[NODEBB] CSS Style Sheets SelectBox
-
@DownPW some additional advice. The images you are calling remotely should be hosted on your own server. This will prevent unnecessary remote calls, and will also load faster. I’m seeing delay times of up to a second before the wallpaper appears

-
Ok if I understood, I can’t use custom ACP Header for HTML code. I must use an HTML widgets.
For background, I use the code on NodeBB forum but if you have a code working great on desktop and mobile. II want it a lot

-
Ok if I understood, I can’t use custom ACP Header for HTML code. I must use an HTML widgets.
For background, I use the code on NodeBB forum but if you have a code working great on desktop and mobile. II want it a lot

@downpw
 If you move the background CSS you are using out of the
If you move the background CSS you are using out of the htmlelement and into thebodyfor each stylesheet, it’ll work.Not sure why the custom HTML works fine in a widget, but… well - it works !
-
For Wallpaper, i will test your solution. That solutino work on mobile ?
-
@downpw Yes, it does.
-
like this ? @phenomlab
/* Smartphone */ @media (min-width: 320px) { body { background: url(https://i.imgur.com/XXXX.png) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } } /* Desktop */ @media (min-width: 1281px) { body { background: url(https://i.imgur.com/XXXX.png) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } } -
like this ? @phenomlab
/* Smartphone */ @media (min-width: 320px) { body { background: url(https://i.imgur.com/XXXX.png) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } } /* Desktop */ @media (min-width: 1281px) { body { background: url(https://i.imgur.com/XXXX.png) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } }@downpw Yep. That should work.
-
Whoops, I have test and not work on mobile

Just fix this and it’s perfect for me@downpw So it’s working now ?
-
@downpw Ok. Checking now.
-
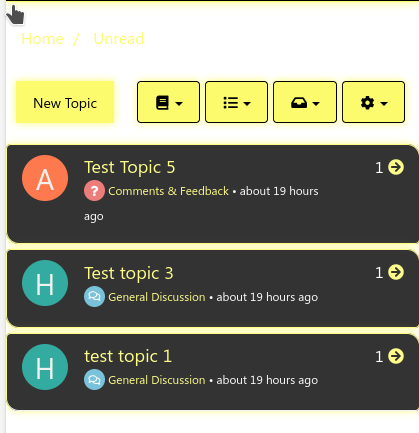
@downpw Yes, I see it. On each CSS sheet you have, change
background-color: whitetobackground-color: transparent;on thebodytag and let me know if that fixes it. -
@downpw On each
bodytag, changebackground-color: whitetobackground-color: transparent; -
nope doesn’t work
-
nope doesn’t work
@downpw Try
background-color: transparent !important; -
yes I have test that too

-
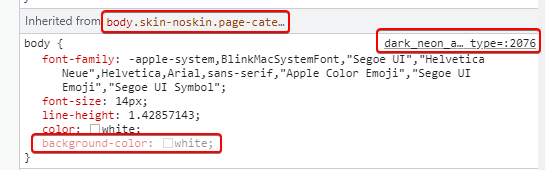
@downpw Odd. This is what I see.
Then, from your
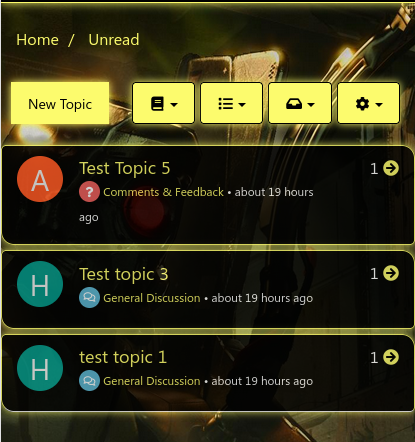
bodyclass, I changebackground-color: whitetobackground-color: transparent;So the CSS now look like
body { font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; font-size: 14px; line-height: 1.42857143; color: white; background-color: transparent; } And the image displays
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in