Bottom footer navbar button extend
-
ha oki lol

another request but if it’s not possible, it does not matter

Can we imagine when the footerbar is reduced, we descend the pagination block automatically ?

it would be cleaner. what do you think ?
@DownPW that should be possible, yes. Leave it with me
-
@DownPW instructions restored
Fixed:
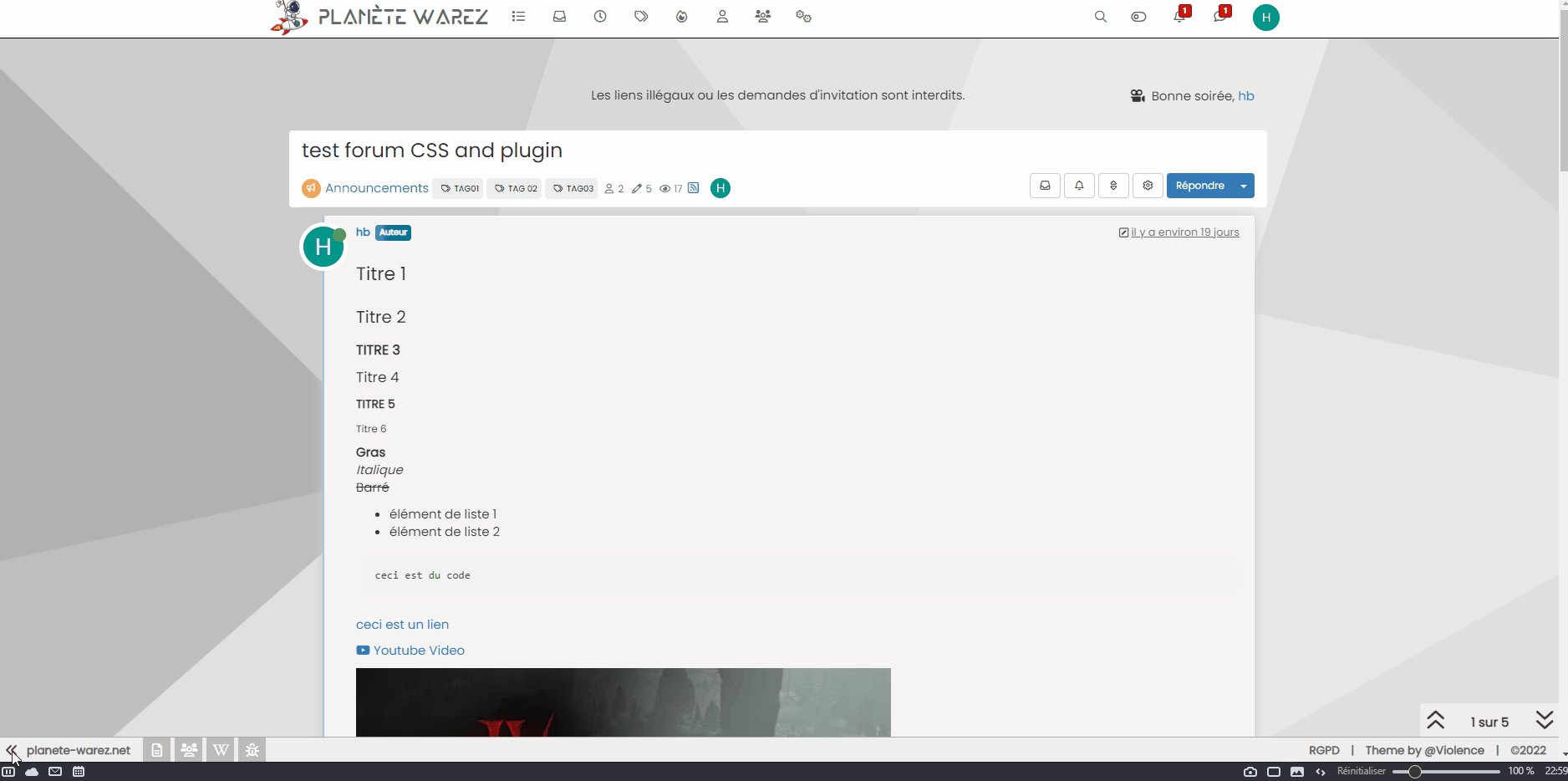
- Footer does not collapse correctly on reload
- Record session state in session, and not cookies (mostly because cookies can be disabled)
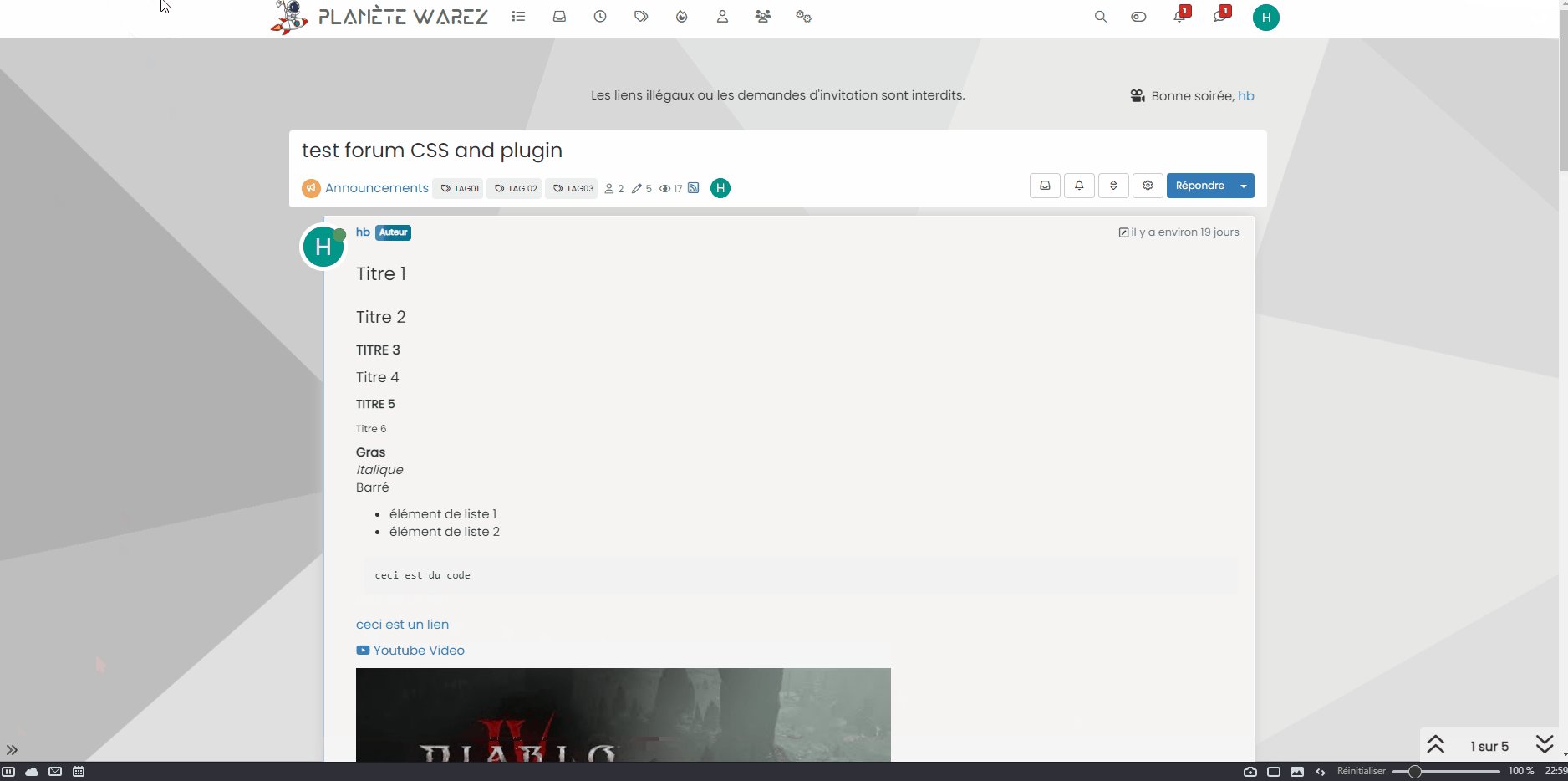
- Pagination bar drops to fill missing footer on collapse
- Correct icon direction displayed when expanding and collapsing
Let me know how you get on.
Note that there may be some cosmetic issues on mobile devices, which I will work through if necessary. In some cases it’s actually better to hide the footer altogether on mobile because of the screen estate.
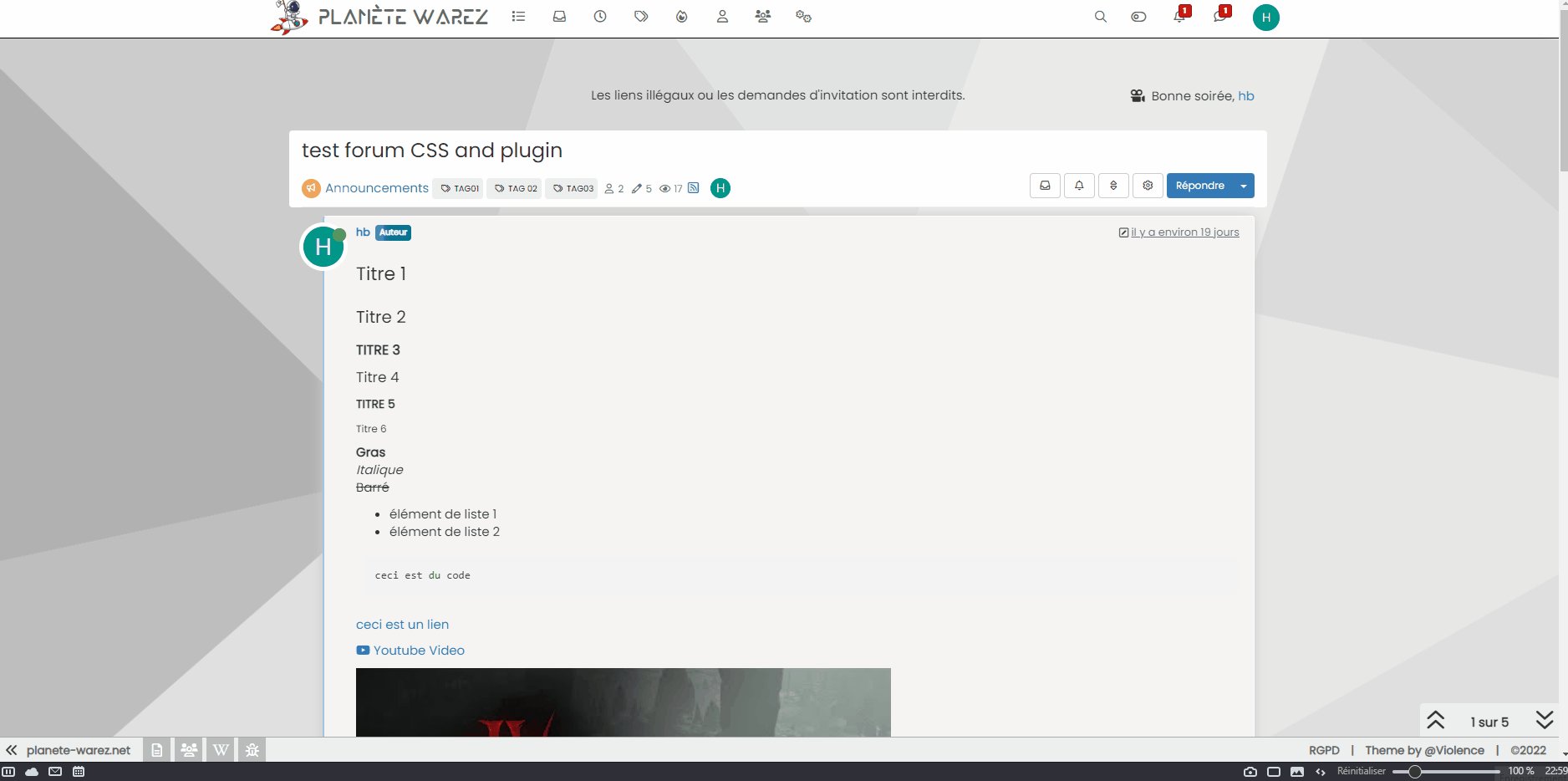
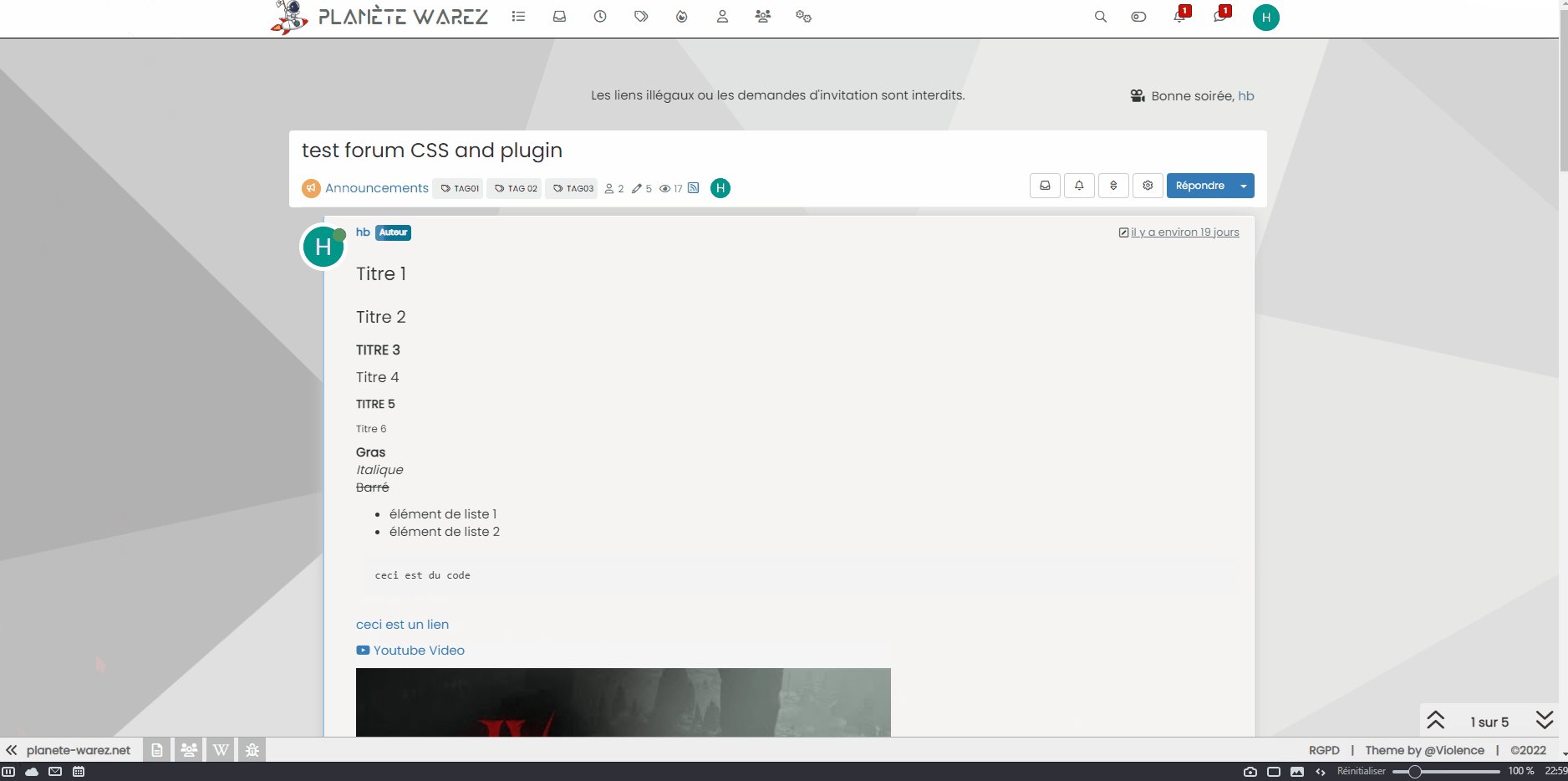
Here’s what it looks like
-
undefined phenomlab has marked this topic as solved on 2 Aug 2022, 16:08
-
Very good job Mark

–> I may have done something wrong but everything is ok except the pagination block which does not go down automatically.
An idea ?
-
Very good job Mark

–> I may have done something wrong but everything is ok except the pagination block which does not go down automatically.
An idea ?
@DownPW not sure without checking, but I’ll have a look later
-
@DownPW great ! Post a video so we can see how it looks outside of Sudonix

-
@phenomlab What tools you use ?
-
@phenomlab What tools you use ?
@DownPW one of the many freely available screen recorders for chrome (extensions). Nothing fancy.
-
@phenomlab said in Bottom footer navbar button extend:
@DownPW great ! Post a video so we can see how it looks outside of Sudonix

-
@phenomlab said in Bottom footer navbar button extend:
@DownPW great ! Post a video so we can see how it looks outside of Sudonix


@DownPW Looks great !
-
@DownPW said in Bottom footer navbar button extend:
Oh my god, it’s beautiful mark
I liked this design so much, I’ve implemented it here. I intend to do a lot more with the footer in due course, so hiding it makes a lot of sense. Thanks @DownPW for the idea and initial concept

-
undefined phenomlab referenced this topic on 30 May 2023, 22:44
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in
Did this solution help you?
Related Topics
-
-
-
-
-
-
-
Reading Meter Progress bar
Locked Solved Customisation 1 Jan 2022, 12:02 1
1
-


