Discourse Design Change
-
-
-
@jac which banner?
-
@riekmedia said in Discourse Design Change:
@jac which banner?
On the nodeBB design. I’d be interested to see how you managed to do this? I’ve been thinking of doing something similar with my forum.
-
@riekmedia said in Discourse Design Change:
@jac which banner?
On the nodeBB design. I’d be interested to see how you managed to do this? I’ve been thinking of doing something similar with my forum.
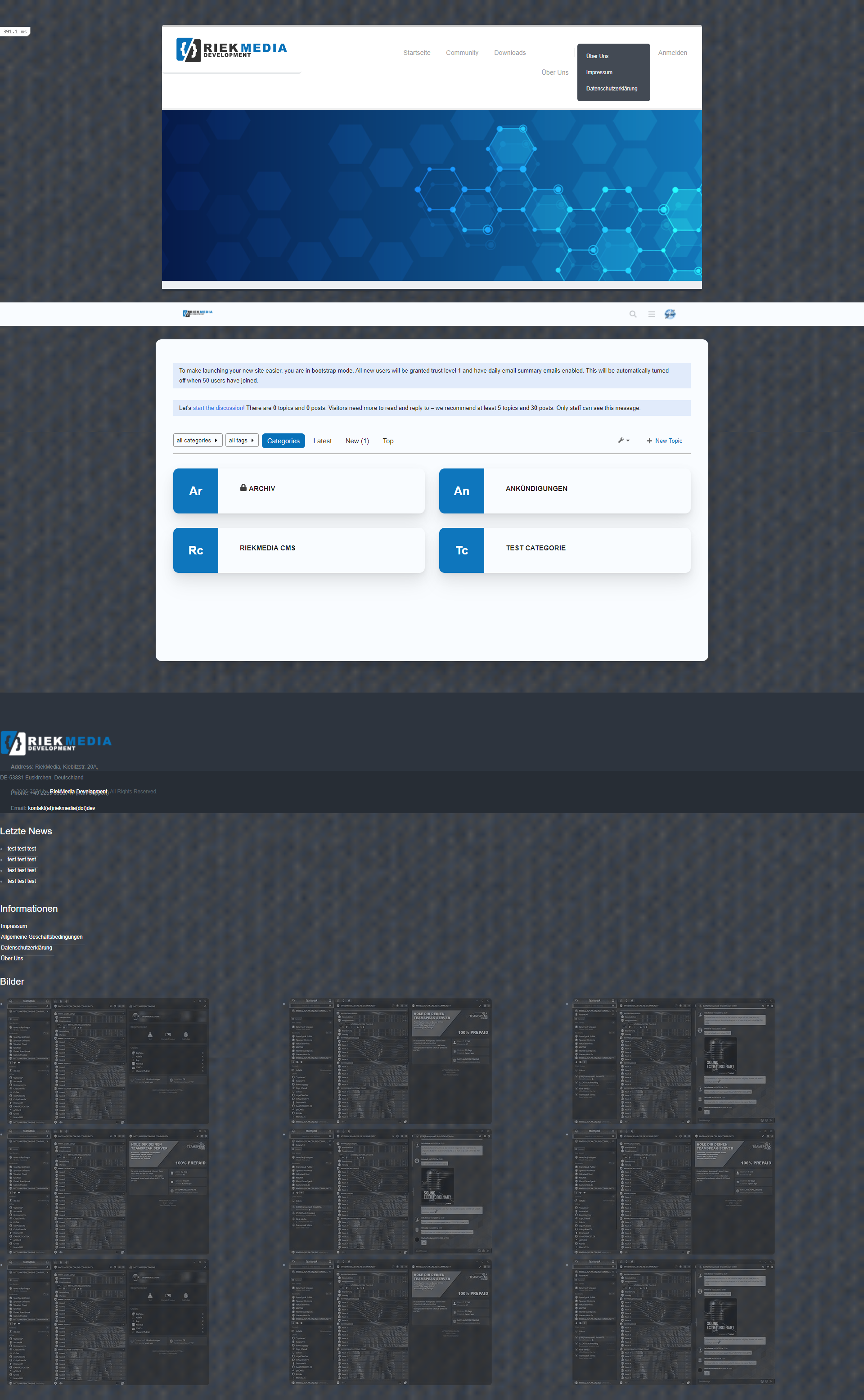
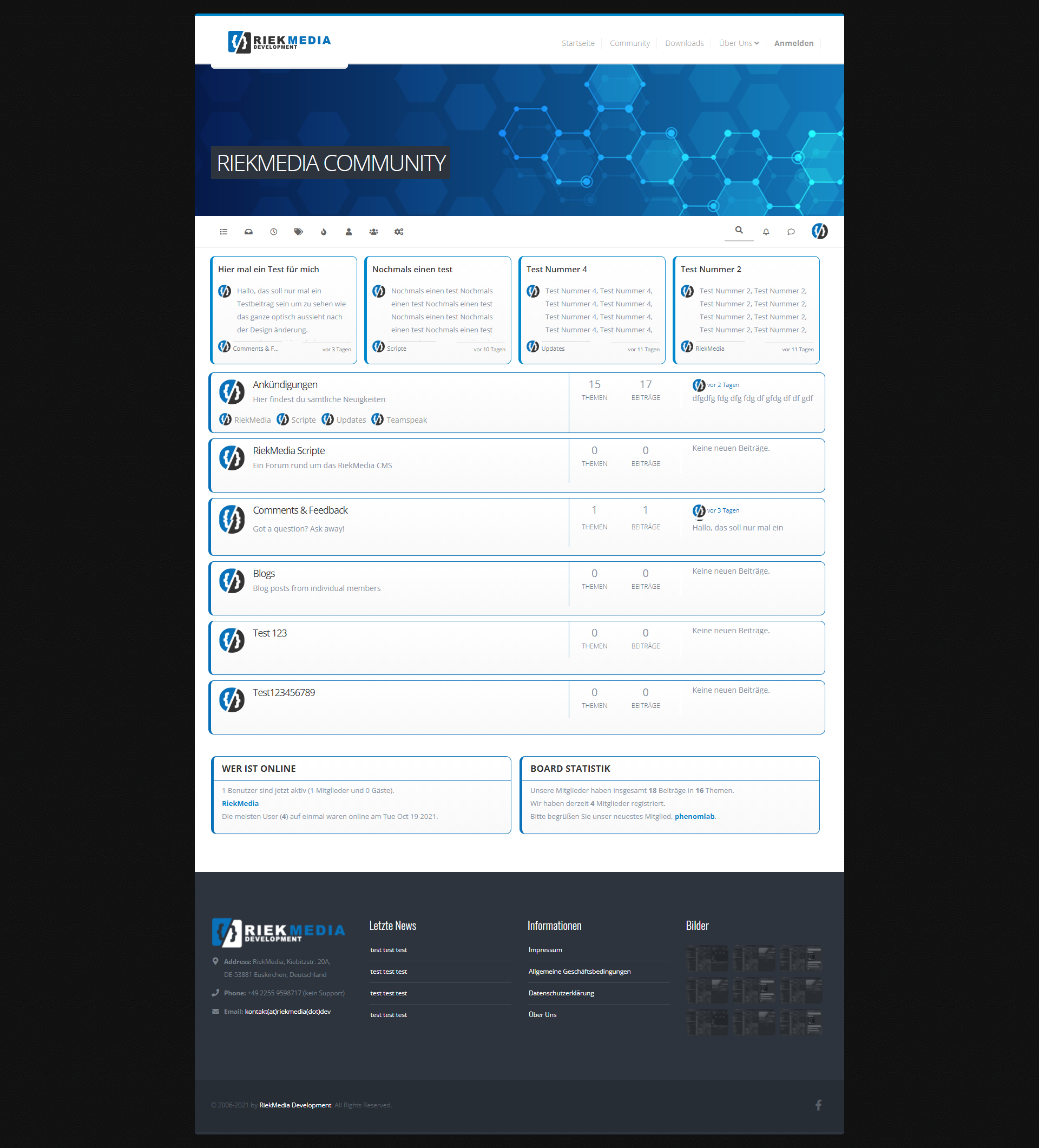
@jac I simply integrated my website design into the forum with the header HTML and the footer as a widget
phenomlab then helped me to eliminate the errors because I had a few difficulties with the footer
-
-
@riekmedia I’ll have a look at this soon.
-
@riekmedia I’ll have a look at this soon.
@phenomlab Hey phenomlab, had you already looked in?
-
@phenomlab Hey phenomlab, had you already looked in?
@riekmedia Not yet. Sorry
-
@riekmedia Not yet. Sorry
@phenomlab Do you know when you can find time for it? I have to honestly say I can’t do it. Have tried it all the time but with the forum I have real problems to implement it. If only because I can’t access the <html> tag that makes my boxed design. Ne change to div did not bring any real success. I even find that it is much worse and more difficult in the forum software than with Nodebb
-
@phenomlab Do you know when you can find time for it? I have to honestly say I can’t do it. Have tried it all the time but with the forum I have real problems to implement it. If only because I can’t access the <html> tag that makes my boxed design. Ne change to div did not bring any real success. I even find that it is much worse and more difficult in the forum software than with Nodebb
@riekmedia I’ll try and have a look over the weekend. However, I’m not entirely conversant with discourse and it’s templating style, so would need to understand that first before we can make any changes.
-
@riekmedia I’ll try and have a look over the weekend. However, I’m not entirely conversant with discourse and it’s templating style, so would need to understand that first before we can make any changes.
@phenomlab Everything is fine, if something breaks is not bad, it’s a bare installation.
-
@phenomlab Everything is fine, if something breaks is not bad, it’s a bare installation.
@riekmedia ok. Thanks.
-
@riekmedia I’ll try and have a look over the weekend. However, I’m not entirely conversant with discourse and it’s templating style, so would need to understand that first before we can make any changes.
@phenomlab okay, I assume that this was done then, since nothing else happened. I will turn it off now
-
@phenomlab okay, I assume that this was done then, since nothing else happened. I will turn it off now
@riekmedia Sorry, but owing to other commitments, I’ve not had any free time to look into this. Happy to do so - I just don’t know when at the the moment.
-
@riekmedia Sorry, but owing to other commitments, I’ve not had any free time to look into this. Happy to do so - I just don’t know when at the the moment.
@phenomlab okay
-
undefined phenomlab marked this topic as a regular topic on 6 Nov 2021, 18:51



 .
.