Nodebb icon on google page
-
-
When I to google site on my browser, there are some icons of sites previously visited.

I cant get the default nodeBB icon to change here, even though I uploaded a favicon.
In the Admin menu, is this icon called something else? -
@phenomlab its enough that just add admin panel ico area? or we should add css also codes?
-
@phenomlab its enough that just add admin panel ico area? or we should add css also codes?
@cagatay It should be, yes. You don’t need any CSS though…
-
-
@cagatay I too am confused still
Although I saw the results of the favicon checker that phenomlab posted
Im confused what dimension favicon will tick all the boxes
It’s not made clear in Admin panel what to upload -
Hi Both,
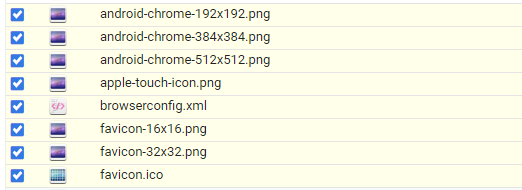
Can you please ensure that the
faviconis present in both locations/path/to/nodebb/public/favicon.ico /path/to/nodebb/public/uploads/system/favicon.ico Then restart NodeBB? The files need to be present in both paths, and should be the below
@Panda I’m aware that your site is hosted, so you are going to be at the mercy of NodeBB themselves here.
-
Hi Both,
Can you please ensure that the
faviconis present in both locations/path/to/nodebb/public/favicon.ico /path/to/nodebb/public/uploads/system/favicon.icoThen restart NodeBB? The files need to be present in both paths, and should be the below

@Panda I’m aware that your site is hosted, so you are going to be at the mercy of NodeBB themselves here.
@phenomlab yes, so this is a flaw then, if successful Favicon can’t be uploaded from the Admin panel?
Worth me raising on NodeBB forum? -
undefined Panda has marked this topic as solved on 3 Aug 2023, 11:23
-
@phenomlab yes, so this is a flaw then, if successful Favicon can’t be uploaded from the Admin panel?
Worth me raising on NodeBB forum?@Panda It’s been raised multiple times, but only for the open source version, and not hosted.