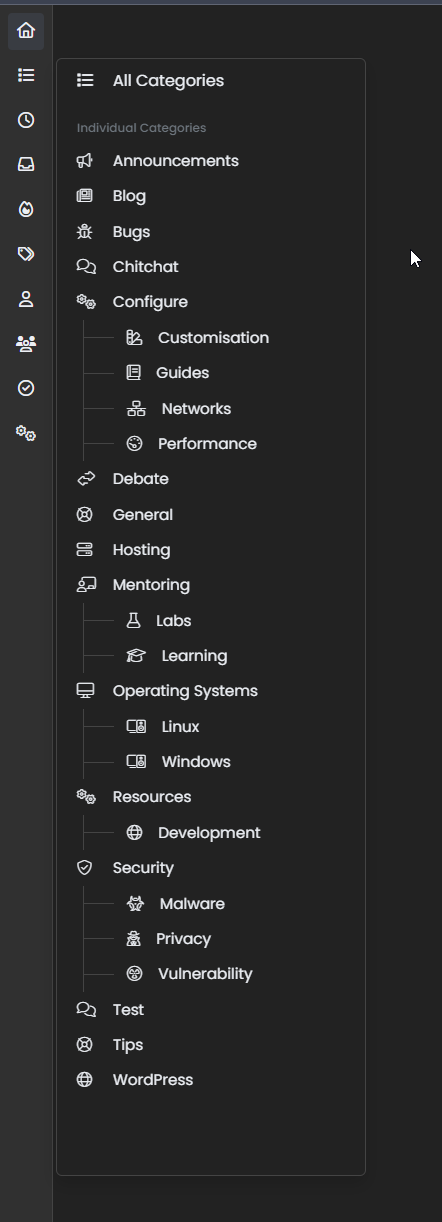
Create a dynamic category list
-
I’ll revise the original post to reflect this
-
-
If you’d like the code for this, then it’s below (it’s essentially a “fork” of the original to allow for extra classes)
JS
$(document).ready(function() { $.getJSON('/api/categories', function(data, status) { $.each(data.categories, function(key, value) { var categorylist = $(" \ <li class='dropdown-item tree-root'><span class='category-menu'><i class='fal " + this.icon + "'></i><a style='display: inherit;' class='dropdown-item rounded-1' href='/category/" + this.slug + "'>" + this.name + "</a></span></li> \ <ul class='tree-branch' style='list-style: none;'>" + this.children.map(c => `<li class='dropdown-item tree-node'><span class='category-menu-tree-node'><i class='fal ${c.icon}'></i><a class='dropdown-item rounded-1' style='display: inherit;' href='/category/${c.slug}'>${c.name}</a></span></li>`).join(" ") + "</ul>" ); if ($(window).width() < 767) { $(".bottombar #thecategories").append(categorylist); } else { $(".sidebar-left #thecategories").append(categorylist); } }); }); }); CSS
ul.tree-branch { border-left: 1px solid var(--bs-border-color); margin-left: 22px; } li.tree-node:before { border-bottom: 1px solid var(--bs-border-color); position: relative; top: -0.3em; height: 1em; width: 30px; content: ""; display: inline-block; left: -48px; } span.category-menu-tree-node { margin-left: -35px; } NOTE: I use variables for all of my CSS, so you’ll need to substitute
varwith your ownHEXvalues. Also note, that you still need the original CSS from the first post for this to work - what is listed above only provides you with the tree, branches, and nodes effect. -
This looks so cool, thanks @phenomlab @DownPW
-
@phenomlab is there something wrong with the category list panel?
edit: it is fixed now. When I minimize the screen size on my computer and then expand it again, the panel goes blank. But it is fixed when I refresh the page, I guess this is something expected.
-
@phenomlab is there something wrong with the category list panel?
edit: it is fixed now. When I minimize the screen size on my computer and then expand it again, the panel goes blank. But it is fixed when I refresh the page, I guess this is something expected.
@crazycells No, not at all. I can’t reproduce this, but that does sound like a hardware acceleration issue. What happens if you disable that (I’m assuming Chrome here if of course, but the same applies for other browsers)
-
@crazycells No, not at all. I can’t reproduce this, but that does sound like a hardware acceleration issue. What happens if you disable that (I’m assuming Chrome here if of course, but the same applies for other browsers)
https://pureinfotech.com/disable-hardware-acceleration-chrome/
@phenomlab sorry, my mistake, it is fixed now.
I am using Firefox, but this morning I needed to restart to update Firefox, so I believe I was having the problem yesterday night because of the outdated browser. -
@phenomlab sorry, my mistake, it is fixed now.
I am using Firefox, but this morning I needed to restart to update Firefox, so I believe I was having the problem yesterday night because of the outdated browser.@crazycells Good. Glad to hear it’s an even simpler fix

-
undefined phenomlab moved this topic from Customisation on 26 Jun 2023, 17:46
-
Just circling back here as I’ve been helping @cagatay this morning on his site, and noticed that if you use a mixture of
fa-brandsandfa-solidthen the code supplied above may produce some odd looking results.If this is the case, replace the function with this
$(document).ready(function() { $.getJSON('/api/categories', function(data, status) { $.each(data.categories, function(key, value) { var iconClass = 'fa'; // Default to 'fa' if the icon type is not recognized // Check if the icon is FontAwesome Unicode if (this.icon.startsWith('&#x') || this.icon.startsWith('')) { iconClass = 'fa'; } else if (this.icon.startsWith('fab')) { iconClass = 'fab'; } var categorylist = $(" \ <li class='dropdown-item tree-root'><span class='category-menu'><i class='" + iconClass + " " + this.icon + "'></i><a style='display: inherit;' class='dropdown-item rounded-1' href='/category/" + this.slug + "'>" + this.name + "</a></span></li> \ <ul class='tree-branch' style='list-style: none;'>" + this.children.map(c => { var childIconClass = 'fa'; // Default to 'fa' for child icons // Check if the child icon is FontAwesome Unicode if (c.icon.startsWith('&#x') || c.icon.startsWith('')) { childIconClass = 'fas'; } else if (c.icon.startsWith('fab')) { childIconClass = 'fab'; } return `<li class='dropdown-item tree-node'><span class='category-menu-tree-node'><i class='${childIconClass} ${c.icon}'></i><a class='dropdown-item rounded-1' style='display: inherit;' href='/category/${c.slug}'>${c.name}</a></span></li>`; }).join(" ") + "</ul>" ); if ($(window).width() < 767) { $(".bottombar #thecategories").append(categorylist); } else { $(".sidebar-left #thecategories").append(categorylist); } }); }); }); In fact, if you want to replace it anyway to make your experience “future proof”, you can use this code now

-
I never really liked the way this was generated, as it didn’t exactly match the other dropdowns. I’ve since rectified that here, and will now update GIT.
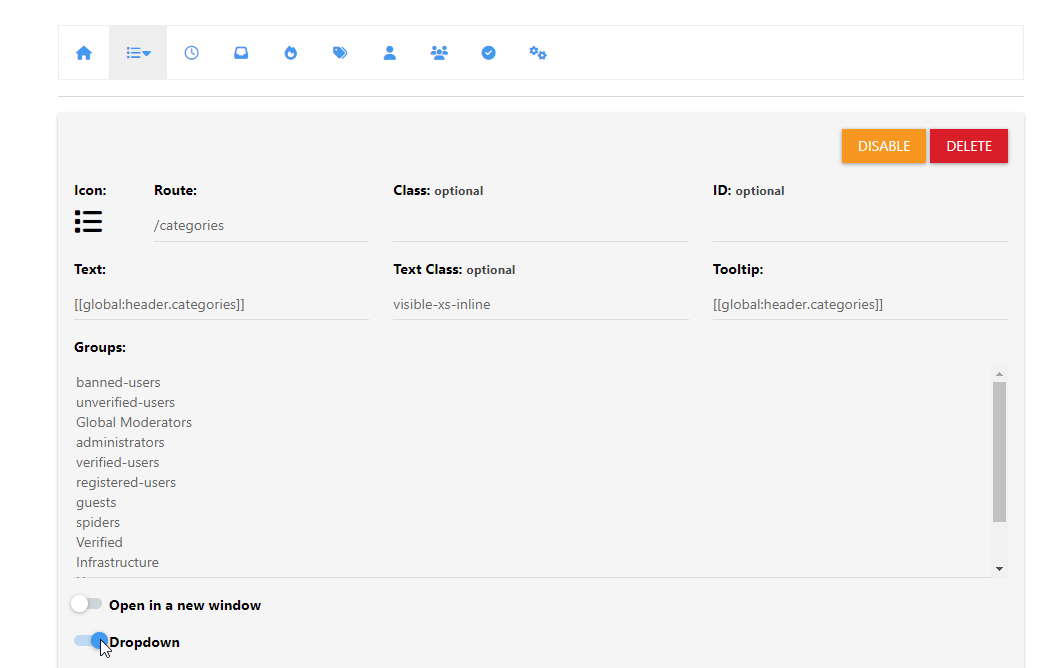
Revised navigation code
<li class='nav-item' title=''> <a class='nav-link nav-btn navigation-link px-3 py-2' href='/categories'> <span class='d-inline-flex justify-content-between align-items-center w-100'> <span class='text-nowrap'> <i class='fa-regular fa-list fa-solid menu-icon' data-content='' aria-hidden='true'> </i> <span class='nav-text px-2 fw-semibold'>All Categories</span> </span> <span component='navigation/count' class='badge rounded-1 bg-primary hidden'></span> </span> </a> <ul class='tree-branch' style='list-style: none;'></ul> </li> <li id='thecategories'><h6 class='dropdown-header text-xs'>Individual Categories</h6></li> Revised category list code
$(document).ready(function() { $.getJSON('/api/categories', function(data, status) { $.each(data.categories, function(key, value) { var iconClass = 'fa-regular'; // Default to 'fa-regular' if the icon type is not recognized // Check if the icon is FontAwesome Unicode if (this.icon.startsWith('&#x') || this.icon.startsWith('')) { iconClass = 'fa-regular'; } else if (this.icon.startsWith('fab')) { iconClass = 'fab'; } var categorylist = $("<li class='nav-item' title=''> \ <a class='nav-link nav-btn navigation-link px-3 py-2' href='/category/" + this.slug + "'> \ <span class='d-inline-flex justify-content-between align-items-center w-100'> \ <span class='text-nowrap'> \ <i class='" + iconClass + " " + this.icon + " menu-icon' data-content='' aria-hidden='true'></i> \ <span class='nav-text px-2 fw-semibold'>" + this.name + "</span> \ </span> \ <span component='navigation/count' class='badge rounded-1 bg-primary hidden'></span> \ </span> \ </a> \ <ul class='tree-branch' style='list-style: none;'>" + this.children.map(c => { var childIconClass = 'fa-regular'; // Default to 'fa-regular' for child icons // Check if the child icon is FontAwesome Unicode if (c.icon.startsWith('&#x') || c.icon.startsWith('')) { childIconClass = 'fa-regular'; } else if (c.icon.startsWith('fab')) { childIconClass = 'fab'; } return `<li class='nav-item tree-node' title=''><a class='nav-link nav-btn navigation-link px-3 py-2' href='/category/${c.slug}'><span class='d-inline-flex justify-content-between align-items-center w-100'><span class='text-nowrap'><i class='${childIconClass} ${c.icon} menu-icon' data-content='' aria-hidden='true'></i><span class='nav-text px-2 fw-semibold'>${c.name}</span></span><span component='navigation/count' class='badge rounded-1 bg-primary hidden'></span></span></a></li>`; }).join(" ") + "</ul> \ </li>"); if ($(window).width() < 767) { $(".bottombar #thecategories").append(categorylist); } else { $(".sidebar-left #thecategories").append(categorylist); } }); }); }); Minor CSS changes (only the styles listed below)
ul.tree-branch { border-left: 1px solid var(--bs-link-color); margin-left: 22px; } li.tree-node:before { border-bottom: 1px solid var(--bs-link-color); position: relative; top: 1.4em; width: 35px; content: ""; display: flex; left: -33px; }
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in