chat list navbar
-
@phenomlab said in chat list navbar:
@DownPW said in chat list navbar:
Can you help me with that ?
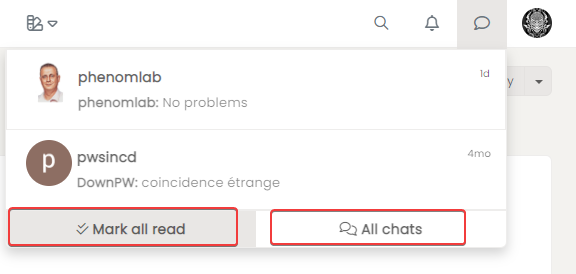
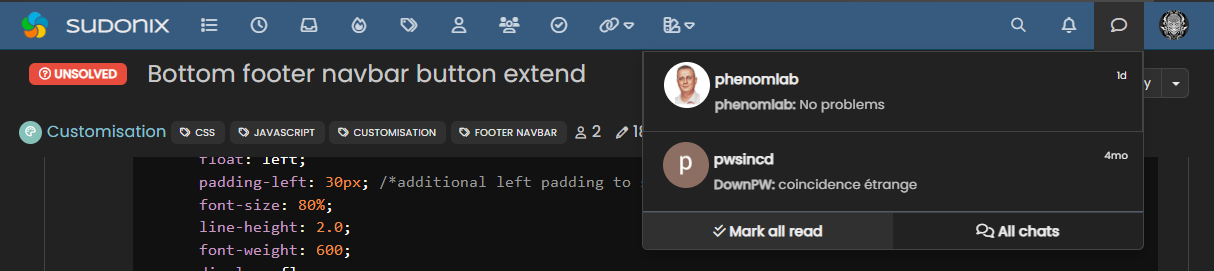
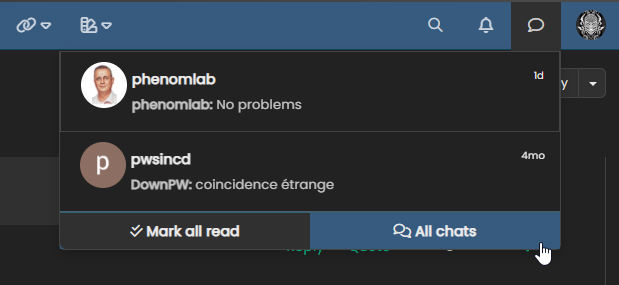
Looks like you want to get rid of the border in the highlighted area on the right image
in fact I would like the menu not to overflow on the navbar because it was not the case before
@phenomlab said in chat list navbar:
and show the border on the left image
Yes exactly

@phenomlab said in chat list navbar:
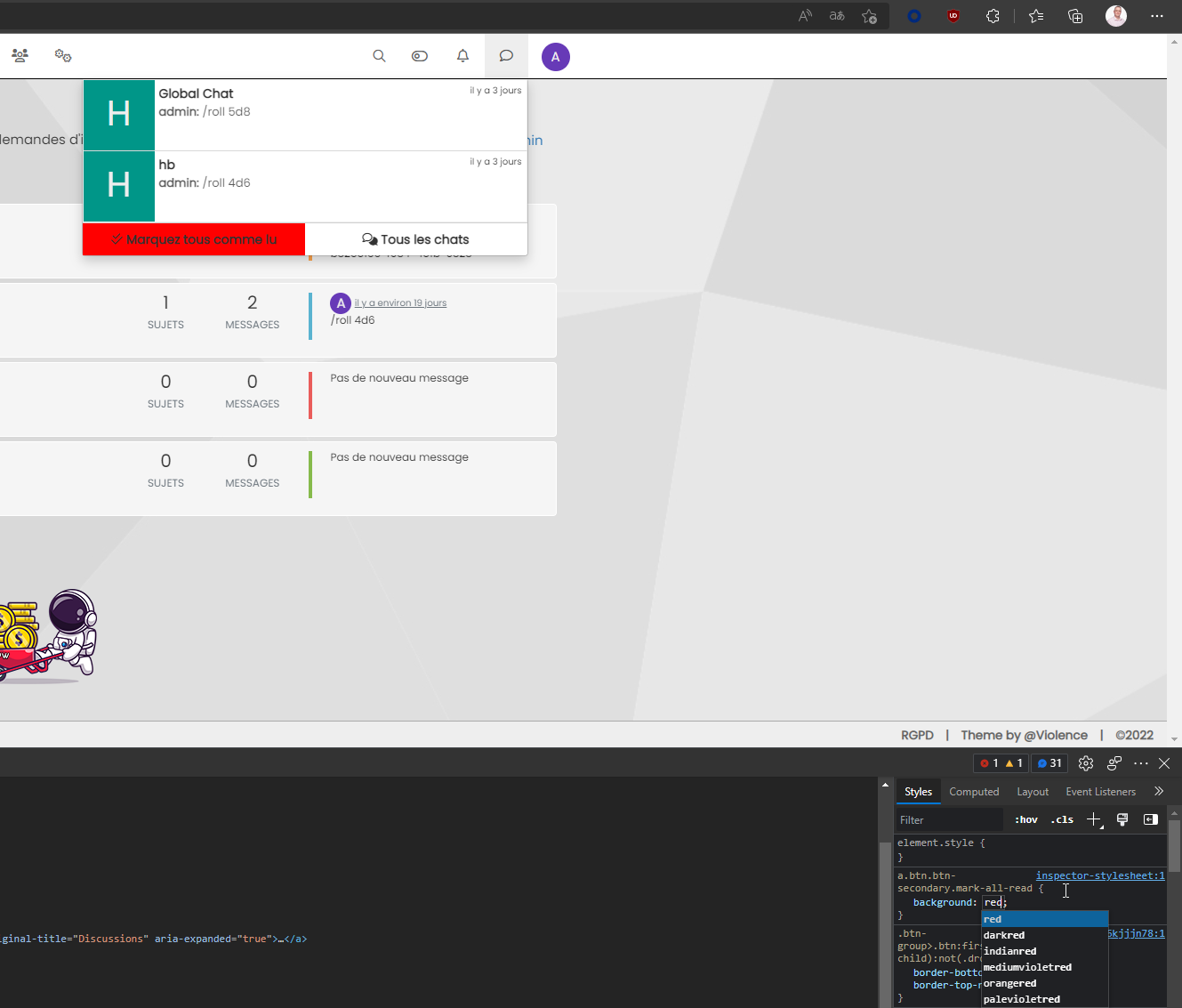
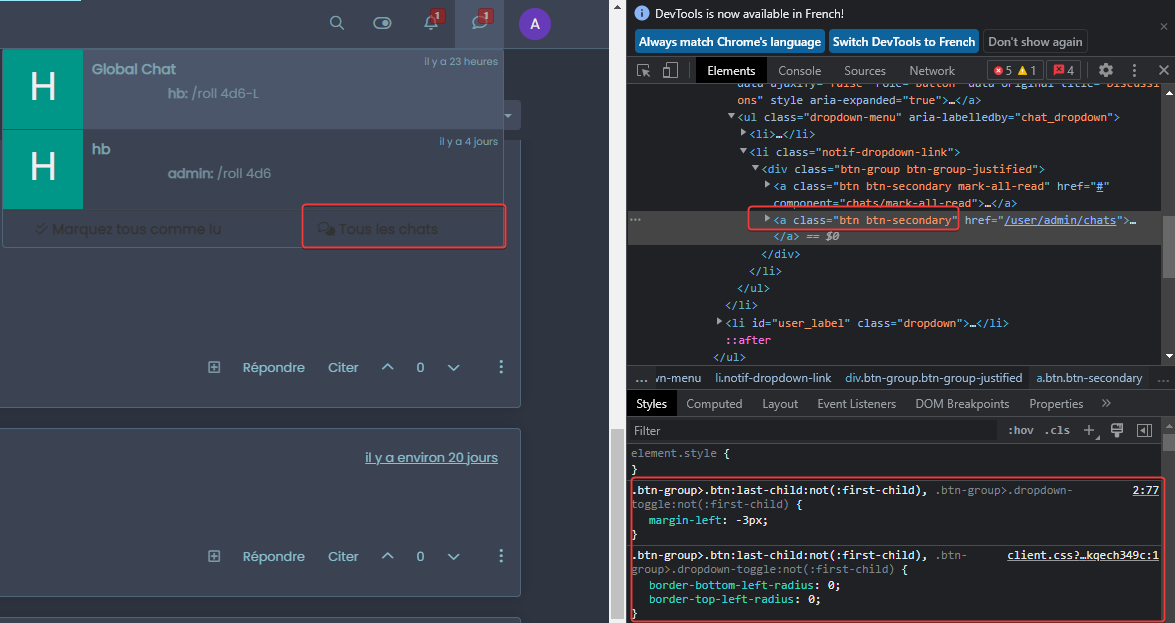
For “Mark all as read” you should be able to target
btn btn-secondary mark-all-read and btn btn-secondary mark-all-read:hover respectively
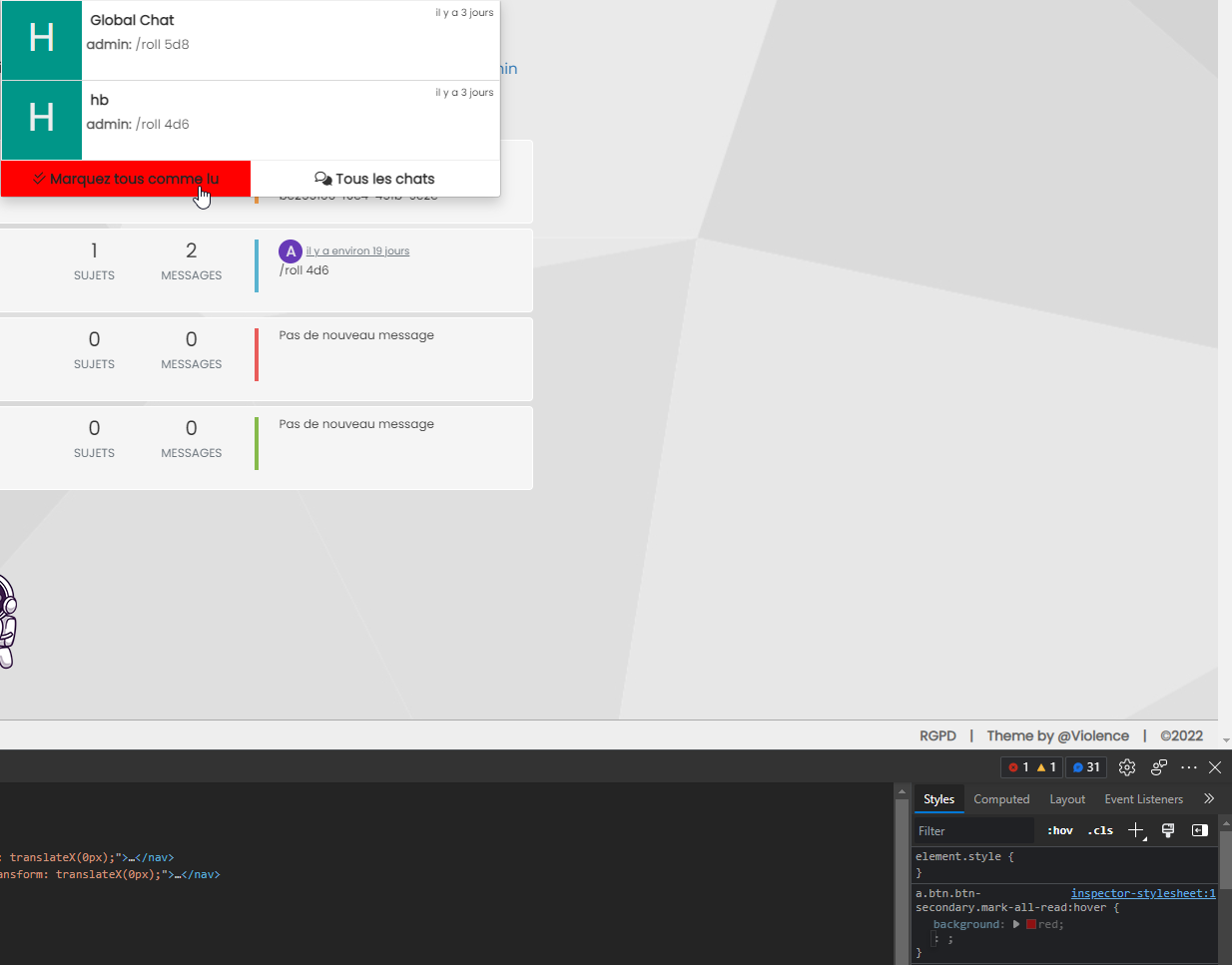
Targeting “All chats” is much harder, as it shares the btn btn-secondary class which is used in multiple places. For it to work how I wanted it, I needed to be more specific in the target, so had to useI wil test that and let you know
@DownPW said in chat list navbar:
in fact I would like the menu not to overflow on the navbar because it was not the case before
That’s being caused by deliberate negative padding. This will fix it
.chat-list { margin-top: 0px; } -
@phenomlab said in chat list navbar:
btn btn-secondary mark-all-read and btn btn-secondary mark-all-read:hover respectively
Not work with that for example:
.btn .btn-secondary .mark-all-read { color: red !important; } .btn .btn-secondary .mark-all-read:hover { background: #212427; color: #ccc !important; }And
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child):telephone_receiver:not too
@DownPW said in chat list navbar:
Not work with that for example:
Seems to work for me on your site, but (sorry), it should be
a.btn .btn-secondary .mark-all-read -
yeah great…
Can you test All chats button hover ?
Because.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child):hovernot work -
yeah great…
Can you test All chats button hover ?
Because.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child):hovernot work@DownPW Works for me ?
-
Yeah good for “Mark all as read” but not All chats button:
@DownPW said in chat list navbar:
yeah great…
Can you test All chats button hover ?
Because.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child):hovernot work -
Yeah good for “Mark all as read” but not All chats button:

@DownPW said in chat list navbar:
yeah great…
Can you test All chats button hover ?
Because.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child):hovernot work@DownPW said in chat list navbar:
Yeah good for “Mark all as read” but not All chats button:
Yes, sadly, that element is in use in several other places. You could target it directly, but it will also mean changing it in multiple places which won’t be the desired effect. The most effective way would be to target a
divID, but you’d need something likejQueryto target that specific element and add an ID to it. -
@DownPW said in chat list navbar:
Yeah good for “Mark all as read” but not All chats button:
Yes, sadly, that element is in use in several other places. You could target it directly, but it will also mean changing it in multiple places which won’t be the desired effect. The most effective way would be to target a
divID, but you’d need something likejQueryto target that specific element and add an ID to it. -
hmm hard for just an effect.
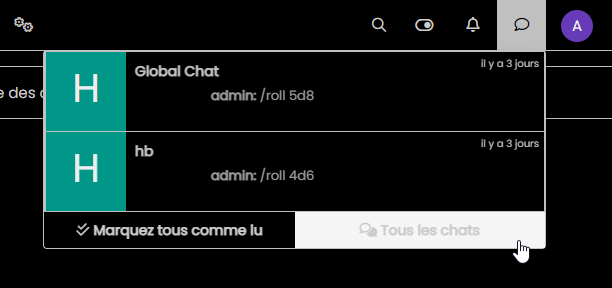
It’s a problem for my dark themesIn sudonix I see this :

and Hover:

I think it’s a better way, how achieve this effect (with different color) ?
@DownPW Ah, yes, I remember this one now - it was a nightmare to target, and I landed up using the pseudo class which unfortunately does include the border, but it’s subtle enough to still look good
Try this
.btn-group.btn-group-justified:hover { /* Your css here */ } -
I resolve with this
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { color: #ccc; } a.btn.btn-secondary:hover { color: #ccc; background: #212427; } .caret { color: #000; } a.btn.btn-secondary.mark-all-read { color: #ccc !important; } a.btn.btn-secondary.mark-all-read:hover { background: #212427; color: #ccc !important; } -
undefined DownPW has marked this topic as solved on 2 Aug 2022, 15:05
-
I have a problem on my themes.
Example I Have this on my css files :
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { color: var(--first-color) !important; } But this code is not taken into account

if i change in dev console (in live) it’s ok
Can you help me with that ?
-
Maybe a problem with theme switcher & nodeBB 3.2.1 ?
-
@DownPW no, this works independently of NodeBB as it uses jQuery and CSS. The issue you have is the below
var(--first-color)In CSS,
varis a variable defined atrootlevel and probably doesn’t exist in your CSS file. Essentially, it’s LESS. If you change the line so it looks (for example) like the below, it will probably then work#ffffff;The newer version of the theme switcher uses LESS variables as it’s more efficient but if these don’t exist then it looks like it’s being ignored when I’m fact it just returns a null value.
-
I have a problem on my themes.
Example I Have this on my css files :
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { color: var(--first-color) !important; }But this code is not taken into account


if i change in dev console (in live) it’s ok
Can you help me with that ?
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
-
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
@phenomlab said in chat list navbar:
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
yes

-
@phenomlab said in chat list navbar:
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
yes

I just installed firefox and it’s the same so for me it’s not a cache problem
Edit @phenomlab
For example, in fortifem theme, the code is correctly interpreted but not on Nightprowler theme but the code is the same !
Fortifem its’ ok :
https://i.imgur.com/Y85sVBi.gifNight prowler is not Ok withe the same code as Fortifem (variable) :
https://i.imgur.com/tWus88b.gif
All the rest of theme is OK
-
I just installed firefox and it’s the same so for me it’s not a cache problem
Edit @phenomlab
For example, in fortifem theme, the code is correctly interpreted but not on Nightprowler theme but the code is the same !
Fortifem its’ ok :
https://i.imgur.com/Y85sVBi.gifNight prowler is not Ok withe the same code as Fortifem (variable) :
https://i.imgur.com/tWus88b.gif
All the rest of theme is OK
@DownPW I’ll have a look at this tomorrow. Sounds like you have values being overridden somewhere
-
@DownPW I’ll have a look at this tomorrow. Sounds like you have values being overridden somewhere
I got better and I think I understand a little more the problem
I declared the code in the ACP (it was not the case yesterday - just in the CSS file yesterday) and it applies. Normal
On the other hand, it only applies the code of the ACP and not that of the CSS file.
-
EDIT @phenomlab :
I just tested by deleting the entire CSS file except the button code and it is taken into account.
There is therefore a CSS variable which prevents the execution of the code, but from there to know which one

-
EDIT2:
I find it…