Recent Cards - fix for slider on mobile not working
-
@crazycells Yes, or just remove it

@phenomlab yeap, I see it now. Thank you very much.

In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
-
@phenomlab yeap, I see it now. Thank you very much.

In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
@crazycells Great !!
-
Previously, baris said: “For me ajaxifying between pages was breaking when I activated touchEnabled.”
Is this change causing the same problem?
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.

-
Previously, baris said: “For me ajaxifying between pages was breaking when I activated touchEnabled.”
Is this change causing the same problem?
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.

@crazycells No, because we call the function again using
$(window).on('action:ajaxify.end', function(data) { -
@crazycells No, because we call the function again using
$(window).on('action:ajaxify.end', function(data) {@phenomlab great! Good to hear that (although I do not understand fully)…
Thanks a lot

-
@phenomlab yeap, I see it now. Thank you very much.

In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
@crazycells said in Recent Cards - fix for slider on mobile not working:
In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
Are you using the code block from here ?
https://sudonix.com/topic/257/recent-cards-fix-for-slider-on-mobile-not-working/3 -
undefined phenomlab referenced this topic on 6 Apr 2022, 16:19
-
Previously, baris said: “For me ajaxifying between pages was breaking when I activated touchEnabled.”
Is this change causing the same problem?
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.

@crazycells said in Recent Cards - fix for slider on mobile not working:
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.
AJAX is “Asynchronous Javascript And XML (Extensible Markup Language)” and means that requests for data can be sent and received without having to reload the entire page. This strategy is commonplace in today’s internet world - particularly for Single Page Applications (known as SPA’s)
-
@crazycells said in Recent Cards - fix for slider on mobile not working:
In Firefox (desktop), and in safari (mobile) I do not have any problem and it works beautifully.
Are you using the code block from here ?
https://sudonix.com/topic/257/recent-cards-fix-for-slider-on-mobile-not-working/3@phenomlab no, I made these changes:
Custom Header:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script> Custom JS
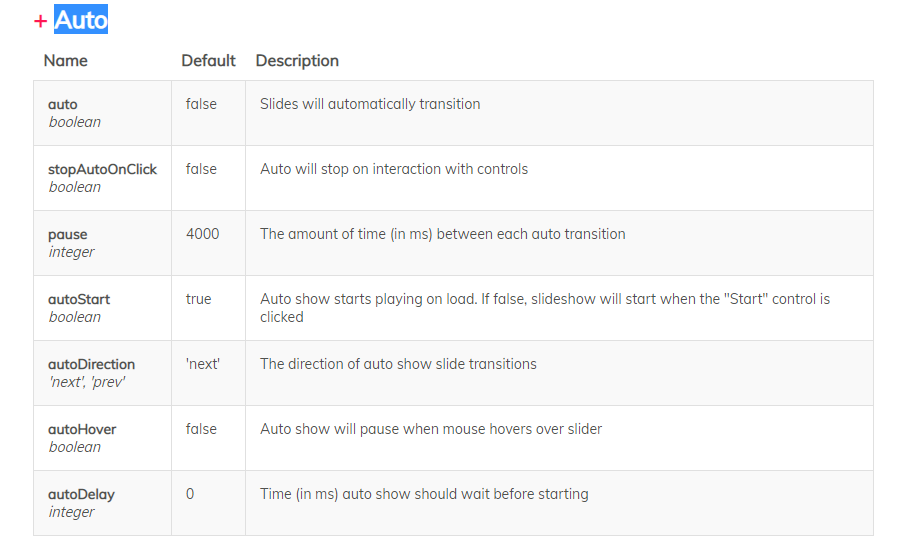
$(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ stopAutoOnClick: true, pager: false }); }); -
@crazycells said in Recent Cards - fix for slider on mobile not working:
PS. I do not know what ajaxifying is, I checked the definition but I did not really understand it.
AJAX is “Asynchronous Javascript And XML (Extensible Markup Language)” and means that requests for data can be sent and received without having to reload the entire page. This strategy is commonplace in today’s internet world - particularly for Single Page Applications (known as SPA’s)
@phenomlab I changed the code to this:
window.addEventListener("load", () => { // CHROME if (navigator.userAgent.indexOf("Chrome") != -1) { console.log("Google Chrome"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: false }); }); } else { console.log("Others"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: true }); }); } }); with “auto: false” edit…
and it is still working with firefox and safari; but not with google chrome.
-
@phenomlab I changed the code to this:
window.addEventListener("load", () => { // CHROME if (navigator.userAgent.indexOf("Chrome") != -1) { console.log("Google Chrome"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: false }); }); } else { console.log("Others"); $(window).on('action:ajaxify.end', function(data) { $('.carousel-mode').bxSlider({ auto: true, autoControls: true, stopAutoOnClick: true, pager: false, keyboardEnabled: true, touchEnabled: true }); }); } });with “auto: false” edit…
and it is still working with firefox and safari; but not with google chrome.
@crazycells That’s correct. Because of the bug in Chrome, we have to disable
touchEnabled -
great topic, I will test than soon as possible

-
@DownPW No issues. Thanks to the Google Chrome “bug”, it does have some restrictions, but works fine other than that. I have an odd issue where it doesn’t work on Firefox mobile, but works fine on Firefox desktop.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in