Switch between list and card view function
-
-
Still doesn’t work for me

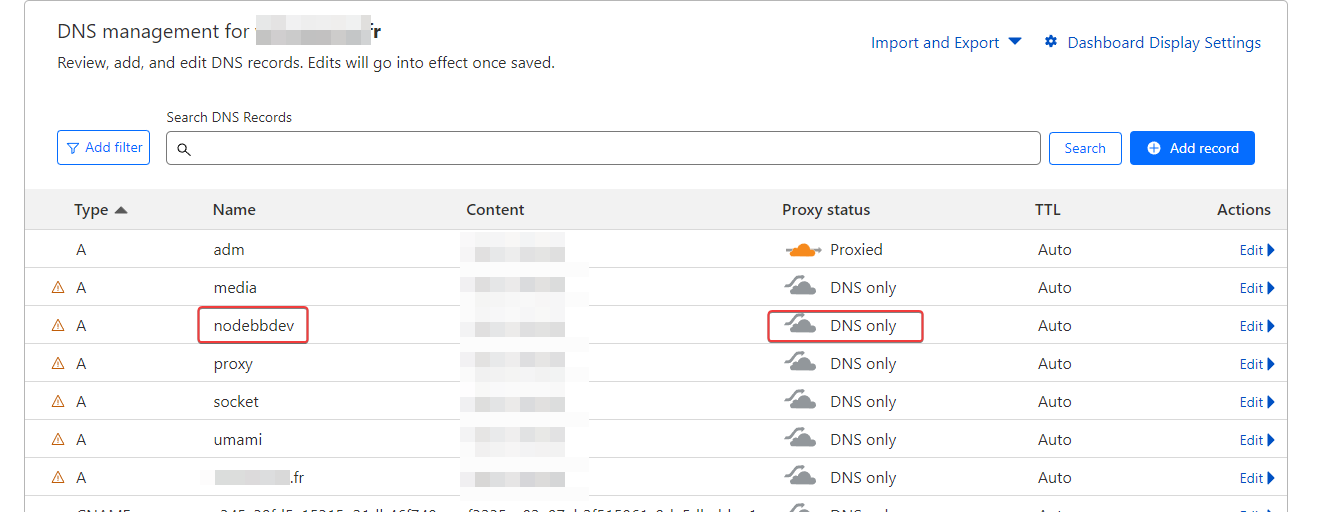
I’m in DNS only mode in CF,

I deactivated CF and it’s the same :

I deleted all my custom CSS and JS on nodebb ACP, leaving only those for the card view and I have the same problem.
I admit that I don’t understand anything anymore.
@DownPW I think I see why.
Can you locate this css block
.category-card .lastpost a img { margin-top: 10px; margin-left: -185px; } and change it to
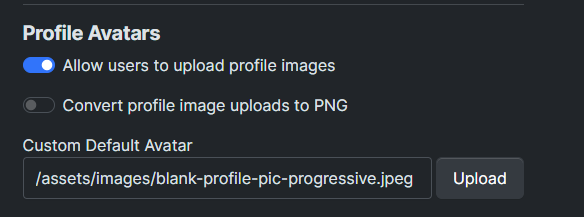
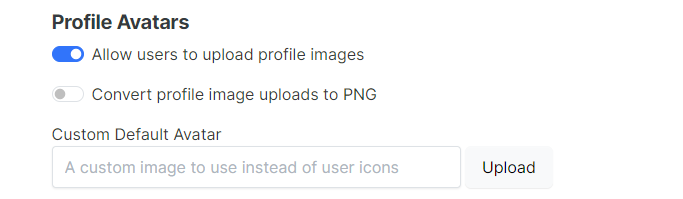
.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px; } I did not account for the usage of standard avatars (the ones were it uses the first letter of the username) - I use a custom “guest” or “no upload” image defined here
Whereas your site doesn’t have this and therefore replaces the CSS class which we have not previously targeted
I’m confident that this will resolve the issue (famous last words)…
-
I’m with my childs, test asap

-
@DownPW I see you set a default avatar
 ?
?On checking your site, this has resolved the issue, but you should still have that CSS I defined above. As soon as you validate, I will add this to the code.
-
@DownPW I think I see why.
Can you locate this css block
.category-card .lastpost a img { margin-top: 10px; margin-left: -185px; }and change it to
.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px; }I did not account for the usage of standard avatars (the ones were it uses the first letter of the username) - I use a custom “guest” or “no upload” image defined here

Whereas your site doesn’t have this and therefore replaces the CSS class which we have not previously targeted

I’m confident that this will resolve the issue (famous last words)…
@phenomlab said in Switch between list and card view function:
Can you locate this css block
.category-card .lastpost a img { margin-top: 10px; margin-left: -185px;}
and change it to.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px;}
I did not account for the usage of standard avatars (the ones were it uses the first letter of the username) - I use a custom “guest” or “no upload” image defined hereWhereas your site doesn’t have this and therefore replaces the CSS class which we have not previously targeted
I’m confident that this will resolve the issue (famous last words)…
Seems to work

So actually all the avatars where the problem occurs are account avatars which have no profile image (very good remark)
If i set default avatar, the bug is resolved.
-
@phenomlab said in Switch between list and card view function:
Can you locate this css block
.category-card .lastpost a img { margin-top: 10px; margin-left: -185px;}
and change it to.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px;}
I did not account for the usage of standard avatars (the ones were it uses the first letter of the username) - I use a custom “guest” or “no upload” image defined hereWhereas your site doesn’t have this and therefore replaces the CSS class which we have not previously targeted
I’m confident that this will resolve the issue (famous last words)…
Seems to work

So actually all the avatars where the problem occurs are account avatars which have no profile image (very good remark)
If i set default avatar, the bug is resolved.
@DownPW Yes, but it’s not a “bug” - it’s something I didn’t consider during the design, but the updated CSS will address that. Glad it works!!
Updated CSS committed.
https://github.com/phenomlab/harmony-card-view/commit/f0d95fff9fc545a7155ae50055336a173ffe4064
-
Yes, I completely understand what you mean.
Finally the first code should work but it’s a blessing in disguise. I think the no external stylesheet approach is much better.
-
Yes, I completely understand what you mean.
Finally the first code should work but it’s a blessing in disguise. I think the no external stylesheet approach is much better.
@DownPW said in Switch between list and card view function:
I think the no external stylesheet approach is much better.
Yes it’s better to have it all in one place, but the custom css is not minified so not optimised out of the gate. Easy to address but if you frequently change css then you’d have to reverse the minify each time to make what you have readable.
-
oh yeahh, actually I hadn’t thought about that

-
-
I notice this my friend whe we use this css:
.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px; }with no default avatar on ACP (OK with default avatar on ACP)

@DownPW that’s odd. I’ll need to check that. When I looked at your dev server earlier with the default avatar left blank, I used the custom css which worked fine.
-
I notice this my friend whe we use this css:
.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px; }with no default avatar on ACP (OK with default avatar on ACP)

-
-
@DownPW OK. That’s just css. I’ll issue a fix for that.
-
you hit the right point
Thanks dude.
-
@DownPW Hmm, yes, that CSS is very greedy and is likely to have been taken from existing code (sorry).
Find this block
.category-card ul.topics-list li, .category-card li[component="chat/message"], .category-card [component="chat/recent/room"], div#users-container aReplace it with
.category-card ul.topics-list liThat will resolve it. I’ve also updated this in GIT
https://github.com/phenomlab/harmony-card-view/commit/35224d77563c7c8fabe84a9747e6246a5df7ebd3
-
Work like a charm now

-
Mark hi,
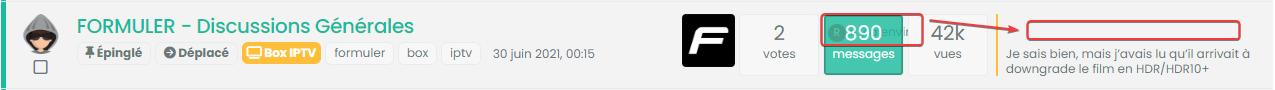
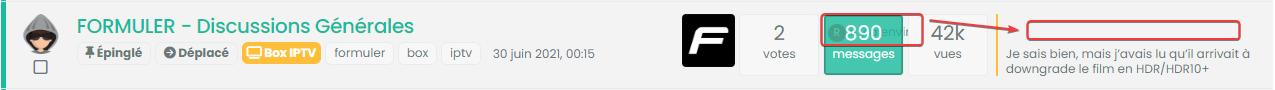
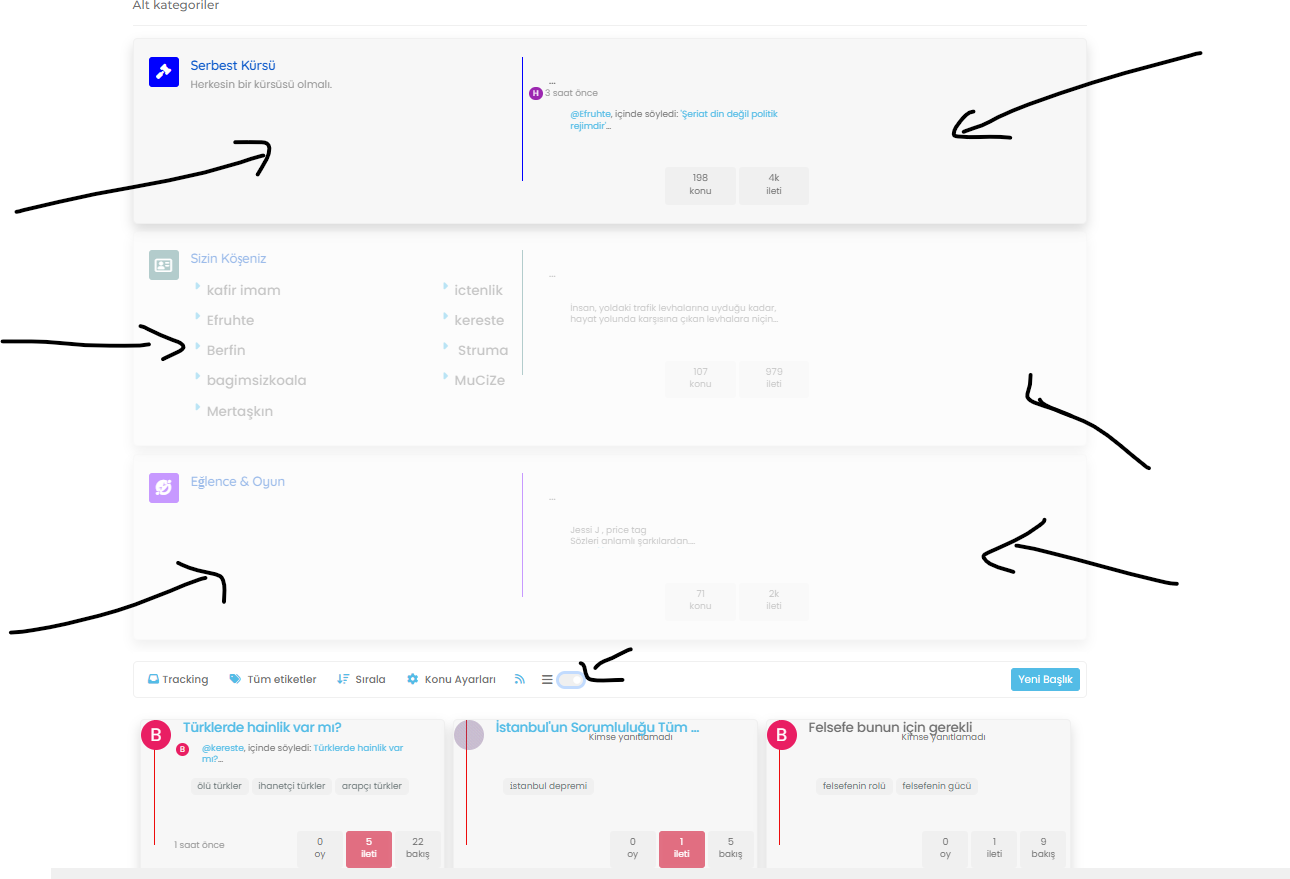
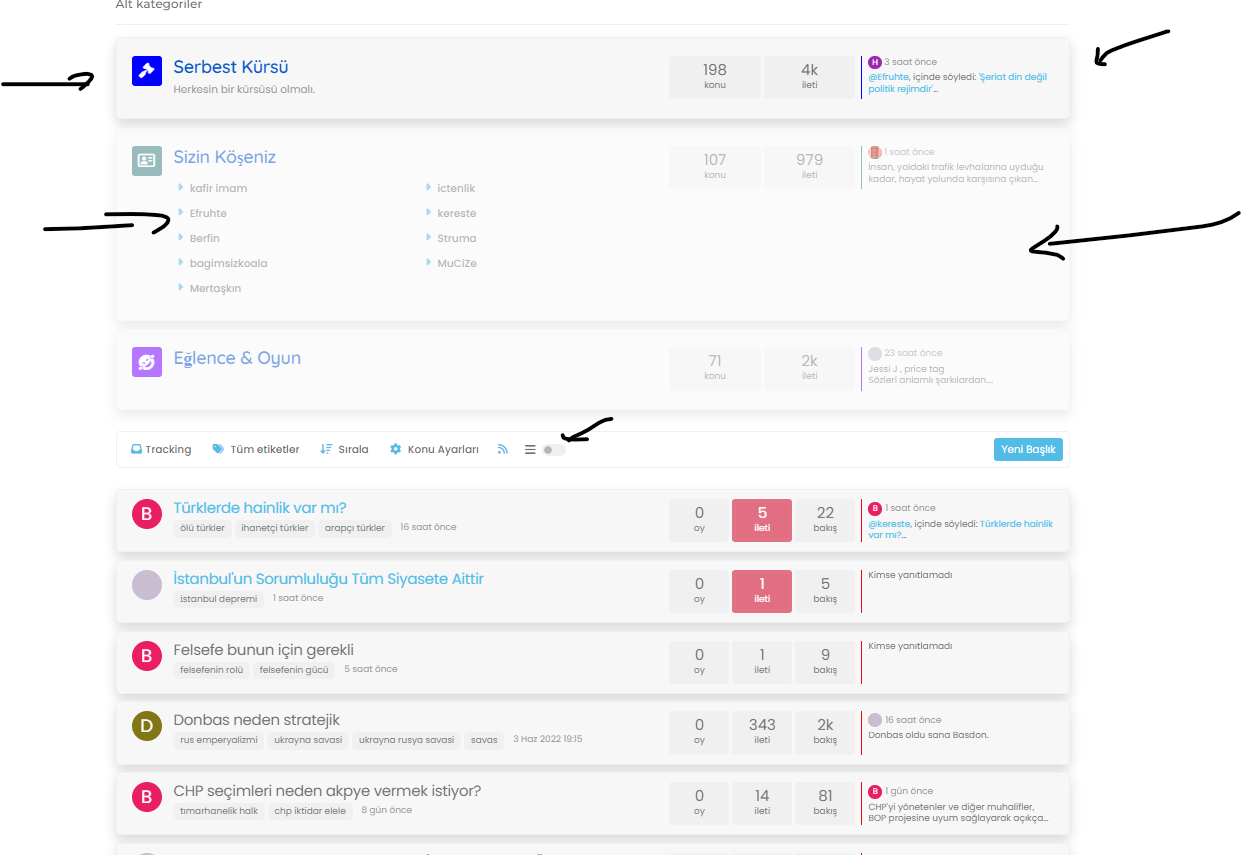
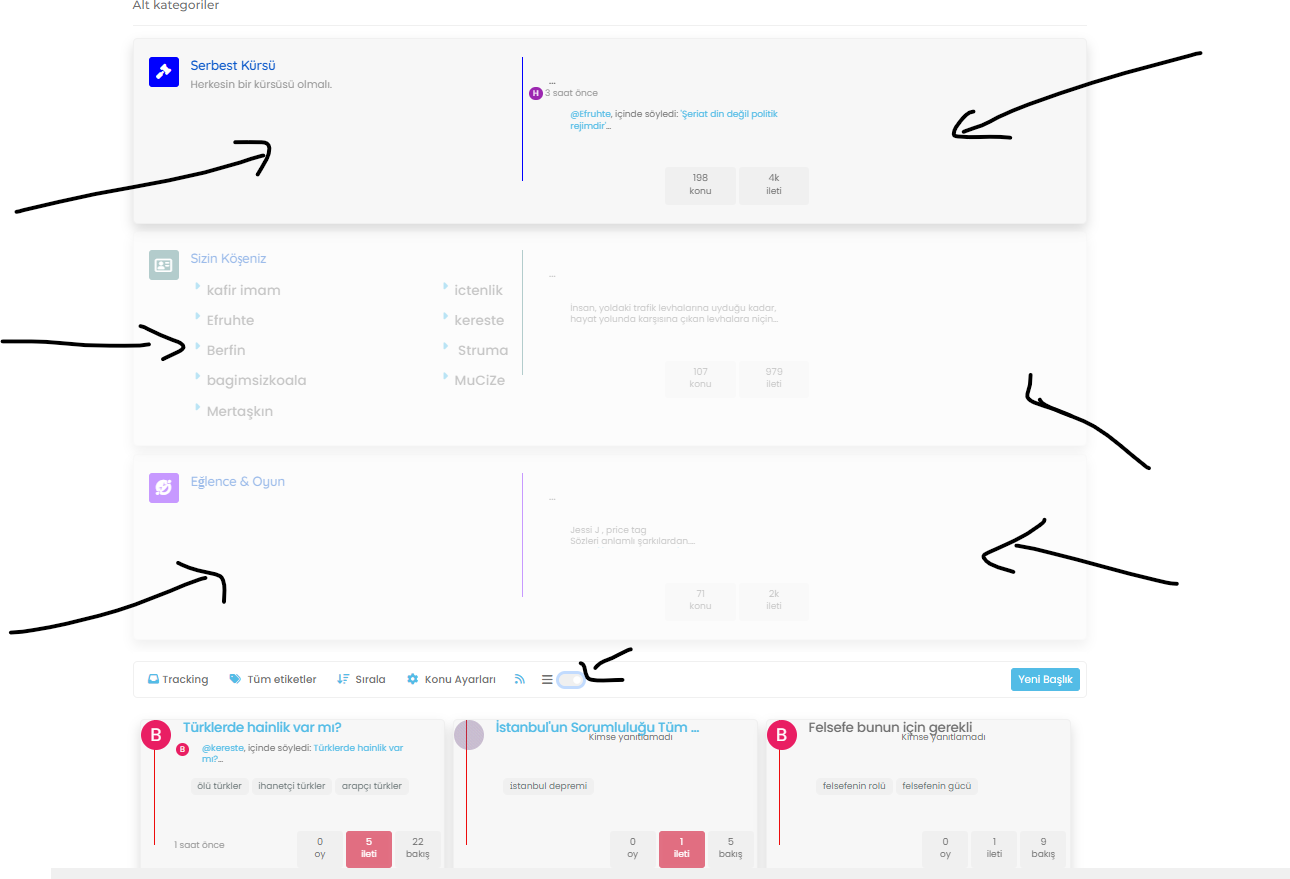
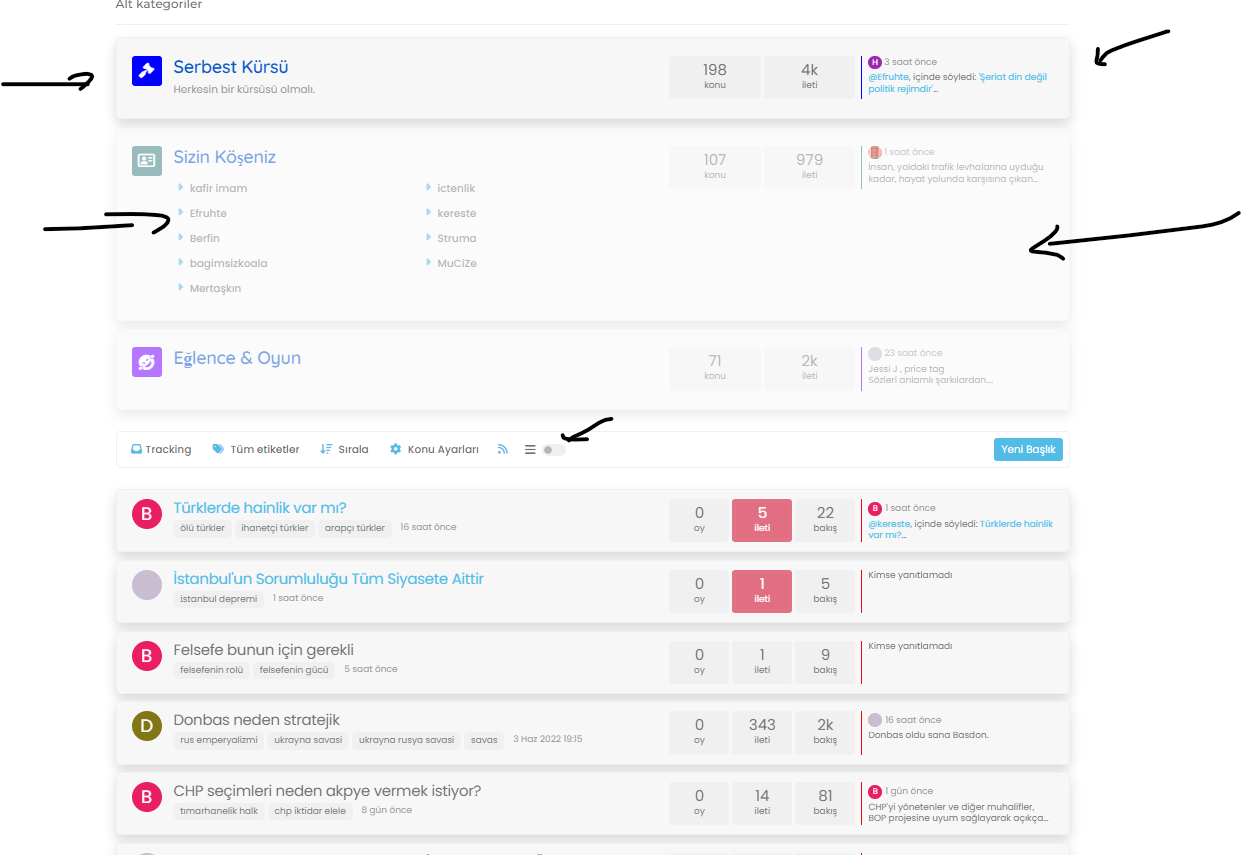
When the use those codes, the sub forums seems as below photo
When disabled seems as below;

@cagatay Yes, that’s a bug. It’s going to be just CSS, so will issue a fix shortly.
-
Mark hi,
When the use those codes, the sub forums seems as below photo
When disabled seems as below;

@cagatay Fixed. Not with CSS as I planned, but with an updated function
https://github.com/phenomlab/harmony-card-view/commit/e2ae2e5af1bfb933f733f43a0f257473c4b2fef6
This should be used to replace the existing function(s) you have in
/admin/appearance/customise#custom-jsFull code here
https://github.com/phenomlab/harmony-card-view/blob/main/functions.js