NodeBB customisation
-
@phenomlab Thank you, I’ll take a look

@phenomlab without taking every idea from yourself…
The banner effect that you have in place was it easy to do?
This is something I wanted to do originally with photos, but the general look and feel of the wide banner effect with the font on does look really impressive.
I’m wondering if it would look any better than what I currently have?
-
@phenomlab without taking every idea from yourself…
The banner effect that you have in place was it easy to do?
This is something I wanted to do originally with photos, but the general look and feel of the wide banner effect with the font on does look really impressive.
I’m wondering if it would look any better than what I currently have?


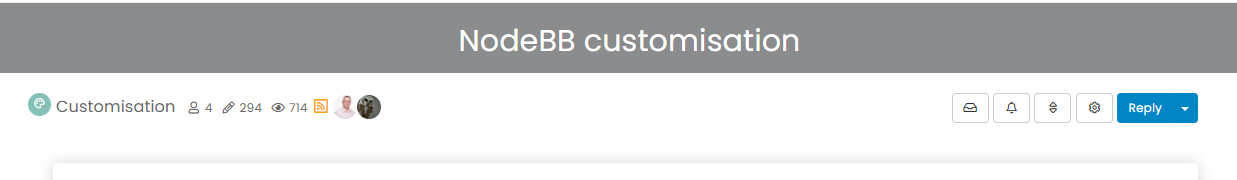
@jac Do you mean this part ?
-
-
@jac Easily done, but it’s not entirely “simple”

This is the CSS that handles that
.Hero { background: #8A8C8E; position: sticky; left: 0; right: 0; margin-left: -50vw; margin-right: -50vw; width: 100vw; z-index: 500; padding-top: 10px; margin-top: -20px; margin-bottom: 30px; height: 70px; color: #ffffff; } ul.PageHero-items li { list-style: none; text-align: center; } .PageHero-title { vertical-align: middle; font-size: 3rem!important; color: #ffffff; font-family: Poppins; display: inline-block; margin-left: 15px; max-width: 800px; } h2.PageHero-title::after { display: flex; margin: -10px 0 0!important; font-size: 2rem; font-weight: 300; -webkit-background-clip: text!important; -webkit-text-fill-color: transparent; background: -webkit-linear-gradient(#fff,#aaa); line-height: 2.0; font-family: poppins; } You’ll then need a global widget with this code
<header class="Hero PageHero"> <div class="container"> <ul class="PageHero-items"> <li class="item-title"> <h2 class="PageHero-title">{title}</h2> </li> </ul> </div> </header> -
@jac Easily done, but it’s not entirely “simple”

This is the CSS that handles that
.Hero { background: #8A8C8E; position: sticky; left: 0; right: 0; margin-left: -50vw; margin-right: -50vw; width: 100vw; z-index: 500; padding-top: 10px; margin-top: -20px; margin-bottom: 30px; height: 70px; color: #ffffff; } ul.PageHero-items li { list-style: none; text-align: center; } .PageHero-title { vertical-align: middle; font-size: 3rem!important; color: #ffffff; font-family: Poppins; display: inline-block; margin-left: 15px; max-width: 800px; } h2.PageHero-title::after { display: flex; margin: -10px 0 0!important; font-size: 2rem; font-weight: 300; -webkit-background-clip: text!important; -webkit-text-fill-color: transparent; background: -webkit-linear-gradient(#fff,#aaa); line-height: 2.0; font-family: poppins; }You’ll then need a global widget with this code
<header class="Hero PageHero"> <div class="container"> <ul class="PageHero-items"> <li class="item-title"> <h2 class="PageHero-title">{title}</h2> </li> </ul> </div> </header> -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
Easily done, but it’s not entirely “simple”


Will have a look
 thanks mate.
thanks mate. -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
Easily done, but it’s not entirely “simple”


Will have a look
 thanks mate.
thanks mate.@jac I can assist of course…
-
-
@phenomlab I have ran into the not entirely “simple” part
 .
. -
@phenomlab I have ran into the not entirely “simple” part
 .
.@jac look to have fixed

-
-
@jac That’s caused by the recent cards plugin, which is being loaded first. You’ll need to remove or re-position that widget
-
@jac That’s caused by the recent cards plugin, which is being loaded first. You’ll need to remove or re-position that widget
@phenomlab Thanks mate, I’ve been trying to rearrange it so the recent cards widget falls under the banner.
-
@phenomlab Thanks mate, I’ve been trying to rearrange it so the recent cards widget falls under the banner.
@jac Not hard to do (potentially) but it would mean changing the loading order of the plugins. Let me have a look.
-
@jac Not hard to do (potentially) but it would mean changing the loading order of the plugins. Let me have a look.
@phenomlab said in NodeBB customisation:
@jac Not hard to do (potentially) but it would mean changing the loading order of the plugins. Let me have a look.
Many thanks mate.
I think the issue falls as one widget is global and the other is situated under categories.
-
@phenomlab said in NodeBB customisation:
@jac Not hard to do (potentially) but it would mean changing the loading order of the plugins. Let me have a look.
Many thanks mate.
I think the issue falls as one widget is global and the other is situated under categories.
@jac Unfortunately, no. It’s the loading order of the plugin. I’ve changed it, but it doesn’t seem to have any impact, so the only “fix” is to remove the recent cards widget or place it elsewhere.
-
@jac Unfortunately, no. It’s the loading order of the plugin. I’ve changed it, but it doesn’t seem to have any impact, so the only “fix” is to remove the recent cards widget or place it elsewhere.
@phenomlab said in NodeBB customisation:
@jac Unfortunately, no. It’s the loading order of the plugin. I’ve changed it, but it doesn’t seem to have any impact, so the only “fix” is to remove the recent cards widget or place it elsewhere.
Thanks for trying mate.
That’s fine with me for it to be placed elsewhere.
-
@phenomlab said in NodeBB customisation:
@jac Unfortunately, no. It’s the loading order of the plugin. I’ve changed it, but it doesn’t seem to have any impact, so the only “fix” is to remove the recent cards widget or place it elsewhere.
Thanks for trying mate.
That’s fine with me for it to be placed elsewhere.
@jac Ok. If you check your site, you’ll see it’s been moved to drafts for the time being so won’t be displayed.
-
@jac Ok. If you check your site, you’ll see it’s been moved to drafts for the time being so won’t be displayed.
@phenomlab Thank you, is there any way to change to a bolder font? or does this include google fonts again? I do have one in mind but need to add it.
-
@phenomlab Thank you, is there any way to change to a bolder font? or does this include google fonts again? I do have one in mind but need to add it.
@jac said in NodeBB customisation:
@phenomlab Thank you, is there any way to change to a bolder font? or does this include google fonts again? I do have one in mind but need to add it.
well… there’s a few. I wonder if these can be mixed and matched? One for titles, one for categories etc?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in