I have a dream, a vanilla one
-
Something I’ve had on my mind for a while is making a one file html/javascript forum, with only the database in the cloud.
I’ve made a small demo, I think there are huge advantages.
It would be a lot of work to make it comparable to a full forum, and I suspect others may think my minimalist thinking is not a good idea.
But here are my thoughts- No CSS at all
- No webpack bundlers or anything
- Doesnt require Server hosting, Nodejs etc
i.e. can be hosted easily anywhere, for example free github page.
I want to develop my demo further, and then perhaps the advantages will be seen.
All it needs is a cloud database with some kind of JWT auth system for users to access it.
I did preliminary tests with firebase, but would people think Atlas MongoDB would be better choice?
One advantage of MongoDB is the frontend only code could potentially use the same DB format as NodeBB -
Something I’ve had on my mind for a while is making a one file html/javascript forum, with only the database in the cloud.
I’ve made a small demo, I think there are huge advantages.
It would be a lot of work to make it comparable to a full forum, and I suspect others may think my minimalist thinking is not a good idea.
But here are my thoughts- No CSS at all
- No webpack bundlers or anything
- Doesnt require Server hosting, Nodejs etc
i.e. can be hosted easily anywhere, for example free github page.
I want to develop my demo further, and then perhaps the advantages will be seen.
All it needs is a cloud database with some kind of JWT auth system for users to access it.
I did preliminary tests with firebase, but would people think Atlas MongoDB would be better choice?
One advantage of MongoDB is the frontend only code could potentially use the same DB format as NodeBB@Panda my immediate concern here would be the latency between the cloud database and the service hosting the front end. This could represent a significant performance decrease given that JS technology tends not to fare well on slow links.
In addition, a single html file on it’s own is very unlikely to give you the functionality you require on it’s own without any form of JS. I’m also confused about the “no CSS” part - how will styling and theming work?
I don’t want to spoil any efforts you’ve already made, but doesn’t it make more sense to leverage an already existing library or framework for this? My personal thoughts are that taking this route would be reinventing the wheel when there are already established techniques and technologies that provide this.
A single file would also make the application an SPA, meaning that there will be out of the box restrictions and a lot of design work required in terms of links and SEO. Unless you’re an SEO expert, you can easily get lost in an unknown jungle of technical and structural requirements just to get search engines to index content.
Whilst this is a nice “project” for developing your own skill set, it’s not something there is a market for in my view. I know that you strongly favour vanilla JS, and in that respect, you could relatively easily form code using natively structured language, but there will be shortfalls where you will ned to use existing libraries, or develop your own to fulfill a specific requirement.
This adds a number of dependencies and complexities to your project meaning you’ll need to maintain them going forward.
It’s not something I personally would pursue.
-
@Panda my immediate concern here would be the latency between the cloud database and the service hosting the front end. This could represent a significant performance decrease given that JS technology tends not to fare well on slow links.
In addition, a single html file on it’s own is very unlikely to give you the functionality you require on it’s own without any form of JS. I’m also confused about the “no CSS” part - how will styling and theming work?
I don’t want to spoil any efforts you’ve already made, but doesn’t it make more sense to leverage an already existing library or framework for this? My personal thoughts are that taking this route would be reinventing the wheel when there are already established techniques and technologies that provide this.
A single file would also make the application an SPA, meaning that there will be out of the box restrictions and a lot of design work required in terms of links and SEO. Unless you’re an SEO expert, you can easily get lost in an unknown jungle of technical and structural requirements just to get search engines to index content.
Whilst this is a nice “project” for developing your own skill set, it’s not something there is a market for in my view. I know that you strongly favour vanilla JS, and in that respect, you could relatively easily form code using natively structured language, but there will be shortfalls where you will ned to use existing libraries, or develop your own to fulfill a specific requirement.
This adds a number of dependencies and complexities to your project meaning you’ll need to maintain them going forward.
It’s not something I personally would pursue.
@phenomlab I agree on the re-inventing the wheel aspect.
Also the idea of one index.html file may be over opportunistic, I may end up using extra .js files but importing them with ES6 module script tag, so still no web-bundling.
However I’m not convinced on your point about the responsiveness, in my demo its very fast.
The JS is running in the browser and the calls to firebase are quick. The firebase store is Paris, so for me at least it returns in a blink. I used their SDK rather than API calls.
With NodeBB the browser has to connect to a server somewhere, and then a DB, so my SimpleForum only has the same (or less) theoretical lag as its only connecting to the DB.
As to styling, I haven’t added much yet. I dont mind inline HTML though. Maybe you can tell me … this is the code that appends the posts to the postEl divfunction showPost(usenm,posttxt){ const container = document.createElement('div'); container.innerHTML = `<p>${usenm} -> ${posttxt}</p>`; postsEl.appendChild(container); } is there an inline way I can say make the background of that appended post a certain colour? i.e. a way to say
<p background="blue">${usenm} -> ${posttxt}</p>;
for example. athough Im sure ^ isnt the correct syntax -
-
@phenomlab I agree on the re-inventing the wheel aspect.
Also the idea of one index.html file may be over opportunistic, I may end up using extra .js files but importing them with ES6 module script tag, so still no web-bundling.
However I’m not convinced on your point about the responsiveness, in my demo its very fast.
The JS is running in the browser and the calls to firebase are quick. The firebase store is Paris, so for me at least it returns in a blink. I used their SDK rather than API calls.
With NodeBB the browser has to connect to a server somewhere, and then a DB, so my SimpleForum only has the same (or less) theoretical lag as its only connecting to the DB.
As to styling, I haven’t added much yet. I dont mind inline HTML though. Maybe you can tell me … this is the code that appends the posts to the postEl divfunction showPost(usenm,posttxt){ const container = document.createElement('div'); container.innerHTML = `<p>${usenm} -> ${posttxt}</p>`; postsEl.appendChild(container); }is there an inline way I can say make the background of that appended post a certain colour? i.e. a way to say
<p background="blue">${usenm} -> ${posttxt}</p>;
for example. athough Im sure ^ isnt the correct syntax@Panda said in I have a dream, a vanilla one:
However I’m not convinced on your point about the responsiveness, in my demo its very fast.
But your demo is likely to be only with a subset of data - my point is around growth and expansion. What is the performance like with thousands of rows for example?
@Panda said in I have a dream, a vanilla one:
As to styling, I haven’t added much yet. I dont mind inline HTML though. Maybe you can tell me … this is the code that appends the posts to the postEl div
I wouldn’t recommend inline styling as this is unnecessary repetition and also means you cannot re-use styles as is commonplace in today’s coding practices.
@Panda said in I have a dream, a vanilla one:
What I’m trying to achieve is a simple forum that can be added to any website with just one <script> link and one firebase key
I understand, but forums by their very design are never simple

-
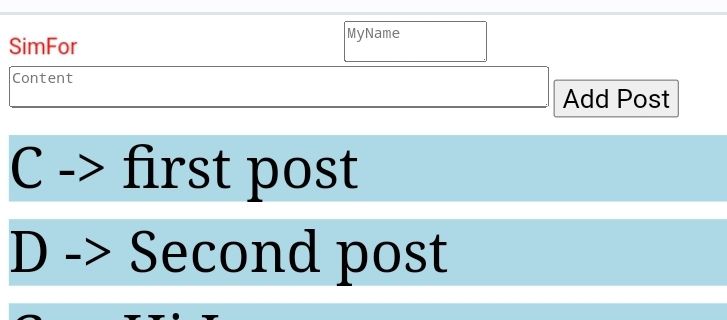
Solved that myself!
container.innerHTML = `<p style="background-color: lightblue">${usenm} -> ${posttxt}</p>`; postsEl.appendChild(container);
What I’m trying to achieve is a simple forum that can be added to any website with just one <script> link and one firebase key
@Panda I’m interested to know if you made any progress with this?
-
@phenomlab
Yes, I got a basic working demo running.
I stopped there because it was going to be a lot of work to give it all the features.
However I do like the concept of all the code being front-end JS, with a cloud database.
I wouldnt be surprised if things go that way in the future. -
@phenomlab
Yes, I got a basic working demo running.
I stopped there because it was going to be a lot of work to give it all the features.
However I do like the concept of all the code being front-end JS, with a cloud database.
I wouldnt be surprised if things go that way in the future.@Panda I think we’re already seeing that direction being followed - although probably not in the sense of self-hosted.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in