Deploy React + NodeJs App
-
Hello guys (and hello phenomlab again
 )
)
i’m here today because i’m facing some problem and i want to learn how to solve this correctly.i’ve developed an app for a client with react (frontend) and nodejs (backend). Now i’m using digitalocean APP platform that deploy directly from my repository on github
i have a custom command to run the app in package.json
"prod": "concurrently \"pm2 start ./server/app.js --exp-backoff-restart-delay=100\" \"react-serve-build\""when the deployement is finished i can see the frontend, but the backend dont work due for EADDRINUSE error, wich means that the port is already in use. The problem is that no matter what the port number is…i get always the same error…
so my question is, how to deploy correctly this app?
Try this
"prod": "concurrently \"NODE_PORT=xxxx pm2 start ./server/app.js --exp-backoff-restart-delay=100\" \"react-serve-build\""Obviously, where
xxxxis the port number you’d like to use. -
Try this
"prod": "concurrently \"NODE_PORT=xxxx pm2 start ./server/app.js --exp-backoff-restart-delay=100\" \"react-serve-build\""Obviously, where
xxxxis the port number you’d like to use.@phenomlab unfortunately doesnt work…i can see clearly both client and server running on pm2…but my server does not accept api requests…
https://i.ibb.co/719GQ5V/Immagine-2022-09-08-101306.png
-
@phenomlab unfortunately doesnt work…i can see clearly both client and server running on pm2…but my server does not accept api requests…
@justoverclock Is there any firewall in between ?
-
@justoverclock Is there any firewall in between ?
@phenomlab i don’t know…is the digitalocean APP platform…because i’m not able to setup a droplet , and this platform does everything for me
-
@phenomlab i don’t know…is the digitalocean APP platform…because i’m not able to setup a droplet , and this platform does everything for me
@justoverclock Are you able to send a telnet request from the server to the API host ? For example
telnet <ipaddress_api> <port> -
@justoverclock Are you able to send a telnet request from the server to the API host ? For example
telnet <ipaddress_api> <port>@phenomlab said in Deploy React + NodeJs App:
telnet <ipaddress_api> <port>
with postman i get raw html as a response, i do not know telnet
-
@phenomlab said in Deploy React + NodeJs App:
telnet <ipaddress_api> <port>
with postman i get raw html as a response, i do not know telnet
@justoverclock Sounds like the port is open then. Do you have a config file for your server you can share ?
-
@justoverclock Sounds like the port is open then. Do you have a config file for your server you can share ?
@phenomlab no config file, the app platform does everything automatically. so its better that i will create a droplet instead? but no idea on how can i configure all…
-
@phenomlab no config file, the app platform does everything automatically. so its better that i will create a droplet instead? but no idea on how can i configure all…
@justoverclock have you approached Digital Ocean concerning this ?
-
@justoverclock have you approached Digital Ocean concerning this ?
@phenomlab yeah, no response at all
-
@phenomlab yeah, no response at all
@justoverclock Wow. I’ll need to understand a bit more in terms of the topology etc before I can help.
-
@justoverclock Wow. I’ll need to understand a bit more in terms of the topology etc before I can help.
@phenomlab if you have some step by step guide to setup the droplet i’ll switch to that…
for now i have a droplet with node installed, i’ve dropped all the file inside, now i’m running
npm installandnpm run buildto install dependencies…after that i do not know how to tell the file to show
-
@phenomlab if you have some step by step guide to setup the droplet i’ll switch to that…
for now i have a droplet with node installed, i’ve dropped all the file inside, now i’m running
npm installandnpm run buildto install dependencies…after that i do not know how to tell the file to show
@justoverclock I don’t have a guide for this I’m afraid.
-
@justoverclock I don’t have a guide for this I’m afraid.
@phenomlab ok…i think i’ve managed all, now it works on a droplet…
i have only one problem running chromium (my app use chromium)
/home/marco/.pm2/logs/app-error.log last 15 lines: 1|app | at ExecutionContext.evaluate (/home/marco/node_modules/puppetee r/lib/cjs/puppeteer/common/ExecutionContext.js:110:27) 1|app | at DOMWorld.evaluate (/home/marco/node_modules/puppeteer/lib/cj s/puppeteer/common/DOMWorld.js:97:24) 1|app | at processTicksAndRejections (node:internal/process/task_queues :96:5) 1|app | Error: Protocol error (Runtime.callFunctionOn): Session closed. Mos t likely the page has been closed. 1|app | at CDPSession.send (/home/marco/node_modules/puppeteer/lib/cjs/ puppeteer/common/Connection.js:218:35) 1|app | at ExecutionContext._evaluateInternal (/home/marco/node_modules /puppeteer/lib/cjs/puppeteer/common/ExecutionContext.js:204:50) 1|app | at ExecutionContext.evaluate (/home/marco/node_modules/puppetee r/lib/cjs/puppeteer/common/ExecutionContext.js:110:27) 1|app | at DOMWorld.evaluate (/home/marco/node_modules/puppeteer/lib/cj s/puppeteer/common/DOMWorld.js:97:24) 1|app | at processTicksAndRejections (node:internal/process/task_queues :96:5) 1|app | Error: Protocol error (Runtime.callFunctionOn): Session closed. Mos t likely the page has been closed. 1|app | at CDPSession.send (/home/marco/node_modules/puppeteer/lib/cjs/ puppeteer/common/Connection.js:218:35) 1|app | at ExecutionContext._evaluateInternal (/home/marco/node_modules /puppeteer/lib/cjs/puppeteer/common/ExecutionContext.js:204:50) 1|app | at ExecutionContext.evaluate (/home/marco/node_modules/puppetee r/lib/cjs/puppeteer/common/ExecutionContext.js:110:27) 1|app | at DOMWorld.evaluate (/home/marco/node_modules/puppeteer/lib/cj s/puppeteer/common/DOMWorld.js:97:24) 1|app | at processTicksAndRejections (node:internal/process/task_queues :96:5) any suggestion?
-
@phenomlab ok…i think i’ve managed all, now it works on a droplet…
i have only one problem running chromium (my app use chromium)
/home/marco/.pm2/logs/app-error.log last 15 lines: 1|app | at ExecutionContext.evaluate (/home/marco/node_modules/puppetee r/lib/cjs/puppeteer/common/ExecutionContext.js:110:27) 1|app | at DOMWorld.evaluate (/home/marco/node_modules/puppeteer/lib/cj s/puppeteer/common/DOMWorld.js:97:24) 1|app | at processTicksAndRejections (node:internal/process/task_queues :96:5) 1|app | Error: Protocol error (Runtime.callFunctionOn): Session closed. Mos t likely the page has been closed. 1|app | at CDPSession.send (/home/marco/node_modules/puppeteer/lib/cjs/ puppeteer/common/Connection.js:218:35) 1|app | at ExecutionContext._evaluateInternal (/home/marco/node_modules /puppeteer/lib/cjs/puppeteer/common/ExecutionContext.js:204:50) 1|app | at ExecutionContext.evaluate (/home/marco/node_modules/puppetee r/lib/cjs/puppeteer/common/ExecutionContext.js:110:27) 1|app | at DOMWorld.evaluate (/home/marco/node_modules/puppeteer/lib/cj s/puppeteer/common/DOMWorld.js:97:24) 1|app | at processTicksAndRejections (node:internal/process/task_queues :96:5) 1|app | Error: Protocol error (Runtime.callFunctionOn): Session closed. Mos t likely the page has been closed. 1|app | at CDPSession.send (/home/marco/node_modules/puppeteer/lib/cjs/ puppeteer/common/Connection.js:218:35) 1|app | at ExecutionContext._evaluateInternal (/home/marco/node_modules /puppeteer/lib/cjs/puppeteer/common/ExecutionContext.js:204:50) 1|app | at ExecutionContext.evaluate (/home/marco/node_modules/puppetee r/lib/cjs/puppeteer/common/ExecutionContext.js:110:27) 1|app | at DOMWorld.evaluate (/home/marco/node_modules/puppeteer/lib/cj s/puppeteer/common/DOMWorld.js:97:24) 1|app | at processTicksAndRejections (node:internal/process/task_queues :96:5)any suggestion?
@justoverclock Looks like it fails on unit tests. Have you added a
try/catchto see what the exact error is or where it stalls ? Or perhaps you forgot an await so that the browser.close() executes before your command has terminated. -
@justoverclock Looks like it fails on unit tests. Have you added a
try/catchto see what the exact error is or where it stalls ? Or perhaps you forgot an await so that the browser.close() executes before your command has terminated.@phenomlab yes the logs file suggest me some missing libraries from puppeteer, i’m trying now to install all…
-
@phenomlab yes the logs file suggest me some missing libraries from puppeteer, i’m trying now to install all…
@justoverclock Thought so.
-
@justoverclock Thought so.
@phenomlab said in Deploy React + NodeJs App:
Thought so.
ok everything works fine now…
i just need some help on little things!
now i can access my droplet with the ip address. and is only http (no https).
so first of all i do not have nginx or other stuff right now, and i need to:
- secure all with https
- use a name instead of ip (not a real domain, something like appname.digitalocean.idontknow)
is this possible?
-
@phenomlab said in Deploy React + NodeJs App:
Thought so.
ok everything works fine now…
i just need some help on little things!
now i can access my droplet with the ip address. and is only http (no https).
so first of all i do not have nginx or other stuff right now, and i need to:
- secure all with https
- use a name instead of ip (not a real domain, something like appname.digitalocean.idontknow)
is this possible?
@justoverclock the security of HTTPS is possible, as is an
nginxbuild, but not the FQDN you have chosen as you don’t own the digitalocean domain name space. If you wantedmytest.nydomain.comfor example then this would be possible, but but for a domain you so not own or manage. -
@justoverclock the security of HTTPS is possible, as is an
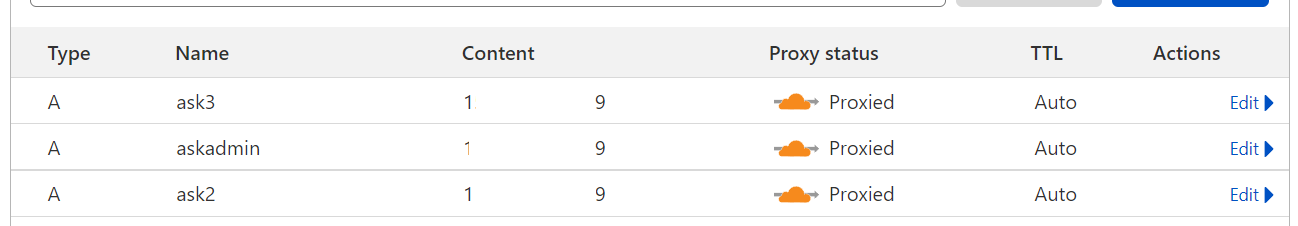
nginxbuild, but not the FQDN you have chosen as you don’t own the digitalocean domain name space. If you wantedmytest.nydomain.comfor example then this would be possible, but but for a domain you so not own or manage.@phenomlab i understand…
now i’ve installed nginx…but i’m stucked…
i’ve installed nginx and enabled the following ports
sudo apt update sudo apt install nginx To Action From -- ------ ---- Nginx HTTP ALLOW Anywhere 22/tcp ALLOW Anywhere 22 ALLOW Anywhere 2222 ALLOW Anywhere 80/tcp ALLOW Anywhere 443 ALLOW Anywhere 8080 ALLOW Anywhere 3030 ALLOW Anywhere Nginx HTTP (v6) ALLOW Anywhere (v6) 22/tcp (v6) ALLOW Anywhere (v6) 22 (v6) ALLOW Anywhere (v6) 2222 (v6) ALLOW Anywhere (v6) 80/tcp (v6) ALLOW Anywhere (v6) 443 (v6) ALLOW Anywhere (v6) 8080 (v6) ALLOW Anywhere (v6) 3030 (v6) ALLOW Anywhere (v6) now what i have to do to have my site running on https://21.21.21.21:8080 instead of actual http://21.21.21.21:8080 (p.s. ip is fake, not the real one)
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in