Setup OGProxy for use in NodeBB
-
just testing the preview… can be deleted any time…
https://yesilkartforum.com/forum/
this is og-image link:
https://yesilkartforum.com/forum/assets/uploads/system/og-image.png
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp -
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp@phenomlab hmm, I was not aware that we are using any such feature. I have to talk to our developers. But, it is still interesting to me that twitter does not have any problem, but facebook does.
Additionally, when I click the direct link here, it does not show me anything. however, if you copy and paste it as URL to your browser , it shows our logo…
-
@phenomlab hmm, I was not aware that we are using any such feature. I have to talk to our developers. But, it is still interesting to me that twitter does not have any problem, but facebook does.
Additionally, when I click the direct link here, it does not show me anything. however, if you copy and paste it as URL to your browser , it shows our logo…
@crazycells Yes, exactly what I am seeing during testing for some sites.
Have a look at this
The website looks like something out of the 90’s, but it works

-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:
-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:

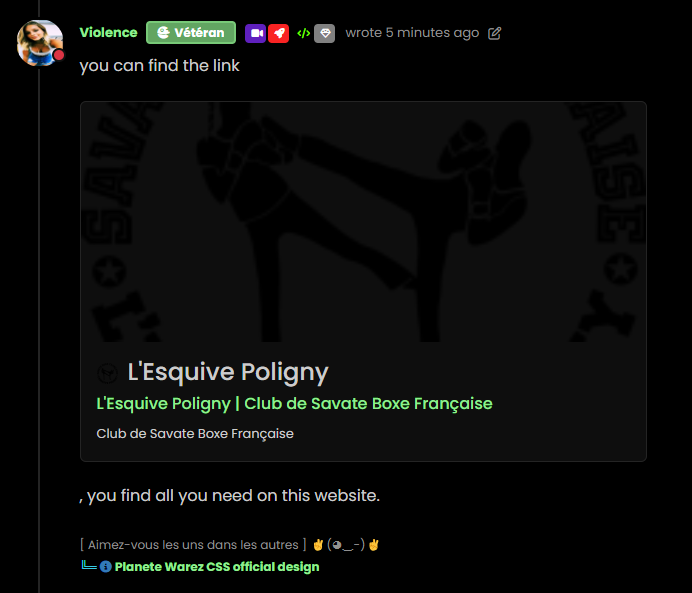
@DownPW A bit like this??

“You can find the link HERE, you find all you need on this website.”
I won’t commit this code yet, as it’s %(#f50505)[experimental], but if you want to add it now, locate the below lines of code in your JS functions
// Iterate over each link links.each(function() { var link = $(this); var url = link.attr("href"); var hostname = link.prop("hostname");Directly underneath the last line, add this code block
var text = $(this).text(); function isValidUrl(url) { // Regular expression to validate a URL var pattern = new RegExp('^(https?:\\/\\/)?' + // protocol '((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name '((\\d{1,3}\\.){3}\\d{1,3}))' + // OR ip (v4) address '(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path '(\\?[;&a-z\\d%_.~+=-]*)?' + // query string '(\\#[-a-z\\d_]*)?$', 'i'); // fragment locator return pattern.test(text); } // Check if the link is a URL if (!isValidUrl(link)) { console.log("OGProxy: Skipping URL: " + url + ", as it appears to be a markdown link insert."); return; // Skip this iteration and continue to the next link }Save the JS and test.
NOTE: This will only fire on markdown that contains [HERE] for example (as in the original text you posted). It will NOT fire on simply entering the URL without the “insert link” markdown - for example, the below URL is entered as is and will be transformed
-
Yep exactly like that my friend

–> But the ideal would be that it works for anything and not just with the word “HERE”

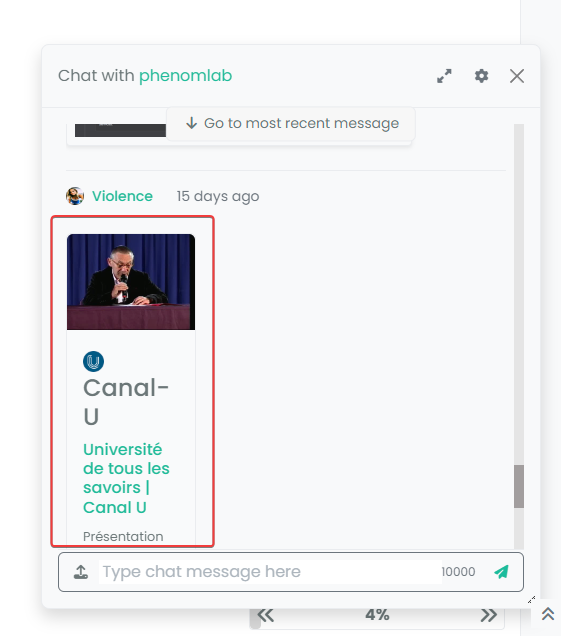
I also saw a display bug when users using chat in “modal mode” :

@DownPW said in Setup OGProxy for use in NodeBB:
But the ideal would be that it works for anything and not just with the word “HERE”
It’s not as simple as that unfortunately. Whilst the idea is a good one, in practice it is much harder to do. What you see in the editor (markdown) isn’t what is in the HTML stream when the page is rendered, so it’s not just a case of detecting anything in parenthesis for example.
However, it is feasible to not render any
a hrefthat contains text in the tag before it is closed, so that is a viable option? -
Maybe we should try to see.
-
@DownPW yes, I’m happy to do that. Actually, I think I might have a workable way of doing this without impacting performance.
-
@DownPW Try this revised post
https://sudonix.org/topic/498/setup-ogproxy-for-use-in-nodebb/82?_=1688636028700
And for demonstration purposes, I’m including a my link test here
Please thoroughly test this. It seems ok on my side, and if you agree, I’ll commit the code to
git -
undefined phenomlab referenced this topic on 6 Jul 2023, 09:36
-
Another edit - I’ve modified an existing function used in the code so that it will now detect if a URL is on a line of it’s own - if it is, it will be processed, but if it’s not, it will be ignored.
This is a much cleaner way of doing it, and it’s running here. I will give this a few days, and if things work as they are now with no identified bugs, I’ll commit the new code in
git -
Sorry I haven’t got time to test t
Your code above like you said above … sorry
Just update fonction.js for test it ?@DownPW there’s nothing to test yet as I haven’t committed the new code. I’ll get this done today.
-
@DownPW I have just committed the latest code to
git- it’s onlyfunction.jscode and won’t require a restart of theOGProxyservice. -
cool many thanks

-
Hi @phenomlab
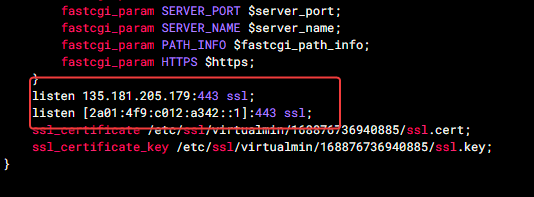
it seem virtualmin doesn’t add http2 directive on nginx configuration like you said on tutorial :
Should I add it?
what does it bring? -
Hi @phenomlab
it seem virtualmin doesn’t add http2 directive on nginx configuration like you said on tutorial :

Should I add it?
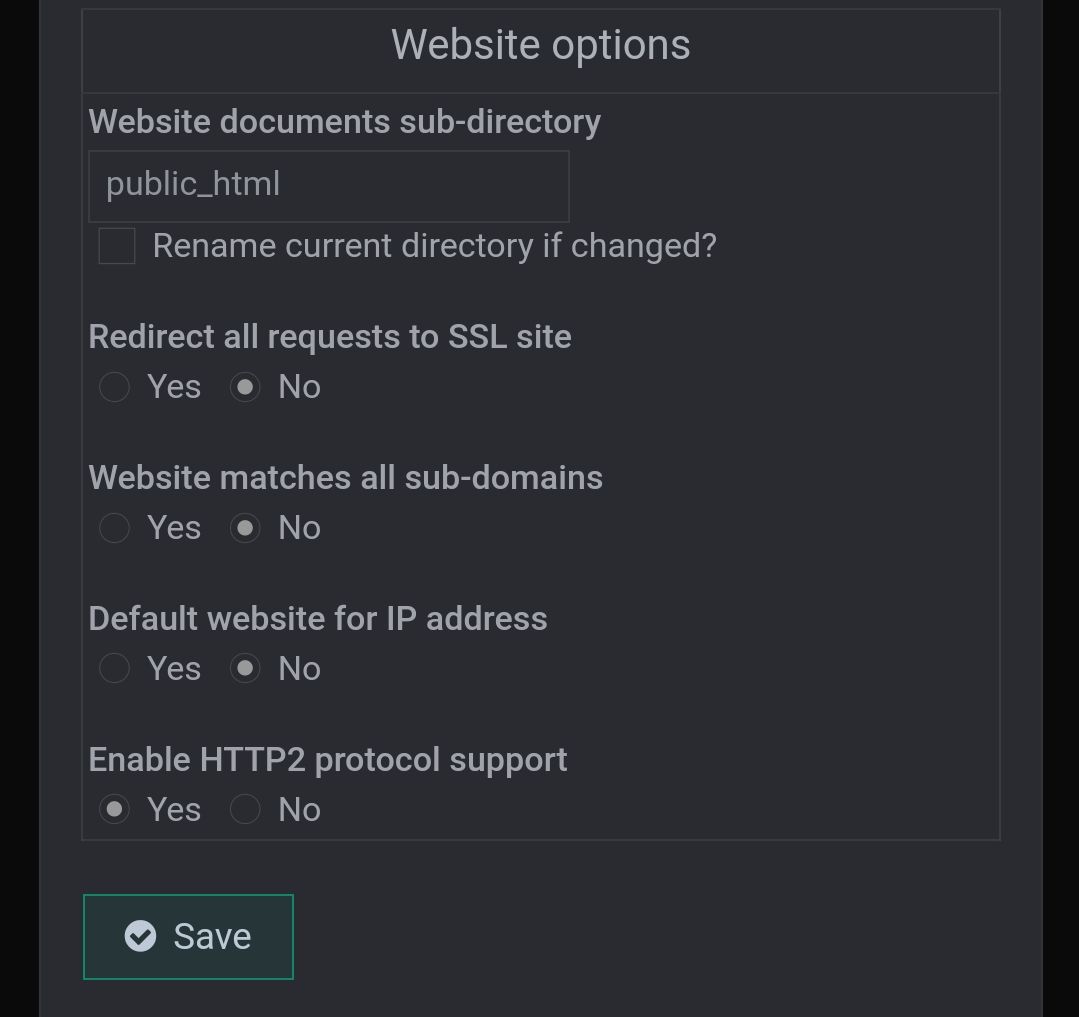
what does it bring?@DownPW it does, but you have to enable it.
Vitrualmin/Server Configuration/Website Options
A fairly concise explanation of
http2and it’s benefits can be found here.https://www.limelightonline.co.nz/blog/what-http2-benefit-your-website/
-
Ok thank you for information my friend

-
Fixed a minor bug to prevent anchor href wrapping entire width of parent element. Updated code available at
https://github.com/phenomlab/ogproxy/blob/main/function.js
Note, that you will also need this additional block of CSS
.card.card-wrapper { background: none; width: 450px; } @media (max-width: 767px) { .card.card-wrapper { background: none; width: 100%; } }The original post instructions have been updated
-
i should also add it Mark?