New "messenger style" conversation view
-
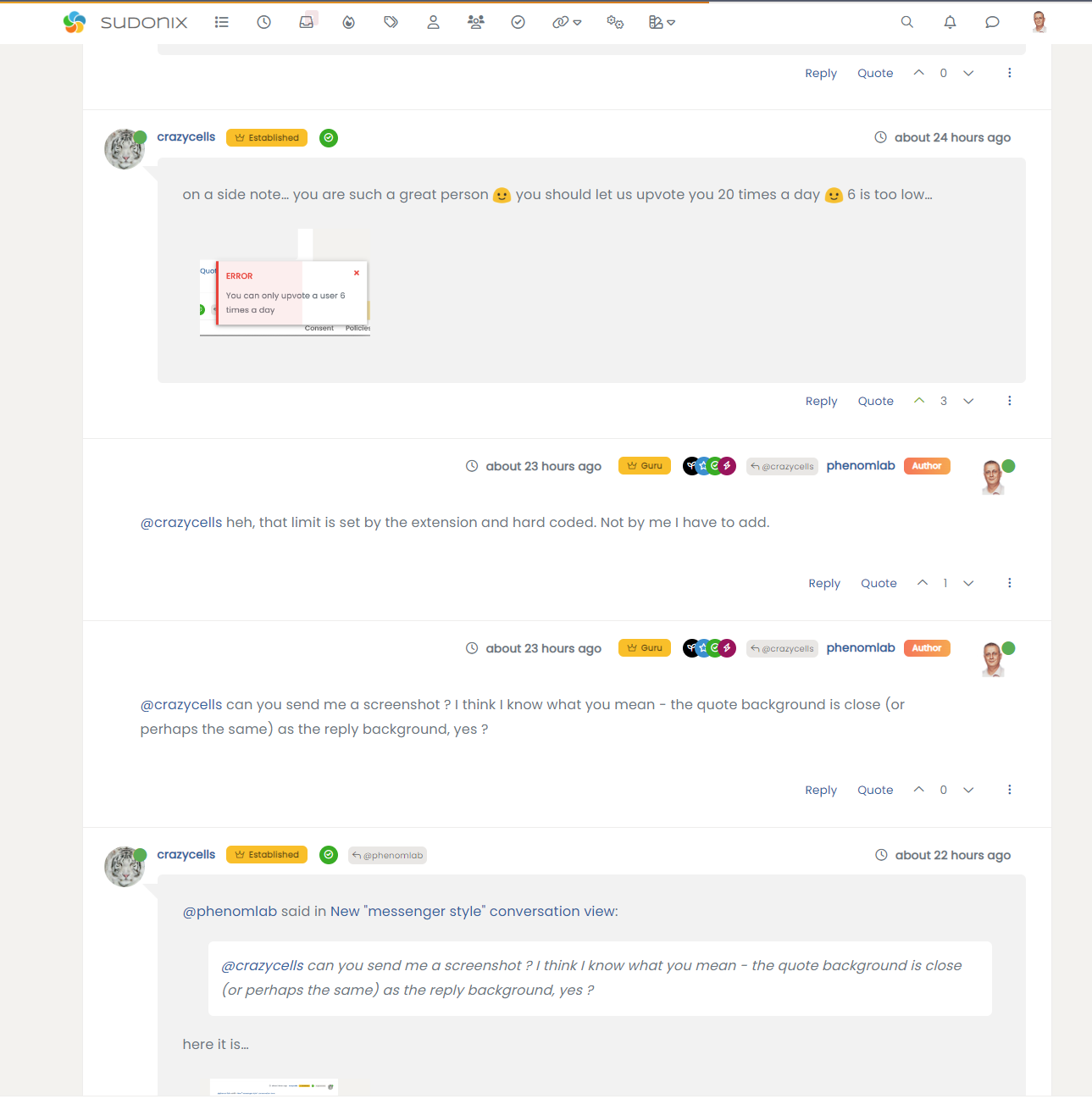
by the way, we have to come up with another solution with the background of own posts… because this white background eliminates “quotes” as well… I cannot distinguish quotes in my post… Do you think keeping the gray border of the quote but not the background will solve the issue?
@crazycells can you send me a screenshot ? I think I know what you mean - the quote background is close (or perhaps the same) as the reply background, yes ?
-
@crazycells can you send me a screenshot ? I think I know what you mean - the quote background is close (or perhaps the same) as the reply background, yes ?
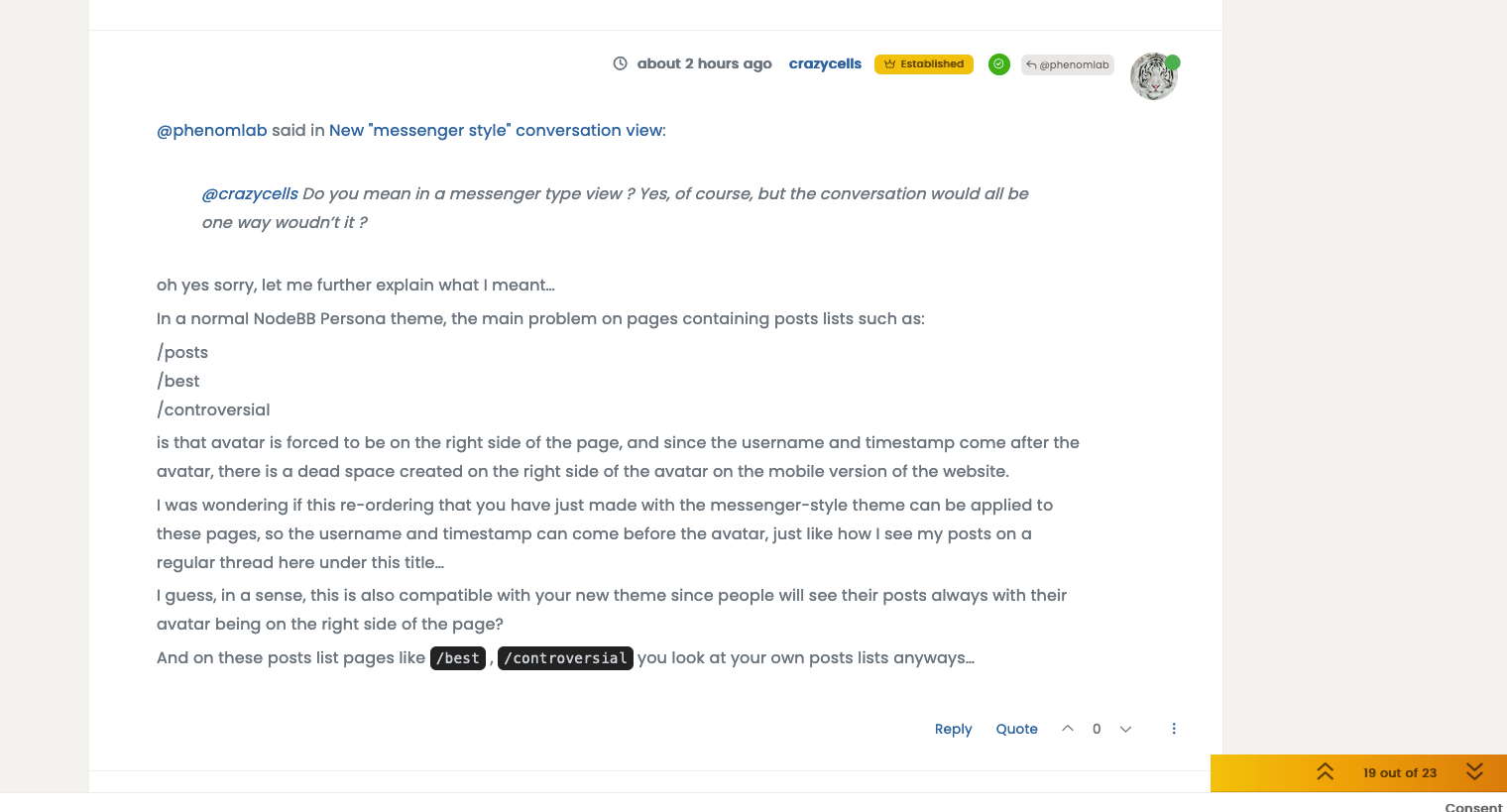
@phenomlab said in New "messenger style" conversation view:
@crazycells can you send me a screenshot ? I think I know what you mean - the quote background is close (or perhaps the same) as the reply background, yes ?
here it is…
-
@phenomlab said in New "messenger style" conversation view:
@crazycells can you send me a screenshot ? I think I know what you mean - the quote background is close (or perhaps the same) as the reply background, yes ?
here it is…

@crazycells can you reload the page (f5 refresh) and then from the swatch selector, choose the daylight theme and let me know what you see ?
That screenshot you sent doesn’t look like the swatch is fully loaded.
-
@crazycells can you reload the page (f5 refresh) and then from the swatch selector, choose the daylight theme and let me know what you see ?
That screenshot you sent doesn’t look like the swatch is fully loaded.
@phenomlab said in New "messenger style" conversation view:
@crazycells can you reload the page (f5 refresh) and then from the swatch selector, choose the daylight theme and let me know what you see ?
That screenshot you sent doesn’t look like the swatch is fully loaded.
I reloaded the page and after selecting “Daylight” it looks like this:
but right after I reload the page again… the blue color goes away, and it becomes the “default” theme with no color distinction again…
-
@phenomlab said in New "messenger style" conversation view:
@crazycells can you reload the page (f5 refresh) and then from the swatch selector, choose the daylight theme and let me know what you see ?
That screenshot you sent doesn’t look like the swatch is fully loaded.
I reloaded the page and after selecting “Daylight” it looks like this:

but right after I reload the page again… the blue color goes away, and it becomes the “default” theme with no color distinction again…
@crazycells you shouldn’t need to reload the page? (At least, not a hard refresh)
-
@crazycells you shouldn’t need to reload the page? (At least, not a hard refresh)
@phenomlab said in New "messenger style" conversation view:
@crazycells you shouldn’t need to reload the page? (At least, not a hard refresh)
yeah, what I mean is that the “daylight” does not stay on the page as the theme (a bug?), although the rest of the themes stay active when I reload the page.
-
@phenomlab said in New "messenger style" conversation view:
@crazycells you shouldn’t need to reload the page? (At least, not a hard refresh)
yeah, what I mean is that the “daylight” does not stay on the page as the theme (a bug?), although the rest of the themes stay active when I reload the page.
@crazycells does this only happen with daylight ?
-
@crazycells does this only happen with daylight ?
@phenomlab said in New "messenger style" conversation view:
@crazycells does this only happen with daylight ?
Yes, I changed them one by one, it only happens with “daylight”.
Can you please send a screenshot of your page with the daylight theme? -
@phenomlab said in New "messenger style" conversation view:
@crazycells does this only happen with daylight ?
Yes, I changed them one by one, it only happens with “daylight”.
Can you please send a screenshot of your page with the daylight theme?@crazycells I think I see what you mean - do you see something like this, where the CSS does not appear to be applied?
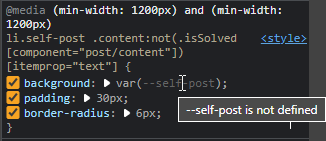
Here’s where it gets interesting - I am using SCSS variable
--self-postfor this specific setting, and it does not seem to be appliedNotice the “–self-post is not defined”. And you are right - this only seems to be happening with the
daylighttheme, which is odd. -
@phenomlab said in New "messenger style" conversation view:
@crazycells does this only happen with daylight ?
Yes, I changed them one by one, it only happens with “daylight”.
Can you please send a screenshot of your page with the daylight theme?@crazycells I think I see the issue - it’s related to caching. Can you open sudonix.com in an incognito session, and let me know if you experience the same issue?
Either way, it’s something I need to fix.
-
@crazycells I think I see the issue - it’s related to caching. Can you open sudonix.com in an incognito session, and let me know if you experience the same issue?
Either way, it’s something I need to fix.
@phenomlab said in New "messenger style" conversation view:
@crazycells I think I see the issue - it’s related to caching. Can you open sudonix.com in an incognito session, and let me know if you experience the same issue?
Either way, it’s something I need to fix.
Yes, incognito session solves the issue

-
@phenomlab said in New "messenger style" conversation view:
@crazycells I think I see the issue - it’s related to caching. Can you open sudonix.com in an incognito session, and let me know if you experience the same issue?
Either way, it’s something I need to fix.
Yes, incognito session solves the issue

@crazycells thanks for confirming. Looks like I’ll need to write in a function that creates a random string meaning the css can’t be cached.
Interestingly, this same function was included in the original iteration I worked on for @DownPW but it was removed in this version because it wasn’t deemed necessary - but clearly is !
-
@phenomlab said in New "messenger style" conversation view:
@crazycells I think I see the issue - it’s related to caching. Can you open sudonix.com in an incognito session, and let me know if you experience the same issue?
Either way, it’s something I need to fix.
Yes, incognito session solves the issue

@crazycells This got the better of me over the weekend, so I decided to look into this a bit more. It’s not just caching, but the fact that NodeBB uses lazyLoad to prevent the DOM from being overloaded (this is why it is so fast). The issue here is that this specific view requires the injection of a new class to replace those that have none set.
As the DOM is already loaded, the required classes are not being added unless the page is being reloaded using the F5 key. Obviously, this is undesirable, so I’ve had to modify another function that I have which looks for lazyLoaded images added to the DOM on content update, then injects the fancybox function so that they can be handled in the same way as those already in the DOM.
Extending this function means the injection of required classes for those that are missing on lazyLoad is then possible. The function looks like the below
if (top.location.pathname !== '/login') { $(window).on('action:posts.loaded', function(data) { console.log("Polling DOM for lazyLoaded images to apply Fancybox"); $(document).ready(function() { $('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); }); }); /* This is where the messenger view type classes need to be injected if they are missing */ $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); } Arguably, it would be a much simpler affair if these classes existed in the core, but they sadly do not, so the above function is necessary.
-
@crazycells This got the better of me over the weekend, so I decided to look into this a bit more. It’s not just caching, but the fact that NodeBB uses lazyLoad to prevent the DOM from being overloaded (this is why it is so fast). The issue here is that this specific view requires the injection of a new class to replace those that have none set.
As the DOM is already loaded, the required classes are not being added unless the page is being reloaded using the F5 key. Obviously, this is undesirable, so I’ve had to modify another function that I have which looks for lazyLoaded images added to the DOM on content update, then injects the fancybox function so that they can be handled in the same way as those already in the DOM.
Extending this function means the injection of required classes for those that are missing on lazyLoad is then possible. The function looks like the below
if (top.location.pathname !== '/login') { $(window).on('action:posts.loaded', function(data) { console.log("Polling DOM for lazyLoaded images to apply Fancybox"); $(document).ready(function() { $('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); }); }); /* This is where the messenger view type classes need to be injected if they are missing */ $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); }Arguably, it would be a much simpler affair if these classes existed in the core, but they sadly do not, so the above function is necessary.
@phenomlab if there is no need to change the core codes, can we make new messenger style to in my site?
-
@phenomlab if there is no need to change the core codes, can we make new messenger style to in my site?
@cagatay Yes, but as I mentioned before, this really needs to be done in a development environment first as it’s quite disruptive to change CSS values constantly whilst users are trying to use the site.
-
@cagatay Yes, but as I mentioned before, this really needs to be done in a development environment first as it’s quite disruptive to change CSS values constantly whilst users are trying to use the site.
@phenomlab i do not have dev side of my site. My users traffic also not good so i can get my all css as copy and you can try to new messenger style to my site, if there is any failure, don’t worry, you don’t have to feel responsible …
-
@phenomlab i do not have dev side of my site. My users traffic also not good so i can get my all css as copy and you can try to new messenger style to my site, if there is any failure, don’t worry, you don’t have to feel responsible …
@cagatay Before we do this, what package do you have? If you have a VPS for example, creating a dev instance isn’t that hard, and it’s a recommended standard.
-
@cagatay Before we do this, what package do you have? If you have a VPS for example, creating a dev instance isn’t that hard, and it’s a recommended standard.
@phenomlab yes i have vps at hetzner.
-
@phenomlab yes i have vps at hetzner.
@cagatay if it has enough power, you could create a replica of your site in a subdomain and use that for development. Essentially, it’s a copy of the production site but with it’s open file set and database so they behave like individual instances.
-
@cagatay if it has enough power, you could create a replica of your site in a subdomain and use that for development. Essentially, it’s a copy of the production site but with it’s open file set and database so they behave like individual instances.
@phenomlab Sorry, I don’t have that much technical knowledge.