Coding question: fetch vs $.ajax call from Shopify
-
I prefer to use vanilla js where possible, rather than library functions, (such a JQuery.)
I was looking at some Shopify code, and $.ajax was used for API call rather than the newer built in fetch() command.
I was curious why.
Also wonder why some people still use $.ajax in some nodebb plugin code?Is there is any reason, rather than habit, to stay using the JQuery ajax method? (Apart from that working on old Internet Explorer browser version)
I was also curious if fetch() works from sites like Shopify - in theory theres no reason why not…
But I saw someone else ask this question on Shopify forum, where they could not get fetch working-So my question is there any technical reason why people haven’t all moved to using fetch now, which is more modern, has advantages and doesn’t require JQuery?
-
I prefer to use vanilla js where possible, rather than library functions, (such a JQuery.)
I was looking at some Shopify code, and $.ajax was used for API call rather than the newer built in fetch() command.
I was curious why.
Also wonder why some people still use $.ajax in some nodebb plugin code?Is there is any reason, rather than habit, to stay using the JQuery ajax method? (Apart from that working on old Internet Explorer browser version)
I was also curious if fetch() works from sites like Shopify - in theory theres no reason why not…
But I saw someone else ask this question on Shopify forum, where they could not get fetch working-https://community.shopify.com/c/shopify-scripts/fetch-json/m-p/1606498
So my question is there any technical reason why people haven’t all moved to using fetch now, which is more modern, has advantages and doesn’t require JQuery?
@Panda said in Coding question: fetch vs $.ajax call from Shopify:
I prefer to use vanilla js where possible, rather than library functions, (such a JQuery.)
I was looking at some Shopify code, and $.ajax was used for API call rather than the newer built in fetch() command.
I was curious why.
If you consider the origins of
ajaxand the reason why it exists in the first place, it’s fairly easy to see why it is still commonplace despite more modern approaches such asfetchexist. jQuery was created to address the (at the time) void of missing functionality that vanilla JS had. The deficit was enough for jQuery to fill this void for many years, and it’s always much harder to take something away from someone rather than not giving it to them in the first place.jQuery provided a “shortcut” / convenient way to write code that filled this void, and did it efficiently. Admittedly, it did come with an entire army of other functionality that you may not have needed, but developers were willing to overlook that because of the essential function it brought to the table and they needed. Given the statement above, jQuery quickly became an accepted standard and embedded itself into a variety of platforms - WordPress being the most prominent. With the popularity of jQuery, like any programming language, comes technical debt. Anything that is intrinsically sewn into a product to make it work rapidly becomes a dependency, and hard to remove without seriously impacting the functionality of a product - in some cases, removing it entirely would make that same product completely inoperable.
So my question is there any technical reason why people haven’t all moved to using fetch now, which is more modern, has advantages and doesn’t require JQuery?
Purists will argue that Vanilla JS has advanced over the years, and contains far greater power than jQuery could every have, and they’d be right. However, what Vanilla JS doesn’t have is impact. In a utopian world, jQuery would never have existed, and Vanilla JS would reign supreme. As is always the case, gaps in the market are always created by the desire to fulfil a particular function, and this specific gap was filled by jQuery - the real genesis being the inherent differences between Internet Exploder (intended pun) and other browsers who adopted standards rather than (unlike Microsoft) try to re-invent the wheel and force developers to adopt their way of thinking as oppose to using industry standard.
jQuery gave developers a level playing field in the sense that it became possible to use the same code across multiple browsers and maintain interoperability - more importantly, less is more in the sense that shims and polyfills were no longer required to accommodate a browser that effectively spoke a different language to everyone else, yet wanted to be in the same boat. With IE’s dominance over the years as the #1 browser, developers needed to make sure that their code worked on all browsers, and this how jQuery came to divide and conquer.
Eventually, Microsoft saw the writing on the wall, and IE died at the ripe old age of “11”, which was the last release before Microsoft finally agreed that the
webkitstandard was way superior than anything they could create from scratch and claim as their own, and out of the IE ashes rising like a Phoenix, Edge was born, leaving complex IE only compatibility behind and embracing a new future where all browsers finally speak the same language, and adopt HTML5 standards along with CSS3 (for example).Also, consider Bootstrap. jQuery is bundled with this specific product, and being arguably the best framework for creating mobile first websites (and the de facto standard), and still an industry favourite after all these years, jQuery is not going anywhere anytime soon. The release of jQuery 4 has been delayed multiple times, but if you consider the sheer number of websites that still use it, any sunset decisions will have a major impact on how the web currently works without a viable replacement that does not mean completely recoding every single affected site - of which there would easily be millions.
@Panda said in Coding question: fetch vs $.ajax call from Shopify:
Also wonder why some people still use $.ajax in some nodebb plugin code?
Is there is any reason, rather than habit, to stay using the JQuery ajax method? (Apart from that working on old Internet Explorer browser version)
Interoperability. NodeBB has used jQuery in it’s core for some time, and surgically removing it without a major release would be difficult (as the devs themselves have alluded to on several occasions). in addition, the removal of jQuery from such an application would break hundreds of plugins that were written to use the plethora of hooks that are exposed by core thereby rendering sites inoperable. Obviously, not a wise choice.
@Panda said in Coding question: fetch vs $.ajax call from Shopify:
I was also curious if fetch() works from sites like Shopify - in theory theres no reason why not…
But I saw someone else ask this question on Shopify forum, where they could not get fetch working-From recollection,
fetchis “supported” but not in a completely native form - see below.@Panda said in Coding question: fetch vs $.ajax call from Shopify:
But I saw someone else ask this question on Shopify forum, where they could not get fetch working
Reading the link you provided, it’s easy to see why this didn’t work because the methodology is all wrong. You’d need to break out of Liquid as you do with PHP for example and then return to it once you’d executed the code you need. You’d also need to use parenthesis which again, is an accepted industry standard.
-
@Panda said in Coding question: fetch vs $.ajax call from Shopify:
I prefer to use vanilla js where possible, rather than library functions, (such a JQuery.)
I was looking at some Shopify code, and $.ajax was used for API call rather than the newer built in fetch() command.
I was curious why.
If you consider the origins of
ajaxand the reason why it exists in the first place, it’s fairly easy to see why it is still commonplace despite more modern approaches such asfetchexist. jQuery was created to address the (at the time) void of missing functionality that vanilla JS had. The deficit was enough for jQuery to fill this void for many years, and it’s always much harder to take something away from someone rather than not giving it to them in the first place.jQuery provided a “shortcut” / convenient way to write code that filled this void, and did it efficiently. Admittedly, it did come with an entire army of other functionality that you may not have needed, but developers were willing to overlook that because of the essential function it brought to the table and they needed. Given the statement above, jQuery quickly became an accepted standard and embedded itself into a variety of platforms - WordPress being the most prominent. With the popularity of jQuery, like any programming language, comes technical debt. Anything that is intrinsically sewn into a product to make it work rapidly becomes a dependency, and hard to remove without seriously impacting the functionality of a product - in some cases, removing it entirely would make that same product completely inoperable.
So my question is there any technical reason why people haven’t all moved to using fetch now, which is more modern, has advantages and doesn’t require JQuery?
Purists will argue that Vanilla JS has advanced over the years, and contains far greater power than jQuery could every have, and they’d be right. However, what Vanilla JS doesn’t have is impact. In a utopian world, jQuery would never have existed, and Vanilla JS would reign supreme. As is always the case, gaps in the market are always created by the desire to fulfil a particular function, and this specific gap was filled by jQuery - the real genesis being the inherent differences between Internet Exploder (intended pun) and other browsers who adopted standards rather than (unlike Microsoft) try to re-invent the wheel and force developers to adopt their way of thinking as oppose to using industry standard.
jQuery gave developers a level playing field in the sense that it became possible to use the same code across multiple browsers and maintain interoperability - more importantly, less is more in the sense that shims and polyfills were no longer required to accommodate a browser that effectively spoke a different language to everyone else, yet wanted to be in the same boat. With IE’s dominance over the years as the #1 browser, developers needed to make sure that their code worked on all browsers, and this how jQuery came to divide and conquer.
Eventually, Microsoft saw the writing on the wall, and IE died at the ripe old age of “11”, which was the last release before Microsoft finally agreed that the
webkitstandard was way superior than anything they could create from scratch and claim as their own, and out of the IE ashes rising like a Phoenix, Edge was born, leaving complex IE only compatibility behind and embracing a new future where all browsers finally speak the same language, and adopt HTML5 standards along with CSS3 (for example).Also, consider Bootstrap. jQuery is bundled with this specific product, and being arguably the best framework for creating mobile first websites (and the de facto standard), and still an industry favourite after all these years, jQuery is not going anywhere anytime soon. The release of jQuery 4 has been delayed multiple times, but if you consider the sheer number of websites that still use it, any sunset decisions will have a major impact on how the web currently works without a viable replacement that does not mean completely recoding every single affected site - of which there would easily be millions.
@Panda said in Coding question: fetch vs $.ajax call from Shopify:
Also wonder why some people still use $.ajax in some nodebb plugin code?
Is there is any reason, rather than habit, to stay using the JQuery ajax method? (Apart from that working on old Internet Explorer browser version)
Interoperability. NodeBB has used jQuery in it’s core for some time, and surgically removing it without a major release would be difficult (as the devs themselves have alluded to on several occasions). in addition, the removal of jQuery from such an application would break hundreds of plugins that were written to use the plethora of hooks that are exposed by core thereby rendering sites inoperable. Obviously, not a wise choice.
@Panda said in Coding question: fetch vs $.ajax call from Shopify:
I was also curious if fetch() works from sites like Shopify - in theory theres no reason why not…
But I saw someone else ask this question on Shopify forum, where they could not get fetch working-From recollection,
fetchis “supported” but not in a completely native form - see below.https://shopify.dev/docs/api/ajax
@Panda said in Coding question: fetch vs $.ajax call from Shopify:
But I saw someone else ask this question on Shopify forum, where they could not get fetch working
Reading the link you provided, it’s easy to see why this didn’t work because the methodology is all wrong. You’d need to break out of Liquid as you do with PHP for example and then return to it once you’d executed the code you need. You’d also need to use parenthesis which again, is an accepted industry standard.
@phenomlab Thanks for a very comprehensive answer.
Quick question, what syntax is used to break out of liquid, then go back into it?
And where do the parenthesis need to be added? -
undefined Panda has marked this topic as solved on 25 Jul 2023, 09:43
-
@phenomlab Thanks for a very comprehensive answer.
Quick question, what syntax is used to break out of liquid, then go back into it?
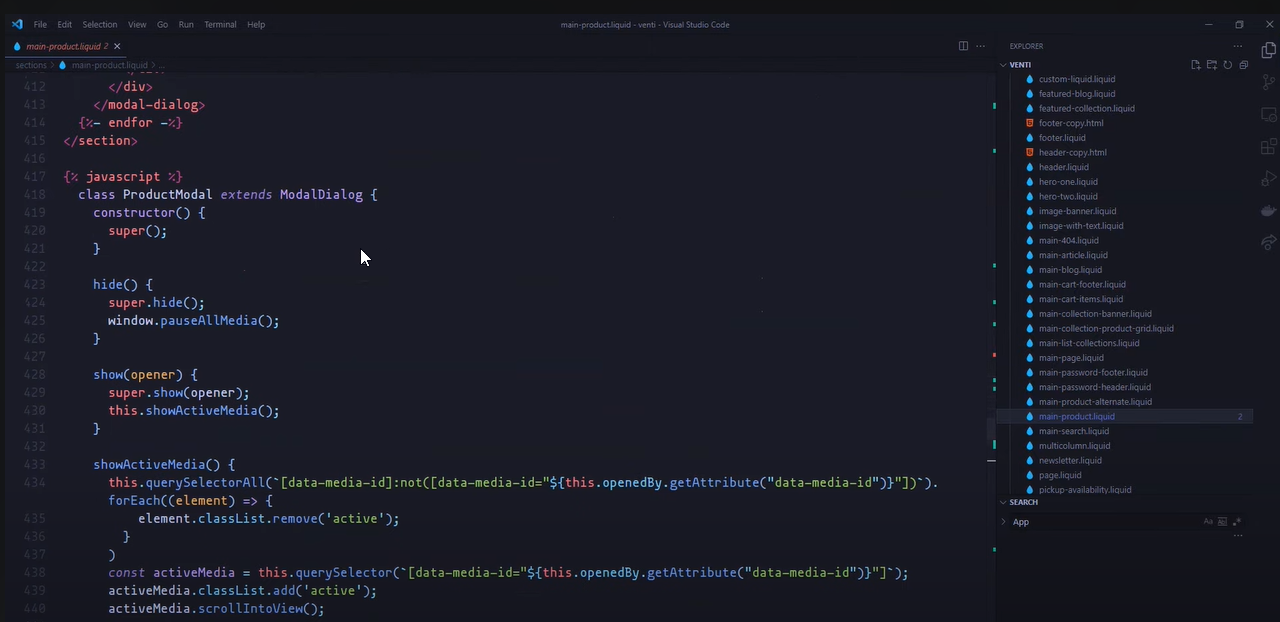
And where do the parenthesis need to be added?@Panda You should be able to use
{% javscript %}as shown in this video - it’s quite the watch, but very educational, and provides insight as to how this works - see below screenshot for an example
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in