NodeBB customisation
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
are they generally big or it is the screenshot that is playing tricks?
They’re big. I noticed that. It’s because of the tags page we recently changed to get the Stockport colour layout. Use this to fix it
.tag-list .tag { height: 26px; border-radius: 4px; margin-left: 5px; }Many thanks mate, that has fixed the issue
 .
.Is there a way to change the colour of the online status?
Many thanks
 .
. -
@jac are you referring to the green dot ? What would you like to change ?
-
-
@jac Ok, but I’m not sure this is going to be a good idea. On/Off typically aligns itself to “traffic light” colours, so if anything, it should be green and red (or grey for “offline”).
-
@jac Ok, but I’m not sure this is going to be a good idea. On/Off typically aligns itself to “traffic light” colours, so if anything, it should be green and red (or grey for “offline”).
@phenomlab said in NodeBB customisation:
@jac Ok, but I’m not sure this is going to be a good idea. On/Off typically aligns itself to “traffic light” colours, so if anything, it should be green and red (or grey for “offline”).
That’s a fair point mate, probably just change the offline to red then if possible at all?
Many thanks mate.
-
@phenomlab said in NodeBB customisation:
@jac Ok, but I’m not sure this is going to be a good idea. On/Off typically aligns itself to “traffic light” colours, so if anything, it should be green and red (or grey for “offline”).
That’s a fair point mate, probably just change the offline to red then if possible at all?
Many thanks mate.
@jac with the css the offline point changes from gray to red
.status.offline { color:red; } -
@jac with the css the offline point changes from gray to red
.status.offline { color:red; }@riekmedia said in NodeBB customisation:
@jac with the css the offline point changes from gray to red
.status.offline { color:red; } Many thanks for the code that has worked.

 .
.I’ll not be much help technical wise I’m afraid on here but it’s great to see others posting and helping out too
 .
. -
@riekmedia said in NodeBB customisation:
@jac with the css the offline point changes from gray to red
.status.offline { color:red; }Many thanks for the code that has worked.

 .
.I’ll not be much help technical wise I’m afraid on here but it’s great to see others posting and helping out too
 .
. -
@jac yes, there is. What do you have in mind ?
-
Unsure if it’s possible but for the title background to be in yellow that’s used throughout the forum and then the main background to be blue with white font?
I’m unsure if this is poss for individual widgets however if this can be achieved that would look great!
Many thanks.
-
Unsure if it’s possible but for the title background to be in yellow that’s used throughout the forum and then the main background to be blue with white font?
I’m unsure if this is poss for individual widgets however if this can be achieved that would look great!
Many thanks.
Basically I’m looking to improve and edit things where I can, so little changes here and there that I think will make a difference
 .
. -
Unsure if it’s possible but for the title background to be in yellow that’s used throughout the forum and then the main background to be blue with white font?
I’m unsure if this is poss for individual widgets however if this can be achieved that would look great!
Many thanks.
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
-
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
@phenomlab that definitely sounds great if it is possible
 .
. -
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
Interested to see how this would look.
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I’m unsure if this is poss for individual widgets
Not “out of the box” but absolutely possible with the use of ID attributes once added to the widgets themselves.
Interested to see how this would look.
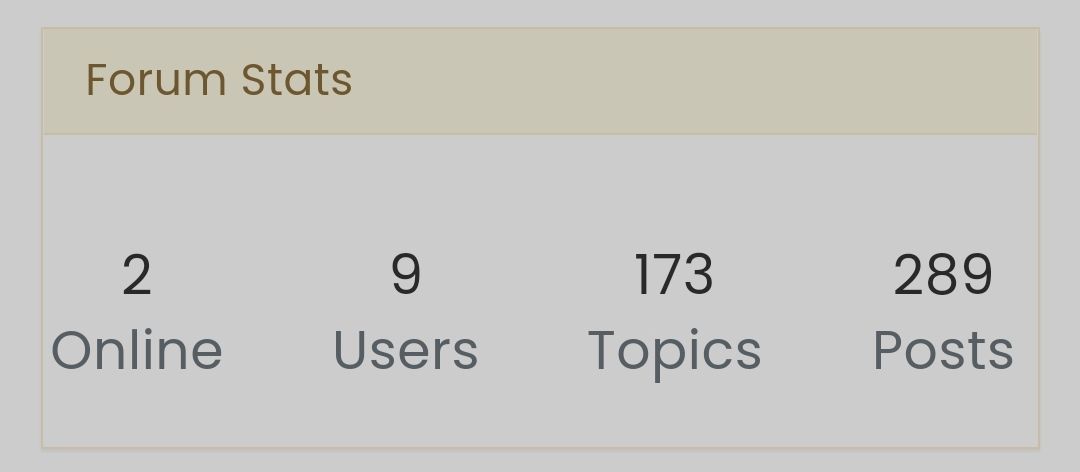
@jac It’ll look like this
CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; } -
@jac It’ll look like this

CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }@phenomlab said in NodeBB customisation:
@jac It’ll look like this
CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; } Wow that looks great!!


-
@phenomlab said in NodeBB customisation:
@jac It’ll look like this

CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }Wow that looks great!!


@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’ll look like this
CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; } Wow that looks great!!


Many thanks Mark incredibly happy with the result!

-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’ll look like this

CSS (already applied to your forum)
.panel-heading.custom { background: #ffc557; color: #194F90; } .panel-body.custom2 { background: #194F90; color: #ffffff; } .panel-body.custom2 small { color: #ffffff; font-size: 40%; } .row.forum-stats { margin-left: 5px; margin-right: 5px; }Wow that looks great!!


Many thanks Mark incredibly happy with the result!

@jac Good. Thanks for letting me know.
-
@phenomlab brilliant mate





 . Thanks again.
. Thanks again. -
@phenomlab brilliant mate





 . Thanks again.
. Thanks again.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in

 .
.
