Setup OGProxy for use in NodeBB
-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
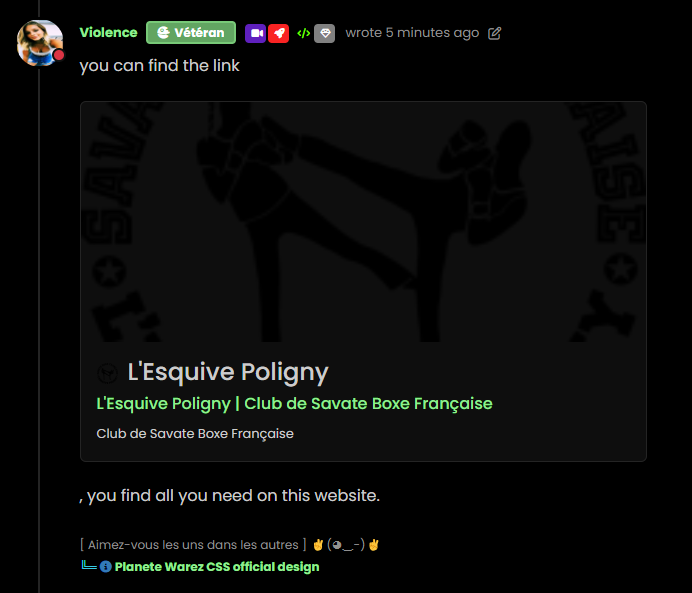
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:
-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:

@DownPW A bit like this??

“You can find the link HERE, you find all you need on this website.”
I won’t commit this code yet, as it’s %(#f50505)[experimental], but if you want to add it now, locate the below lines of code in your JS functions
// Iterate over each link links.each(function() { var link = $(this); var url = link.attr("href"); var hostname = link.prop("hostname"); Directly underneath the last line, add this code block
var text = $(this).text(); function isValidUrl(url) { // Regular expression to validate a URL var pattern = new RegExp('^(https?:\\/\\/)?' + // protocol '((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name '((\\d{1,3}\\.){3}\\d{1,3}))' + // OR ip (v4) address '(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path '(\\?[;&a-z\\d%_.~+=-]*)?' + // query string '(\\#[-a-z\\d_]*)?$', 'i'); // fragment locator return pattern.test(text); } // Check if the link is a URL if (!isValidUrl(link)) { console.log("OGProxy: Skipping URL: " + url + ", as it appears to be a markdown link insert."); return; // Skip this iteration and continue to the next link } Save the JS and test.
NOTE: This will only fire on markdown that contains [HERE] for example (as in the original text you posted). It will NOT fire on simply entering the URL without the “insert link” markdown - for example, the below URL is entered as is and will be transformed
-
Yep exactly like that my friend

–> But the ideal would be that it works for anything and not just with the word “HERE”

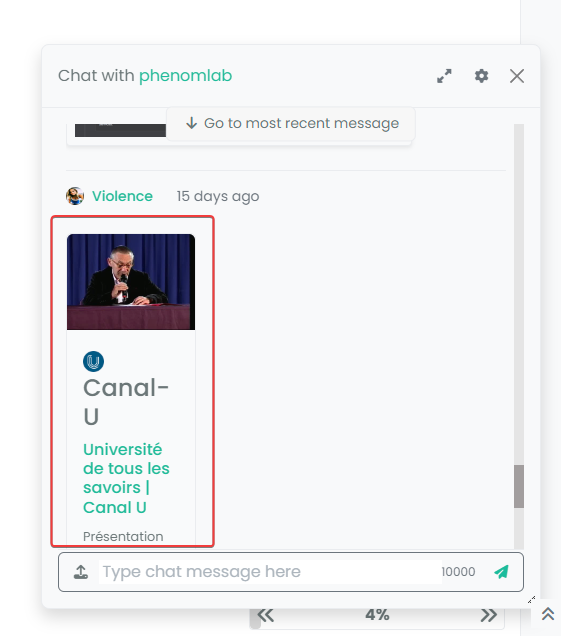
I also saw a display bug when users using chat in “modal mode” :

@DownPW said in Setup OGProxy for use in NodeBB:
But the ideal would be that it works for anything and not just with the word “HERE”
It’s not as simple as that unfortunately. Whilst the idea is a good one, in practice it is much harder to do. What you see in the editor (markdown) isn’t what is in the HTML stream when the page is rendered, so it’s not just a case of detecting anything in parenthesis for example.
However, it is feasible to not render any
a hrefthat contains text in the tag before it is closed, so that is a viable option? -
Maybe we should try to see.
-
@DownPW yes, I’m happy to do that. Actually, I think I might have a workable way of doing this without impacting performance.
-
undefined phenomlab referenced this topic on 6 Jul 2023, 09:36
-
Another edit - I’ve modified an existing function used in the code so that it will now detect if a URL is on a line of it’s own - if it is, it will be processed, but if it’s not, it will be ignored.
This is a much cleaner way of doing it, and it’s running here. I will give this a few days, and if things work as they are now with no identified bugs, I’ll commit the new code in
git -
Sorry I haven’t got time to test t
Your code above like you said above … sorry
Just update fonction.js for test it ?@DownPW there’s nothing to test yet as I haven’t committed the new code. I’ll get this done today.
-
@DownPW I have just committed the latest code to
git- it’s onlyfunction.jscode and won’t require a restart of theOGProxyservice. -
cool many thanks

-
Hi @phenomlab
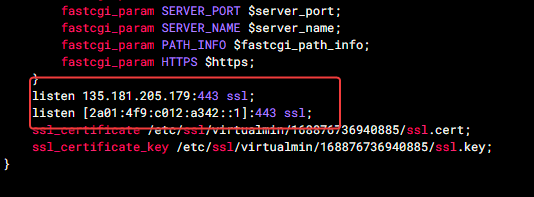
it seem virtualmin doesn’t add http2 directive on nginx configuration like you said on tutorial :
Should I add it?
what does it bring? -
Hi @phenomlab
it seem virtualmin doesn’t add http2 directive on nginx configuration like you said on tutorial :

Should I add it?
what does it bring?@DownPW it does, but you have to enable it.
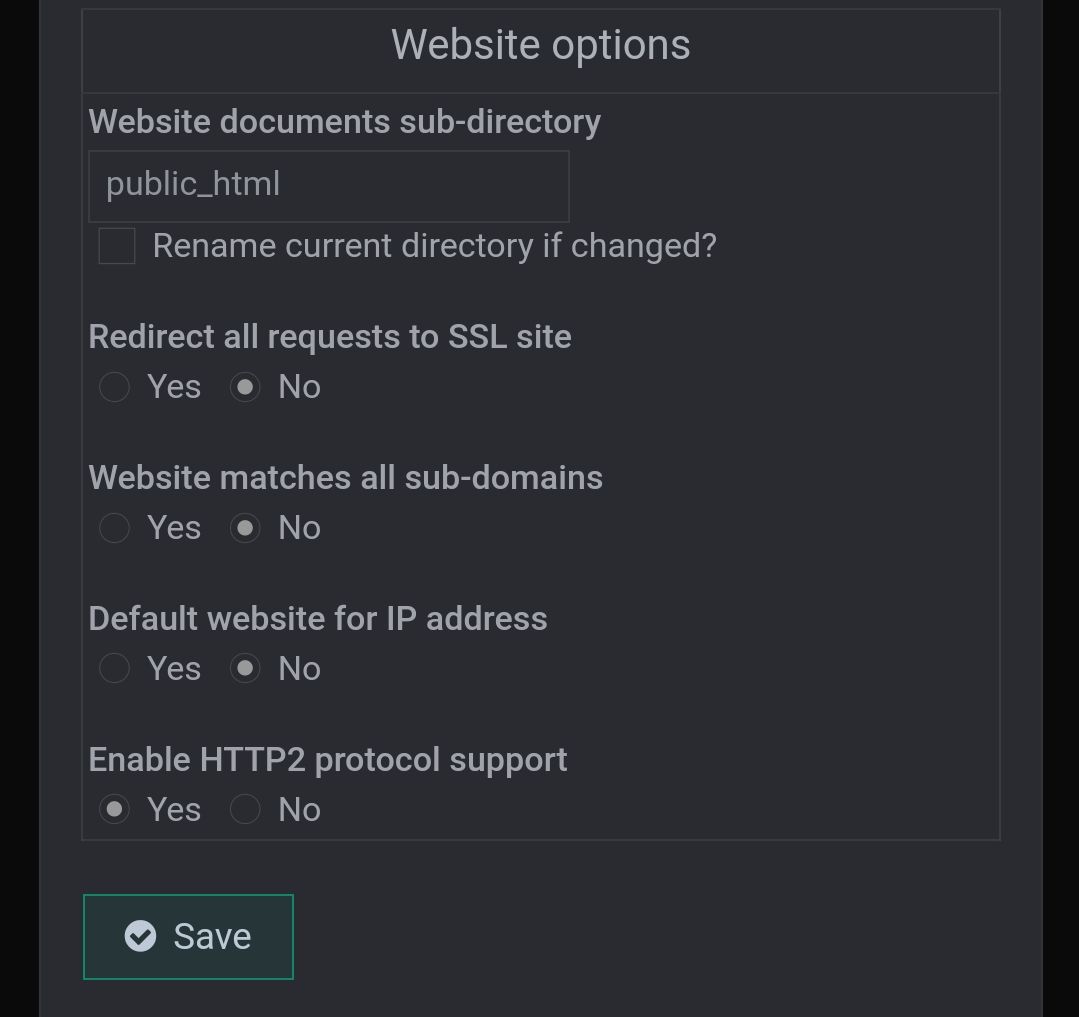
Vitrualmin/Server Configuration/Website Options
A fairly concise explanation of
http2and it’s benefits can be found here. -
Ok thank you for information my friend

-
Fixed a minor bug to prevent anchor href wrapping entire width of parent element. Updated code available at
Note, that you will also need this additional block of CSS
.card.card-wrapper { background: none; width: 450px; } @media (max-width: 767px) { .card.card-wrapper { background: none; width: 100%; } } The original post instructions have been updated
-
i should also add it Mark?
-
you just need to copy the code from the below
And, of course, replace these two values with your own that you already have
var proxy = "FULL_FQDN_OF_YOUR_OGPROXY_HERE"; var apiKey = "YOUR_API_KEY_HERE"; And add new css block code to ACP/custom CSS
-
-
result with latest code @phenomlab :
My css :
*----------------------------------------------------------------------------*/ /*------------------ nodebb-plugin-OGPROXY ----------------------*/ /*----------------------------------------------------------------------------*/ /* Desktop */ /* Iframe */ .card img.card-favicon { max-width: 21px; max-height: 21px; margin-right: 10px; } h4.card-site-title { color: var(--bs-body-color); text-transform: capitalize; } .card.card-preview { margin: 20px 0 20px 0; width: 50%; } [component="chat/message"] .card.card-preview { margin: 20px 0 20px 0; width: 30%; } .card.card-preview img:not(.card-favicon) { object-fit: cover; width: 100%; max-height: 15rem; border-top-left-radius: 0.375rem; border-top-right-radius: 0.375rem; } .card.card-preview .img-fluid { max-width: 100% !important; } .card-preview p.card-text { font-size: 80%; color: var(--bs-body-color); } .card-preview h5.card-title { font-weight: 600; font-size: 120%; color: var(--bs-body-color); } /* Effect hover Iframe */ .card-image-container { max-width: 100%; max-height: 250px; overflow: hidden; border-top-left-radius: 0.375rem !important; border-top-right-radius: 0.375rem !important; } #card-image { -webkit-transition: all 0.8s ease; -moz-transition: all 0.8s ease; transition: all 0.8s ease; } #card-image:hover { transform: scale(1.5,1.5); } .card.card-wrapper { background: none; width: 450px; } /* Smartphone */ @media (max-width: 1010px) { [component="chat/message"] .card.card-preview { margin: 20px 0 20px 0; width: 100%; } .card.card-preview { margin: 20px 0 20px 0; width: 100%; } } maybe you should put the css code in github
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in