Setup OGProxy for use in NodeBB
-
yes it seems to be good.
It will need to watch perf on production with lot of link but It’s very cool
Question :
I imagine that we can change the 404 error image in the image directory of the plugin?
But are there any restrictions?
Oblige to use an image in webp or other formats are accepted?@DownPW I don’t think you’ll see a performance hit as the rendering is handled client side
In terms of the 404 image, you can have whatever you want - you just need to replace the image itself, and then change the reference to it in the JS function - the path should be
/images/404.webp.As a side note, it might be worth setting a different file name, as
nginxwill cache it and you’ll see that same image every time (and not the new one) unless you restart thenginxservice. -
Ok that’s very clear. thank you for all this my friend
-
-
Above a little problem with big text.
Just truncate the text… -
@DownPW fixed. I’m not going to do this with CSS as all this will do is limit the amount of characters returned in the UI - the amount of data being returned would still be the same, and that is horribly inefficient. However, in my defence
 the entire objective of a summary is exactly that - not the entire post (as is the case here), but an extract.
the entire objective of a summary is exactly that - not the entire post (as is the case here), but an extract.Below are the modifications
'<p class="card-text">' + truncateDescription(description, 150) + '</p>' +And a helper function that will strip the returned data down to 150 characters (you can change this if you wish in the above line.
// Helper function to truncate the description with ellipsis if it exceeds the specified limit function truncateDescription(description, limit) { if (description.length > limit) { return description.substring(0, limit) + '...'; } return description; } Replacement code is below
-
Definitively better

-
Edit
Seems to be fixed on desktops and not on Smartphone on chat?
-
@DownPW odd. Can you send me the link you are the issue with in PM?
-
See above for the link named Canal-U
-
@DownPW I just pasted that same link into the chat window and sent it to you. I can’t replicate it, and to be honest, it’s not a CSS problem because it’s executed at
jQuerylevel in the function itself.EDIT - for clarity, I checked your dev site, and it looks as though it’s still using the old code! You need up update to the newest.
-
Hi All,
There’s some updated code in
functions.jsthat addresses the below bugsUpdated to use raw “title” attribute first if it is detected in the HTML stream. Some sites do not use OG properties and therefore, nothing is returned. New functions ensure that the full page title is selected - for example “My Website | Users” rather than just “My Website”
https://github.com/phenomlab/ogproxy/blob/main/function.js
You will need to also restart the OGProxy service to clear the cache.
-
-
@DownPW I was intrigued by this, so set about seeing why the image wasn’t rendered
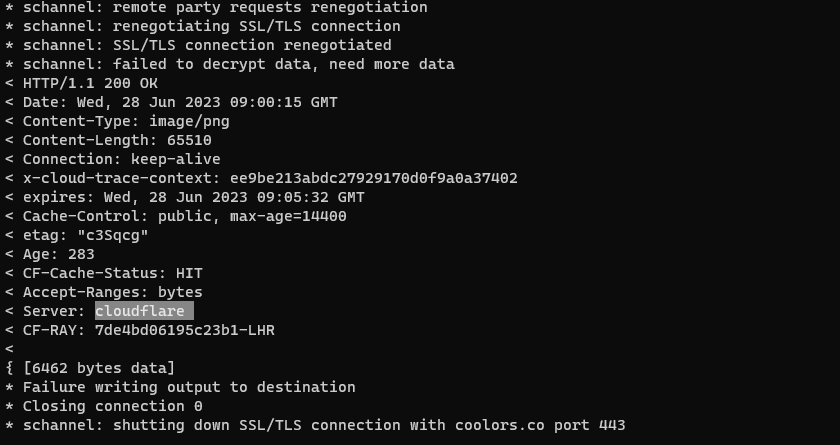
After some review of the HTML stream, it appears that this specific site (along with some others I’ve seen) use Cloudflare’s Hotlink protection
https://blog.hubspot.com/website/hotlinking
And the
curlresultThe end result is one that leaves us with a lack of cosmetic appeal, so I’ve added a function to
function.jsthat will detect this, and if the image cannot be rendered (because of an error), it’ll return thetempImagewhich is the 404.// Test to see if image is broken in the preview card. This might be the resul of hotlinking protection, so the image isn't // rendered as a result. If this is the case, we replace it with the tempImage so keep things looking nice. $(document).ready(function() { $('#card-image img').on('error', function() { // Image failed to load // Add your logic here to handle the broken image console.log("OGProxy: Original image " + imageUrl + " appears to be missing. Replacing with " + tempImage); $(this).attr('src', tempImage); // Replace with a placeholder image }); }); Updated full code can be found here
-
just testing the preview… can be deleted any time…
https://yesilkartforum.com/forum/
this is og-image link:
https://yesilkartforum.com/forum/assets/uploads/system/og-image.png
-
just testing the preview… can be deleted any time…
https://yesilkartforum.com/forum/
this is og-image link:
https://yesilkartforum.com/forum/assets/uploads/system/og-image.png
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp -
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp@phenomlab hmm, I was not aware that we are using any such feature. I have to talk to our developers. But, it is still interesting to me that twitter does not have any problem, but facebook does.
Additionally, when I click the direct link here, it does not show me anything. however, if you copy and paste it as URL to your browser , it shows our logo…
-
@phenomlab hmm, I was not aware that we are using any such feature. I have to talk to our developers. But, it is still interesting to me that twitter does not have any problem, but facebook does.
Additionally, when I click the direct link here, it does not show me anything. however, if you copy and paste it as URL to your browser , it shows our logo…
@crazycells Yes, exactly what I am seeing during testing for some sites.
Have a look at this
The website looks like something out of the 90’s, but it works

-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:
-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:

@DownPW A bit like this??

“You can find the link HERE, you find all you need on this website.”
I won’t commit this code yet, as it’s %(#f50505)[experimental], but if you want to add it now, locate the below lines of code in your JS functions
// Iterate over each link links.each(function() { var link = $(this); var url = link.attr("href"); var hostname = link.prop("hostname"); Directly underneath the last line, add this code block
var text = $(this).text(); function isValidUrl(url) { // Regular expression to validate a URL var pattern = new RegExp('^(https?:\\/\\/)?' + // protocol '((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name '((\\d{1,3}\\.){3}\\d{1,3}))' + // OR ip (v4) address '(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path '(\\?[;&a-z\\d%_.~+=-]*)?' + // query string '(\\#[-a-z\\d_]*)?$', 'i'); // fragment locator return pattern.test(text); } // Check if the link is a URL if (!isValidUrl(link)) { console.log("OGProxy: Skipping URL: " + url + ", as it appears to be a markdown link insert."); return; // Skip this iteration and continue to the next link } Save the JS and test.
NOTE: This will only fire on markdown that contains [HERE] for example (as in the original text you posted). It will NOT fire on simply entering the URL without the “insert link” markdown - for example, the below URL is entered as is and will be transformed