NodeBB customisation
-
@phenomlab said in NodeBB customisation:
@jac Ok, but I’m not sure this is going to be a good idea. On/Off typically aligns itself to “traffic light” colours, so if anything, it should be green and red (or grey for “offline”).
That’s a fair point mate, probably just change the offline to red then if possible at all?
Many thanks mate.
@jac with the css the offline point changes from gray to red
.status.offline { color:red; } -
@jac with the css the offline point changes from gray to red
.status.offline { color:red; }@riekmedia said in NodeBB customisation:
@jac with the css the offline point changes from gray to red
.status.offline { color:red; }Many thanks for the code that has worked.

 .
.I’ll not be much help technical wise I’m afraid on here but it’s great to see others posting and helping out too
 .
. -
topic:timeago-later,21 days
-
@riekmedia said in NodeBB customisation:
@jac with the css the offline point changes from gray to red
.status.offline { color:red; }Many thanks for the code that has worked.

 .
.I’ll not be much help technical wise I’m afraid on here but it’s great to see others posting and helping out too
 .
. -
@jac yes, there is. What do you have in mind ?
-
Unsure if it’s possible but for the title background to be in yellow that’s used throughout the forum and then the main background to be blue with white font?
I’m unsure if this is poss for individual widgets however if this can be achieved that would look great!
Many thanks.
-
Unsure if it’s possible but for the title background to be in yellow that’s used throughout the forum and then the main background to be blue with white font?
I’m unsure if this is poss for individual widgets however if this can be achieved that would look great!
Many thanks.
Basically I’m looking to improve and edit things where I can, so little changes here and there that I think will make a difference
 .
. -
Unsure if it’s possible but for the title background to be in yellow that’s used throughout the forum and then the main background to be blue with white font?
I’m unsure if this is poss for individual widgets however if this can be achieved that would look great!
Many thanks.
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
-
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
@phenomlab that definitely sounds great if it is possible
 .
. -
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
Interested to see how this would look.
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
Interested to see how this would look.
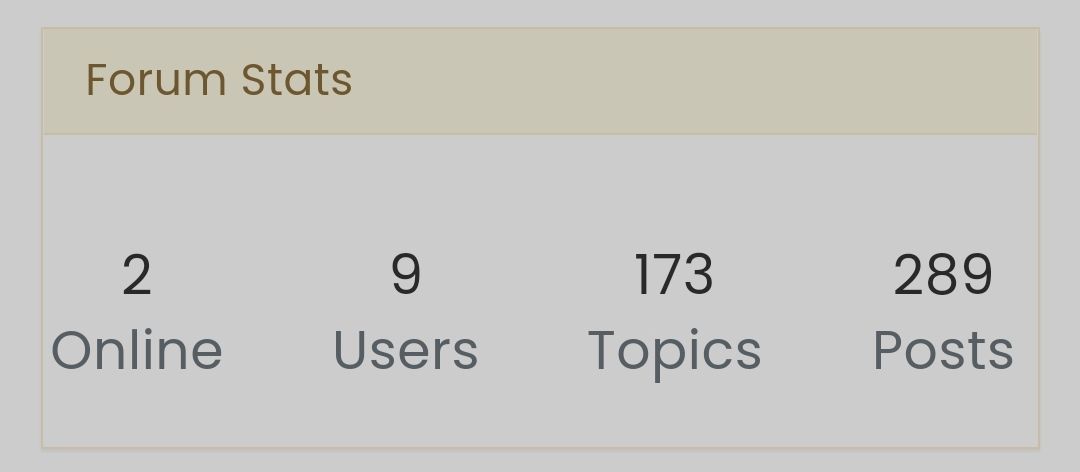
@jac It’ll look like this
CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; } -
@jac It’ll look like this

CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }@phenomlab said in NodeBB customisation:
@jac It’ll look like this
CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }Wow that looks great!!


-
@phenomlab said in NodeBB customisation:
@jac It’ll look like this

CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }Wow that looks great!!


@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’ll look like this
CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }Wow that looks great!!


Many thanks Mark incredibly happy with the result!

-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’ll look like this

CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }Wow that looks great!!


Many thanks Mark incredibly happy with the result!

@jac Good. Thanks for letting me know.
-
@phenomlab brilliant mate





 . Thanks again.
. Thanks again. -
@phenomlab brilliant mate





 . Thanks again.
. Thanks again. -
I wonder if the slider can be customised with CSS?
Looking to add colour thoughout here and there without overdoing it of course.
@jac Can can customise anything with CSS…
-
@phenomlab very happy to hear this



-
@phenomlab very happy to hear this



@jac said in NodeBB customisation:
@phenomlab very happy to hear this



Yes, but the key here is to not over egg…
-
@jac said in NodeBB customisation:
@phenomlab very happy to hear this



Yes, but the key here is to not over egg…
@phenomlab Absolutely, I’m just looking to do subtle changes which I think you have achieved so far, can’t thank you enough for the help given via Sudonix

 .
. -
@phenomlab Absolutely, I’m just looking to do subtle changes which I think you have achieved so far, can’t thank you enough for the help given via Sudonix

 .
.Is there any way to chance the colour of these at all?

 .
.