Setup OGProxy for use in NodeBB
-
Can you give procedure to update?
-
@DownPW Sure - you just need to copy the code from the below
https://github.com/phenomlab/ogproxy/blob/main/function.js
And, of course, replace these two values with your own that you already have
var proxy = "FULL_FQDN_OF_YOUR_OGPROXY_HERE"; var apiKey = "YOUR_API_KEY_HERE"; No need to restart the
OGProxyservice
-
undefined phenomlab referenced this topic on 14 Jun 2023, 18:07
-
Update done

Thanks for your work dude

-
@DownPW all good now?
-
-
I will try chat ASAP
and it seems github private url doesn’t work but I think it’s normal because it’s a private repo
@DownPW that should still render but be replaced with substitute text and images. Anything in the browser console?
-
-
-
@DownPW what’s the bug? CSS?
-
-
EDIT:
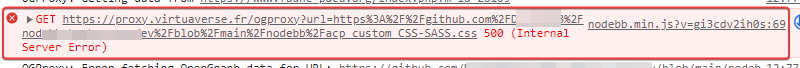
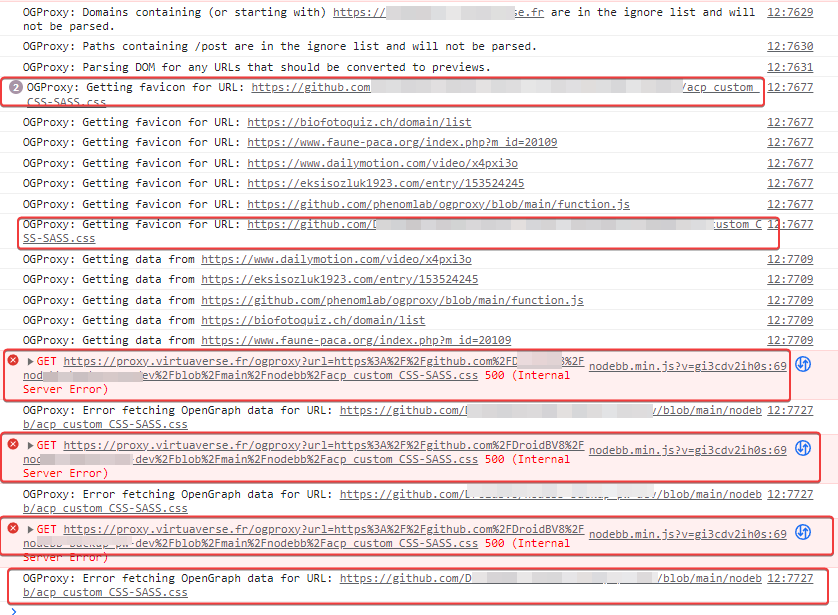
Nothing on, nodebb console but I have this on Browser Console :

it looks like the url is being misinterpreted. Symbols are appended to the URL.
Odd

@DownPW no, that’s URL encoding and supposed to look like that. If it were truly an issue, nothing would render.
-
I don’t know my friend.
-
@DownPW I’ll check on your Dev server
-
resolve my problem with add this to my custom CSS for rendering in the chat on smartphone :
@media (max-width: 1010px) { [component="chat/message"] .card.card-preview { margin: 20px 0 20px 0; width: 100%; } } And I add this custom css code for fix a bug (for me
 ) when you do a mouse hover on the image and the edges are not rounded. This bug is seen much more on clear themes :
) when you do a mouse hover on the image and the edges are not rounded. This bug is seen much more on clear themes :.card-image-container { max-width: 500px; max-height: 250px; overflow: hidden; border-top-left-radius: 0.375rem !important; border-top-right-radius: 0.375rem !important; } Edit:
And same things for rendering in posts on smartphone:
@media (max-width: 1010px) { .card.card-preview { margin: 20px 0 20px 0; width: 100%; } } -
resolve my problem with add this to my custom CSS for rendering in the chat on smartphone :
@media (max-width: 1010px) { [component="chat/message"] .card.card-preview { margin: 20px 0 20px 0; width: 100%; } }And I add this custom css code for fix a bug (for me
 ) when you do a mouse hover on the image and the edges are not rounded. This bug is seen much more on clear themes :
) when you do a mouse hover on the image and the edges are not rounded. This bug is seen much more on clear themes :.card-image-container { max-width: 500px; max-height: 250px; overflow: hidden; border-top-left-radius: 0.375rem !important; border-top-right-radius: 0.375rem !important; }Edit:
And same things for rendering in posts on smartphone:
@media (max-width: 1010px) { .card.card-preview { margin: 20px 0 20px 0; width: 100%; } }@DownPW Good point ref the missing
radiuson image hover - I’ve updated the original post. Good spot !
- I’ve updated the original post. Good spot !I’d actually go one step further and change the
widthto 100% otherwise on the light themes you land up with an odd looking space between thecardframe and the image.card-image-container { max-width: 100%; max-height: 250px; overflow: hidden; border-top-left-radius: 0.375rem; border-top-right-radius: 0.375rem; } -
No problem dude, we are beta testers finally, we go back what we can and we propose the corrections if we find them

-
No problem dude, we are beta testers finally, we go back what we can and we propose the corrections if we find them

-
yes it seems to be good.
It will need to watch perf on production with lot of link but It’s very cool
Question :
I imagine that we can change the 404 error image in the image directory of the plugin?
But are there any restrictions?
Oblige to use an image in webp or other formats are accepted? -
yes it seems to be good.
It will need to watch perf on production with lot of link but It’s very cool
Question :
I imagine that we can change the 404 error image in the image directory of the plugin?
But are there any restrictions?
Oblige to use an image in webp or other formats are accepted?@DownPW I don’t think you’ll see a performance hit as the rendering is handled client side
In terms of the 404 image, you can have whatever you want - you just need to replace the image itself, and then change the reference to it in the JS function - the path should be
/images/404.webp.As a side note, it might be worth setting a different file name, as
nginxwill cache it and you’ll see that same image every time (and not the new one) unless you restart thenginxservice. -
Ok that’s very clear. thank you for all this my friend