how to prevent DDoS attacks ?
-
@crazycells In addition, if you are using Virtualmin, you can leverage Fail2Ban which is a lot more powerful.
@phenomlab yes, we do have fail2ban set up already, sorry I wrote in the first post, but I did not write the usual way
 Fail2Ban
Fail2Ban -
@phenomlab yes, we do have fail2ban set up already, sorry I wrote in the first post, but I did not write the usual way
 Fail2Ban
Fail2Ban@crazycells There is also a way to do this with
fail2banusingObviously, you substitute port 22 (SSH) for port 443 (HTTPS)
-
@crazycells There is also a way to do this with
fail2banusinghttps://blog.reinhard.codes/2023/04/02/restricting-access-to-ssh-using-fail2ban-and-geoip/
Obviously, you substitute port 22 (SSH) for port 443 (HTTPS)
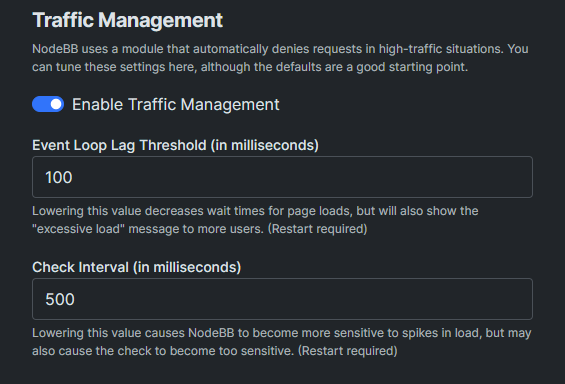
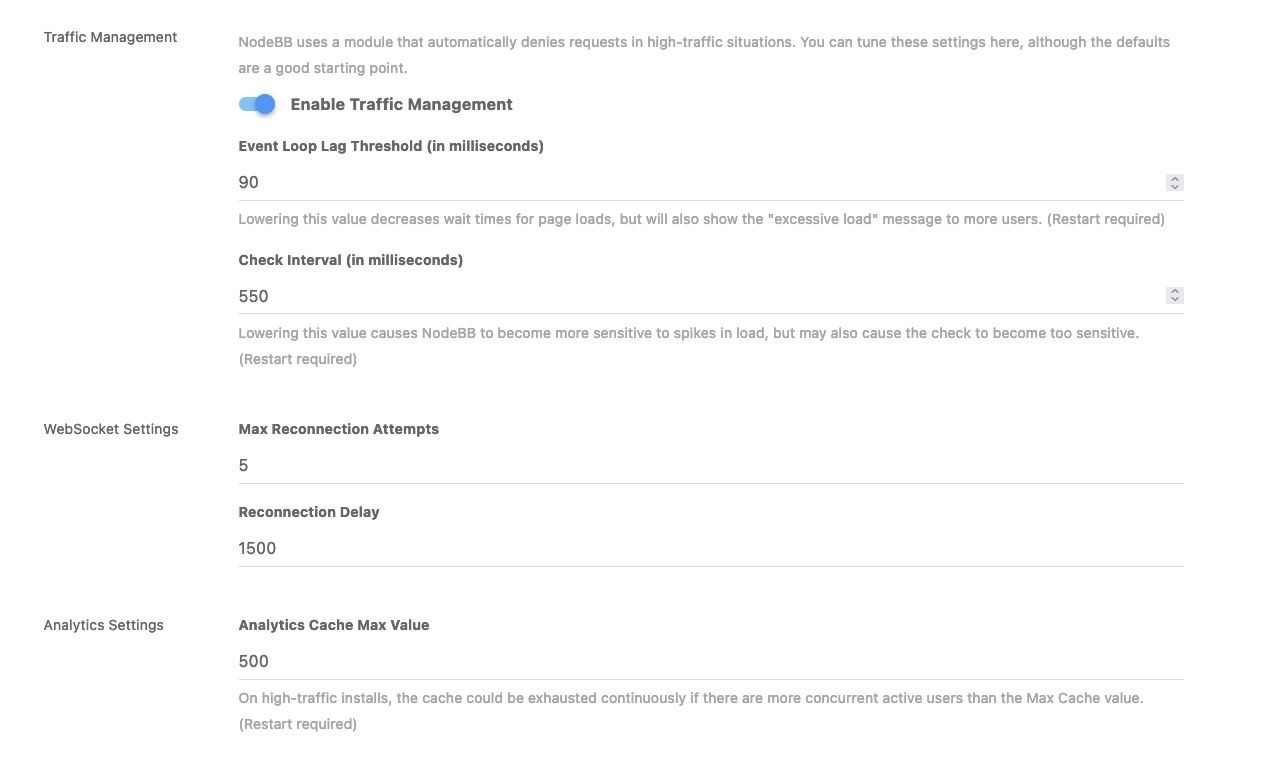
@phenomlab can I ask your values of these settings?
-
@phenomlab can I ask your values of these settings?

@crazycells I’d leave those as they are and handle this much further upstream (at NGINX or OS level)
-
@crazycells I’d leave those as they are and handle this much further upstream (at NGINX or OS level)
@phenomlab we already have those settings changed before, so it might help if I know the default values…
 I guess you have them unchanged? Can I learn those default values?
I guess you have them unchanged? Can I learn those default values? -
@phenomlab we already have those settings changed before, so it might help if I know the default values…
 I guess you have them unchanged? Can I learn those default values?
I guess you have them unchanged? Can I learn those default values?@crazycells Of course - see below
-
maybe we should switch to aws, it has a shield for ddos protection…
which provider do you think is best against ddos attacks?
-
maybe we should switch to aws, it has a shield for ddos protection…
https://aws.amazon.com/shield/ddos-attack-protection/
which provider do you think is best against ddos attacks?
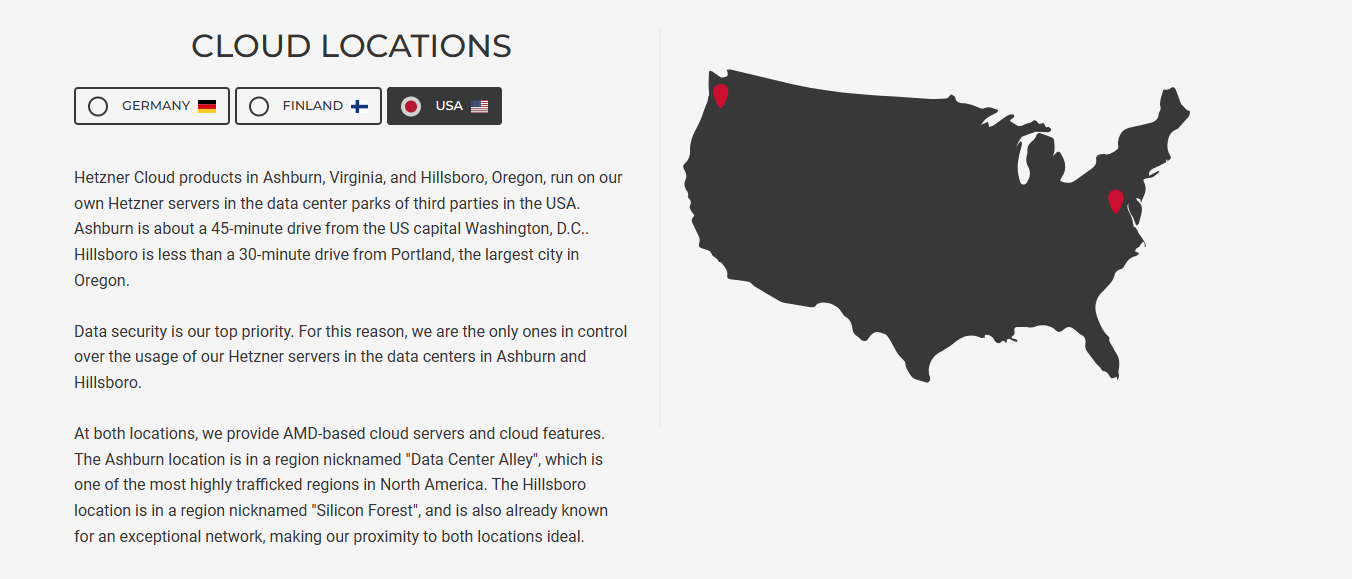
@crazycells Hetzner also has excellent DDoS protection, a stateful firewall, and I have a referral link meaning you get credits for free…

EDIT: Much of this really depends on where you want your server placed. Hetzner are based in Germany, Helsinki, and now the US

-
@crazycells Hetzner also has excellent DDoS protection, a stateful firewall, and I have a referral link meaning you get credits for free…

EDIT: Much of this really depends on where you want your server placed. Hetzner are based in Germany, Helsinki, and now the US

@phenomlab sure, please send me your link. we were considering aws quite some time, but I will send your link to our developer as well, so he can make decision.
in general, we were trying to stay away from europe or european products due to strict laws and requirements. our user base is either from the US or from Turkey, so we prefer to decrease the amount of work we do

-
@crazycells Hetzner also has excellent DDoS protection, a stateful firewall, and I have a referral link meaning you get credits for free…

EDIT: Much of this really depends on where you want your server placed. Hetzner are based in Germany, Helsinki, and now the US

@phenomlab oh I see a link there now, but I believe that is not referral link?
-
@phenomlab sure, please send me your link. we were considering aws quite some time, but I will send your link to our developer as well, so he can make decision.
in general, we were trying to stay away from europe or european products due to strict laws and requirements. our user base is either from the US or from Turkey, so we prefer to decrease the amount of work we do

@crazycells You’d be better placed with Hetzner in the US I think. AWS can get VERY expensive very quickly. My referral link for Hetzner is below.
I personally use Hetzner and also have a “storage box” with 1Tb of storage for backups located in another datacentre for recovery purposes.
-
-
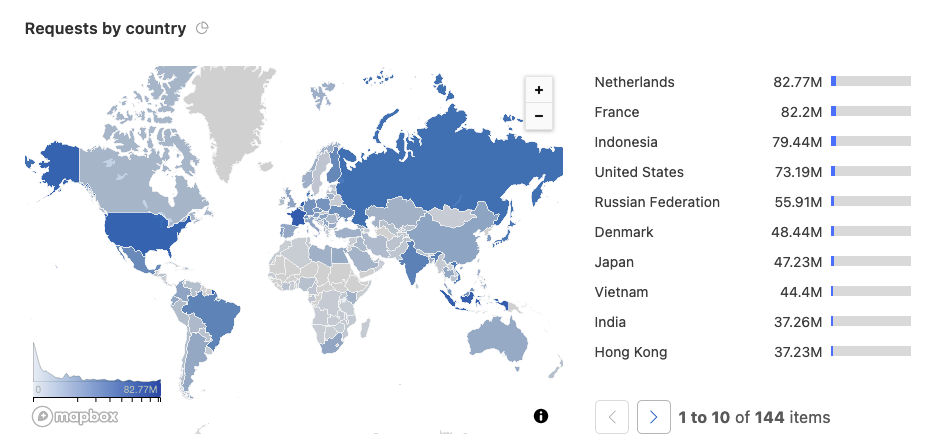
@phenomlab on a side note, is there any easy way to implement a rule… to allow only two geolocation (countries) but block the access from the rest of the countries?
-
@phenomlab on a side note, is there any easy way to implement a rule… to allow only two geolocation (countries) but block the access from the rest of the countries?
@crazycells yes, but without Cloudflare you’d need to perform more checks to determine traffic origin before you have make a decision as to block or permit.
-
@crazycells yes, but without Cloudflare you’d need to perform more checks to determine traffic origin before you have make a decision as to block or permit.
@phenomlab yes, we are planning to install Cloudflare again…
We will go with “Pro” version and see how it works, I guess this should help not to have any session errors… Previously, we got many connection problems because of Cloudflare…
-
@phenomlab yes, we are planning to install Cloudflare again…
We will go with “Pro” version and see how it works, I guess this should help not to have any session errors… Previously, we got many connection problems because of Cloudflare…
@crazycells I wouldn’t be so sure. The pro version of Cloudflare is $20 per month but I don’t think that will resolve the connectivity issues.
There also the harm that CF causes to SEO if you use their bot fight mode as I mention here
-
@crazycells I wouldn’t be so sure. The pro version of Cloudflare is $20 per month but I don’t think that will resolve the connectivity issues.
There also the harm that CF causes to SEO if you use their bot fight mode as I mention here
https://sudonix.org/topic/503/cloudflare-bot-fight-mode-and-google-search
@phenomlab I have a good news. We set up CloudFlare Pro, and did not have connection problems yet.
As you said, it costs $20/month if you subscribe annually, but we did monthly ($25) since we were not sure if this will work for us. So far everything looks OK. We will also check “Google Search” problem you mentioned as well after we secure our forum. Thanks a lot for this warning!
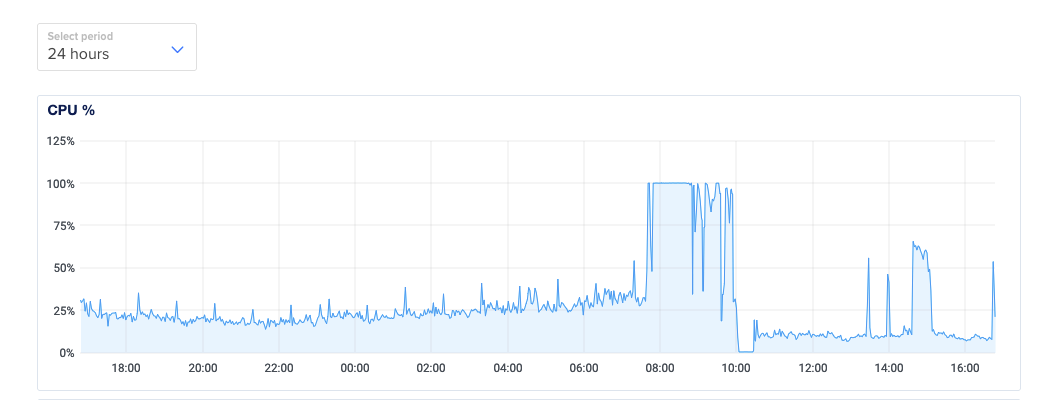
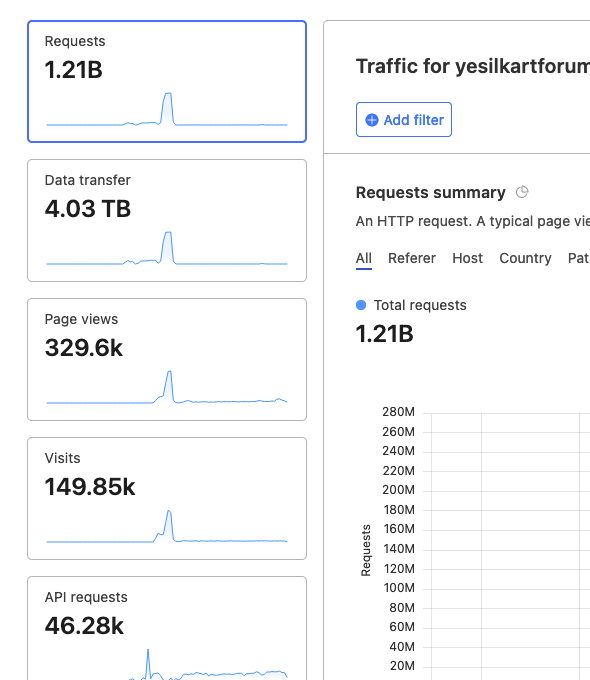
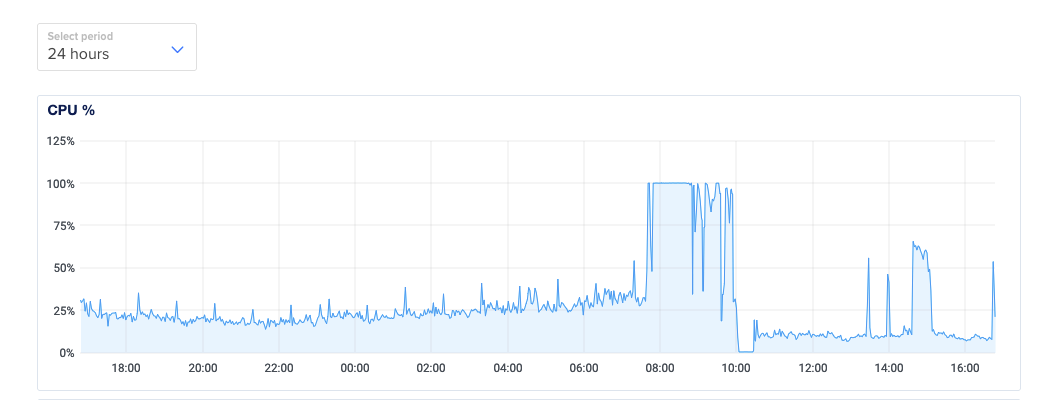
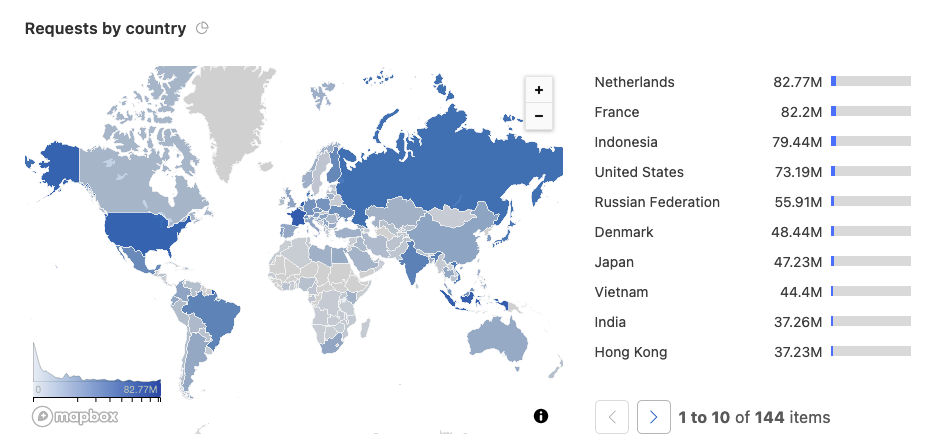
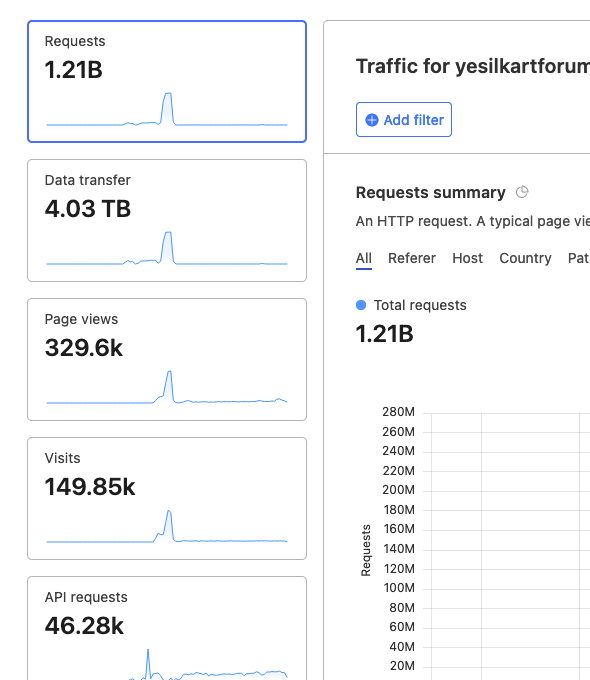
Unfortunately, we had no choice about Cloudflare since we were getting more than 1 billion connection request from bots and forum was unusable for several hours two consecutive days…
-
@phenomlab I have a good news. We set up CloudFlare Pro, and did not have connection problems yet.
As you said, it costs $20/month if you subscribe annually, but we did monthly ($25) since we were not sure if this will work for us. So far everything looks OK. We will also check “Google Search” problem you mentioned as well after we secure our forum. Thanks a lot for this warning!
Unfortunately, we had no choice about Cloudflare since we were getting more than 1 billion connection request from bots and forum was unusable for several hours two consecutive days…



@crazycells well, of course 1 billion+ requests happened after we installed CF, I do not know how many more we had before installing CF…
-
@phenomlab I have a good news. We set up CloudFlare Pro, and did not have connection problems yet.
As you said, it costs $20/month if you subscribe annually, but we did monthly ($25) since we were not sure if this will work for us. So far everything looks OK. We will also check “Google Search” problem you mentioned as well after we secure our forum. Thanks a lot for this warning!
Unfortunately, we had no choice about Cloudflare since we were getting more than 1 billion connection request from bots and forum was unusable for several hours two consecutive days…



@crazycells Good news in the short term, but interested to see if this does impact the SEO of your forum. Do you have Bot Fight Mode enabled in CF?
-
@crazycells Good news in the short term, but interested to see if this does impact the SEO of your forum. Do you have Bot Fight Mode enabled in CF?
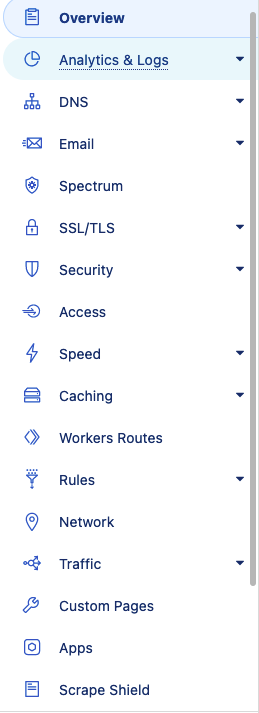
@phenomlab I actually do not know yet, because I have not found these settings on the CF yet…
Can you please show me how I reach those?
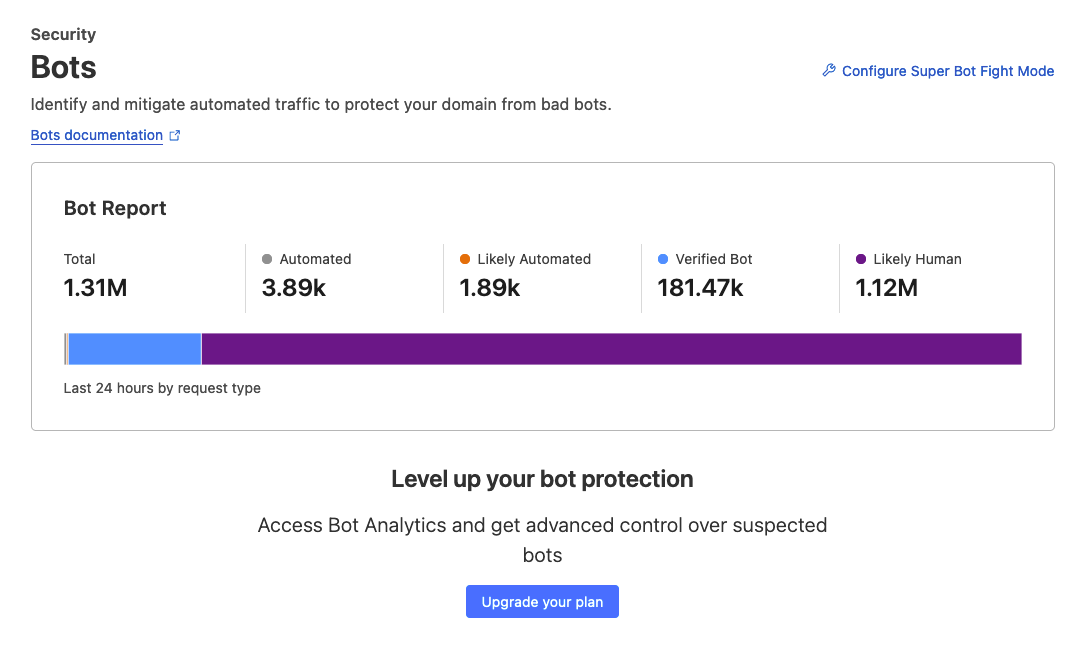
and this is the bot page:
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in