transparent;So the CSS now look like
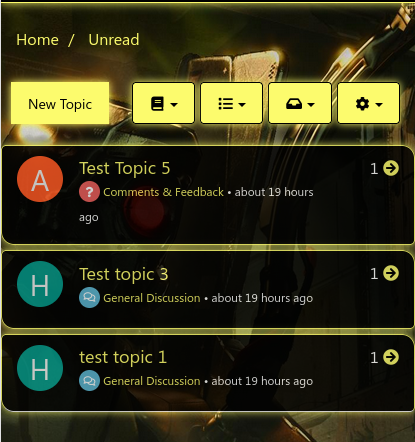
body { font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; font-size: 14px; line-height: 1.42857143; color: white; background-color: transparent; } And the image displays
-
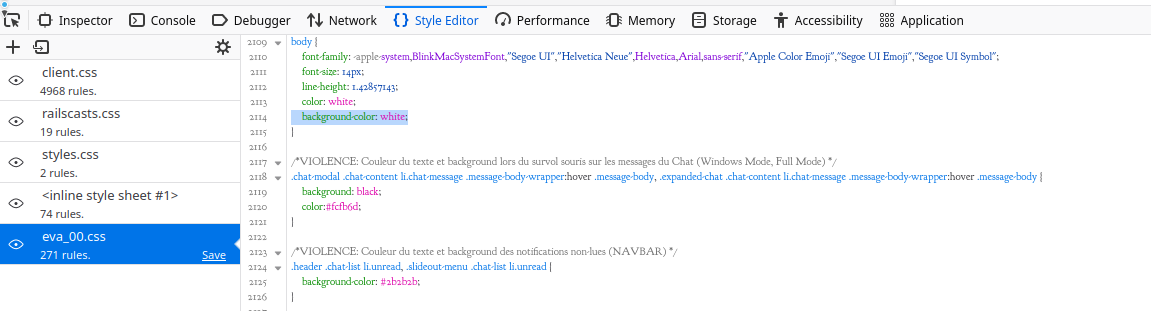
@downpw By altering the CSS in the DOM directly. F12, then “inspect”, select element, and change
This is what I see
Can you change the
background-color: white;ineva_00.csstobackground-color: transparent;and let me know when done ?Actually, you can probably remove it altogether ?
-
yes it’s that.
I must change on all CSS file -
@downpw Yep. Or, you can just remove that line in each file.
-
Ok great my Lord

-
@downpw Yes, you’ll need to be more specific with the target so it doesn’t cause issues elsewhere.
-
@downpw Yes, but let’s first fix the wallpapers

-
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
.modal-body doesn’t work, tranparency is here
This should work
.modal-content { background: #fff; }
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in