Setup OGProxy for use in NodeBB
-
resolve my problem with add this to my custom CSS for rendering in the chat on smartphone :
@media (max-width: 1010px) { [component="chat/message"] .card.card-preview { margin: 20px 0 20px 0; width: 100%; } }And I add this custom css code for fix a bug (for me
 ) when you do a mouse hover on the image and the edges are not rounded. This bug is seen much more on clear themes :
) when you do a mouse hover on the image and the edges are not rounded. This bug is seen much more on clear themes :.card-image-container { max-width: 500px; max-height: 250px; overflow: hidden; border-top-left-radius: 0.375rem !important; border-top-right-radius: 0.375rem !important; }Edit:
And same things for rendering in posts on smartphone:
@media (max-width: 1010px) { .card.card-preview { margin: 20px 0 20px 0; width: 100%; } }@DownPW Good point ref the missing
radiuson image hover - I’ve updated the original post. Good spot !
- I’ve updated the original post. Good spot !I’d actually go one step further and change the
widthto 100% otherwise on the light themes you land up with an odd looking space between thecardframe and the image.card-image-container { max-width: 100%; max-height: 250px; overflow: hidden; border-top-left-radius: 0.375rem; border-top-right-radius: 0.375rem; } -
No problem dude, we are beta testers finally, we go back what we can and we propose the corrections if we find them

-
No problem dude, we are beta testers finally, we go back what we can and we propose the corrections if we find them

-
yes it seems to be good.
It will need to watch perf on production with lot of link but It’s very cool
Question :
I imagine that we can change the 404 error image in the image directory of the plugin?
But are there any restrictions?
Oblige to use an image in webp or other formats are accepted? -
yes it seems to be good.
It will need to watch perf on production with lot of link but It’s very cool
Question :
I imagine that we can change the 404 error image in the image directory of the plugin?
But are there any restrictions?
Oblige to use an image in webp or other formats are accepted?@DownPW I don’t think you’ll see a performance hit as the rendering is handled client side
In terms of the 404 image, you can have whatever you want - you just need to replace the image itself, and then change the reference to it in the JS function - the path should be
/images/404.webp.As a side note, it might be worth setting a different file name, as
nginxwill cache it and you’ll see that same image every time (and not the new one) unless you restart thenginxservice. -
Ok that’s very clear. thank you for all this my friend
-
-
Above a little problem with big text.
Just truncate the text… -
@DownPW fixed. I’m not going to do this with CSS as all this will do is limit the amount of characters returned in the UI - the amount of data being returned would still be the same, and that is horribly inefficient. However, in my defence
 the entire objective of a summary is exactly that - not the entire post (as is the case here), but an extract.
the entire objective of a summary is exactly that - not the entire post (as is the case here), but an extract.Below are the modifications
'<p class="card-text">' + truncateDescription(description, 150) + '</p>' +And a helper function that will strip the returned data down to 150 characters (you can change this if you wish in the above line.
// Helper function to truncate the description with ellipsis if it exceeds the specified limit function truncateDescription(description, limit) { if (description.length > limit) { return description.substring(0, limit) + '...'; } return description; } Replacement code is below
-
Definitively better

-
Edit
Seems to be fixed on desktops and not on Smartphone on chat?
-
@DownPW odd. Can you send me the link you are the issue with in PM?
-
See above for the link named Canal-U
-
@DownPW I just pasted that same link into the chat window and sent it to you. I can’t replicate it, and to be honest, it’s not a CSS problem because it’s executed at
jQuerylevel in the function itself.EDIT - for clarity, I checked your dev site, and it looks as though it’s still using the old code! You need up update to the newest.
-
Hi All,
There’s some updated code in
functions.jsthat addresses the below bugsUpdated to use raw “title” attribute first if it is detected in the HTML stream. Some sites do not use OG properties and therefore, nothing is returned. New functions ensure that the full page title is selected - for example “My Website | Users” rather than just “My Website”
You will need to also restart the OGProxy service to clear the cache.
-
-
@DownPW I was intrigued by this, so set about seeing why the image wasn’t rendered
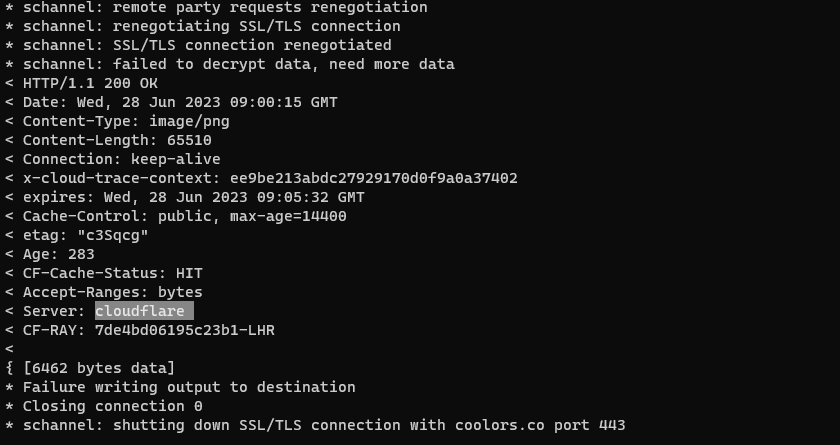
After some review of the HTML stream, it appears that this specific site (along with some others I’ve seen) use Cloudflare’s Hotlink protection
And the
curlresultThe end result is one that leaves us with a lack of cosmetic appeal, so I’ve added a function to
function.jsthat will detect this, and if the image cannot be rendered (because of an error), it’ll return thetempImagewhich is the 404.// Test to see if image is broken in the preview card. This might be the resul of hotlinking protection, so the image isn't // rendered as a result. If this is the case, we replace it with the tempImage so keep things looking nice. $(document).ready(function() { $('#card-image img').on('error', function() { // Image failed to load // Add your logic here to handle the broken image console.log("OGProxy: Original image " + imageUrl + " appears to be missing. Replacing with " + tempImage); $(this).attr('src', tempImage); // Replace with a placeholder image }); }); Updated full code can be found here
-
just testing the preview… can be deleted any time…
this is og-image link:
https://yesilkartforum.com/forum/assets/uploads/system/og-image.png
-
just testing the preview… can be deleted any time…
https://yesilkartforum.com/forum/
this is og-image link:
https://yesilkartforum.com/forum/assets/uploads/system/og-image.png
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp -
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp@phenomlab hmm, I was not aware that we are using any such feature. I have to talk to our developers. But, it is still interesting to me that twitter does not have any problem, but facebook does.
Additionally, when I click the direct link here, it does not show me anything. however, if you copy and paste it as URL to your browser , it shows our logo…
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in